Webpack核心概念
Posted aiguangyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack核心概念相关的知识,希望对你有一定的参考价值。
1. 核⼼概念 Entry
Entry ⽤来指定 webpack 的打包⼊⼝。

依赖图的⼊⼝是 entry,对于⾮代码⽐如图⽚、字体依赖也会不断加⼊到依赖图中。
Entry 的⽤法:
1. 单⼊⼝:entry 是⼀个字符串;
module.exports =
entry: './path/to/my/entry/file.js'
;2. 多⼊⼝:entry 是⼀个对象;
module.exports =
entry:
app: './src/app.js',
user: './src/user.js'
;
2. 核⼼概念 Output
Output ⽤来告诉 webpack 如何将编译后的⽂件输出到磁盘。
1. 单入口配置;
module.exports =
entry: './src/index.js'
output:
filename: 'bundle.js’,
path: path.join(__dirname, 'dist'),
;2. 多入口配置;
多个入口时,output的filename需要一个占位符来进行区分。
module.exports =
entry:
app: './src/app.js',
search: './src/search.js'
,
output:
filename: '[name].js',
path: path.join(__dirname, 'dist'),
;
3. 核⼼概念 Loaders
Webpack 开箱即用只支持 JS 和 JSON 两种文件类型,通过 Loaders 去支持其它文件类型把它们转化成有效的模块,并且可以添加到依赖图中。
本身是一个函数,接受源文件作为参数,返回转换的结果。
常见的Loaders有哪些?

Loaders的用法:

4. 核⼼概念 Plugins
插件⽤于 bundle ⽂件的优化,资源管理和环境变量注⼊,作⽤于整个构建过程。
常⻅的 Plugins 有哪些?

Plugins的用法:

5. 核⼼概念 Mode
Mode ⽤来指定当前的构建环境是:production、development 还是 none。
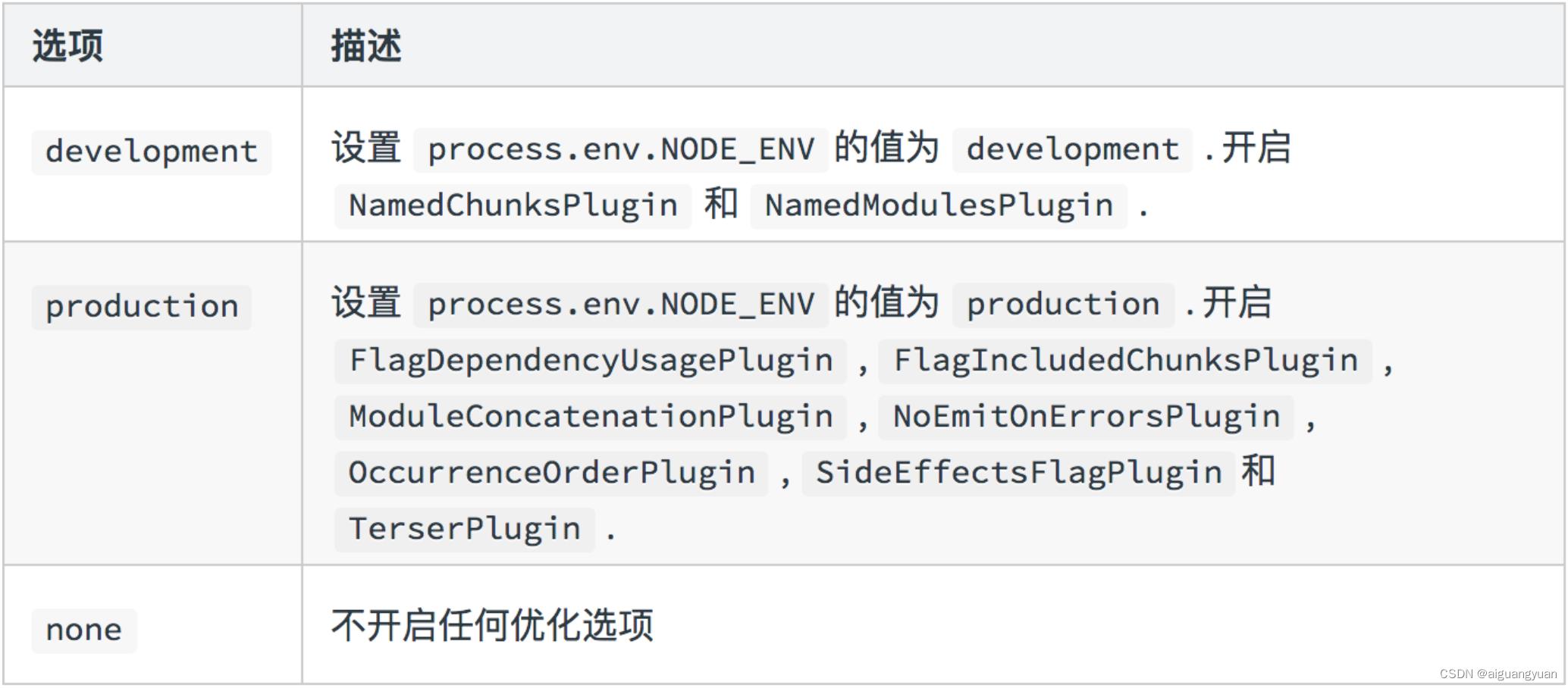
设置 mode 可以使⽤ webpack 内置的函数,默认值为 production。 Mode内置的函数功能:
以上是关于Webpack核心概念的主要内容,如果未能解决你的问题,请参考以下文章