Webpack安装与配置
Posted aiguangyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack安装与配置相关的知识,希望对你有一定的参考价值。
1. 安装NVM
官网:https://github.com/nvm-sh/nvm
(1). 通过 curl 安装:curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash(2). 通过 wget 安装:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash正常情况下都可以安装成功,如果安装失败,请自行百度。一般的解决思路都是查询到上面网址的IP地址,在hosts文件中填上IP地址和域名的映射关系,这样就可以不走DNS域名解析这一过程了。
安装完成后,把NVM添加到环境变量里面。
source ~/.bash_profile完成上面的操作以后,判断是否安装成功。
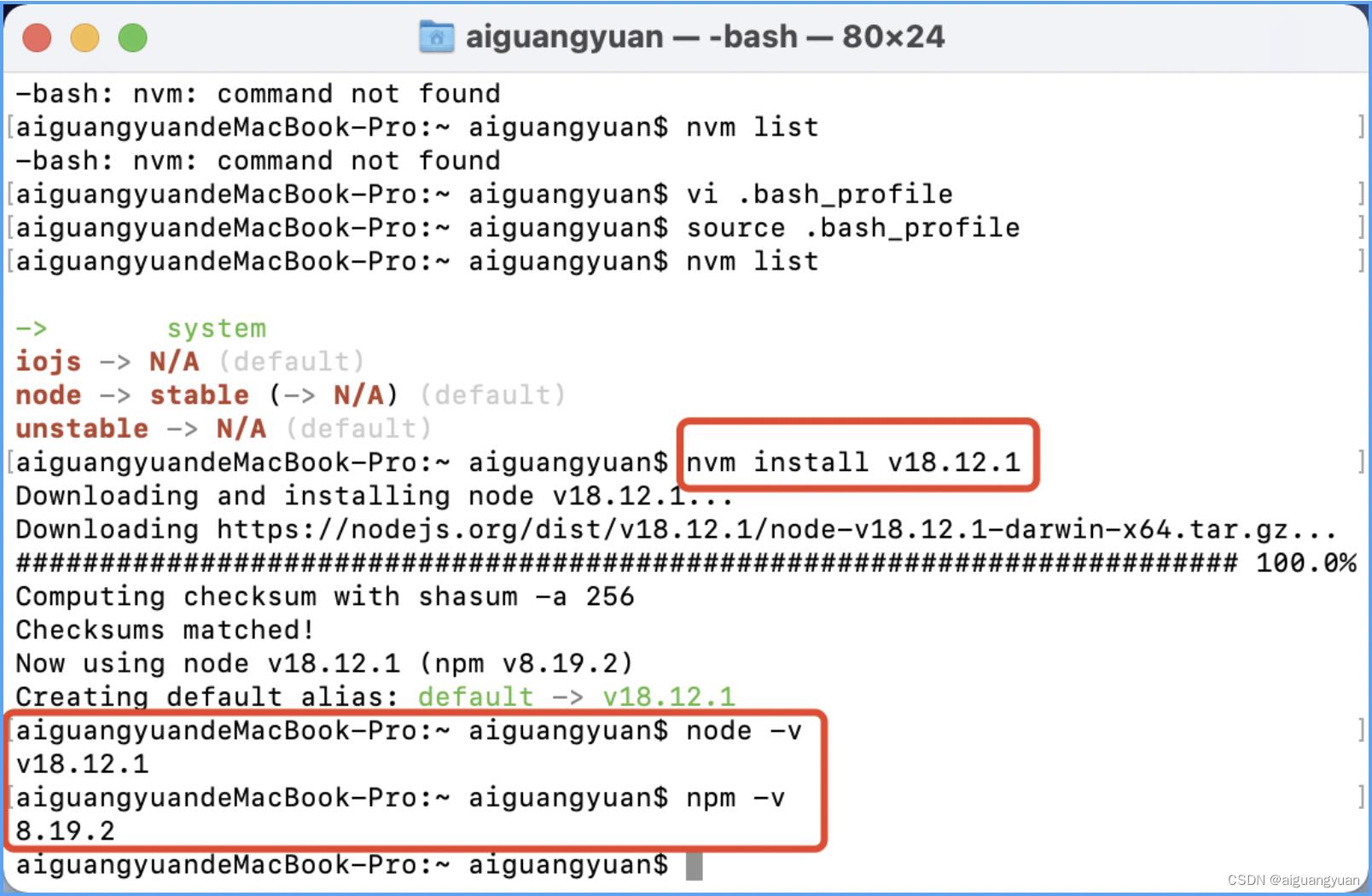
nvm list如果提示命令未找到,执行 vi .bash_profile,在里面添加如下内容,保存退出。
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \\. "$NVM_DIR/nvm.sh" # This loads nvm2. 安装Node和NPM
nvm install v18.12.1安装完成后检查是否安装成功。

3. 创建空项目
创建项目:mkdir my-project 进入项目:cd my-project 初始项目:npm init -y
4. 安装Webpack和Webpack-cli
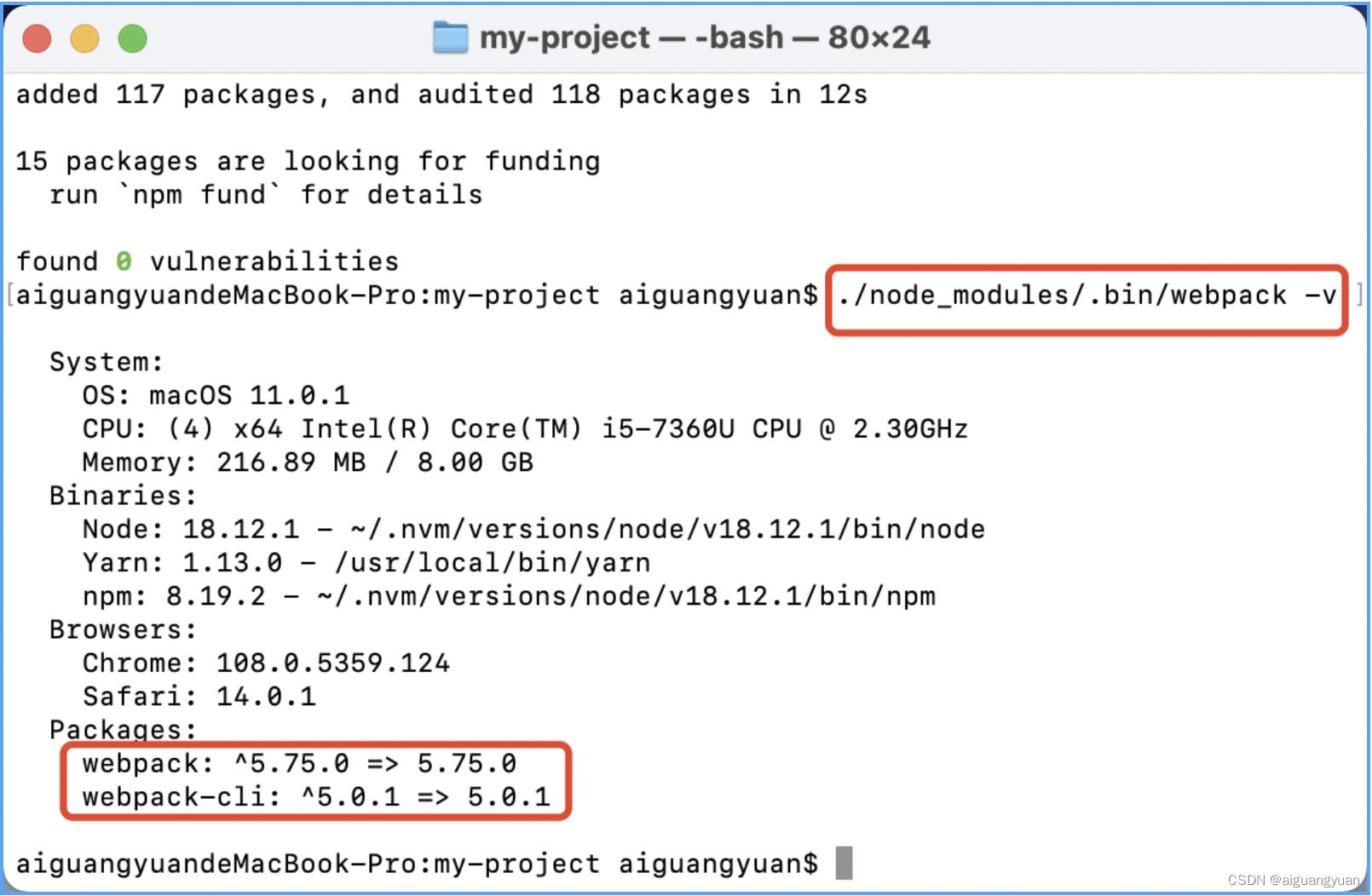
npm install webpack webpack-cli --save-dev安装完成以后,可以通过以下命令检查是否安装成功。
./node_modules/.bin/webpack -v
5. 配置文件名称
Webpack默认的配置文件为webpack.config.js,当然也可以通过webpack --config命令来指定配置文件。

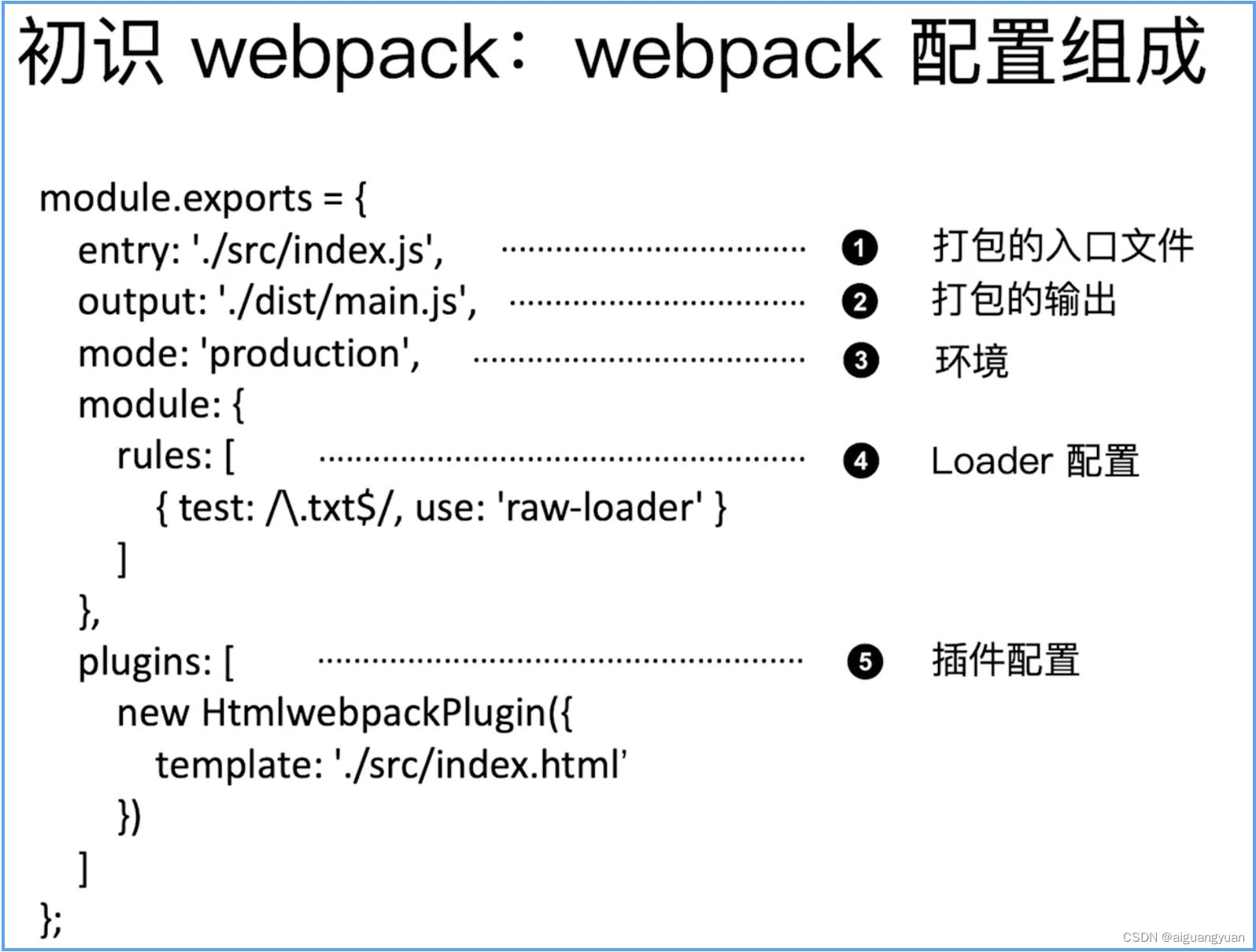
6. 配置文件解析
webpack配置组成主要由打包的入口文件、打包的输出、打包的环境、Loader配置、插件配置这几部分组成。

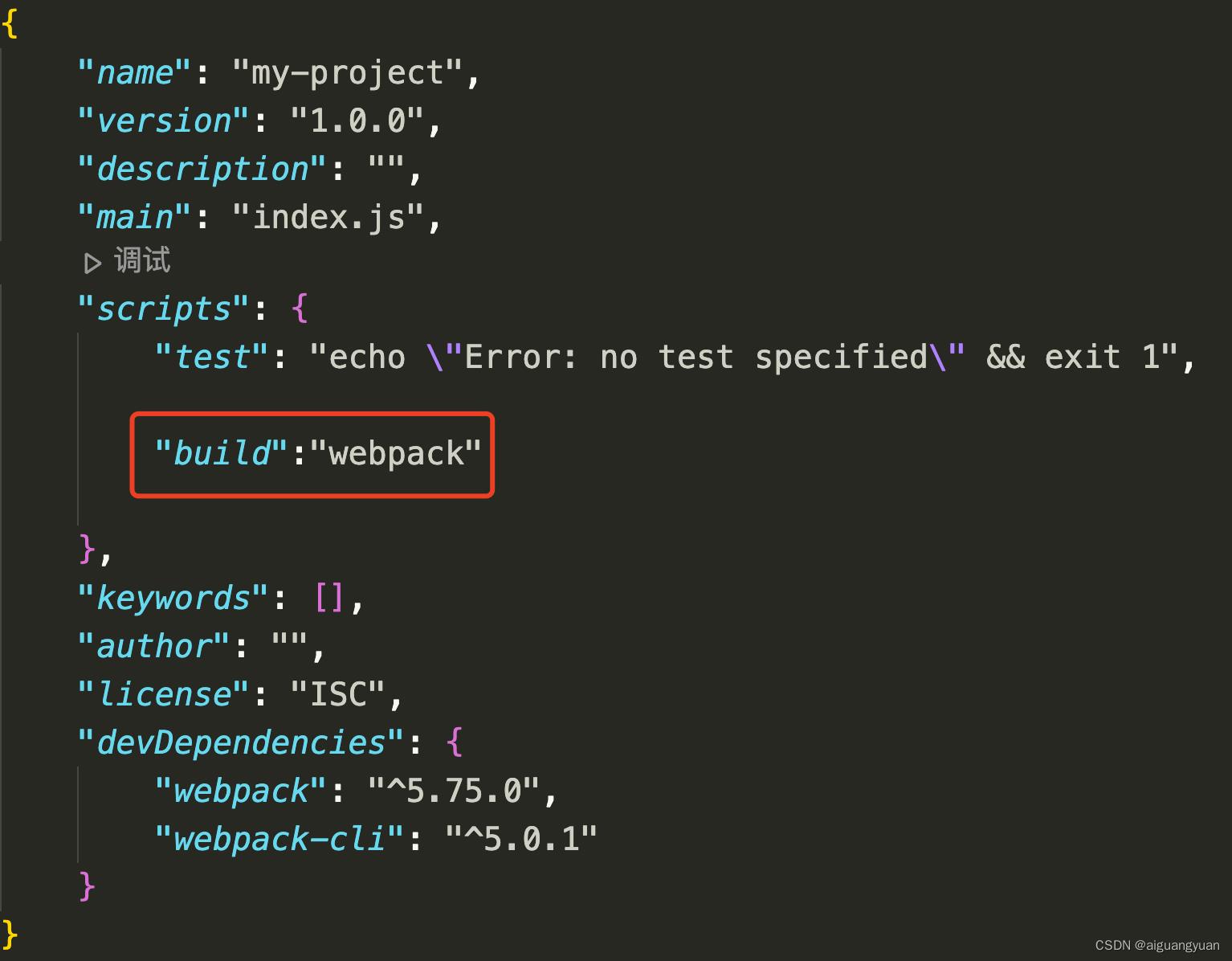
7. 快速构建
为了简化构建运行的命令,可以在package.json里加上如下命令。

这样就可以通过使用npm run build命令来快速完成构建了。
以上是关于Webpack安装与配置的主要内容,如果未能解决你的问题,请参考以下文章