数据篇34 # 如何处理多元变量?
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据篇34 # 如何处理多元变量?相关的知识,希望对你有一定的参考价值。
说明
【跟月影学可视化】学习笔记。
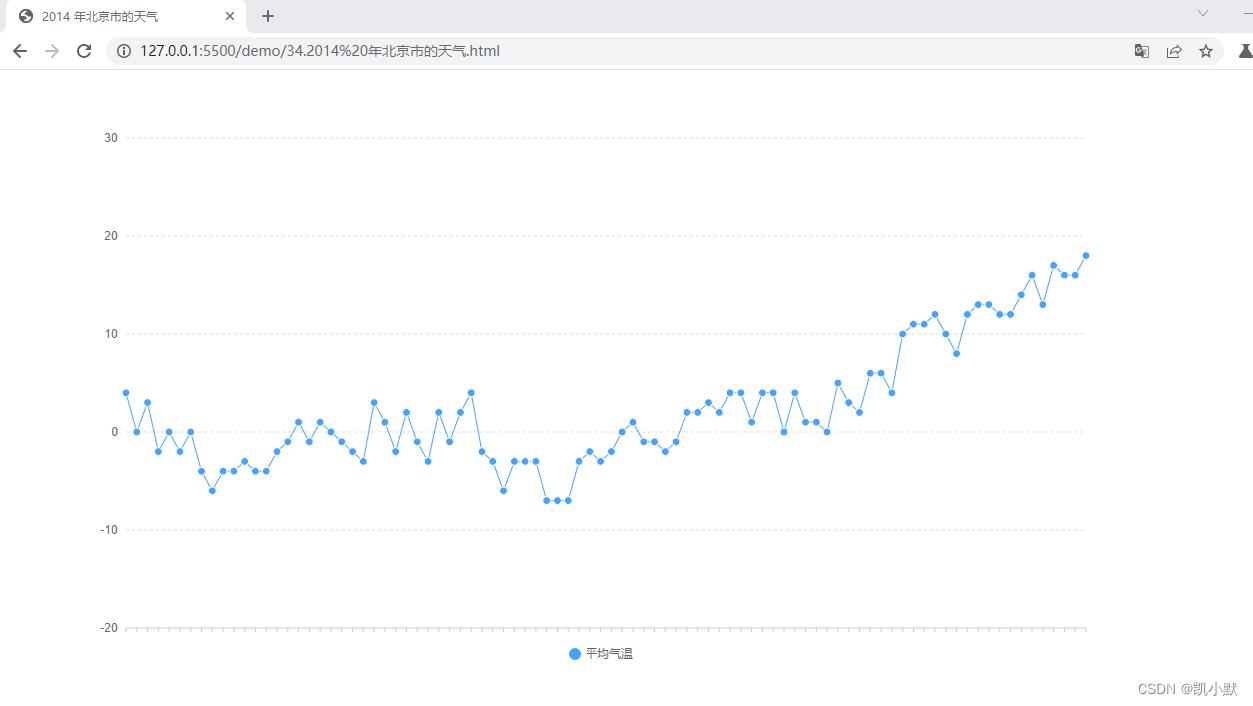
从数据到图表展现


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2014 年北京市的天气</title>
</head>
<body>
<div id="app" style="width: 1200px; height: 600px"></div>
<script src="https://d3js.org/d3.v6.js"></script>
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/@qcharts/core/dist/index.js"></script>
<script>
(async function ()
// 通过 fetch 读取 csv 的数据
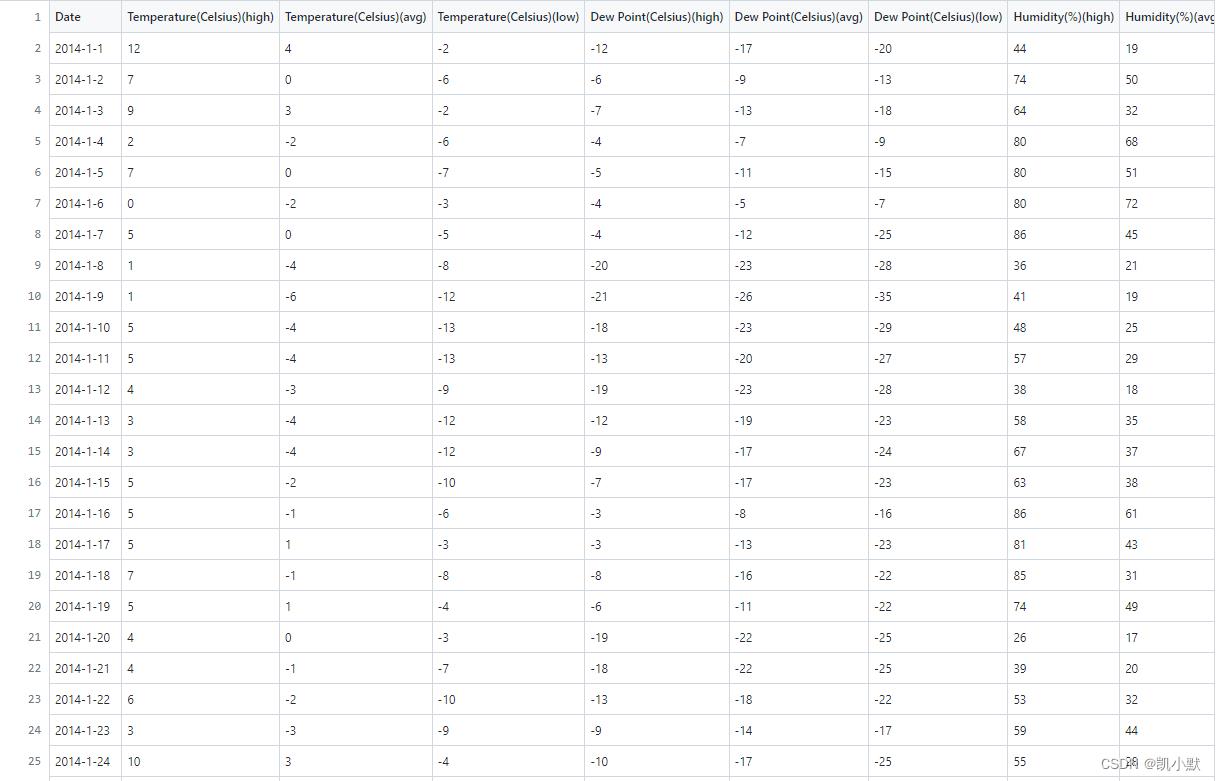
const rawData = await (await fetch("./data/beijing_2014.csv")).text();
console.log(rawData)
// 使用 d3 的 csvParse 方法,将数据解析成 JSON 数组
const data = d3.csvParse(rawData);
// 截取了 1 月到 3 月的平均气温数据
const dataset = data
.filter((d) => new Date(d.Date).getMonth() < 3)
.map((d) =>
return
temperature: Number(d["Temperature(Celsius)(avg)"]),
date: d.Date,
category: "平均气温",
;
);
console.log(dataset);
const Chart, Line, Legend, Tooltip, Axis = qcharts;
// 创建图表(Chart)并传入数据
const chart = new Chart(
container: "#app",
);
let clientRect = bottom: 50 ;
chart.source(dataset,
row: "category",
value: "temperature",
text: "date",
);
// 创建图形(Visual),这里创建的是折线图,所以使用 Line 对象;
const line = new Line( clientRect );
// 创建横、纵两个坐标轴(Axis)、提示(ToolTip)和一个图例(Legend)
const axisBottom = new Axis( clientRect ).style(
"grid",
false
);
axisBottom.attr("formatter", (d) => "");
const toolTip = new Tooltip(
title: (arr) =>
return "平均气温";
,
);
const legend = new Legend();
const axisLeft = new Axis( orient: "left", clientRect )
.style("axis", false)
.style("scale", false);
// 将图形、坐标轴、提示和图例都添加到图表上
chart.append([line, axisBottom, axisLeft, toolTip, legend]);
)();
</script>
</body>
</html>

处理多元变量
上面只有平均气温一个变量,一张图表怎么展示多元变量呢?
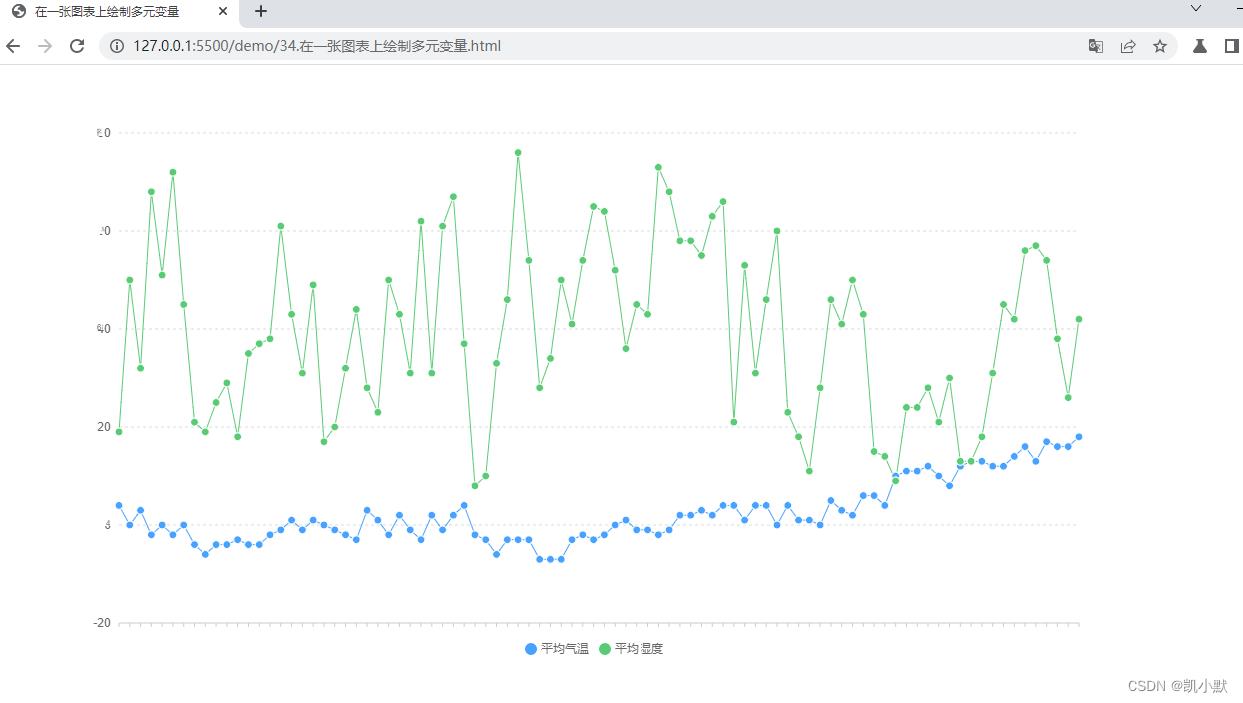
在一张图表上绘制多元变量
最简单的方式是直接在图表上同时绘制多个变量,每个变量对应一个图形,这样一张图表上就同时显示多个图形。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>在一张图表上绘制多元变量</title>
</head>
<body>
<div id="app" style="width: 1200px; height: 600px"></div>
<script src="https://d3js.org/d3.v6.js"></script>
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/@qcharts/core/dist/index.js"></script>
<script>
(async function ()
// 通过 fetch 读取 csv 的数据
const rawData = await (
await fetch("./data/beijing_2014.csv")
).text();
console.log(rawData);
// 使用 d3 的 csvParse 方法,将数据解析成 JSON 数组
const data = d3.csvParse(rawData).filter(d => new Date(d.Date).getMonth() < 3);
// 截取了 1 月到 3 月的平均气温数据
const dataset1 = data.map((d) =>
return
value: Number(d["Temperature(Celsius)(avg)"]),
date: d.Date,
category: "平均气温",
;
);
console.log(dataset1);
// 截取了 1 月到 3 月的平均湿度数据
const dataset2 = data.map((d) =>
return
value: Number(d["Humidity(%)(avg)"]),
date: d.Date,
category: "平均湿度",
;
);
console.log(dataset2);
const Chart, Line, Legend, Tooltip, Axis = qcharts;
// 创建图表(Chart)并传入数据
const chart = new Chart(
container: "#app",
);
let clientRect = bottom: 50 ;
chart.source([...dataset1, ...dataset2],
row: "category",
value: "value",
text: "date",
);
// 创建图形(Visual),这里创建的是折线图,所以使用 Line 对象;
const line = new Line( clientRect );
// 创建横、纵两个坐标轴(Axis)、提示(ToolTip)和一个图例(Legend)
const axisBottom = new Axis( clientRect ).style(
"grid",
false
);
axisBottom.attr("formatter", (d) => "");
const toolTip = new Tooltip(
title: (arr) =>
return "平均气温";
,
);
const legend = new Legend();
const axisLeft = new Axis( orient: "left", clientRect )
.style("axis", false)
.style("scale", false);
// 将图形、坐标轴、提示和图例都添加到图表上
chart.append([line, axisBottom, axisLeft, toolTip, legend]);
)();
</script>
</body>
</html>

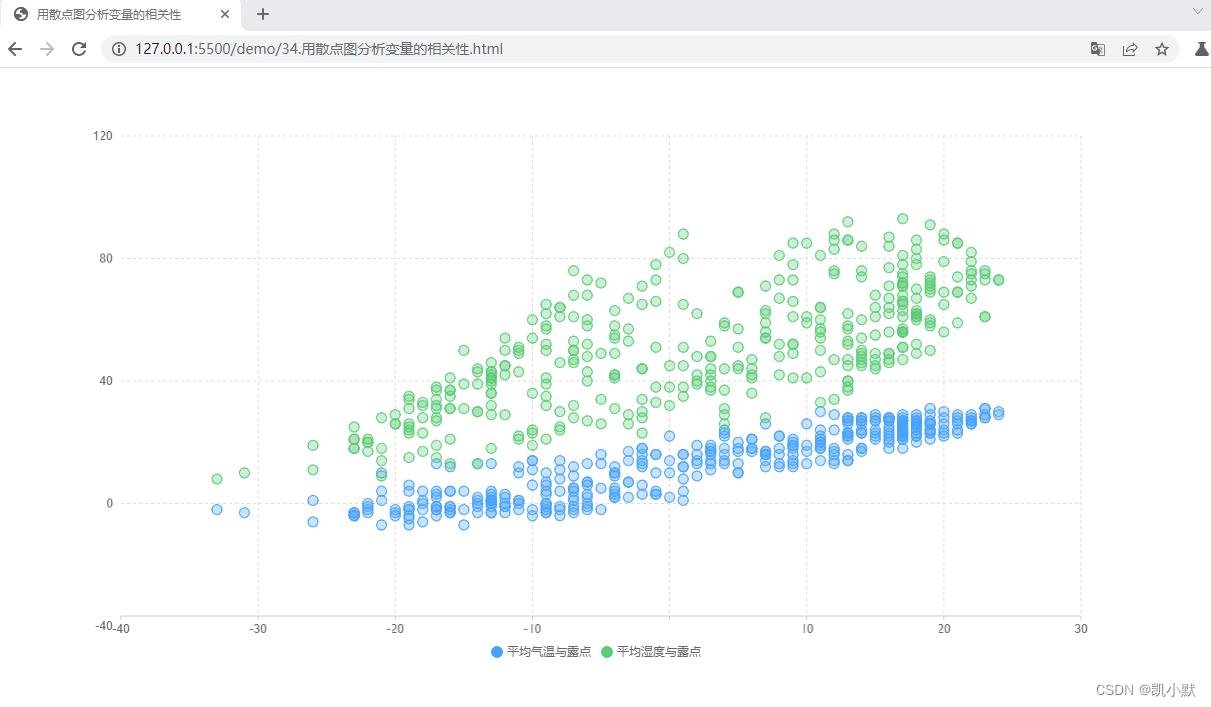
用散点图分析变量的相关性
分析两个变量的相关性,可以使用散点图,散点图有两个坐标轴,其中一个坐标轴表示变量 A,另一个坐标轴表示变量 B。

下面例子是平均气温和露点的相关性以及平均湿度和露点的相关性:
在空气中水汽含量不变, 并且气压一定的情况下, 空气能够冷却达到饱和时的温度就叫做
露点温度, 简称露点, 它的单位与气温相同。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>用散点图分析变量的相关性</title>
</head>
<body>
<div id="app" style="width: 1200px; height: 600px"></div>
<script src="https://d3js.org/d3.v6.js"></script>
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/@qcharts/core/dist/index.js"></script>
<script>
(async function ()
// 通过 fetch 读取 csv 的数据
const rawData = await (
await fetch("./data/beijing_2014.csv")
).text();
console.log(rawData);
// 使用 d3 的 csvParse 方法,将数据解析成 JSON 数组
const data = d3.csvParse(rawData);
const dataset1 = data.map(d =>
return
value: Number(d['Temperature(Celsius)(avg)']),
tdp: Number(d['Dew Point(Celsius)(avg)']),
category: '平均气温与露点'
);
const dataset2 = data.map(d =>
return
value: Number(d['Humidity(%)(avg)']),
tdp: Number(d['Dew Point(Celsius)(avg)']),
category: '平均湿度与露点'
);
const Chart, Scatter, Legend, Tooltip, Axis = qcharts;
// 创建图表(Chart)并传入数据
const chart = new Chart(
container: "#app",
);
let clientRect = bottom: 50 ;
chart.source([...dataset1, ...dataset2],
row: "category",
value: "value",
text: "tdp",
);
// 创建横、纵两个坐标轴(Axis)、提示(ToolTip)和一个图例(Legend)
const scatter = new Scatter(
clientRect,
showGuideLine: true,
);
const toolTip = new Tooltip(
title: (data) => data.category,
formatter: (data) =>
return `温度和湿度:$data.valueC 露点:$data.tdp% `
);
const legend = new Legend();
const axisLeft = new Axis( orient: "left", clientRect )
.style("axis", false)
.style("scale", false);
const axisBottom = new Axis();
// 将图形、坐标轴、提示和图例都添加到图表上
chart.append([scatter, axisBottom, axisLeft, toolTip, legend]);
)();
</script>
</body>
</html>
可以看到平均气温和露点以及平均湿度和露点都是成正相关的,不过露点与温度的相关性更强,因为散点更集中一些。

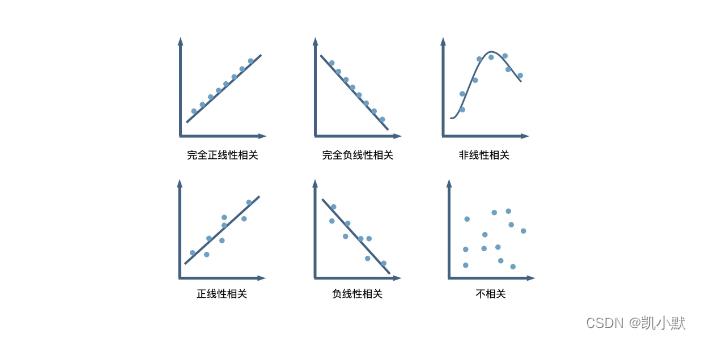
散点图和相关性之间关系的总结图:

散点图的扩展
散点图也有明显的局限性,那就是它的维度只有二维,所以它一般只能处理二元变量,超过二维的多元变量的相关性,得引入比如颜色、透明度、大小等信息来表示额外的数据维度,这样才能处理多维数据。
例子可以参考这篇:厉害了,散点图还能这么画!

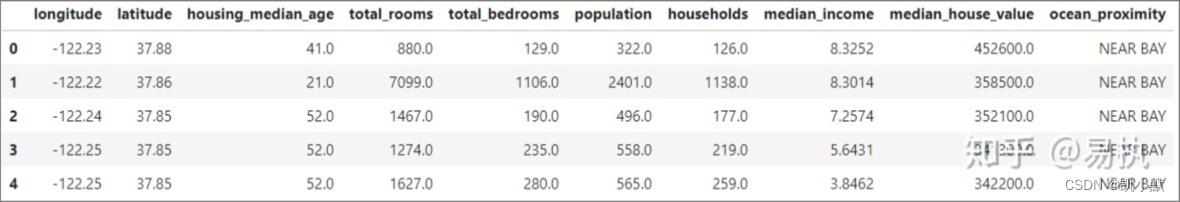
这是一个加州房产价格的数据集,其中共有10个属性,包含经度、纬度、房屋年龄中位数、总房间数、总卧室数、人口数、家庭数、收入中位数、房屋价值中位数和该地区离大海的距离。
在这个案例中,散点图大致的勾勒出了加州的地理轮廓,一个点代表了一个街区,用alpha呈现了街区密集度,s呈现了人口密集度,c反映房价高低,再加上横纵坐标的经纬度,一共反映了5个维度的信息。
- 通过设置参数
alpha,控制散点的透明度,设置了透明度之后,颜色越深的部分代表该区域的街区密集程度更大 - 通过设置参数
s,将散点的大小和人口多少挂钩 - 通过设置参数
c,将颜色和房价高低挂钩,通过颜色的渐变来展现房价高低,颜色由蓝到红代表了价格由低到高

通过这个散点图就可以得到结论:
- 房价比较高的区域集中于两个中心,且都靠近海湾
- 房价高的地方对应的人口密集度也较高
其他图表形式
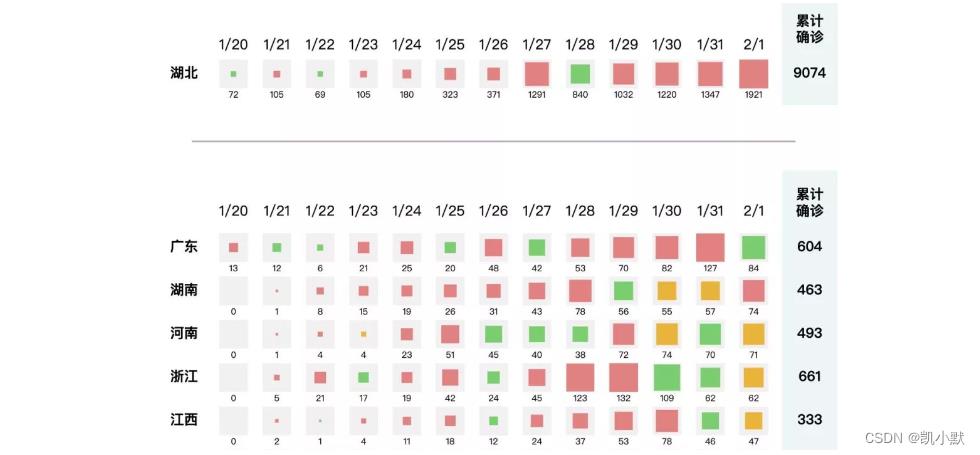
北大疫情可视化工作分享里弄的疫情变化晴雨表,每个地区每日的新增确诊用方块表示,方块的大小表示具体的数量,方块的颜色表示和前一天比较,是否有更多的新增确诊病例。

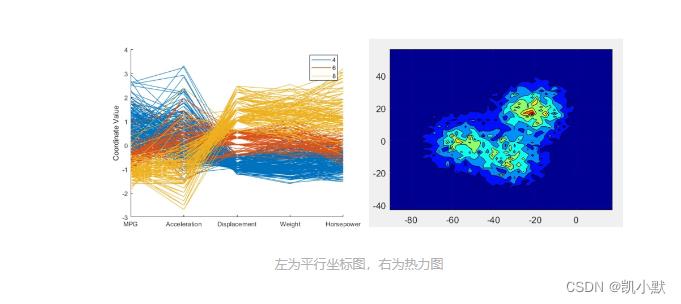
还有平行坐标图跟热力图

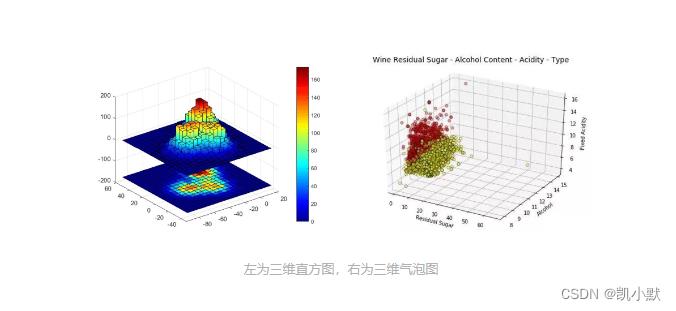
三维直方图跟三维气泡图

以上是关于数据篇34 # 如何处理多元变量?的主要内容,如果未能解决你的问题,请参考以下文章