Android控件——EditText
Posted 有丶小丑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android控件——EditText相关的知识,希望对你有一定的参考价值。
EditText的XML属性以及类中方法
| XML属性 | 类中方法 | 说明 |
| android:text | setText(CharSequence text) | 设置文本内容 |
| android:textColor | setTextColor(int color) | 字体颜色 |
| android:hint | setHint() | 内容为空时显示的文本 |
| android:textColorHint | setHintTextColor(int color) | 内容为空时显示文本的颜色 |
|
android:inputType |
setInputType(int type) |
限制输入类型 number:整数类型 numberDecimal:浮点数类型 date:日期类型 text:文本类型(默认) phone:拨号键盘 textPassword:密码 textVisiblePassword:可见密码 numberPassword:数字密码 textUri:网址 |
| android:maxLength | 限制显示的文本长度,超出部分不显示也不存在 | |
| android:minLines | 设置文本的最小行数。 | |
| android:maxLines | 设置文本的最大行数。文本超出就会往上滚动 | |
| android:gravity | setGravity() | 设置文本的位置。 |
| android:drawableLeft | 在ExitText的text左边输出一个drawable,如图片。 | |
| android:drawablePadding | 设置ExitText中text与drawable的间隔。可以设置为负数,单独使用没有效果,必须与android:drawableLeft等一起使用。 | |
|
android:ellipsize |
设置当文字过长时,该控件如何显示。 strat:省略号显示在开头。 end:省略号显示在结尾。 middle:省略号显示在结尾。 marquee:以跑马灯的方式显示(动画横向移动) 说明:ExitText中只对提示性文字有效果,marquee在ExitText中没有效果。 TextView中有效果 |
|
| android:lines | setLines() | 设置文本的行数,设置两行就显示两行,即是第二行没有数据 |
| android:lineSpacingExtra | 设置行间距 | |
| android:singleLine | setSingleLine() | true:单行显示。false:多行显示。 |
| android:textStyle | 设置字形,可以设置多个值,用 \\ 分隔 | |
EditText中常用登录界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <EditText android:id="@+id/et_phone" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="@null" android:inputType="number" android:maxLength="11" android:hint="请输入手机号" android:drawablePadding="10dp" android:padding="10dp" android:drawableLeft="@mipmap/icon_phone" android:drawableBottom="@drawable/shape_et_bottom_line" android:layout_marginTop="20dp"/> <EditText android:id="@+id/et_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="10dp" android:background="@null" android:inputType="textPassword" android:maxLength="16" android:padding="10dp" android:drawablePadding="10dp" android:hint="请输入密码" android:drawableBottom="@drawable/shape_et_bottom_line" android:drawableLeft="@mipmap/icon_password"/> <TextView android:id="@+id/tv_login" style="@style/Widget.AppCompat.Button.Colored" android:layout_width="match_parent" android:layout_height="50dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="30dp" android:text="登 录" android:textColor="#ffffffff" android:textSize="18sp" /> </LinearLayout>
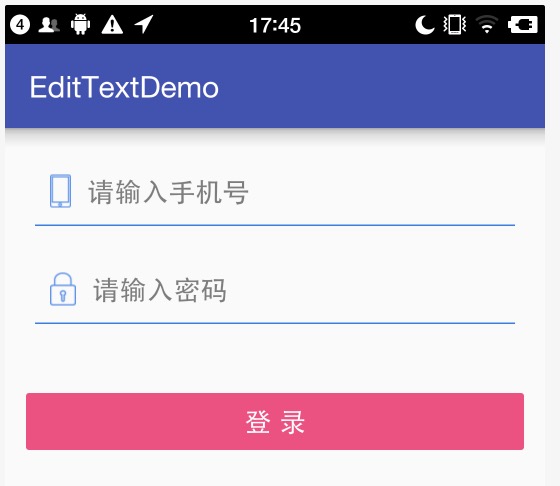
运行结果:

这两个输入框的用的的大部分属性都在上面的表格中了,我这里解决下没有说过的属性。
android:background="@null" 输入框无背景
android:drawableBottom="@drawable/shape_et_bottom_line" 底部引入一个shape布局文件,这个布局文件就是输入框的下划线。
shape_et_bottom_line.xml内容如下:
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="#1E7EE3" /> <size android:height="1dp" android:width="500dp"/> </shape>
EditeText还有哪些功能?
1.监听用户输入的内容.
有这样一个场景,一个搜索框,只要用户输入了内容就去请求服务器,于是我们在Activity里面监听EditeText文本改变事件。
EditText etOne= (EditText) findViewById(R.id.et_phone); etOne.addTextChangedListener(new TextWatcher() { @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { Log.i("Ansen","内容改变之前调用:"+s); } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { Log.i("Ansen","内容改变,可以去告诉服务器:"+s); } @Override public void afterTextChanged(Editable s) { Log.i("Ansen","内容改变之后调用:"+s); } });
首先我们通过id找到EditText控件,并且添加监听函数,内部内实现TextWatcher接口,重写三个方法。我们可以在onTextChanged方法中告诉服务器我要搜索的内容。
源码下载
完。
以上是关于Android控件——EditText的主要内容,如果未能解决你的问题,请参考以下文章