React Native 入门——js与native互相通信
Posted 白玉梁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native 入门——js与native互相通信相关的知识,希望对你有一定的参考价值。
使用androidStudio打开项目中的android目录:

并等待Gradle Build完成,首次Build会花费不少时间,耐心等待!
编译成功后如图:

首先我们来介绍js调用native方法:
1.新建文件夹mymoudles和myreactpackage;
2.在mymoudles中新建类ToastMoudle;
public class ToastModule extends ReactContextBaseJavaModule
private ReactApplicationContext mContext;
public ToastModule(ReactApplicationContext reactContext)
super(reactContext);
mContext = reactContext;
@Override
public String getName()
return "Toast";
@ReactMethod
public void show(String msg)
Toast.makeText(mContext, msg, Toast.LENGTH_LONG).show();
3.在myreactpackage中新建类MyReactPackage;
public class MyReactPackage implements ReactPackage
static ReactApplicationContext reactContext;
@Override
public List<NativeModule> createNativeModules(ReactApplicationContext reactContext)
MyReactPackage.reactContext = reactContext;
List<NativeModule> modules = new ArrayList<>();
modules.add(new ToastModule(reactContext));
return modules;
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext)
return Collections.emptyList();
public static void sendEvent(String eventName, String params)
reactContext.getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter.class).emit(eventName, params);
4.在MainApplication的getPackages方法中,添加MyReactPackage:

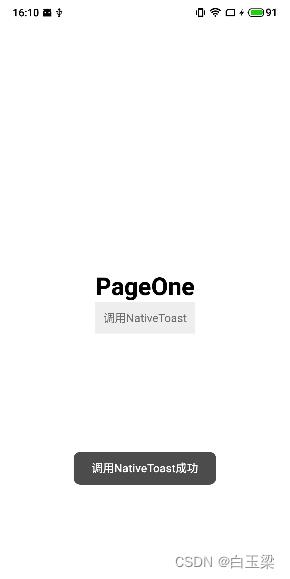
在React的PageOne中测试:
import
NativeModules,
...
from 'react-native';
testNativeFunc()
NativeModules.Toast.show('调用NativeToast成功');
render()
return (
<SafeAreaView>
<StatusBar barStyle='dark-content' backgroundColor='#fff' />
<View style=styles.container>
<Text style= color: '#000', fontSize: 30, fontWeight: 'bold' onPress=() => this.toPageTwo()>PageOne</Text>
<Text onPress=() => this.testNativeFunc() style=backgroundColor:"#eee",padding:10>调用NativeToast</Text>
</View>
</SafeAreaView>
);
注意: 每当Native中的代码改动后,要生效就必须重新安装应用:关掉nodejs服务,并重新执行 npx yarn android!

是不是非常简单?
那本地如何调用js呢?这里就需要用到DeviceEventEmitter,在本地代码中发射事件,在js代码中接收事件:
reactContext.getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter.class).emit(eventName, params);
let eventEmitter;
componentDidMount = () =>
eventEmitter = DeviceEventEmitter.addListener('event', (params) =>
);
componentWillUnmount = () =>
if (eventEmitter) eventEmitter.remove();
我们来测试一下,在点击按钮弹出Toast的同时,让Native发射一个事件到js,js接收到参数并显示出来:
ToastMoudle中加上发送代码:
@ReactMethod
public void show(String msg)
Toast.makeText(mContext, msg, Toast.LENGTH_LONG).show();
mContext.getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter.class).emit("event", "native调js");
PageOne中加上接收代码:
import
DeviceEventEmitter,
...
from 'react-native';
let eventEmitter;
export default class PageOne extends React.Component
constructor(props)
super(props);
this.state =
text: ""
;
...
componentDidMount = () =>
eventEmitter = DeviceEventEmitter.addListener('event', (params) =>
console.log("event>>" + params);
this.setState(
text: params
);
);
componentWillUnmount = () =>
if (eventEmitter) eventEmitter.remove();
render()
return (
<SafeAreaView>
<StatusBar barStyle='dark-content' backgroundColor='#fff' />
<View style=styles.container>
<Text style= color: '#000', fontSize: 30, fontWeight: 'bold' onPress=() => this.toPageTwo()>PageOne</Text>
<Text onPress=() => this.testNativeFunc() style= backgroundColor: "#eee", padding: 10 >调用NativeToast</Text>
<Text style= color: '#FF0000', fontSize: 20, marginTop: 20 >this.state.text</Text>
</View>
</SafeAreaView>
);
重新安装应用,点击按钮:


调用成功!
以上是关于React Native 入门——js与native互相通信的主要内容,如果未能解决你的问题,请参考以下文章