wikijs-一款wiki系统
Posted 小肥的胖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wikijs-一款wiki系统相关的知识,希望对你有一定的参考价值。
2022,别了。
1、介绍
wikijs是一款知识共享wiki,优点是有权限管理系统、支持多人协作共同维护、支持markdown格式、支持评论、风格简洁等等。适合作为个人博客,或者小团队的文档知识库。
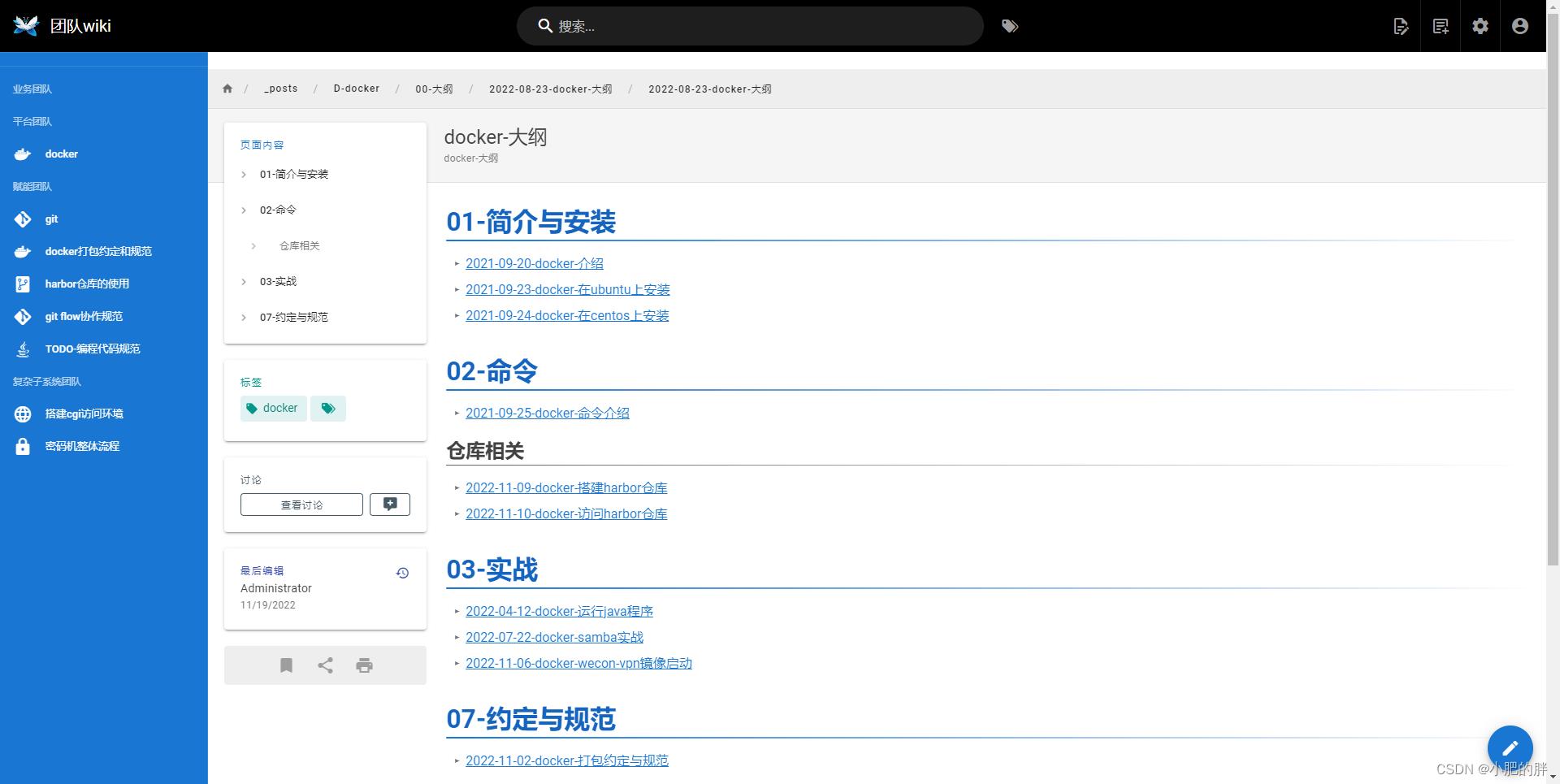
效果图:

2、部署流程
2.1、安装docker、docker-compose
基于docker安装最快速,也不污染系统。安装docker、docker-compose过程不赘述。
2.2、目录文件准备
目录与文件结构如下:
/path/to/wikijs/ # WIKIJS_HOME
docker-compose.yml # docker-compose文件
data/ # mysql数据目录
initdb/ # mysql初始化文件目录
init.sql
创建目录:
export WIKIJS_HOME=/opt/linxy/wikijs
mkdir -p $WIKIJS_HOME/data,initdb
创建mysql初始文件:
cat > $WIKIJS_HOME/initdb/init.sql <<EOF
-- 创建数据库
CREATE DATABASE IF NOT EXISTS `wiki` DEFAULT CHARACTER SET utf8;
-- 授权用户
grant all privileges on *.* to 'wikijs'@'%';
EOF
创建docker-compose.yml文件:
cat > $WIKIJS_HOME/docker-compose.yml <<EOF
version: "3"
services:
mysql:
image: mysql:8.0
environment:
MYSQL_ROOT_PASSWORD: wikijsrocks
MYSQL_DATABASE": wiki
MYSQL_USER: wikijs
MYSQL_PASSWORD: wikijsrocks
volumes:
- $WIKIJS_HOME/data:/var/lib/mysql
- $WIKIJS_HOME/initdb:/docker-entrypoint-initdb.d
wiki:
image: requarks/wiki:2.5
depends_on:
- mysql
environment:
DB_TYPE: mysql
DB_HOST: mysql
DB_PORT: 3306
DB_USER: wikijs
DB_PASS: wikijsrocks
DB_NAME: wiki
restart: unless-stopped
ports:
- "80:3000"
EOF
2.3、启动
启动:
cd $WIKIJS_HOME
docker-compose up -d
可以通过查看wikijs日志查看启动情况:
docker logs wikijs-wiki-01 -f
3、基本配置
3.1、浏览器访问wikijs网页端
选择管理员界面,先进入后台,稍后再来创建首页:

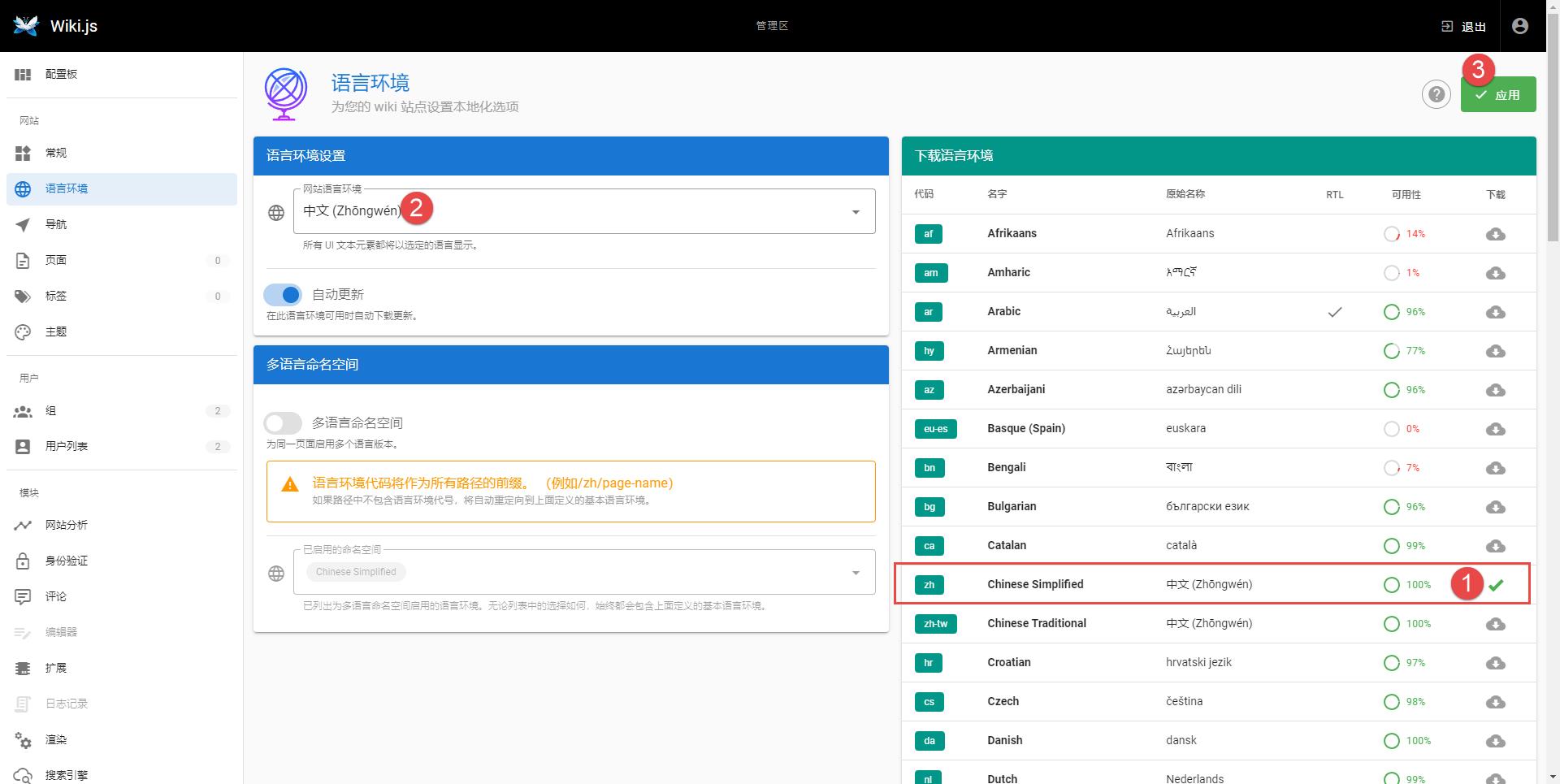
3.2、配置中文
- 1、下载简体中文
- 2、选择中文
- 3、点击应用

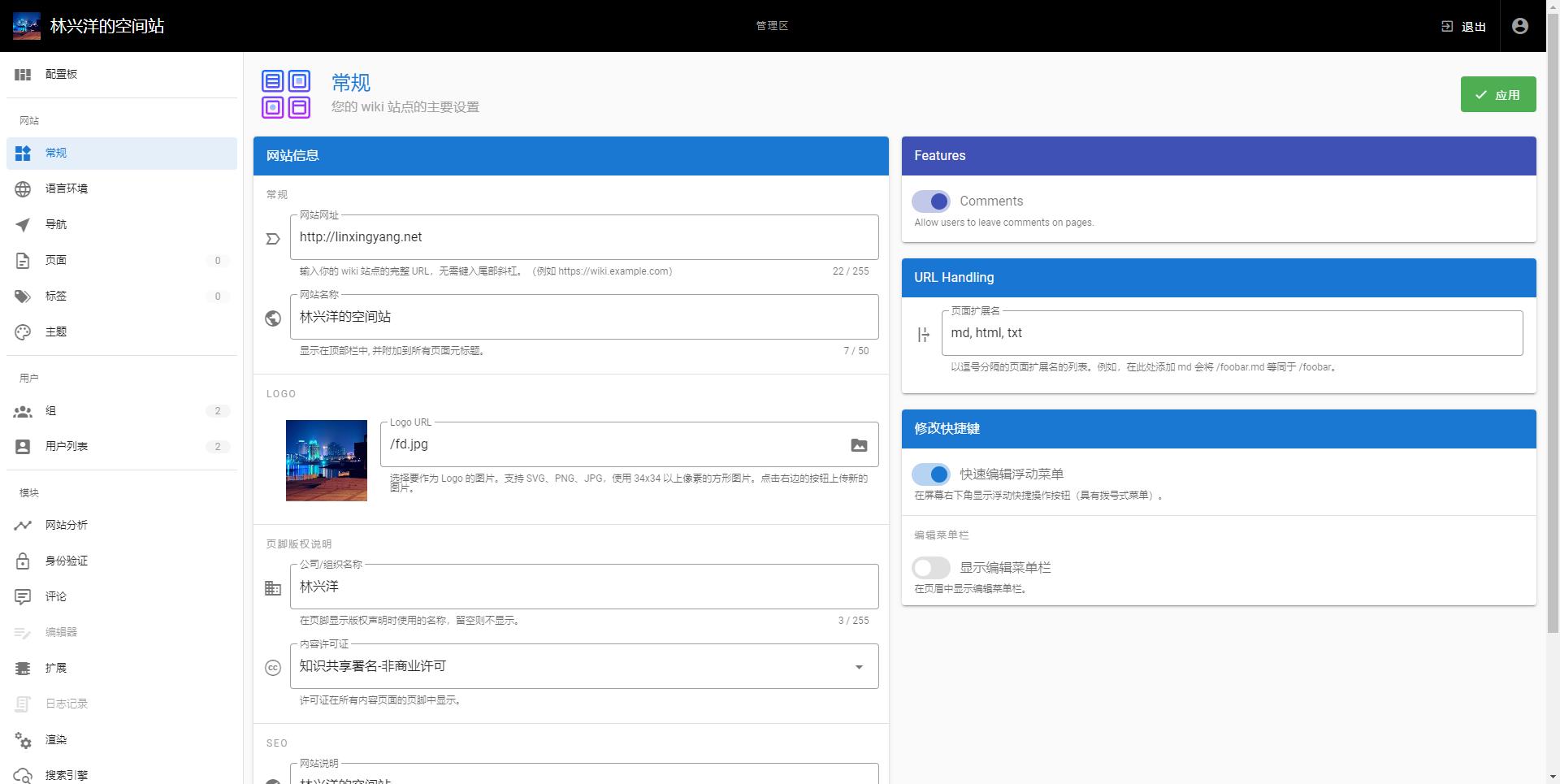
3.3、配置常规信息
根据自己需要配置常规信息:

4、高级配置
4.1、配置网站分析工具(选配)
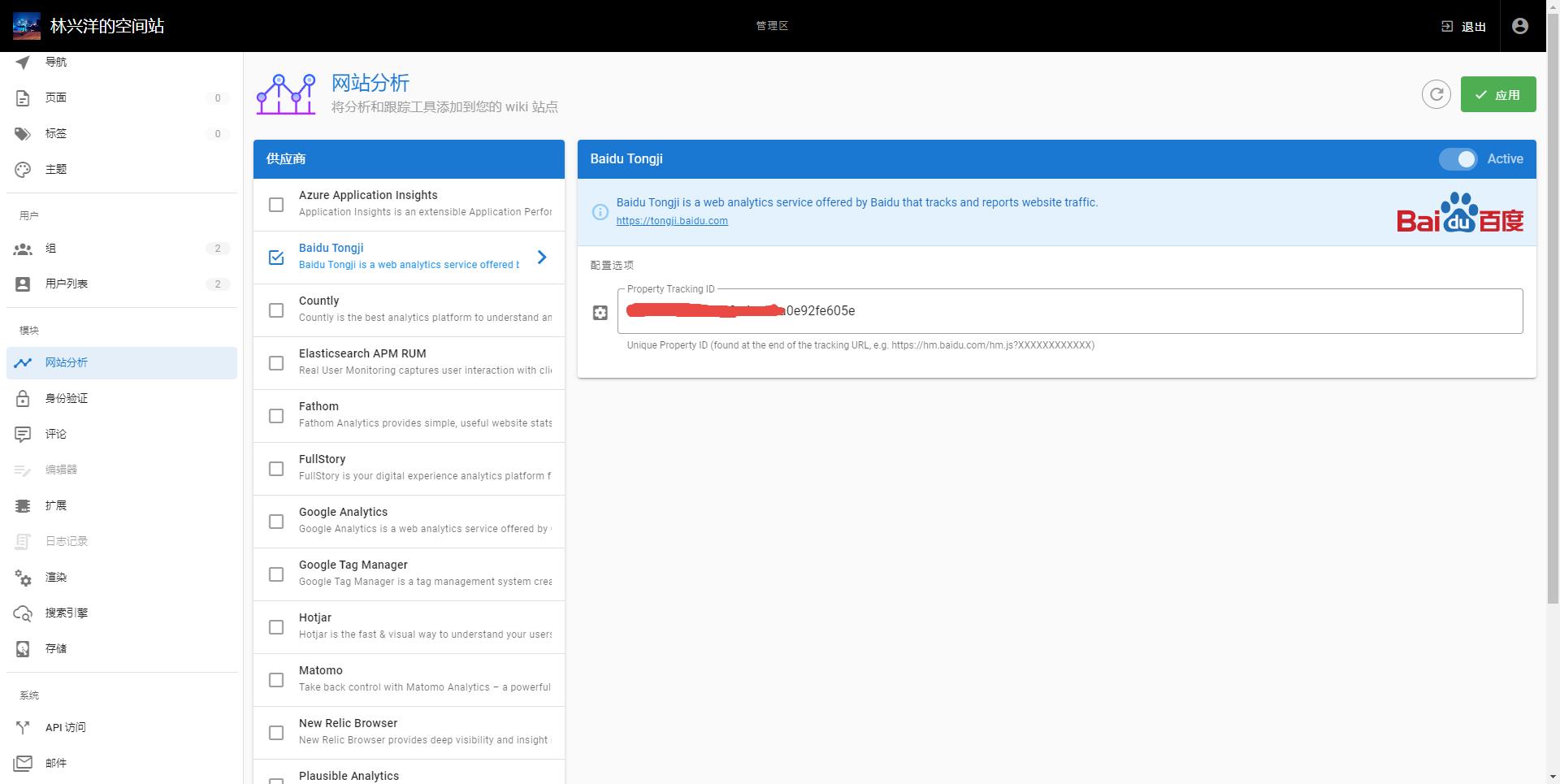
4.1.1、配置
配置百度统计:

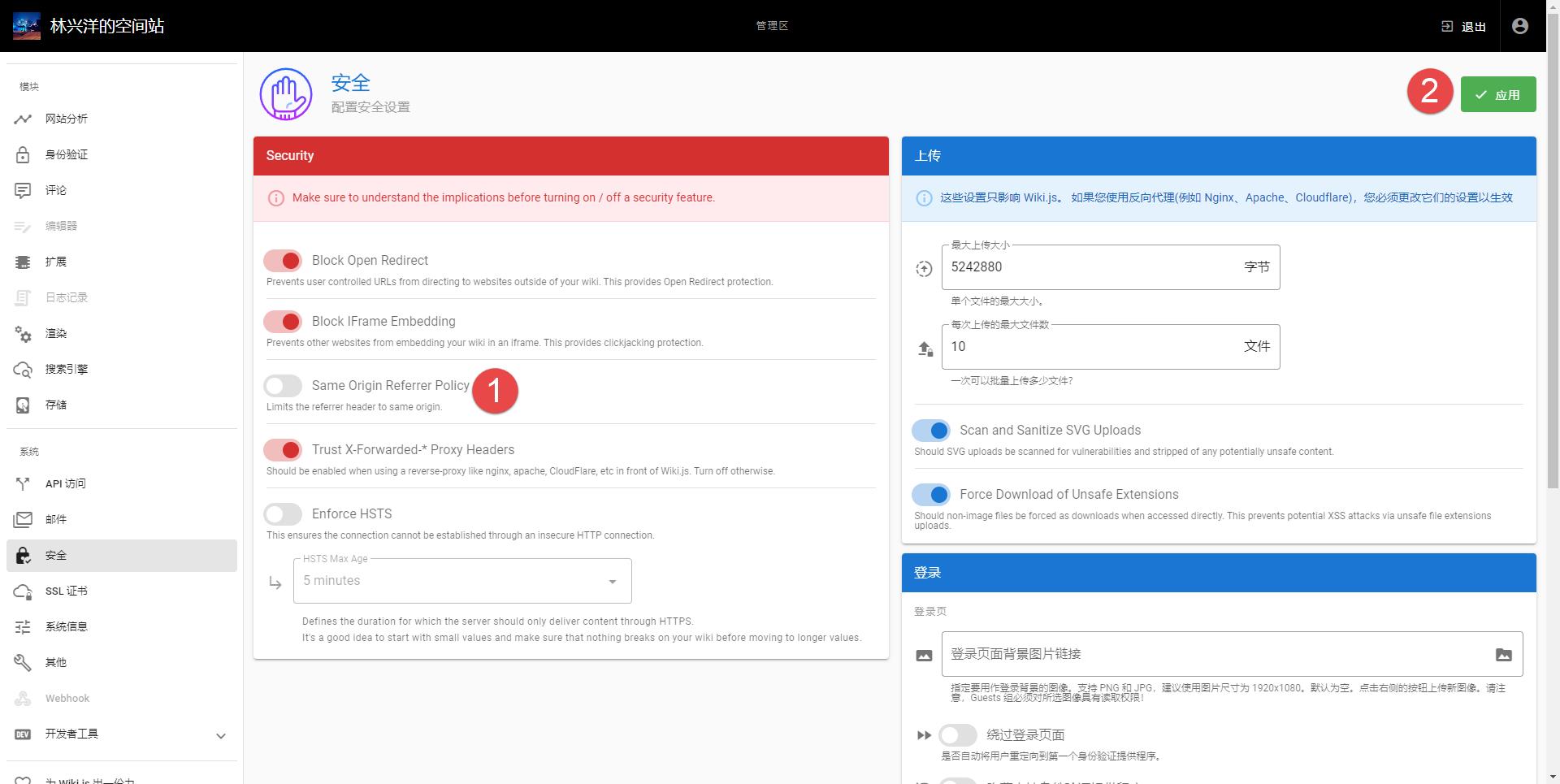
关闭重链:

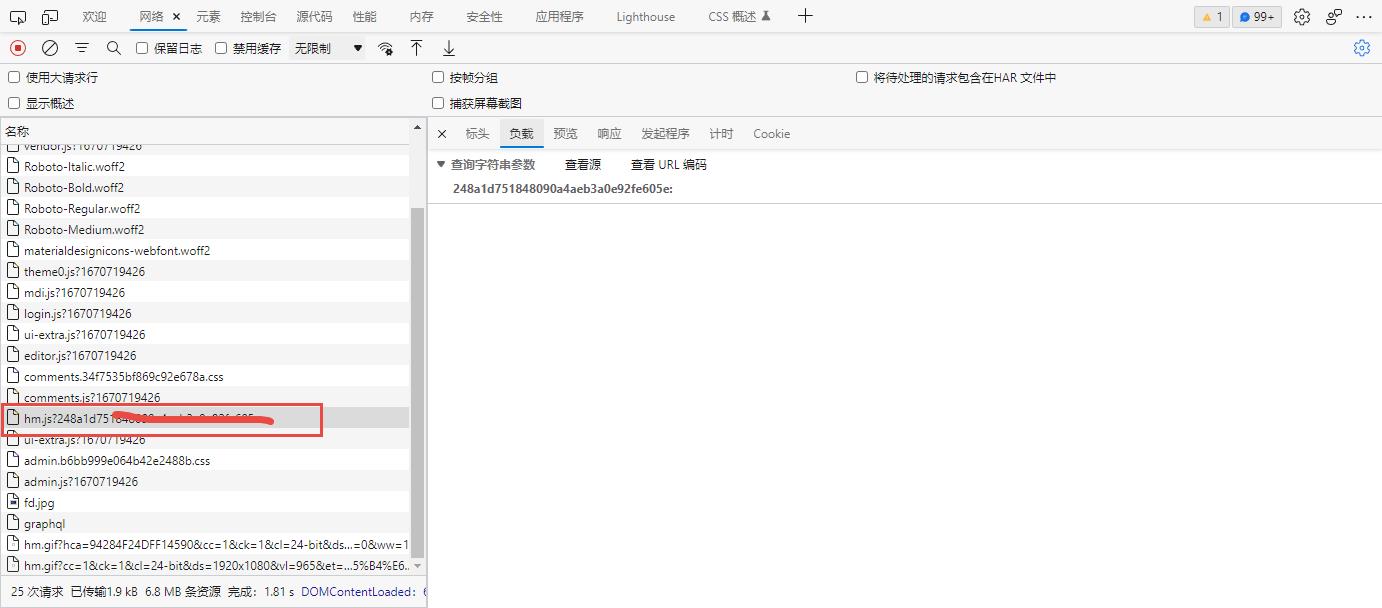
4.1.2、查看效果
在访问网页时能看hm.js?xxx就说明配置成功:

4.2、配置邮件(选配)
配置邮件(用于发送确认邮件给使用邮件注册的用户):

4.3、选择github同步(推荐)
推荐选择github作为同步工具,好处就是可以双相同步:
- (wiki->git)你在wiki上改了,它会自动推送到git仓库。
- (git->wiki)你在本地写完文章,提交到git仓库,它会自动从git仓库拉取(定时,默认每5分钟同步一次),若发现新文章就同步到wiki中。
这对于我挺方便的,写完东西,直接推送到git仓库就可以了,不用再贴到wiki上,因为图片之类的附件贴到wiki感觉还是比较麻烦的(就比如这篇文章十几张图片,一张一张上传人都傻了,虽然可以批量,但git推送更一劳永逸,放在github上也兼具笔记数据安全功能。),用git推送一次就行了。
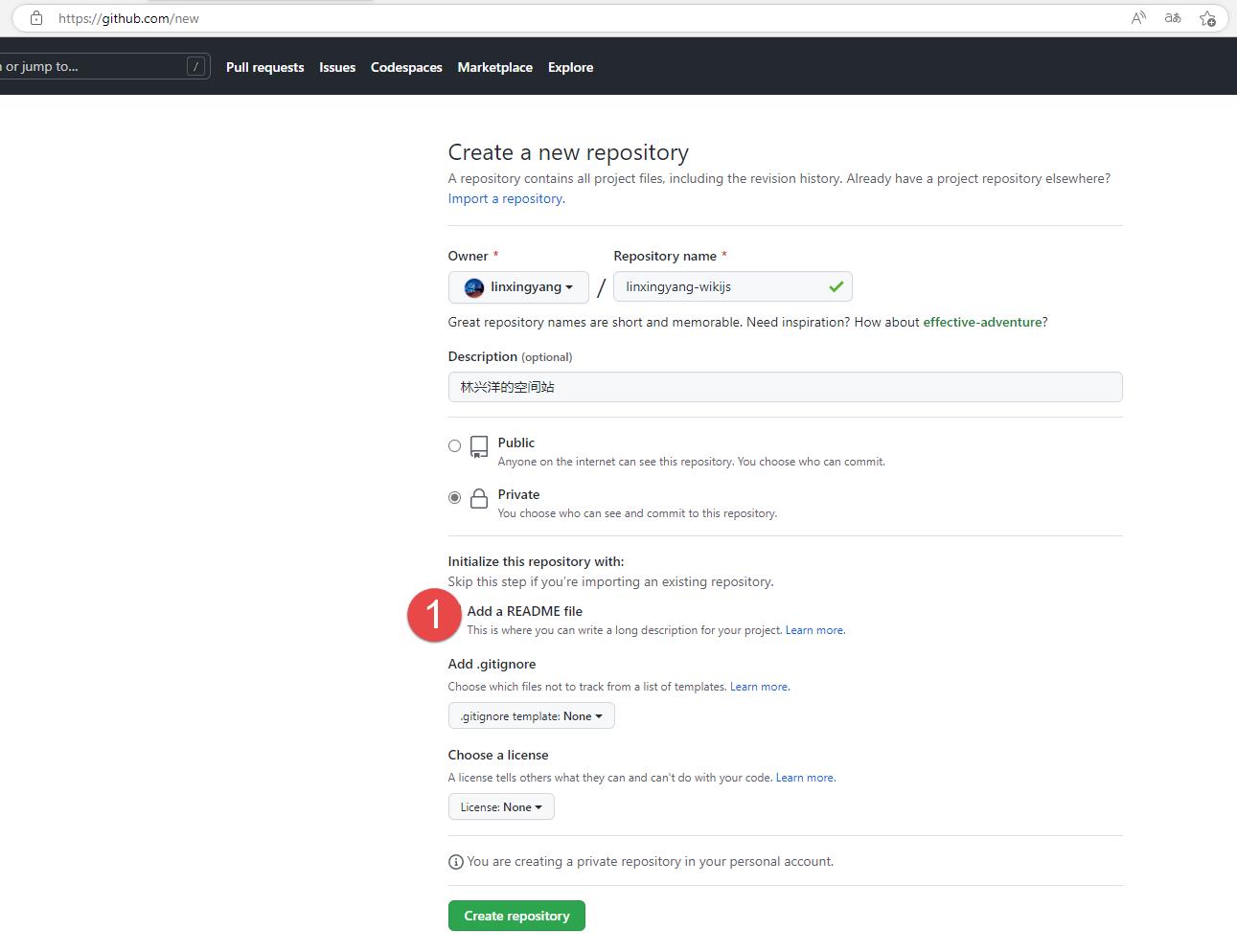
4.3.1、到github创建一个仓库
因为现在私有仓库也是免费的了,所以创建了私有库,记得添加一个README文件,也注意现在默认创建的分支名称是main。

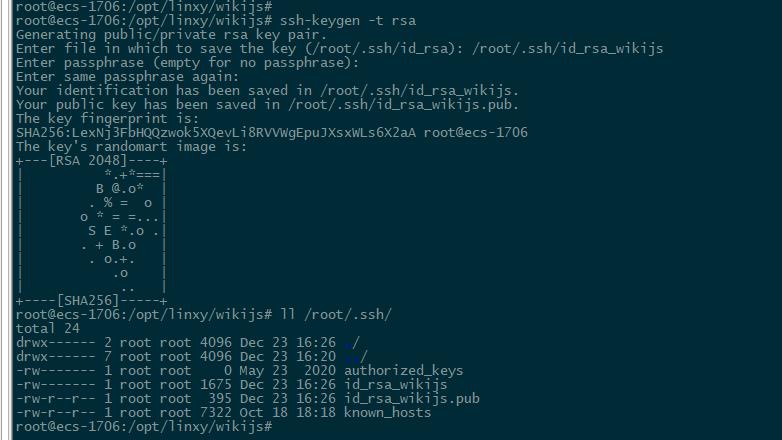
4.3.2、在服务器上生成rsa文件
在服务器上创建rsa文件(如果已经有了可以使用现成的):
ssh-keygen -t rsa

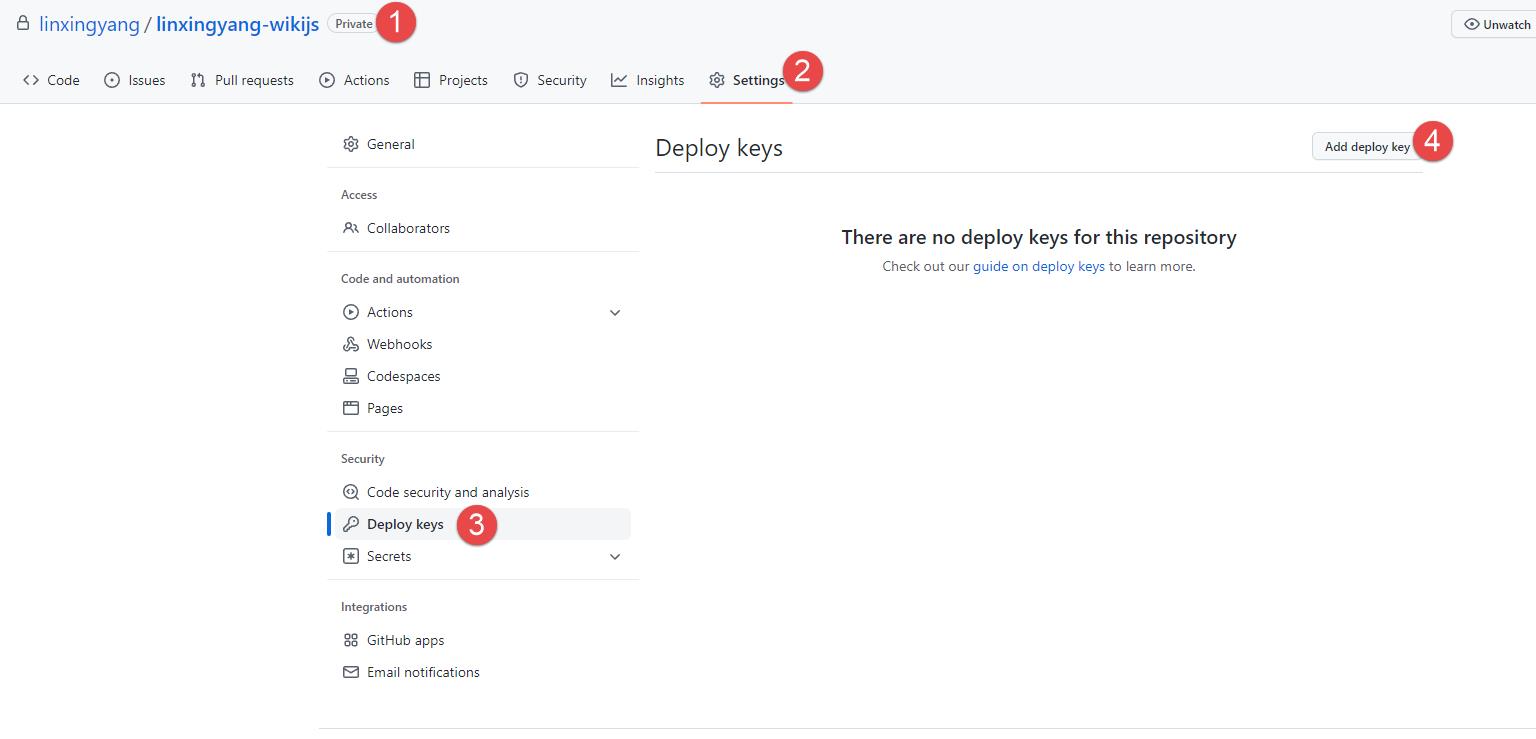
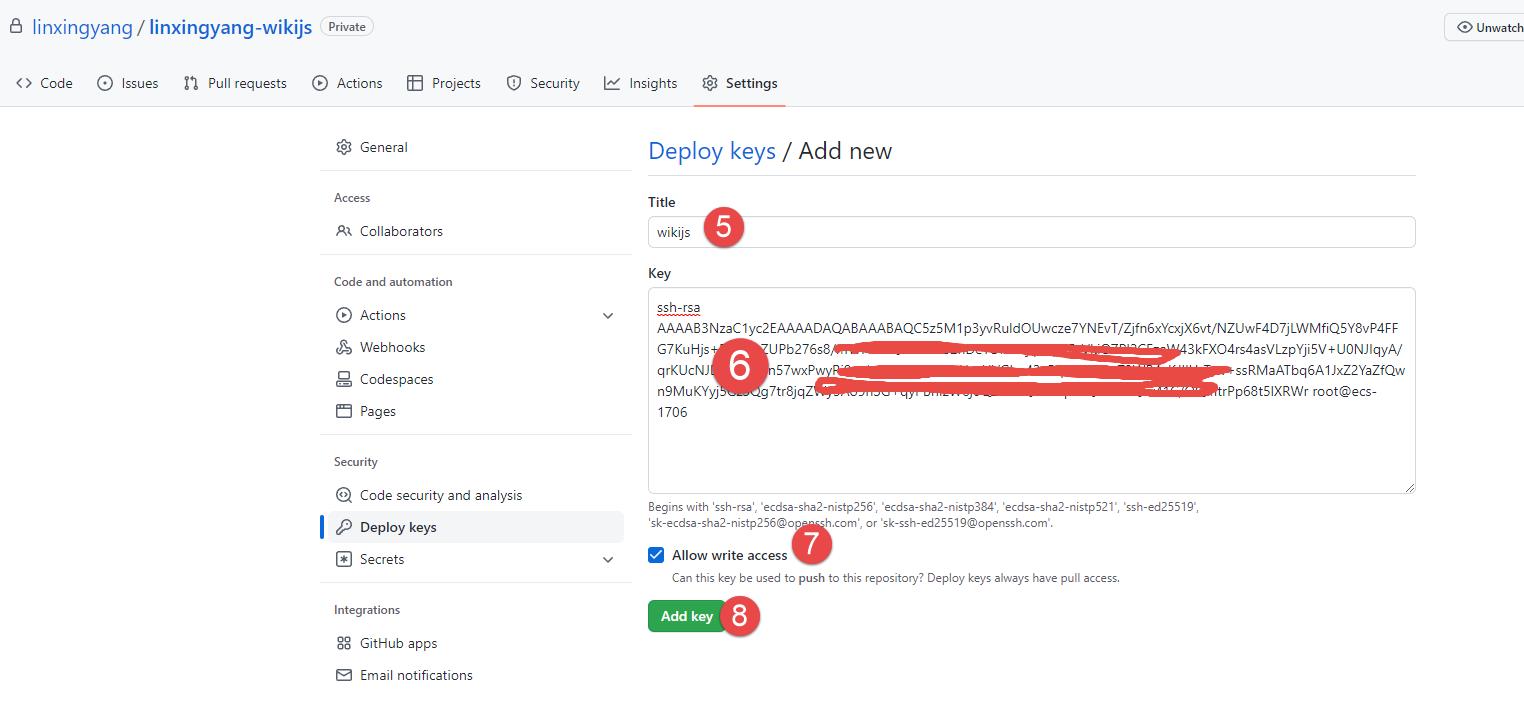
4.3.3、github中添加部署key
把id_rsa_wikijs.pub的内容添加到githu中。
- 1:注意是在项目中,不是全局那边配置。

- 5:名称
- 6:将公钥内容贴到这里
- 7:允许可写
- 8:添加

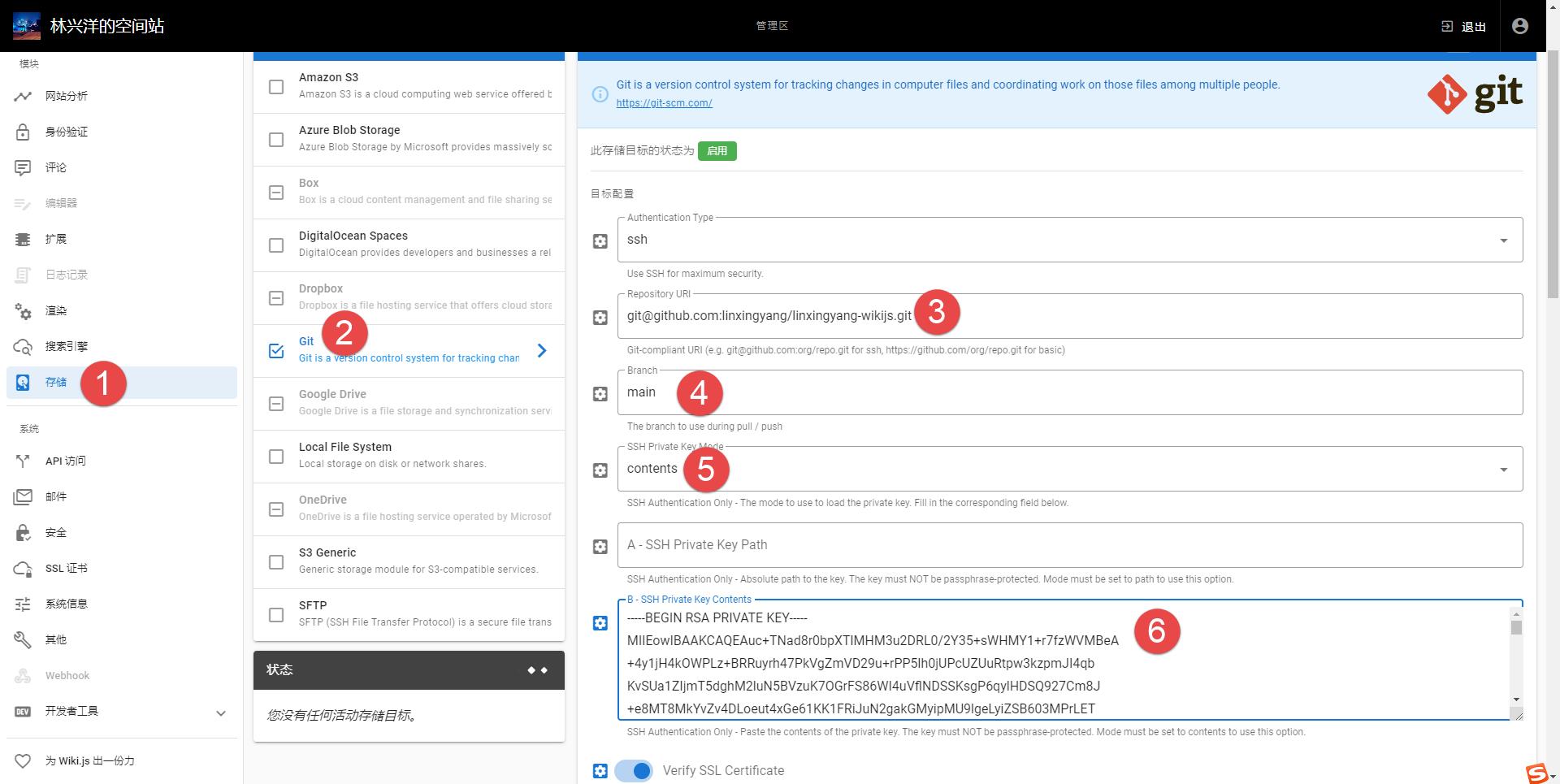
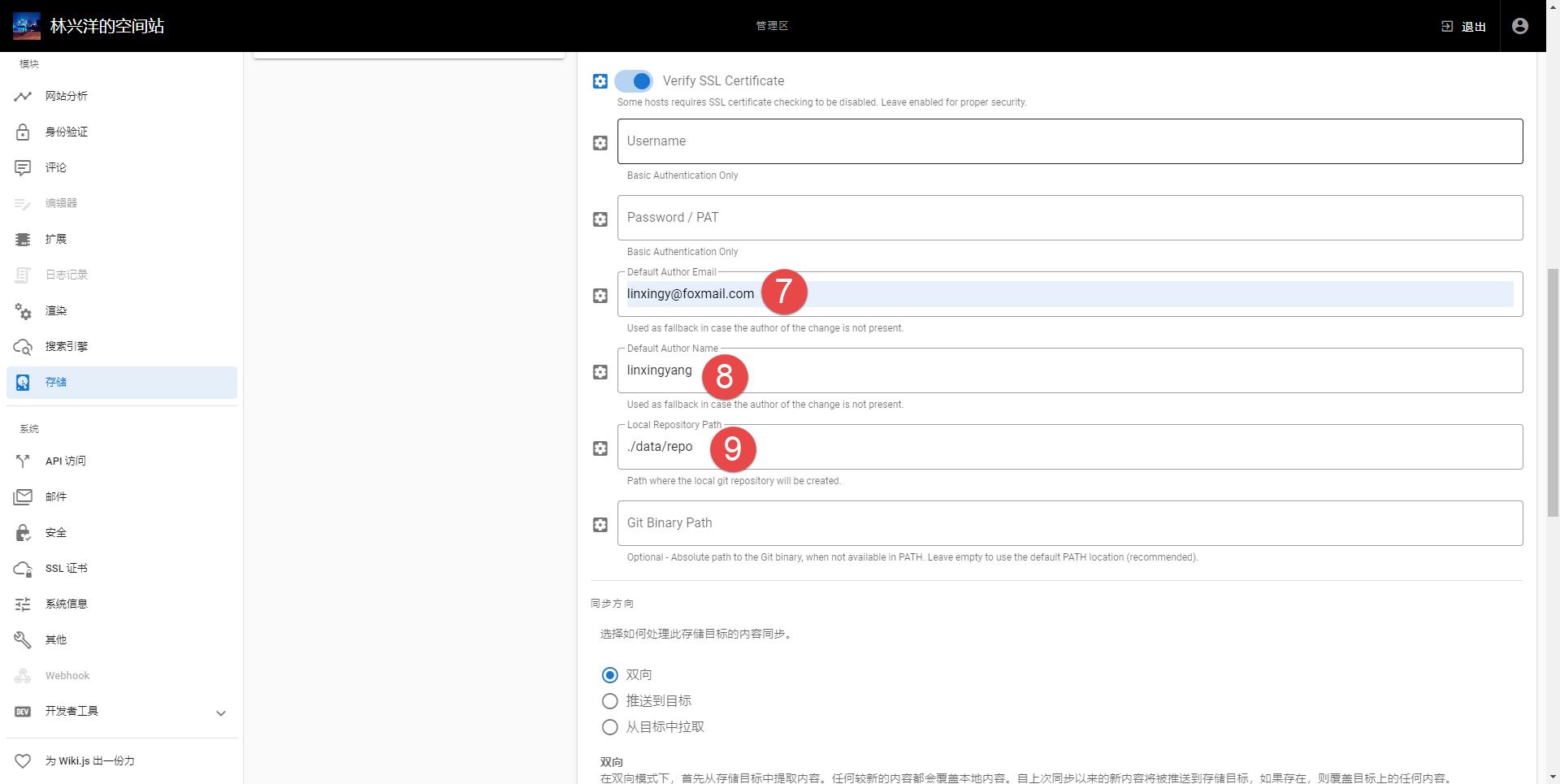
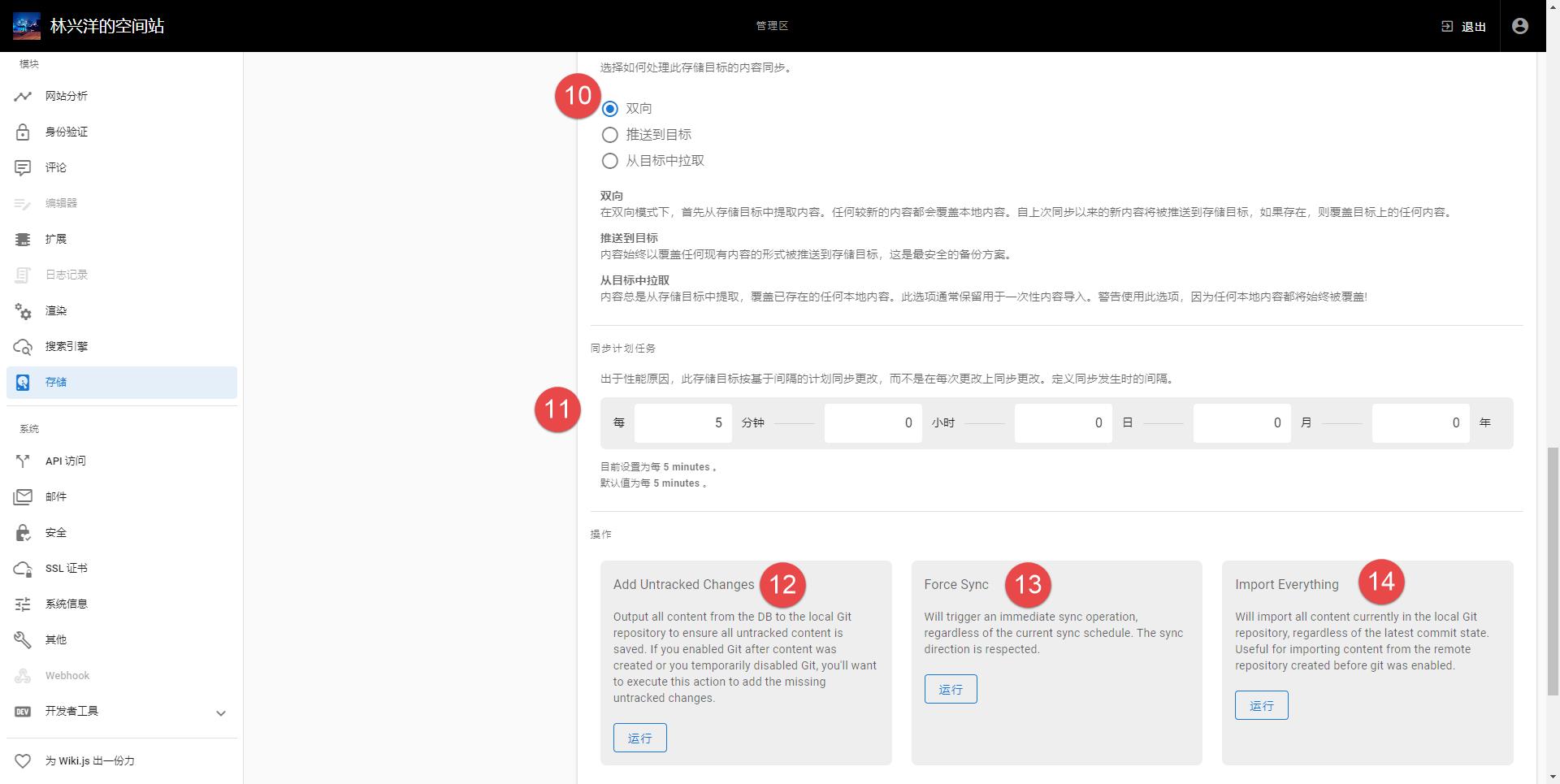
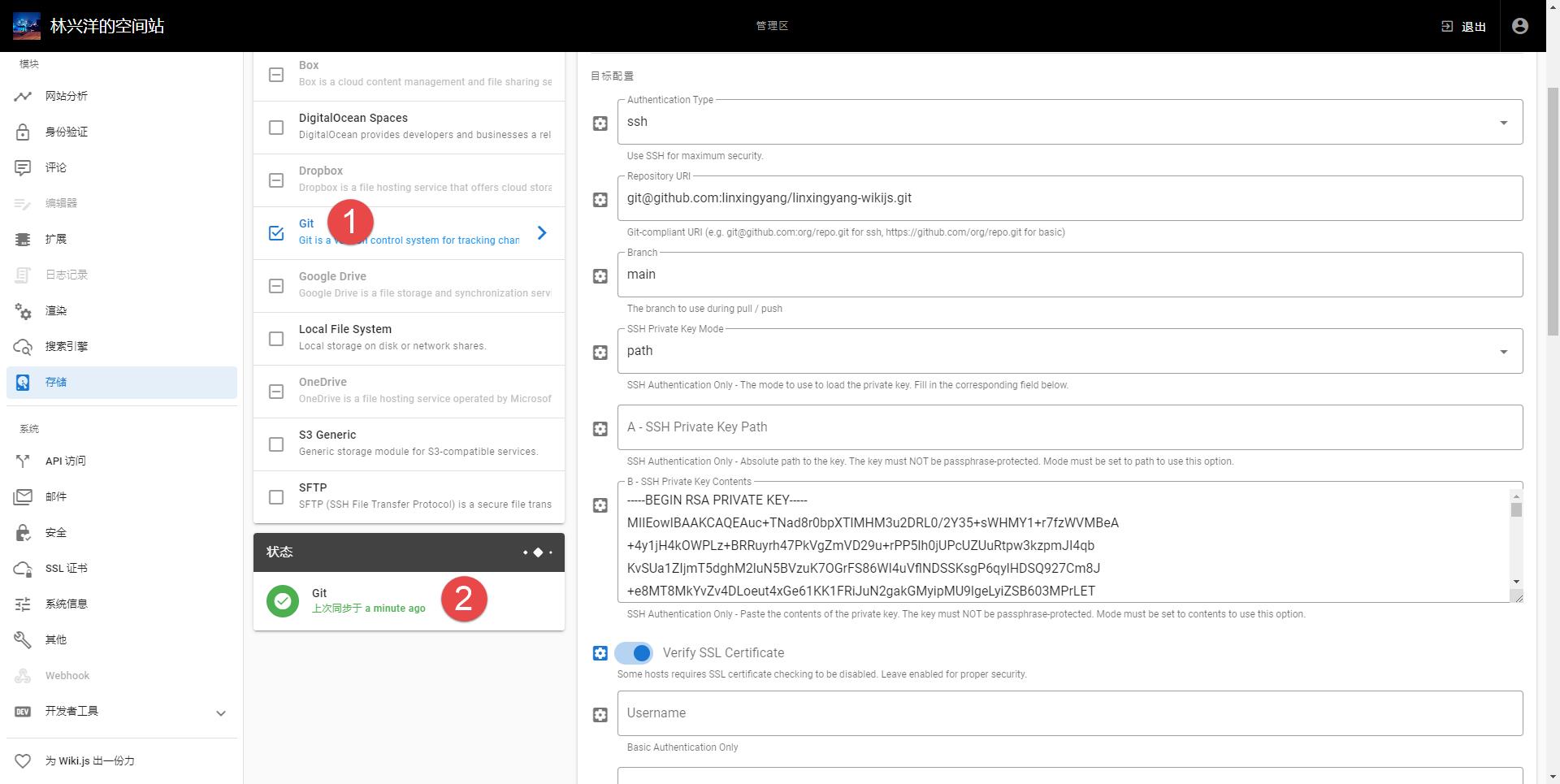
4.3.4、配置同步
- 4:分支选择main
- 5:证书方式选择内容
- 6:在此处填入私钥
id_rsa_wikijs的内容

- 7:配置git中的用户邮箱
- 8:配置git中的用户
- 9:不动

- 10:设置双向同步
- 11:默认每5分钟同步一次,可根据需要调整
- 12:导出所有未追踪文件到git仓库
- 13:强制双向同步
- 14:从git仓库中导入所有文件到wiki

4.3.5、查看效果
配置成功之后,状态会变成绿色,有问题则显示红色,可根据提示信息进行修改。

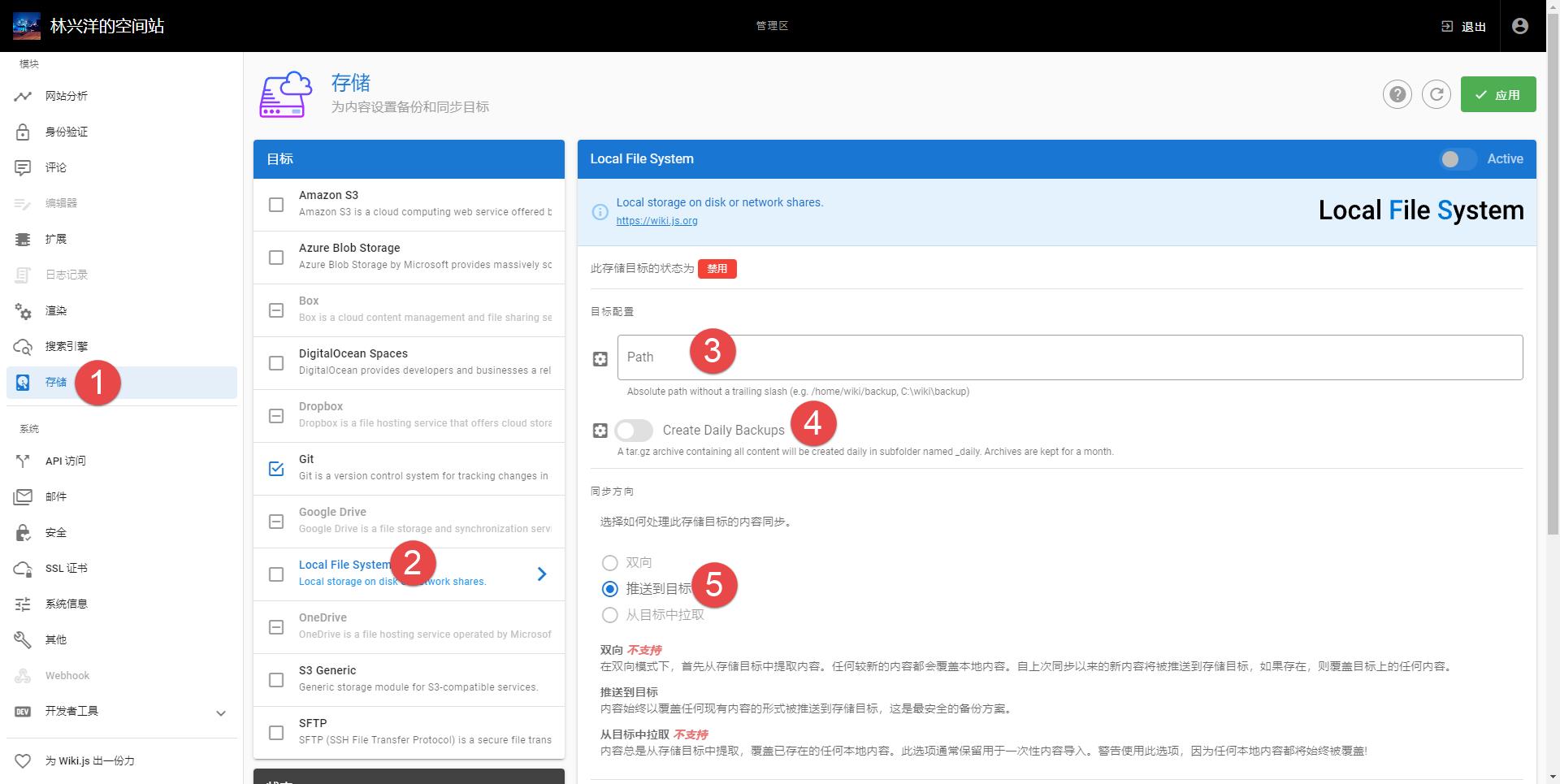
4.4、选择本地存储同步
不想那么复杂弄github双向同步,可以选择本地存储同步。本地同步只能自动单向同步,即从wiki中导出到本地文件系统(当你在wiki中修改了文件,它会导出到指定的本地文件路径),但你仍然可以手动把内容同步到wiki中(import everything)。
- 3:导出的本地文件路径
- 4:是否每天生成备份
- 5:推送到本地文件路径

4.5、配置github登录
4.5.1、在github中配置
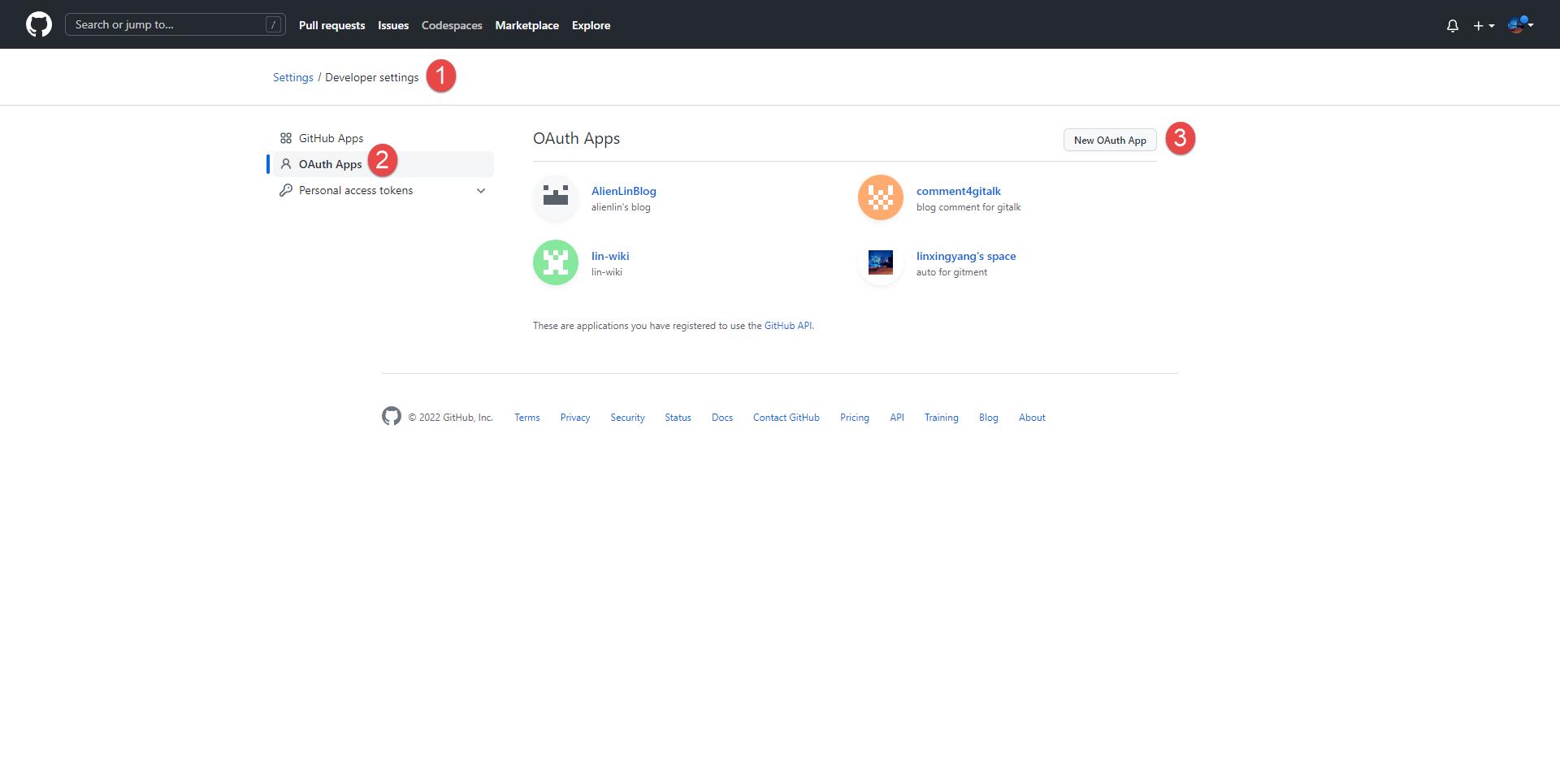
- 1:在github中 Settings -> Developer settings
- 3:点击 New OAuth APP

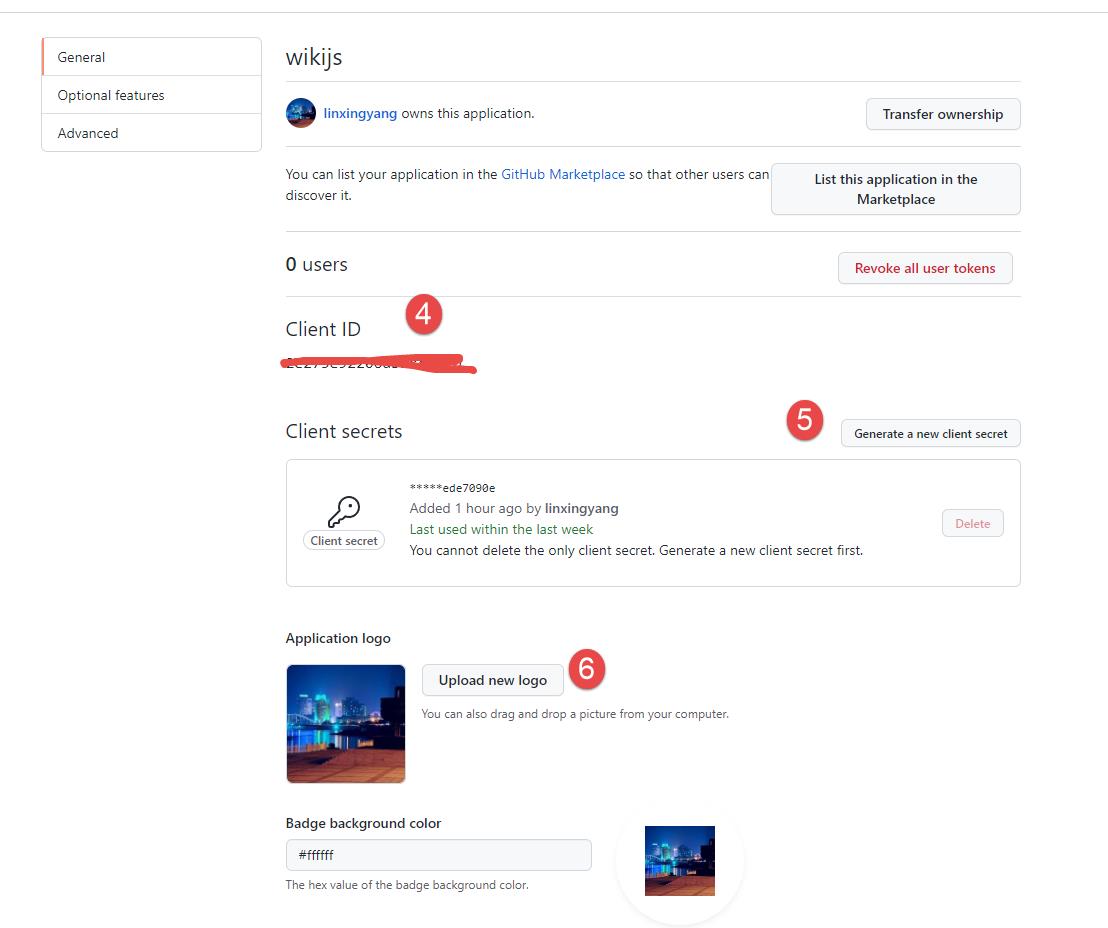
- 4:记下这里的Client ID
- 5:生成Client secrets,并记下
- 6:上传一张头像(可选)

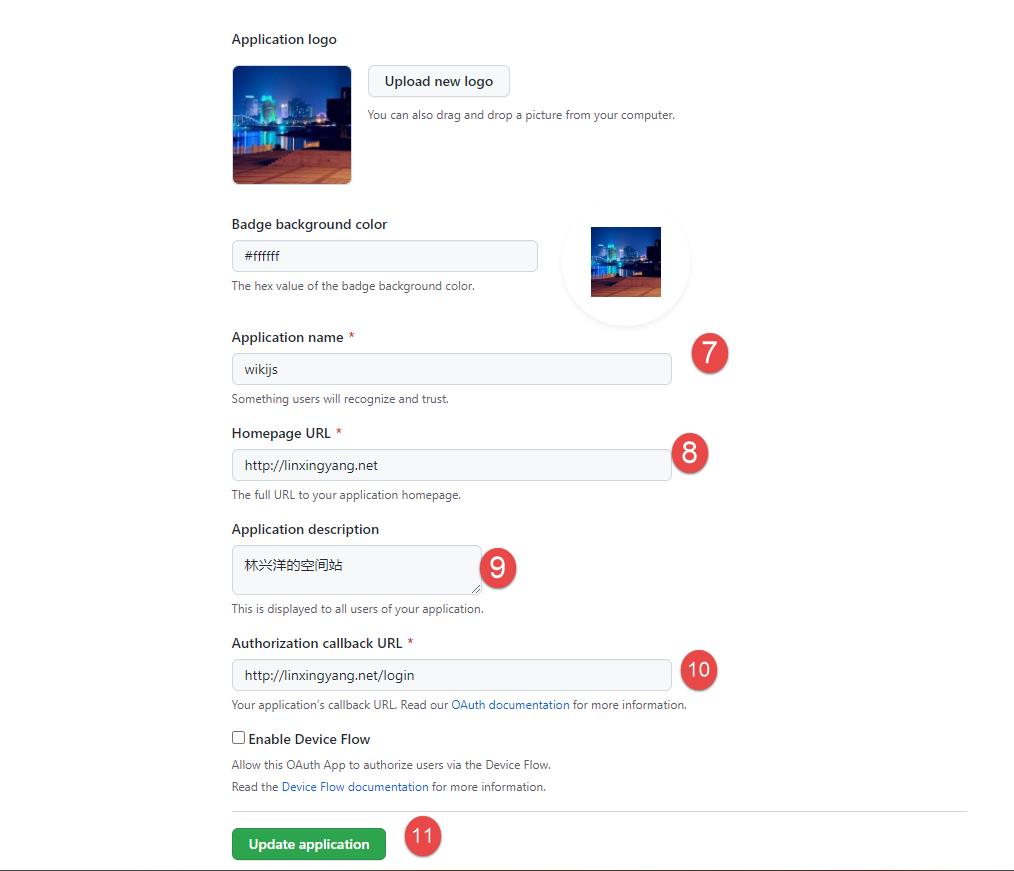
- 7:应用名称
- 8:应用主页
- 9:应用描述
- 10:登录回调

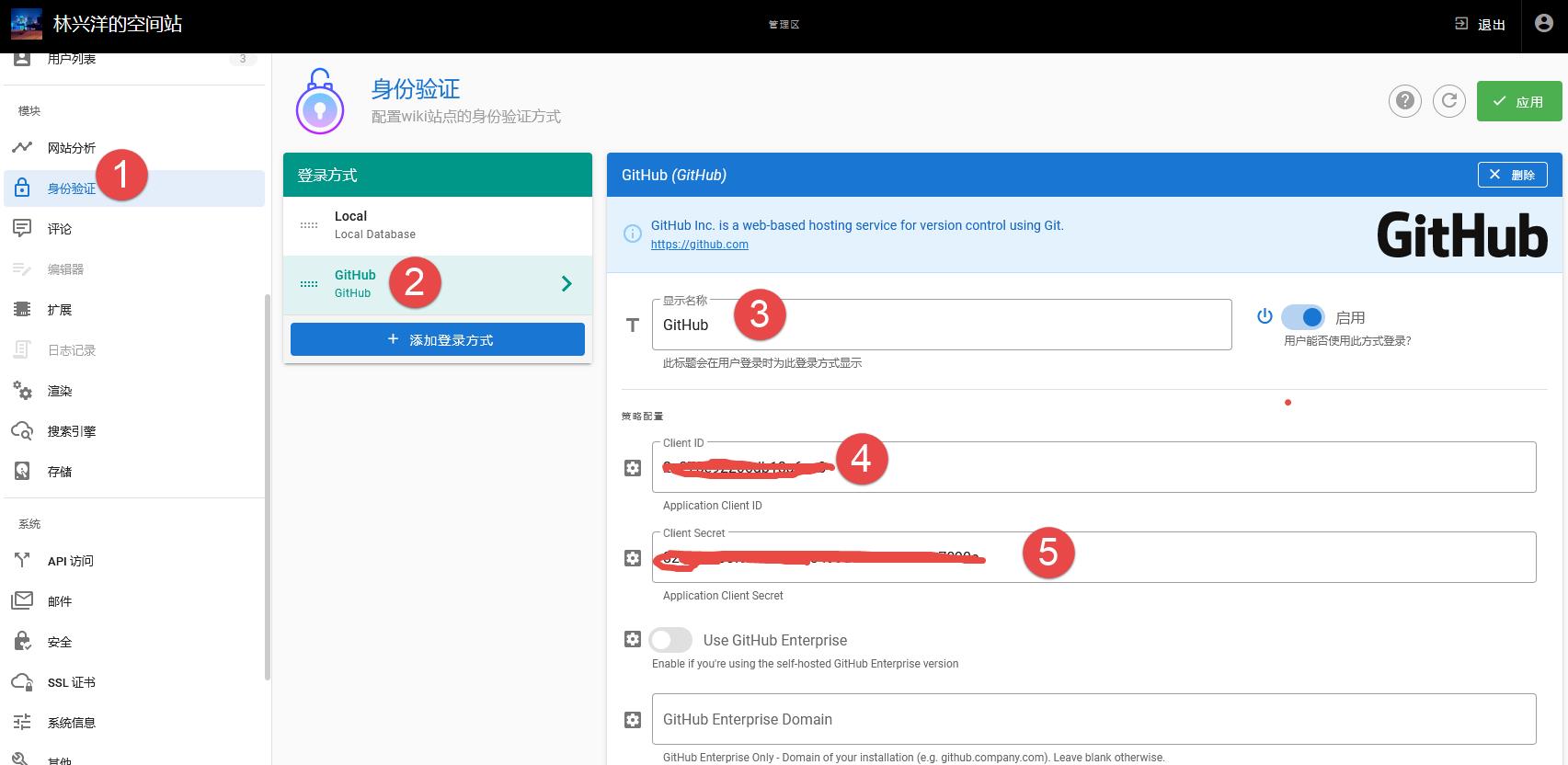
4.5.2、在wikijs中配置
- 2:新增github身份验证
- 4:填入上面一步得到的Client ID
- 5:填入上面一步得到的Client secrets

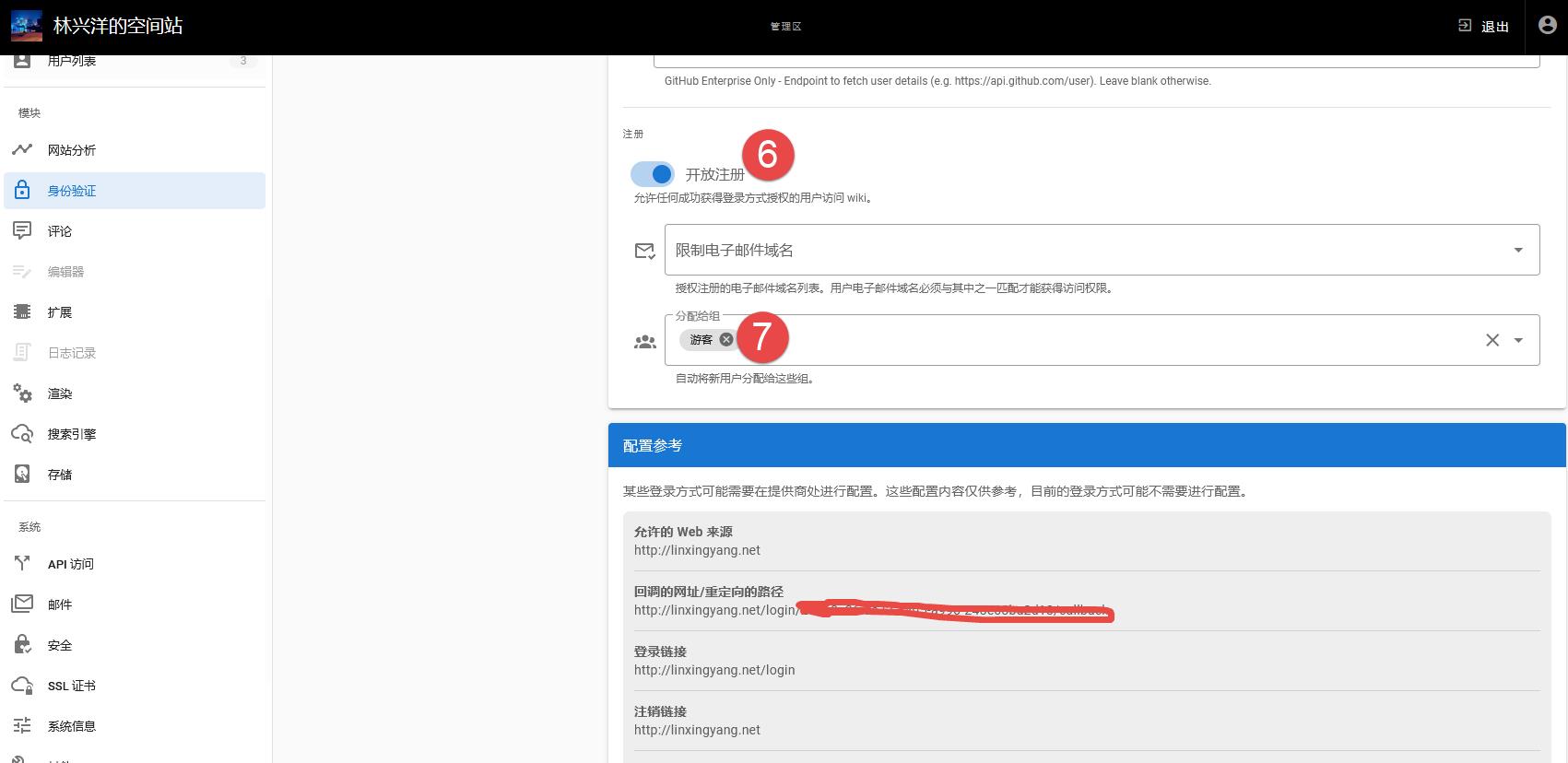
- 6:开放注册
- 7:分配一个分组给通过github登录的账号,我这里创建了一个游客分组,拥有评论权限。
- 配置好了之后,点击右上角的应用。

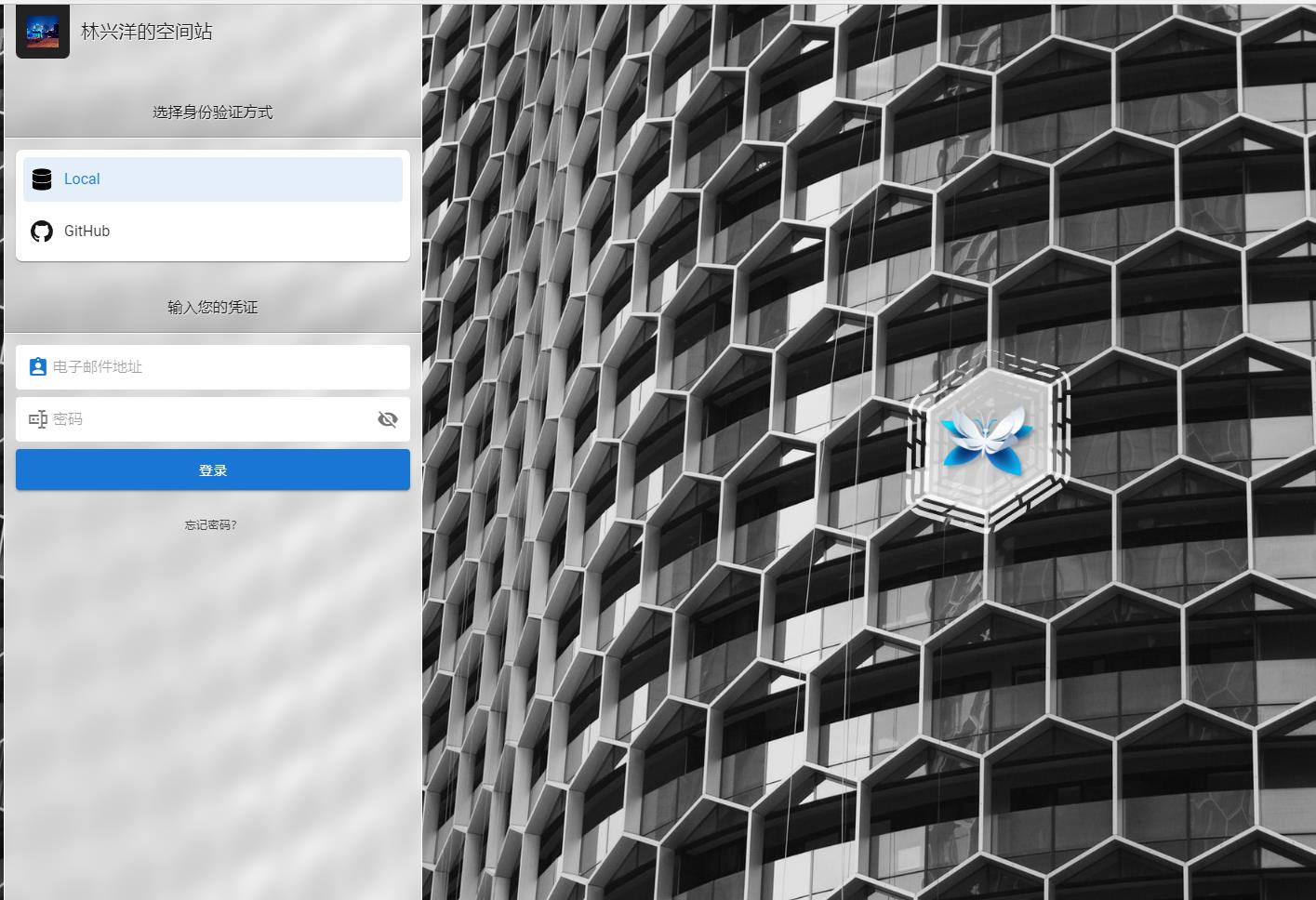
4.5.3、效果图

5、参考
以上是关于wikijs-一款wiki系统的主要内容,如果未能解决你的问题,请参考以下文章