Flutter 实现手写签名效果
Posted 上马定江山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 实现手写签名效果相关的知识,希望对你有一定的参考价值。
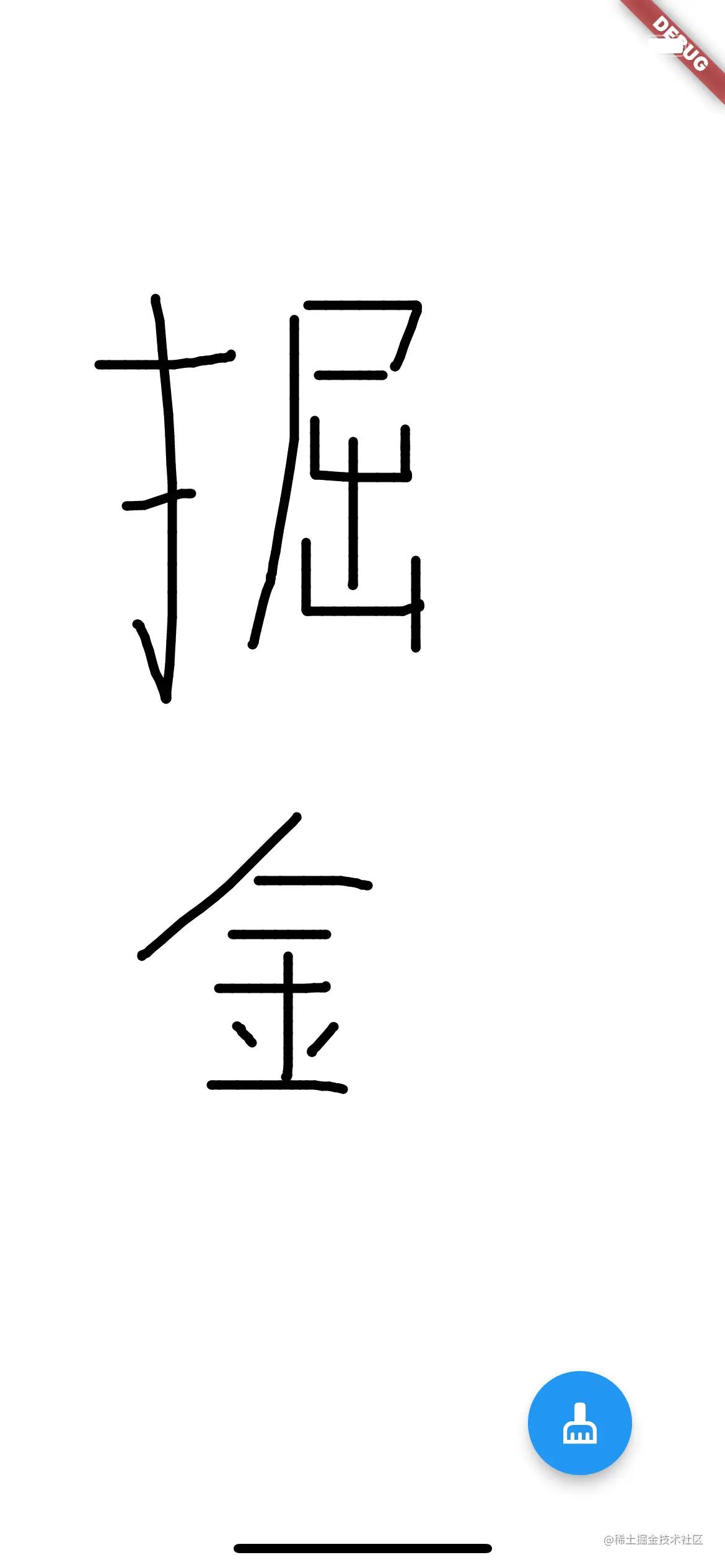
如何使用Flutter实现手写签名的效果

思路
- 需要监听用户触摸的起始点和结束点,并记录途经点,这里我使用了
StreamController - 将途经点从起始位置到结束位置绘制出来,这里用到
CustomPainter
绘制流程
- 获取触摸点作为画笔的起始点
- 手机途经点
- 绘制途径路线
- 结束触摸点重置画笔
具体实现
需要一个Listener用来监听用户行为,并将这些行为的点添加到StreamController中, 两个变量
final List _points = []; //承载对应的点
final StreamController _controller = StreamController(); //数据通信
Widget _buildWriteWidget()
return Stack(
children: [
Listener( //用来监听用户的触摸行为
child: Container(
color: Colors.transparent,
),
onPointerDown: (PointerDownEvent event)
_points.add(event.localPosition);
_controller.sink.add([_points]); //起始点的记录
,
onPointerMove: (PointerMoveEvent event)
_points.add(event.localPosition);
_controller.sink.add([_points]); //添加途经点
,
onPointerUp: (PointerUpEvent event)
_points.add(Offset.zero); //结束的标记
,
),
StreamBuilder(
stream: _controller.stream,
builder: (BuildContext context, AsyncSnapshot snapshot)
return snapshot.hasData
? CustomPaint(painter: LinePainter(snapshot.data)) //关联数据到Painter
: const SizedBox();
),
Positioned(
bottom: 50,
right: 50,
child: FloatingActionButton(
onPressed: ()
_clear();
,
child: const Icon(Icons.cleaning_services),
))
],
);
清除StreamController的内容,重置数据
void _clear()
_points.clear();
_controller.add(null);
dispose时释放StreamController
@override
void dispose()
_controller.close();
super.dispose();
画笔Painter
class LinePainter extends CustomPainter
final List<List<Offset>> lines;
final Color paintColor = Colors.black;
final Paint _paint = Paint();
LinePainter(this.lines);
@override
void paint(Canvas canvas, Size size)
_paint.strokeCap = StrokeCap.round;
_paint.strokeWidth = 5.0;
if (lines.isEmpty)
canvas.drawPoints(PointMode.polygon, [Offset.zero, Offset.zero], _paint);
else
for (int i = 0; i < lines.length; i++)
for (int j = 0; j < lines[i].length - 1; j++)
if (lines[i][j] != Offset.zero && lines[i][j + 1] != Offset.zero)
canvas.drawLine(lines[i][j], lines[i][j + 1], _paint); //绘制相应的点
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) => true;
作者:Jerry815
链接:https://juejin.cn/post/7180186082489663547
最后
如果想要成为架构师或想突破20~30K薪资范畴,那就不要局限在编码,业务,要会选型、扩展,提升编程思维。此外,良好的职业规划也很重要,学习的习惯很重要,但是最重要的还是要能持之以恒,任何不能坚持落实的计划都是空谈。
如果你没有方向,这里给大家分享一套由阿里高级架构师编写的《android八大模块进阶笔记》,帮大家将杂乱、零散、碎片化的知识进行体系化的整理,让大家系统而高效地掌握Android开发的各个知识点。

相对于我们平时看的碎片化内容,这份笔记的知识点更系统化,更容易理解和记忆,是严格按照知识体系编排的。
全套视频资料:
一、面试合集

二、源码解析合集

三、开源框架合集

欢迎大家一键三连支持,若需要文中资料,直接点击文末CSDN官方认证微信卡片免费领取↓↓↓
以上是关于Flutter 实现手写签名效果的主要内容,如果未能解决你的问题,请参考以下文章