彻底搞懂 Webpack 的Source Map
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了彻底搞懂 Webpack 的Source Map相关的知识,希望对你有一定的参考价值。
1. 生产环境遇到的问题
前端项目在投入生产环境之前,都需要对 javascript 源代码进行 压缩混淆 ,从而减小文件的体积,提高文件的加载效率。此时就不可避免的产生了另一个问题: 对压缩混淆之后的代码除错(debug) 是一件极其困难的事情
⚫ 变量被替换成没有任何语义的名称
⚫ 空行和注释被剔除
2. 什么是 Source Map
Source Map 就是一个信息文件,里面储存着位置信息。也就是说,Source Map 文件中存储着压缩混淆后的代码,所对应的转换前的位置。
有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试。
3. webpack 开发环境下的 Source Map
在开发环境下,webpack 默认启用了 Source Map 功能。当程序运行出错时,可以直接在控制台提示错误行的位置,并定位到具体的源代码:


3.1 默认 Source Map 的问题
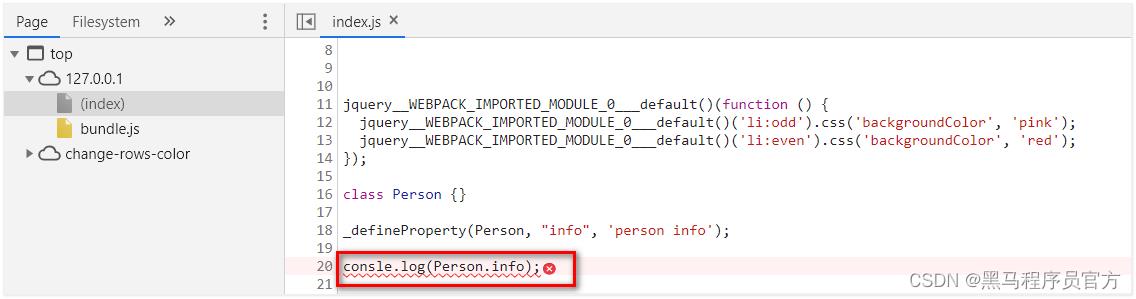
开发环境下默认生成的 Source Map,记录的是 生成后的代码的位置 。会导致 运行时报错的行数 与 源代码的行数 不一致的问题。示意图如下:

3.2 解决默认 Source Map 的问题
开发环境下,推荐在 webpack.config.js 中添加如下的配置,即可保证 运行时报错的行数 与 源代码的行数 保持一致:
4. webpack 生产环境下的 Source Map
在 生产环境下 ,如果 省略了 devtool 选项 ,则最终生成的文件中 不包含 Source Map 。这能够 防止原始代码 通过 Source Map 的形式 暴露 给别有所图之人。

4.1 只定位行数不暴露源码
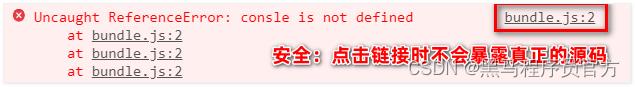
在生产环境下,如果 只想定位报错的具体行数 ,且 不想暴露源码 。此时可以将 devtool 的值设置为 nosources-source-map 。实际效果如图所示:

4.2 定位行数且暴露源码
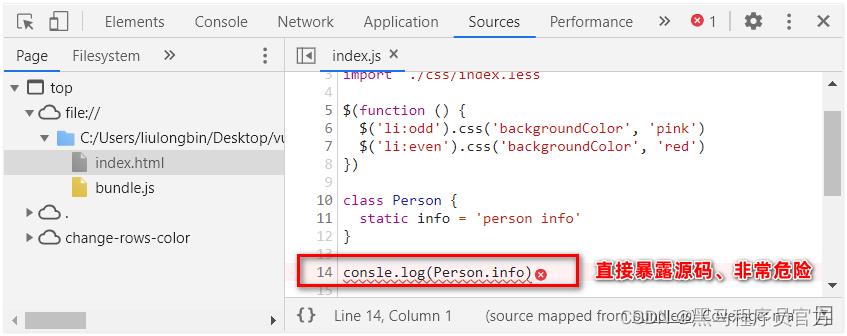
在生产环境下,如果 想在定位报错行数的同时 , 展示具体报错的源码 。此时可以将 devtool 的值设置为 source-map 。实际效果如图所示:

采用此选项后:你应该将你的服务器配置为,不允许普通用户访问 source map 文件!
5. Source Map 的最佳实践
① 开发环境下:
⚫ 建议把 devtool 的值设置为 eval-source-map
⚫ 好处:可以精准定位到具体的错误行
② 生产环境下:
⚫ 建议关闭 Source Map 或将 devtool 的值设置为 nosources-source-map
⚫ 好处:防止源码泄露,提高网站的安全性
思考:实际开发中需要自己配置 webpack 吗?
答案:不需要!
⚫ 实际开发中会使命令行工具(俗称 CLI)一键生成带有 webpack 的项目
⚫ 开箱即用,所有 webpack 配置项都是现成的!
⚫ 我们只需要知道 webpack 中的基本概念即可!
相关内容发布:
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~

以上是关于彻底搞懂 Webpack 的Source Map的主要内容,如果未能解决你的问题,请参考以下文章