Axure之实现图片自动循环切换效果
Posted 阿_毅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure之实现图片自动循环切换效果相关的知识,希望对你有一定的参考价值。
开心一笑
【男女的思维的确是不同,最近和老婆商量锻炼的事,因为我们俩都胖了,要开始锻炼。我第一个想到的是,安排在什么时间比较好;而她率先下单买了套运动服。昨天已经送到~~~】
视频教程
大家好,我录制的视频《Java之优雅编程之道》已经在CSDN学院发布了,有兴趣的同学可以购买观看,相信大家一定会收获到很多知识的。谢谢大家的支持……
视频地址:http://edu.csdn.net/lecturer/994
提出问题
axure如何实现图片自动循环切换效果???

解决问题
1.新建一个项目。
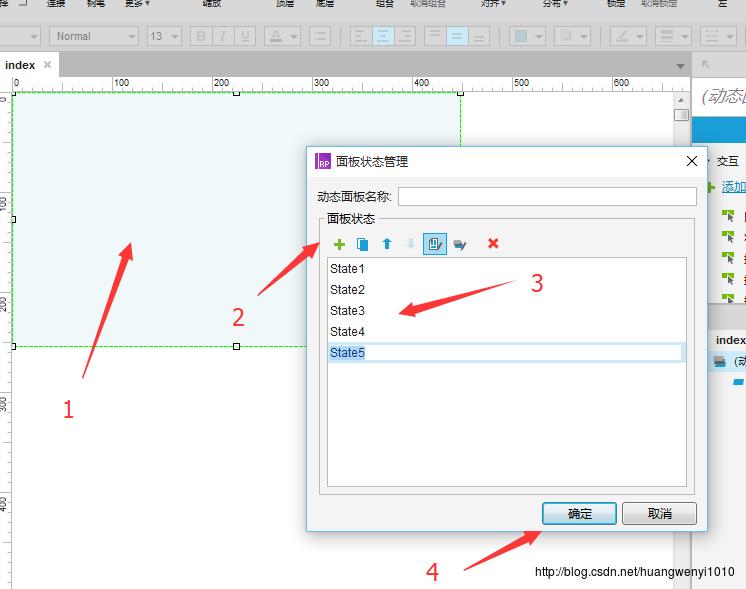
2.在 index 页面下,拖入一个【动态面板】,宽:450,高:250,双击面板,在弹出的页面中,添加5个 state 状态。

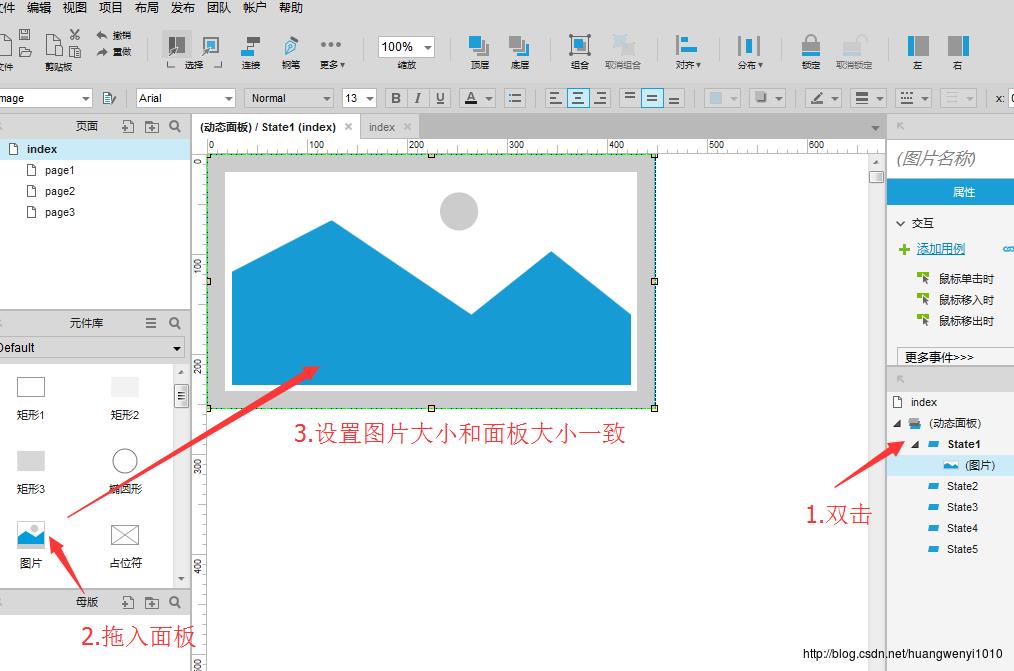
3.双击 【state1】,在弹出的页面中,拖入一个【图片】元件库。设置图片的大小和动态面板的大小一致,

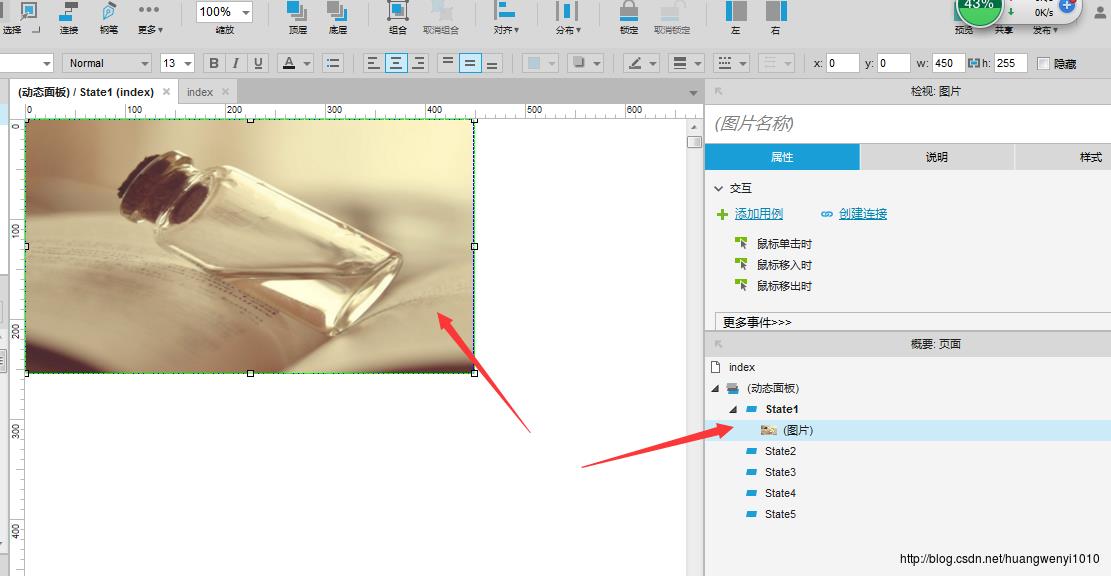
4.双击【图片】元件,给图片上传一张图片,设置图片宽度和高度与动态面板一致。

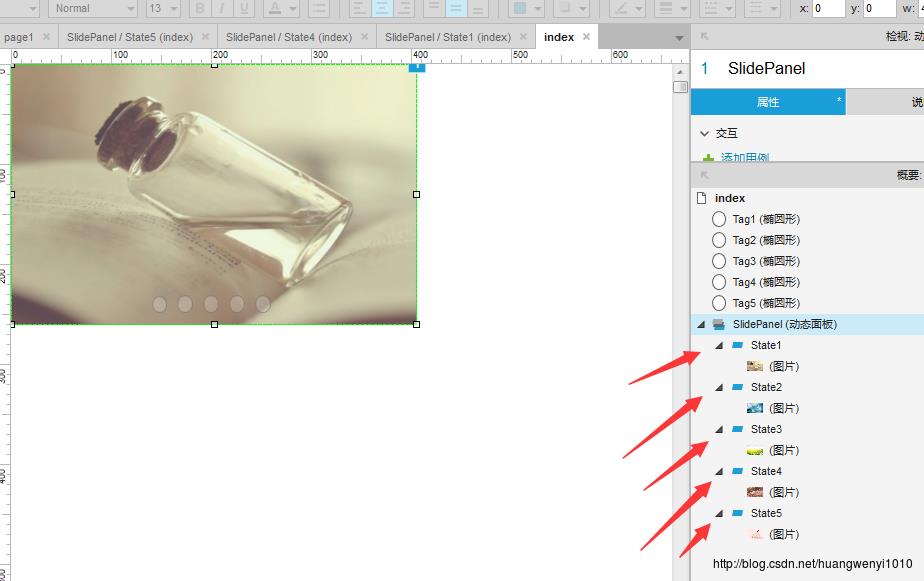
5.重复【步骤3】和【步骤4】,给 state2,state3,state4,state5上传图片,最终效果如下:

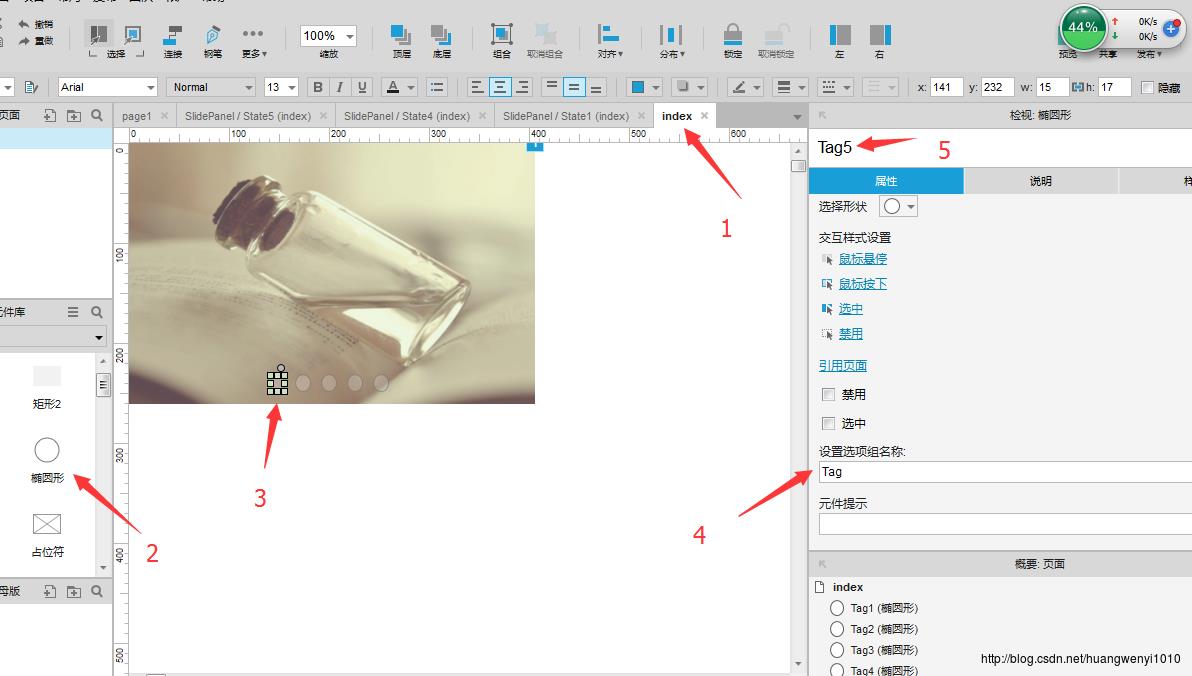
6.回到 【index】页面,拖入一个【椭圆形】元件到动态面板,调整椭圆形的宽度和高度到合适的大小,设置选项组名称为 Tag ,设置元件名称为 Tag5 。如下图:

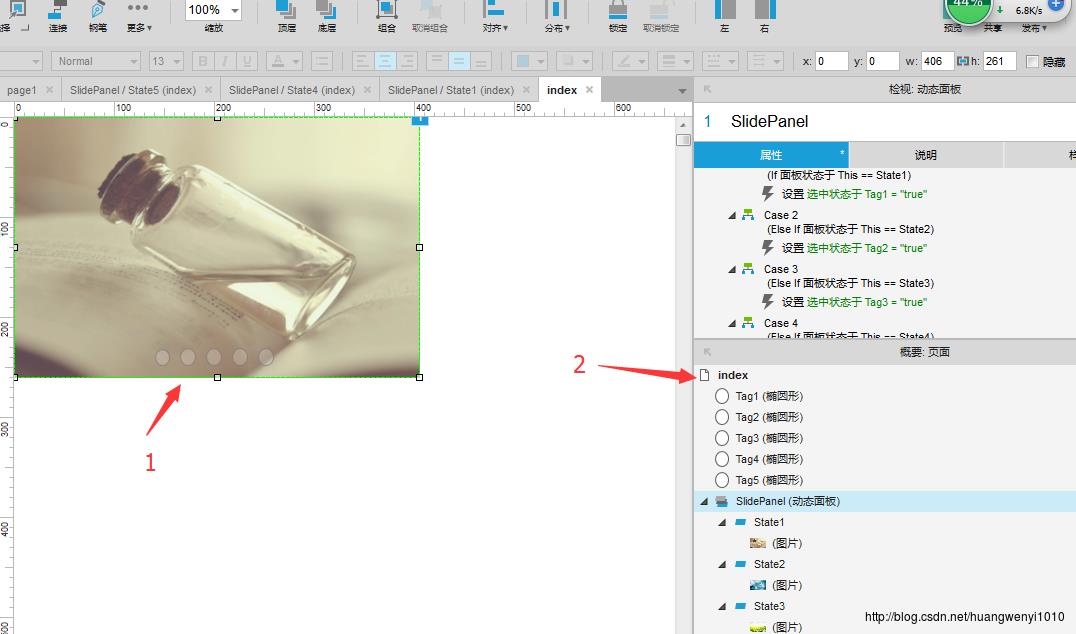
7. 重复【步骤6】,复制粘贴第一个椭圆,总共复制4个一模一样的椭圆,同时设置选项组名称都为Tag,元件名称依次为:Tag4,Tag3,Tag2,Tag1。最终效果如下图:

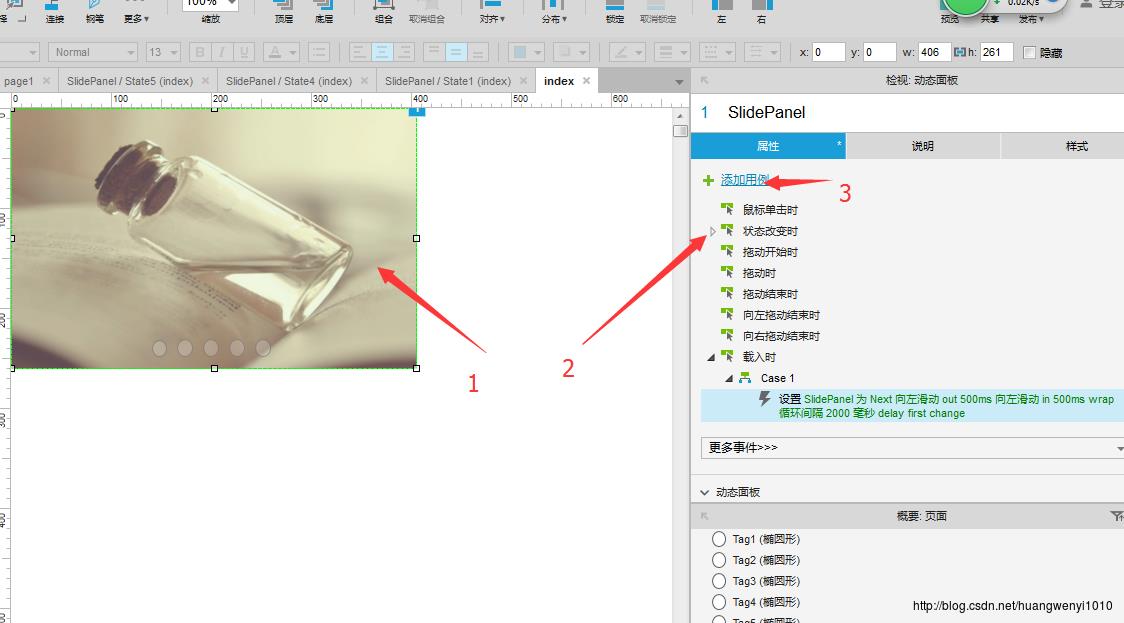
8. 在【index】页面中,单击【动态面板】,在左边属性中,单击【载入时】事件,选择添加用例,在弹出的窗口中。
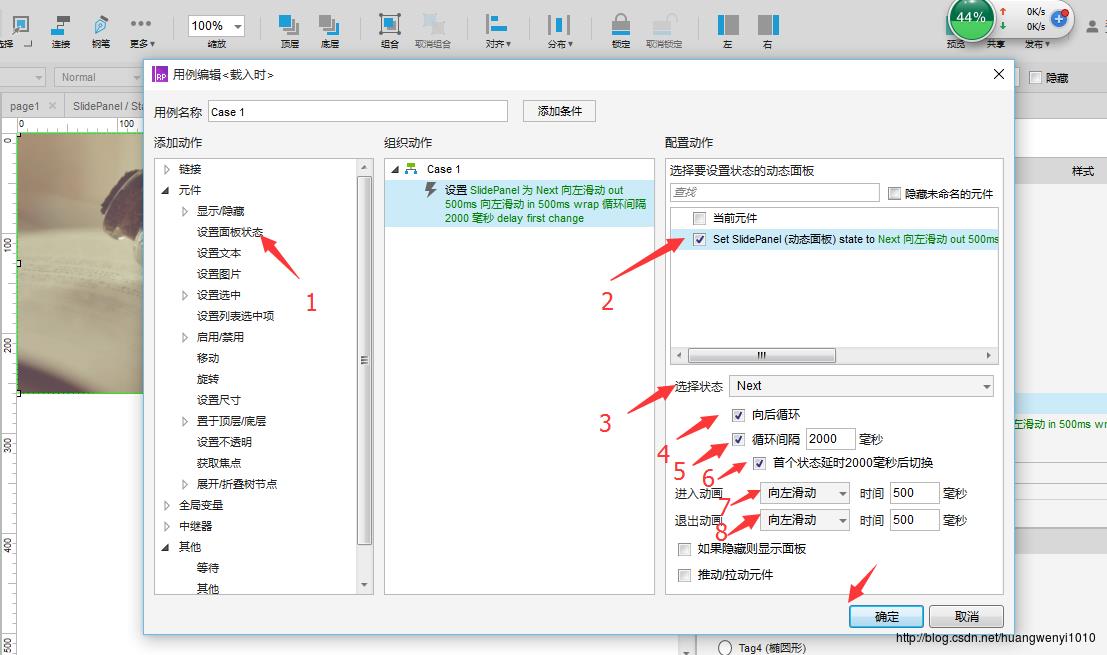
1)添加动作中,选择【设置面板状态】,在配置动作中,依次按照下面图片中的箭头,选择状态:Next,勾选【向后循环】,【循环间隔2000毫秒】,单个状态耗时2000毫秒后切换等等,最后点击确定。

9.弄到这里已经完成大半了,坚持下去。还是在【index】页面,单击【动态面板】,在右边属性中,点击【状态改变时】,添加用例。

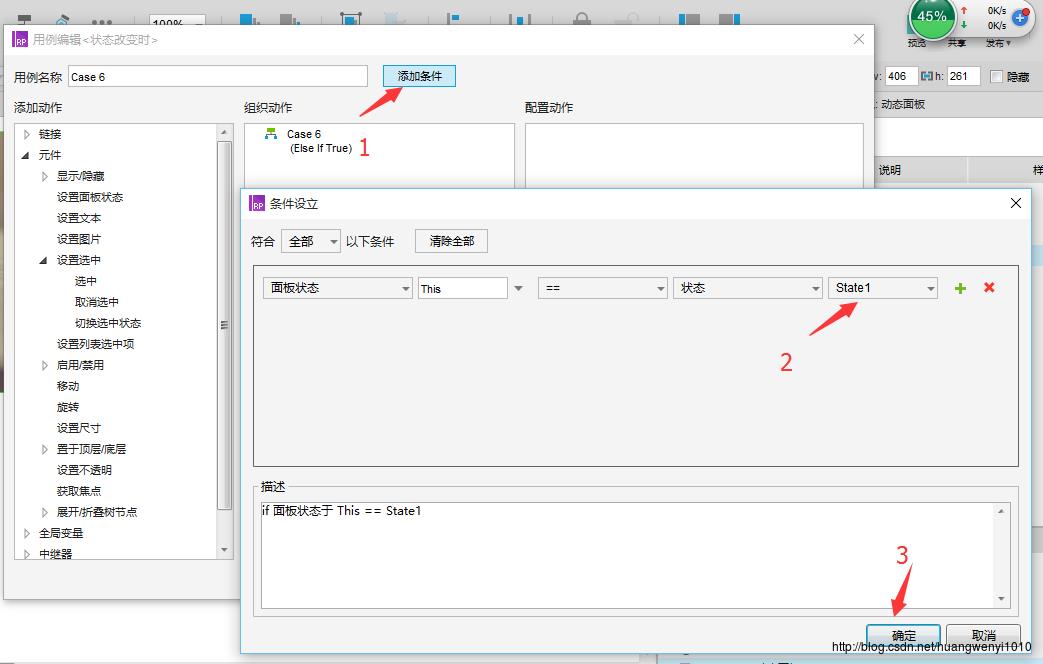
10.在弹出的窗口中,点击【添加条件】,在弹出的窗口中,选择【state1】,点击确定。

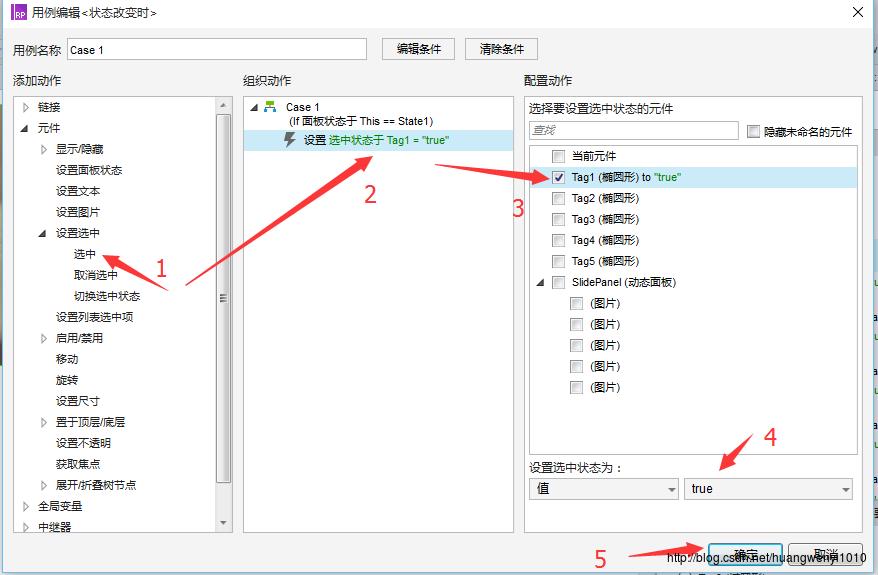
11.在【步骤10】的基础上,继续添加动作【选中】,在配置动作中,选择第一个【椭圆形】所对应的元件,假如是Tag1,点击确定。

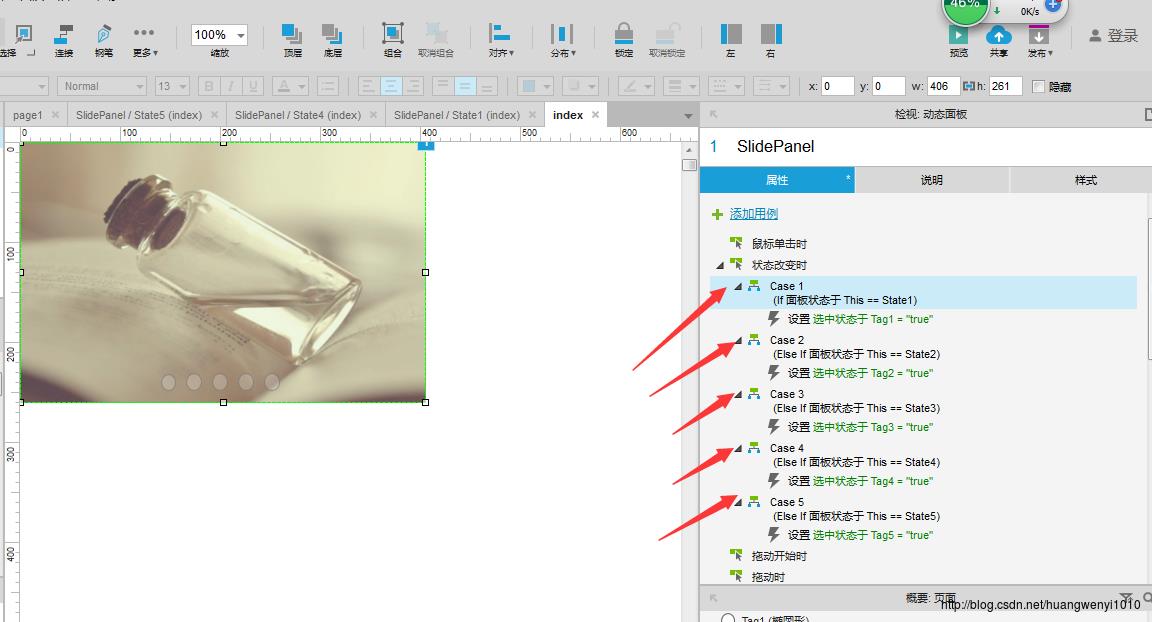
12.重复【步骤9】【步骤10】和【步骤11】,依次添加【case2】【case3】【case4】【case5】,结果如下:

解释下:添加这些case的目的是,图片切换时,下面的小圆心的样式也可以跟着切换。只有这个目的。
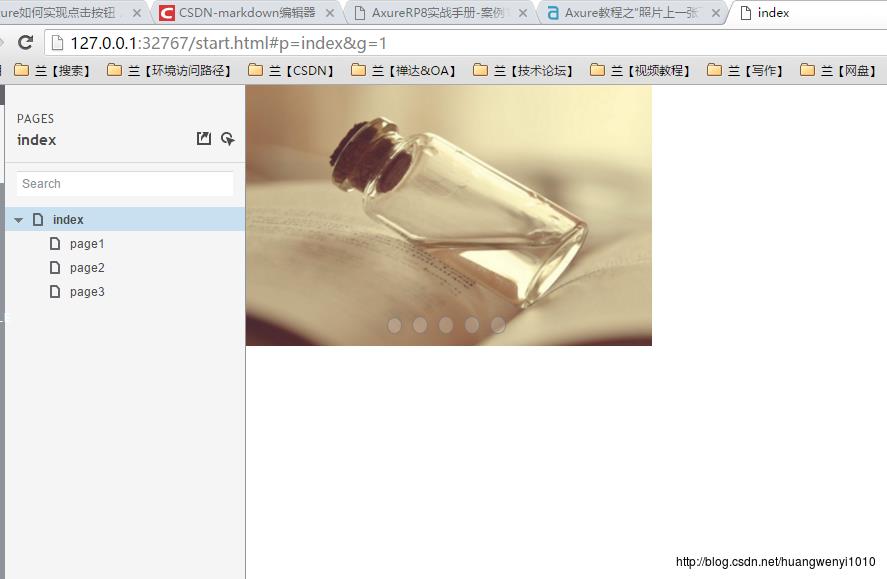
13.所有操作完成后,点击预览,在浏览器上查看效果。好了,大功告成,工资直接加500.

14.爱你~~~
读书感悟
来自 格雷戈·莫顿森《三杯茶》
- 敬上一杯茶,你是一个陌生人; 再奉一杯茶,你是我们的朋友; 第三杯茶,你是我的家人,我将用生命来保护你。
- 他让我,让我们所有人认识到:只要你相信自己,就能做成任何事情。
- 人一旦有了恐惧,便失去了智慧。
经典故事
【一只猴子,肚子被树枝划伤,流了很多血。它见到一个猴子就扒开伤口说,你看我的伤口好痛。每个看见它伤口的猴子都安慰它,告诉它不同的治疗方法。它就继续给朋友们看伤口听取意见,后来它感染死掉了。一个老猴子说,它是自己把自己弄死的。痛,说一次就痛一次,不如自己默默愈合。启发:你若不坚强,懦弱给谁看~~~】
大神文章
【1】AxureRP8实战手册-案例12(动态面板:自动图片切换)
其他
如果有带给你一丝丝小快乐,就让快乐继续传递下去,欢迎点赞、顶、欢迎留下宝贵的意见、多谢支持!
以上是关于Axure之实现图片自动循环切换效果的主要内容,如果未能解决你的问题,请参考以下文章