Flutter性能优化实践 —— UI篇
Posted 唯鹿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter性能优化实践 —— UI篇相关的知识,希望对你有一定的参考价值。

1.前言
flutter_deer这个项目开源也近一年了,目前收获了3100+的star,这无疑是对这个项目的最大认可。虽然从功能和UI看来和一年前的没什么区别。不过这期间我不断在优化它,希望它的性能和体验越来越好。这篇集中整理了deer在UI流畅上的优化细节,以实践为主,源码为辅。分享出来,希望对你有所启发和帮助。
既然要优化,那么首先就要掌握定位问题、分析性能问题的方法,这样才可以对比优化前后的效果。具体方法这里我就不详细介绍了,可以参考官方文档,或是看这个视频:Flutter 的性能测试和理论。
[Google Flutter 团队出品] Flutter 的性能测试和理论 (GDD China ’18)
在官方文档中,性能分析需要确保使用真机并在profile模式下运行。不过我们可以使用debug模式来寻找卡顿,因为我觉得它可以放大你的“问题”。
下面正式进入正题。(为了显得口语化一点,我会将Flutter的构建(build)用“刷新”表示。本篇源码基于Flutter SDK版本 1.17.0)
2.控制刷新范围
我们使用setState方法就可以轻松刷新页面,但是要尽力控制刷新范围。我举一个例子:

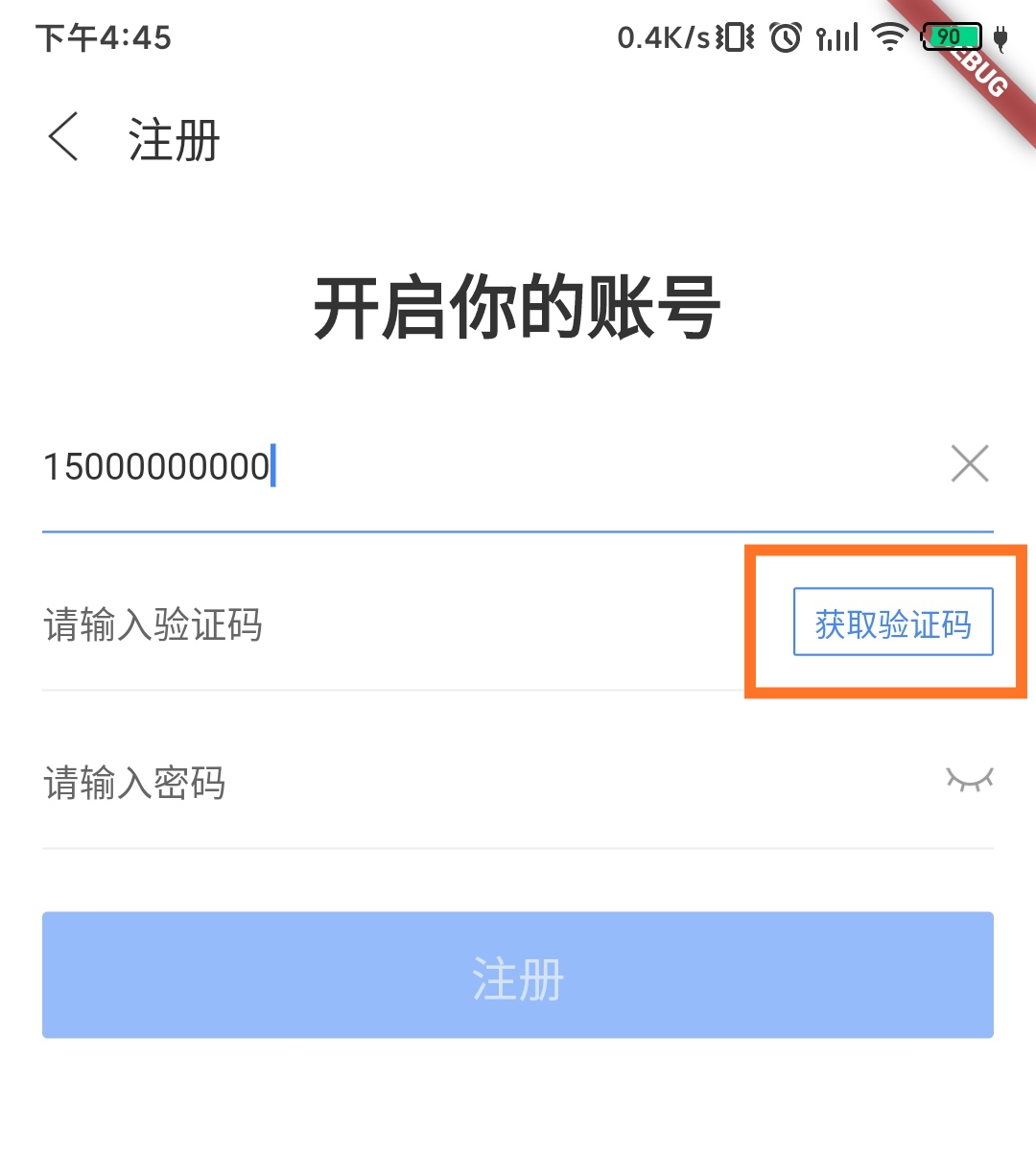
在注册账户时,通常需要获取验证码。这时会有一个倒计时功能,那么我们就需要每隔一秒刷新一下这个倒计时数字并显示出来。
如果这个倒计时的逻辑处理你放在了注册页面,那么每当setState时都是一整个页面的刷新。而这整页刷新显然是不必要的。而它并不会让你感知到卡顿,所以也不易发现,
解决方法就是将这个倒计时的按钮单独封装到一个StatefulWidget,在这个StatefulWidget中使用setState刷新,控制刷新范围。
同样的,你也可以使用provider等状态管理框架来实现局部刷新。精准控制你的刷新范围,千万不要setState刷新一把梭。
3.控制刷新次数
比起控制刷新范围,控制刷新次数(避免无效刷新)甚至更加重要。这部分我整理了四点,下面逐一说明一下。
需求控制
还是上面的注册场景,这里需要我们输入的内容满足条件才可以点击注册按钮。

那么我们的做法就是监听TextField的文字输入,每次输入时判断是否满足条件,更新按钮是否可点击的状态。代码大致如下:
bool _clickable = false;
void _verify()
String phone = _phoneController.text;
String vCode = _vCodeController.text;
String password = _passwordController.text;
_clickable = true;
if (phone.isEmpty || phone.length < 11)
_clickable = false;
if (vCode.isEmpty || vCode.length < 6)
_clickable = false;
if (password.isEmpty || password.length < 6)
_clickable = false;
setState(()
);
MyButton(
onPressed: _clickable ? _register : null,
text: '注册',
)
其实这里可以优化一下。因为现在的每次输入都必定刷新,我们可以在_clickable参数有变化时再刷新,避免无效的刷新。优化的代码如下:
void _verify()
String phone = _phoneController.text;
String vCode = _vCodeController.text;
String password = _passwordController.text;
bool clickable = true;
if (phone.isEmpty || phone.length < 11)
clickable = false;
if (vCode.isEmpty || vCode.length < 6)
clickable = false;
if (password.isEmpty || password.length < 6)
clickable = false;
/// 状态不一致时刷新
if (clickable != _clickable)
setState(()
_clickable = clickable;
);
就这样一个简单的处理,试想一下可以减少多少次的刷新。
类似的,在CustomPainter中有个shouldRepaint的重写方法,我们可以根据需求控制CustomPainter是否进行重绘。
预构建Widget
动画的使用在实际开发中很常见,但是一旦使用不当也会造成不必要的刷新,甚至会带来卡顿。
举一个deer中的例子,商品列表页中有一个商品操作菜单的呼入呼出动画(这里就不谈具体的实现效果了,有兴趣的可以去看源码)。一开始的写法如下:
AnimatedBuilder(
animation: animation,
builder:(_, __)
return MenuReveal(
revealPercent: animation.value,
child: _buildGoodsMenu(context),
);
)
效果如下:

这个动画看起来还是比较流畅的。顶部的性能图表(Performance Overlay)中,UI花费的时间平均在7.2ms/frame。比起16ms的安全标准来说已经非常好了。
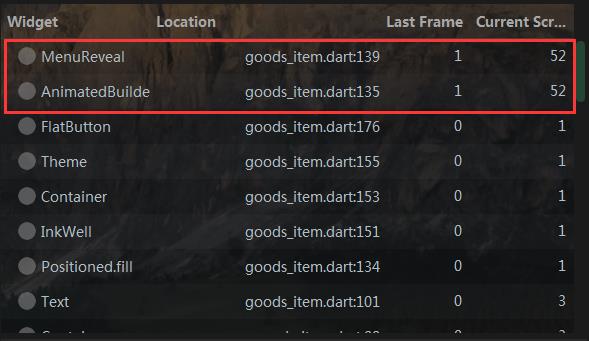
但是我们来看看构建次数(呼入呼出各一次):

这里仔细看就有点问题,动画执行时我们只希望可变的部分刷新(MenuReveal),但实际上连菜单中的按钮也一起刷新构建了。
那么优化的方法就是预构建菜单中的按钮,将_buildGoodsMenu(context)方法放在AnimatedBuilder之前执行再传入或是放在AnimatedBuilder的child中。
AnimatedBuilder(
animation: animation,
child: _buildGoodsMenuContent(context), // <-----放在这里
builder:(_, child)
return MenuReveal(
revealPercent: animation.value,
child: child // <----这里使用
);
)
效果如下:

可以看到UI线程花费的时间在6ms/frame左右。这个提升还是比较大的(16%左右),虽然对于用户来说是无感知的。
再次看一下构建次数:

那么提升的原因也就找到了,因为避免了不必要的构建。所以针对这类不依赖于动画的子Widget,预构建它可以显著提高性能。
类似这种builder/child的模式还有不少,你可以多多留意一下。
复用
- 尽量使用
const来定义一些不变的Widget,这相当于缓存一个Widget并复用它。
我之前看到过一篇博客,作者测试一个页面上构建1000个重复图标,结果使用const构造函数的,FPS大约高8.4%,内存使用量降低约20%。
当然作者也说了,实际一个页面上有1000个Widget也不现实。其实说这个点的原因也是希望大家能养成一个好习惯。
- 添加
GlobalKey也能复用widget。这个使用场景相对较少,可以了解一下。相关内容链接:说说Flutter中的Key
RepaintBoundary
这个我之前有详细介绍过,可以直接查看:说说Flutter中的RepaintBoundary,这里我就不重复说了。合理的使用RepaintBoundary可以减少不必要的刷新提升性能。
4.加载策略
按需加载
推荐使用ListView.builder来动态实现列表,而不是直接使用ListView静态创建。注意这里在使用ListView.builder的itemBuilder来构建item时,可不要预构建Widget了。类似的Widget还有PageView.builder 和 GridView.builder。
PS:按需加载是一种策略,并不是仅仅依靠这几个类型的Widget。比如之前阿里AliFlutter的分享中,就有提到列表中加载图片的优化。通过判断图片的在屏和离屏,来合理回收图片,这样减小了内存的波动,同样也可以带来性能的提升。
错峰加载
错峰加载的目的是为了避免因同一时间的大量构建,而产生卡顿现象。这里我举一个例子:
在使用PageView.builder这个Widget时,我发现在左右滑动切换页面时会有卡顿的现象。使用timeline来分析发现两个问题,一是切换的页面比较复杂,比较耗时。二是页面构建的时间点在滑动中。
页面复杂的问题我进行了一定的优化,虽然有效果,但还是有卡顿发生。那么只能针对第二点再进行优化,我们先看一下PageView.相关源码:
return NotificationListener<ScrollNotification>(
onNotification: (ScrollNotification notification)
if (notification.depth == 0 && widget.onPageChanged != null && notification is ScrollUpdateNotification)
final PageMetrics metrics = notification.metrics;
final int currentPage = metrics.page.round();
if (currentPage != _lastReportedPage)
_lastReportedPage = currentPage;
widget.onPageChanged(currentPage);
return false;
,
child: Scrollable(),
);
代码很简单,如果我们设置了onPageChanged的监听,那么在滑动中(ScrollUpdateNotification)计算当前页的页码并返回(round方法,四舍五入)。所以在滑动到一半的时候,onPageChanged就会回调结果,我因为在这里触发了页面的刷新代码,导致了卡顿的发生。
其实在我熟知的安卓中,默认行为都是在滑动结束后才去加载页面数据。所以按照这个思路处理,调整一下加载策略。
修改代码如下:
NotificationListener<ScrollNotification>(
onNotification: (ScrollNotification notification)
if (notification.depth == 0 && notification is ScrollEndNotification)
final PageMetrics metrics = notification.metrics;
final int currentPage = metrics.page.round();
if (currentPage != _lastReportedPage)
_lastReportedPage = currentPage;
_onPageChange(currentPage);
return false;
,
child: PageView.builder(),
)
我们在PageView.builder上添加一个NotificationListener,同时修改ScrollUpdateNotification为ScrollEndNotification。这样就自定义了滑动监听事件,通过错峰加载保证了UI的流畅。
PS:在Flutter 1.17的重要改动中就有一条:在高速滚动时推迟图像解码。这也是用了错峰加载的思路。
5.耗时计算
避免将一些耗时计算放在UI线程,我们可以把耗时计算放到Isolate去执行(多线程)。
举一个Flutter源码中的例子:
Future<String> loadString(String key, bool cache = true ) async
final ByteData data = await load(key);
if (data == null)
throw FlutterError('Unable to load asset: $key');
if (data.lengthInBytes < 10 * 1024)
// 10KB takes about 3ms to parse on a Pixel 2 XL.
// See: https://github.com/dart-lang/sdk/issues/31954
return utf8.decode(data.buffer.asUint8List());
return compute(_utf8decode, data, debugLabel: 'UTF8 decode for "$key"');
static String _utf8decode(ByteData data)
return utf8.decode(data.buffer.asUint8List());
因为utf8.decode方法处理10KB数据大约需要3ms的时间(手机Pixel 2 XL),所以在超过10KB的数据就使用了compute方法将耗时计算放到Isolate。这里根据数据大小选择不同的方式,是因为Isolate的创建使用也是有空间和时间上的消耗,所以Isolate虽好,可不要滥用哦!
同样的,我们项目中的json解析操作也可以这样处理,以保证在一些性能较差的机子上可以不造成UI的卡顿。具体实现可以看:在后台处理 JSON 数据解析
这里我简单说明一下原因:Flutter应用中的Dart代码执行在UI Runner中,而Dart是单线程的,我们平时使用的异步任务Future都是在这个单线程的Event Queue之中,通过Event Loop来按顺序执行。(这个单线程模型和js是一样的)
也就是说即使我们是异步执行这段计算代码,但由于这段代码耗时过长,那么这段时间内线程没有空闲(可以理解为任务代码都是插空执行?),也就是线程过载了。导致期间Widget的layout等计算迟迟无法执行,那么时间越长,卡顿的现象就越明显。
因此使用Isolate来处理耗时计算,利用多线程来做到代码的并行执行。
可能这里你会有疑问,那我网络请求也是Dart代码而且有时也挺耗时的,怎么不见页面卡顿?其实这是因为网络请求在io线程,不会占用ui线程。且实际的网络请求也并不是在Dart层做的,Dart代码部分只是一层封装,真正的请求是由底层的操作系统去实现的。
6.GPU
上面的几点大都是关于UI线程的优化。其实在观察Performance Overlay时,我们发现有时UI很流畅,但是GPU却会很耗时。这里主要是绘制上的压力比较大(GPU Runner)导致的,可能包括对Skia的saveLayer、clipPath等耗时函数调用。
saveLayer会在GPU中分配一块新的绘图缓冲区(离屏渲染),切换绘图目标,这些操作是在GPU中非常的耗时,尤其在比较老的设备上。
使用
clipPath会影响接下来每一个绘图指令。尤其这个Path比较复杂的时候都需要和这个复杂的Path做相交操作,而且把Path之外的部分剔除掉。
在Flutter源码中搜索canvas.saveLayer可以发现一些需要注意的:
-
当
Text的overflow属性为TextOverflow.fade,且文字超出范围时,会调用saveLayer。 -
使用
Clip.antiAliasWithSaveLayer作为剪切行为时,会调用saveLayer(据说早期Flutter版本中大都使用这一方式)。建议优先使用Clip.hardEdge和Clip.antiAlias。这部分属性一般在ClipRect、ClipOval和ClipPath等裁剪功能Widget中用到。 -
修改
RawChip的isEnabled属性,触发enableAnimation动画时,会调用saveLayer。
而对于clipPath,相对没有saveLayer耗时。但需要注意对于裁剪行为。优先考虑使用BoxDecoration的borderRadius属性来解决。比如Inkwell的borderRadius属性就可以裁剪它的外形,如果borderRadius实在不能满足,可以使用customBorder属性(使用clipPath)。
到这里你可能会很庆幸,你说的这些我都没有用到。其实。。。

除过上面所说的显式调用耗时方法,还存在部分隐式调用的(Opacity、ShaderMask、ColorFilter、PhysicalModel、BackdropFilter等)。
比如在Opacity的文档注释中有以下描述:
该类将其子组件绘制到中间缓冲区中,然后将子组件混合回透明的场景中。 对于0和1以外的不透明度值,该类相对昂贵,因为它需要将子组件绘制到中间缓冲区中。对于
opacity为0,根本不绘制子组件。对于opacity为1.0,将立即绘制子组件,而不使用中间缓冲区。
所以使用Opacity且opacity属性不为0和1时,需要注意。如果真的需要使用它,可以先看能否使用替换方案:
-
如果有透明度变化需求,可以使用
AnimatedOpacity实现。 -
对于透明图像,可以修改
color属性实现,而不是包裹一层Opacity。例如:
Image.network(
'https://xxxx.jpeg',
color: Color.fromRGBO(255, 255, 255, 0.5),
colorBlendMode: BlendMode.modulate
)
PS:虽然看似许多Widget存在一定性能问题,但是具体场景具体对待。这里只是提醒大家使用前三思,尽量寻找替代方案,并不是完全不让使用。就比如用BackdropFilter实现高斯模糊效果,CupertinoAlertDialog和CupertinoActionSheet就用到了它,我们不可能因此就不使用了。
虽然有了上述的经验,但是监测发现问题的手段还是需要掌握,下面简单说明一下,详细的可以看深入了解 Flutter 的高性能图形渲染。
在MaterialApp中添加 checkerboardOffscreenLayers: true 来检查是否使用了 saveLayer(包含显式或隐式调用),如果使用了会有一个"棋盘网格"覆盖在上方。不过很遗憾,目前我只发现对于BackdropFilter的使用可以通过这个直接检查到。下图是使用CupertinoActionSheet的效果:

既然checkerboardOffscreenLayers受限,那么可以使用timeline查看Flutter 对 Skia 的调用。这里以CupertinoActionSheet的弹出过程举例。
首先profile模式运行:
flutter run --profile --trace-skia
安装成功后会有“观测台”的链接:

timeline表现如下:

图中的Sk开头就是Skia的函数, 可以看到调用了saveLayer方法。不过这样看起来并不直观,显得也很复杂。所以可以通过捕捉 SKPicture 来分析每一条绘图指令。
继续运行以下命令:
flutter screenshot --type=skia --observatory-uri=uri
这个uri就是“观测台”的链接。

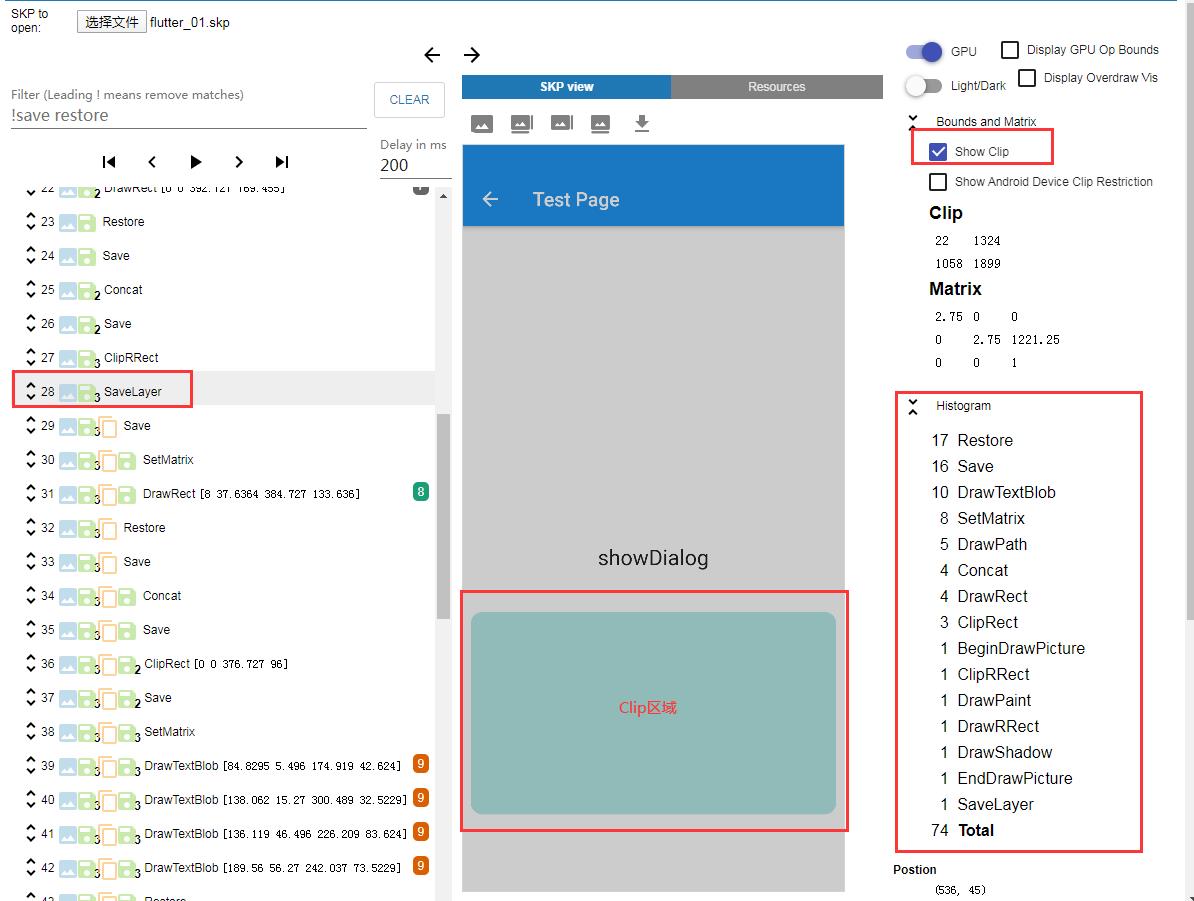
这里会生成一个skp格式的文件在你的项目根目录,然后上传文件到 https://debugger.skia.org/ (需fq)进行分析。

这个分析工具包含播放暂停逐条的绘图指令、查看Clip区域、指令调用次数统计等强大的功能。

图中可以看到调用了saveLayer方法以及调用次数。利用这个分析工具,可以详细了解页面的绘图过程,便于我们去除不必要的绘制部分,提升性能。
7.其他
-
注意
FlatButton等复杂Widget的使用。

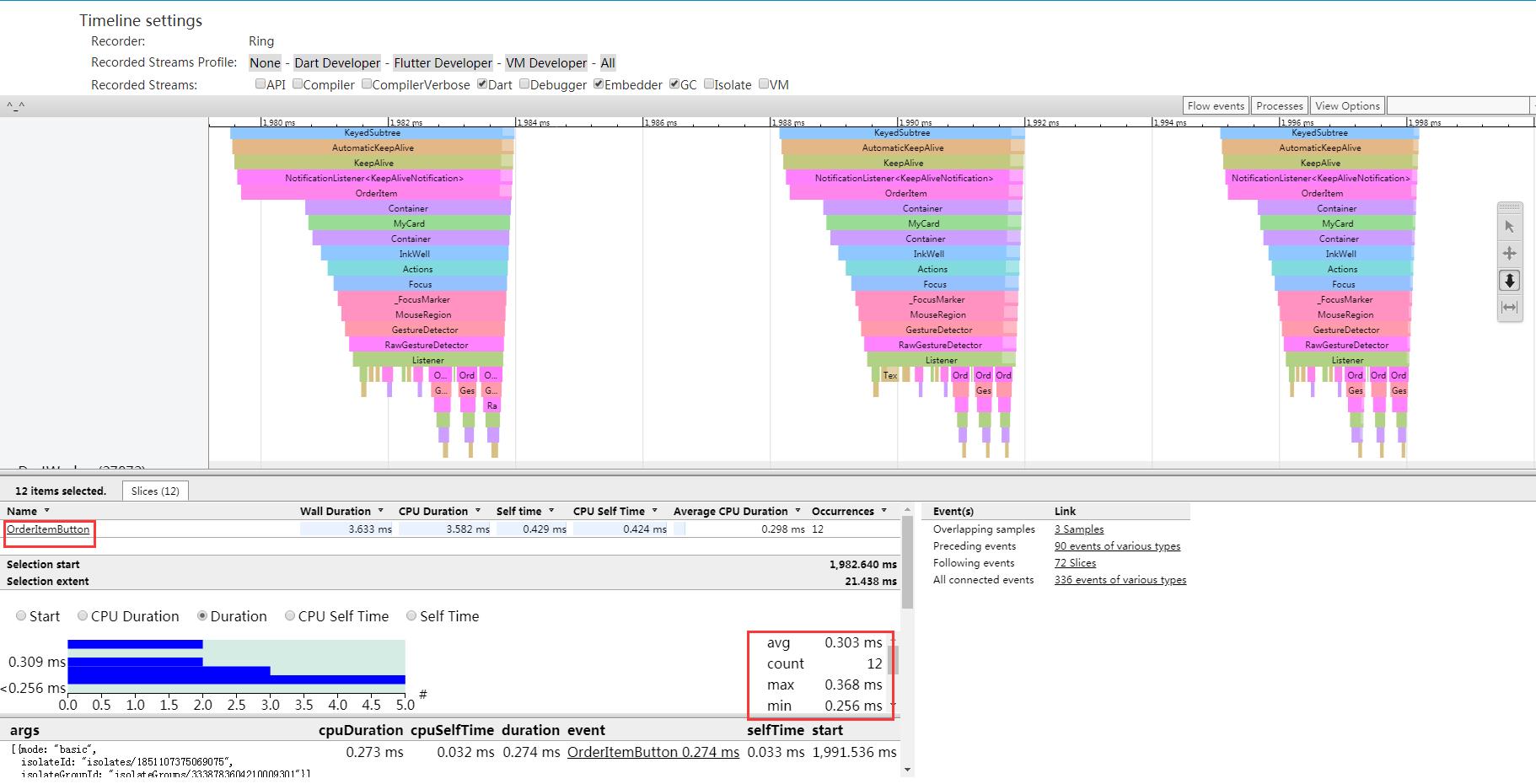
举例:deer中的订单列表Item中有三个按钮,所以一开始就用FlatButton实现了,结果发现页面滑动时有点卡顿。就用timeline检测了一下:

发现最多的时候一个FlatButton就用了1.5ms,平均一个1ms。但是因为一屏一般显示3个Item,这累积起来不卡顿才怪。原因呢也是FlatButton这个Widget功能过多,层级复杂,导致了Widget build耗时。那么就用
GestureDetector+Container+Text自己去实现一个这样的按钮去替换。再次看下效果:

修改后,build所用时间大大的减少了(平均0.3ms)。可以看到层级也简单了很多。所以使用FlatButton没有问题,但是要注意它的复杂度,合理使用。 -
优先使用
StatelessWidget,而不是用StatefulWidget。 -
尽量给Widget指定大小,避免不必要的
Layout计算。比如ListView的itemExtent使用。 -
尽量避免更改子树的深度或更改子树中Widget的类型。因为这一操作会重新构建、布局和绘制整个子树。
如果需要更改深度,可以考虑给子树的公共部分添加
GlobalKey。如果需要修改Widget的类型,比如显示隐藏的需求,可以使用
Visibility。顺便想一下下面这三种方式的区别:Column( children: <Widget>[ if (_visible) const Text('1'), _visible ? const Text('2') : const SizedBox.shrink(), Visibility( visible: _visible, child: const Text('3'), ), ], ) -
可以使用一些
Curves曲线动画(先快后慢)。这样在相同的时间内,视觉上会比线性动画显得快,让人觉得流畅。
前几天Flutter 1.17.0稳定版也发布了,这其中也看到了大量的性能优化,甚至Container的一个color实现都包含在内,相信未来Flutter体验会更上一个台阶。
这篇断断续续写了一周😭😭😭,暂时就整理和想到了这么多,后面有补充也会更新在这里。如果你也有好的优化实践,欢迎讨论!
最后,可以点赞收藏支持一波!同时也多多支持一下我的Flutter开源项目flutter_deer。好了,下个月见~
2020.08.06更新:
sdk 1.20.0提供SkSL预热功能,如果 Flutter 应用在第一次运行时有卡顿的动画,则可以使用 Skia Shading Language 着色器提供的预编译功能,可以使速度提高 2 倍以上,具体使用见官方文档。本人在flutter_deer中亲测有效。
8.参考
以上是关于Flutter性能优化实践 —— UI篇的主要内容,如果未能解决你的问题,请参考以下文章