vue使用高德地图-进行显示地图和查询天气
Posted 霏ིྀ宇ིྀ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue使用高德地图-进行显示地图和查询天气相关的知识,希望对你有一定的参考价值。
vue使用高德地图
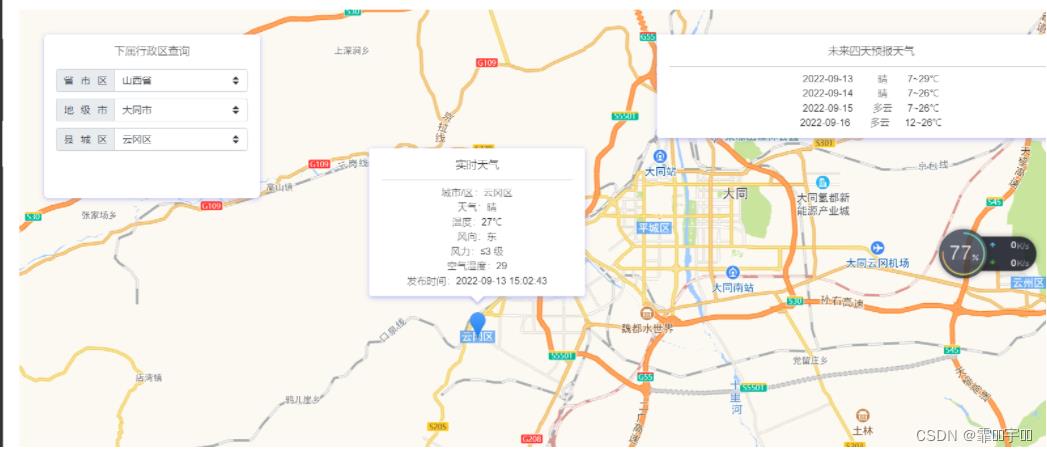
高德地图显示,实现了天气查询效果(Vue)
在index.html中 引入高德地图的css和js
<!-- 高德地图js插件-->
<script type="text/javascript">
window._AMapSecurityConfig =
securityJsCode: '安全密钥jscode',
</script>
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=key值&plugin=AMap.DistrictSearch,AMap.Geocoder,AMap.DistrictLayer,AMap.AutoComplete,AMap.PlaceSearch">
</script>

vue
<template>
<div id="ceshi">
<div id="cc"></div>
<div class="info" style="position: absolute;left: 1000px;top: 110px; ">
<h4>未来四天预报天气</h4>
<hr>
<p id='forecast'></p>
</div>
<div class="input-card" style="position: absolute;left: 250px;top: 110px; height: 200px;">
<h4>下属行政区查询</h4>
<div class="input-item">
<div class="input-item-prepend"><span class="input-item-text">省市区</span></div>
<select id="province" style="width:100px" @change='loadProv()'></select>
</div>
<div class="input-item">
<div class="input-item-prepend"><span class="input-item-text">地级市</span></div>
<select id='city' style="width:100px" @change='loadCity() '></select>
</div>
<div class="input-item">
<div class="input-item-prepend"><span class="input-item-text">县城区</span></div>
<select id='district1' style="width:100px" @change='loadDistrict1() '></select>
</div>
</div>
</div>
</template>
<script>
import AMap from "AMap";
export default
name: "welcome",
data()
return
district: "",
pp: "",
;
,
methods:
loadProv()
var province = $("#province").val();
//查询中国下的市级名称
this.district.search(province, function (status, result)
var city = result.districtList[0].districtList;
console.log(city);
var html = "<option value='0'>----请选择市----</option>";
for (var i = 0; i < city.length; i++)
html +=
"<option value='" +
city[i].name +
"'>" +
city[i].name +
"</option>";
$("#city").html(html);
);
,
loadCity()
var city = $("#city").val();
var self = this;
//查询中国下的市级名称
this.district.search(city, function (status, result)
// self.pp = result.districtList[0].center;
var district1 = result.districtList[0].districtList;
console.log(district1);
var html = "<option value='0'>----请选择县区----</option>";
for (var i = 0; i < district1.length; i++)
html +=
"<option value='" +
district1[i].name +
"'>" +
district1[i].name +
"</option>";
$("#district1").html(html);
);
// this.loadData(city);
,
loadDistrict1()
var district1 = $("#district1").val();
var self = this;
//查询中国下的市级名称
this.district.search(district1, function (status, result)
self.pp = result.districtList[0].center;
);
this.loadData(district1);
,
loadData(address)
var self = this;
//这里需要重新渲染
var myMap = new AMap.Map("cc",
resizeEnable: true,
center: self.pp,
zoom: 15,
);
AMap.plugin("AMap.Weather", function ()
var weather = new AMap.Weather();
//查询实时天气信息, 查询的城市到行政级别的城市,如朝阳区、杭州市
weather.getLive(address, function (err, data)
if (!err)
var str = [];
str.push("<h4 >实时天气" + "</h4><hr>");
str.push("<p>城市/区:" + data.city + "</p>");
str.push("<p>天气:" + data.weather + "</p>");
str.push("<p>温度:" + data.temperature + "℃</p>");
str.push("<p>风向:" + data.windDirection + "</p>");
str.push("<p>风力:" + data.windPower + " 级</p>");
str.push("<p>空气湿度:" + data.humidity + "</p>");
str.push("<p>发布时间:" + data.reportTime + "</p>");
var marker = new AMap.Marker(
map: myMap,
position: self.pp,
);
var infoWin = new AMap.InfoWindow(
content:
'<div class="info" style="position:inherit;margin-bottom:0;">' +
str.join("") +
'</div><div class="sharp"></div>',
isCustom: true,
offset: new AMap.Pixel(0, -37),
);
infoWin.open(myMap, marker.getPosition());
marker.on("mouseover", function ()
infoWin.open(myMap, marker.getPosition());
);
);
weather.getForecast(address, function (err, data)
if (err)
return;
var str = [];
for (var i = 0, dayWeather; i < data.forecasts.length; i++)
dayWeather = data.forecasts[i];
str.push(
dayWeather.date +
' <span class="weather">' +
dayWeather.dayWeather +
"</span> " +
dayWeather.nightTemp +
"~" +
dayWeather.dayTemp +
"℃"
);
document.getElementById("forecast").innerHTML = str.join("<br>");
);
);
,
,
mounted()
//初始化地图
var map = new AMap.Map("cc");
console.log(map);
var self = this;
//加载地图查询插件
console.log(new AMap.DistrictSearch());
AMap.plugin("AMap.DistrictSearch", function ()
// 创建行政区查询对象
self.district = new AMap.DistrictSearch();
//查询中国下的省级名称
self.district.search("中国", function (status, result)
var prov = result.districtList[0].districtList;
console.log(prov);
var html = "<option value='0'>----请选择省份----</option>";
for (var i = 0; i < prov.length; i++)
html +=
"<option value='" +
prov[i].name +
"'>" +
prov[i].name +
"</option>";
$("#province").html(html);
);
);
,
;
</script>
<style>
html,
body
height: 100%;
margin: 0px;
/*去掉默认边距*/
#cc
width: 100%;
height: 100%;
#ceshi
width: 100%;
height: 100%;
.weather
width: 5rem;
display: inline-block;
padding-left: 0.5rem;
.sharp
height: 1rem;
width: 1rem;
background-color: white;
transform: rotateZ(45deg);
box-shadow: 2px 2px 3px rgba(114, 124, 245, 0.5);
position: inherit;
margin-left: 10.5rem;
margin-top: -6px;
#container
width: 80%;
height: 400px;
margin: 100px auto;
margin-top: 300px;
border: 2px solid red;
.amap-logo
display: none;
opacity: 0 !important;
.amap-copyright
opacity: 0;
</style>

高德地图 使用:https://lbs.amap.com/api/javascript-api/guide/abc/prepare
插件列表
来源入高德地图开发平台
| 类名 | 类功能说明 |
|---|---|
| AMap.CustomLayer | 自定义地图图层,在JSAPI提供的标准类型均无法满足需求的情况下,允许开发者通过canvas、svg等绘图手段绘制自己想要的图层及效果 |
| AMap.ElasticMarker | 灵活点标记,可以随着地图级别改变样式和大小的 Marker |
| AMap.ToolBar | 工具条,控制地图的缩放、平移等 |
| AMap.Scale | 比例尺,显示当前地图中心的比例尺 |
| AMap.OverView | 鹰眼,显示缩略图 |
| AMap.MapType | 图层切换,用于几个常用图层切换显示 |
| AMap.Geolocation | 定位,提供了获取用户当前准确位置、所在城市的方法 |
| AMap.AdvancedInfoWindow | 高级信息窗体,整合了周边搜索、路线规划功能 |
| AMap.Autocomplete | 输入提示,提供了根据关键字获得提示信息的功能 |
| AMap.PlaceSearch | 地点搜索服务,提供了关键字搜索、周边搜索、范围内搜索等功能 |
| AMap.DistrictSearch | 行政区查询服务,提供了根据名称关键字、citycode、adcode 来查询行政区信息的功能 |
| AMap.LineSearch | 公交路线服务,提供公交路线相关信息查询服务 |
| AMap.StationSearch | 公交站点查询服务,提供途经公交线路、站点位置等信息 |
| AMap.Driving | 驾车路线规划服务,提供按照起、终点进行驾车路线的功能 |
| AMap.TruckDriving | 货车路线规划 |
| AMap.Transfer | 公交路线规划服务,提供按照起、终点进行公交路线的功能 |
| AMap.Walking | 步行路线规划服务,提供按照起、终点进行步行路线的功能 |
| AMap.Riding | 骑行路线规划服务,提供按照起、终点进行骑行路线的功能 |
| AMap.DragRoute | 拖拽导航插件,可拖拽起终点、途经点重新进行路线规划 |
| AMap.ArrivalRange | 公交到达圈,根据起点坐标,时长计算公交出行是否可达及可达范围 |
| AMap.Geocoder | 地理编码与逆地理编码服务,提供地址与坐标间的相互转换 |
| AMap.CitySearch | 城市获取服务,获取用户所在城市信息或根据给定IP参数查询城市信息 |
| AMap.IndoorMap | 室内地图,用于在地图中显示室内地图 |
| AMap.MouseTool | 鼠标工具插件 |
| AMap.CircleEditor | 圆编辑插件 |
| AMap.PolyEditor | 折线、多边形编辑插件 |
| AMap.MarkerClusterer | 点聚合插件 |
| AMap.RangingTool | 测距插件,可以用距离或面积测量 |
| AMap.CloudDataLayer | 云图图层,用于展示云图信息 |
| AMap.CloudDataSearch | 云图搜索服务,根据关键字搜索云图点信息 |
| AMap.Weather | 天气预报插件,用于获取未来的天气信息 |
| AMap.RoadInfoSearch | 道路信息查询,已停止数据更新,反馈信息仅供参考 |
| AMap.Hotspot | 热点插件,地图热点已默认开启,不用手动添加,由Map的 isHotspot 属性替代 |
| AMap.Heatmap | 热力图插件 |
| AMap.PlaceSearchLayer | 服务已下线,请勿使用 |
| Map3D | 使用 ObjectLayer 等三维图形的时候需要引用 |
问题解决:
- 未加安全秘钥


解决方法:
<!-- 高德地图js插件-->
<script type="text/javascript">
window._AMapSecurityConfig =
securityJsCode: '安全密钥jscode',
</script>
必须在key值前面写
- TypeError: __WEBPACK_IMPORTED_MODULE_0_AMap___default.a.DistrictSearch is not a constructor

解决方法: 没有加载插件,在key值后面加入
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=key值&plugin=AMap.DistrictSearch,AMap.Geocoder,AMap.DistrictLayer,AMap.AutoComplete,AMap.PlaceSearch">
</script>
以上是关于vue使用高德地图-进行显示地图和查询天气的主要内容,如果未能解决你的问题,请参考以下文章