Android课程设计第四天ListView运用
Posted 樱花落舞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android课程设计第四天ListView运用相关的知识,希望对你有一定的参考价值。
注意:课程设计只为完成任务,不做细节描述~
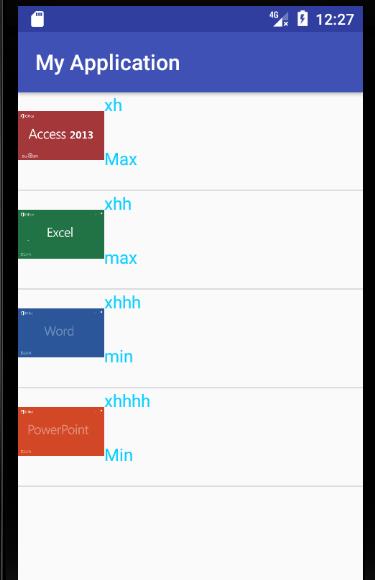
效果图

1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 <ListView 9 android:id="@+id/listview" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent" 12 android:text="asad" 13 > 14 </ListView> 15 16 </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="80dp" android:layout_height="80dp" android:id="@+id/img_ico" android:src="@mipmap/x2017612"/> <TextView android:layout_width="match_parent" android:layout_height="50dp" android:id="@+id/text1" android:layout_toRightOf="@id/img_ico" android:text="miemie" android:textSize="16sp" android:textColor="#0ccfff"/> <TextView android:layout_width="match_parent" android:layout_height="40dp" android:id="@+id/text2" android:layout_below="@id/text1" android:layout_alignLeft="@id/text1" android:text="xxxxx" android:textSize="16sp" android:textColor="#0ccfff" /> </RelativeLayout>
1 package com.example.myapplication; 2 3 import android.content.Context; 4 import android.view.LayoutInflater; 5 import android.view.View; 6 import android.view.ViewGroup; 7 import android.widget.BaseAdapter; 8 import android.widget.ImageView; 9 import android.widget.TextView; 10 11 /** 12 * Created by 樱花落舞 on 2017/6/12. 13 */ 14 15 public class MyAdapter extends BaseAdapter { 16 private String names[], contents[]; 17 private int images[]; 18 //上下文 19 private Context context; 20 21 public MyAdapter(String names[], String contents[], int images[],Context context) { 22 this.names = names; 23 this.contents = contents; 24 this.images = images; 25 this.context=context; 26 } 27 28 //获取列表总数 29 @Override 30 public int getCount() { 31 return names.length; 32 } 33 34 //获取单个item 35 @Override 36 public Object getItem(int position) { 37 return names[position]; 38 } 39 40 //获取itemid 41 @Override 42 public long getItemId(int position) { 43 return position; 44 } 45 46 //得到item视图 47 @Override 48 public View getView(int position, View convertView, ViewGroup parent) { 49 View view = LayoutInflater.from(context).inflate(R.layout.item,null); 50 ImageView image = (ImageView) view.findViewById(R.id.img_ico); 51 TextView name = (TextView) view.findViewById(R.id.text1); 52 TextView content = (TextView) view.findViewById(R.id.text2); 53 54 image.setImageResource(images[position]); 55 name.setText(names[position]); 56 content.setText(contents[position]); 57 58 return view; 59 } 60 }
1 package com.example.myapplication; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.widget.ArrayAdapter; 6 import android.widget.ListView; 7 /* 8 listview的使用 9 在布局中准备控件 10 在java代码中声明实例化 11 准备数据源 12 创建适配器 13 加载适配器 14 15 */ 16 public class MainActivity extends AppCompatActivity { 17 //声明控件 18 private ListView listView; 19 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.activity_main); 24 listView= (ListView) findViewById(R.id.listview); 25 26 String names[]={"xh","xhh","xhhh","xhhhh"}; 27 String contents[]={"Max","max","min","Min"}; 28 int images[]={R.mipmap.a,R.mipmap.b,R.mipmap.c,R.mipmap.d}; 29 MyAdapter adapter =new MyAdapter(names,contents,images,MainActivity.this); 30 listView.setAdapter(adapter); 31 } 32 }
以上是关于Android课程设计第四天ListView运用的主要内容,如果未能解决你的问题,请参考以下文章