Phonegap 原生控件(Android)与html混合
Posted work hard work smart
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Phonegap 原生控件(Android)与html混合相关的知识,希望对你有一定的参考价值。
1. 用命令创建cordova项目
cordova coreate hello com.example.hello hello
2.打开MainActivity
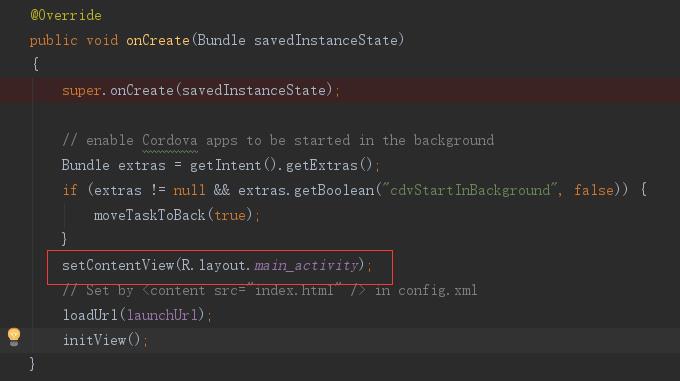
在onCreate方法中加入
setContentView(R.layout.main_activity);

3. main_activity文件如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="45dip" android:background="#25C28B" > <ImageButton android:id="@+id/cordova_back" android:layout_width="wrap_content" android:layout_height="match_parent" android:background="#00FFFFFF" android:paddingLeft="10dp" android:paddingRight="20dp" android:src="@drawable/back_all" /> <TextView android:id="@+id/cordova_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="原生头部" android:textColor="#FFFFFF" android:textSize="20sp" /> <Button android:id="@+id/btn_report" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentRight="true" android:background="#00FFFFFF" android:paddingLeft="10dp" android:paddingRight="20dp" android:text="报告" android:textColor="#FFFFFF" android:textSize="20sp" /> </RelativeLayout> <org.apache.cordova.engine.SystemWebView android:id="@+id/cordovaWebView" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
SystemWebView是一个扩展的webview
4. 重新makeWebView方法和createViews方法
@Override
protected CordovaWebView makeWebView() {
SystemWebView webView = (SystemWebView) findViewById(R.id.cordovaWebView);
CordovaWebView cordovaWebView = new CordovaWebViewImpl(new SystemWebViewEngine(webView));
return cordovaWebView;
}
cordovaWebView对于xml里的SystemWebView 控件
@Override
protected void createViews() {
if (preferences.contains("BackgroundColor")) {
int backgroundColor = preferences.getInteger("BackgroundColor", Color.BLACK);
// Background of activity:
appView.getView().setBackgroundColor(backgroundColor);
}
appView.getView().requestFocusFromTouch();
}
5. 效果图

以上是关于Phonegap 原生控件(Android)与html混合的主要内容,如果未能解决你的问题,请参考以下文章
在用户不知情的情况下,将现有的原生应用与基于 cordova/phonegap 的应用交换
如何在 Android 的原生视图之上覆盖 PhoneGap 的 CordovaWebView?
PhoneGap或者Cordova框架下实现Html5中JS调用Android原生代码
适用于 Android 的 JQuery Mobile + PhoneGap - 加载 index.html 时出错
我们可以使用 phonegap 访问 HTML5 和 javascript 中的 Android 设备的联系人列表、相机图片等原生内容吗?