WPF聚光灯光源学习
Posted bcbobo21cn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF聚光灯光源学习相关的知识,希望对你有一定的参考价值。
聚光灯,Spotlight;其照亮方式与 PointLight 类似,但是它既有位置又有方向; 它们在 InnerConeAngle 和 OuterConeAngle 属性所设置的锥形区域(以度为单位指定)中投射光;
此光源在一个圆锥形区域内照亮物体,圆锥的角度由InnerConeAngle 和 OuterConeAngle指定;
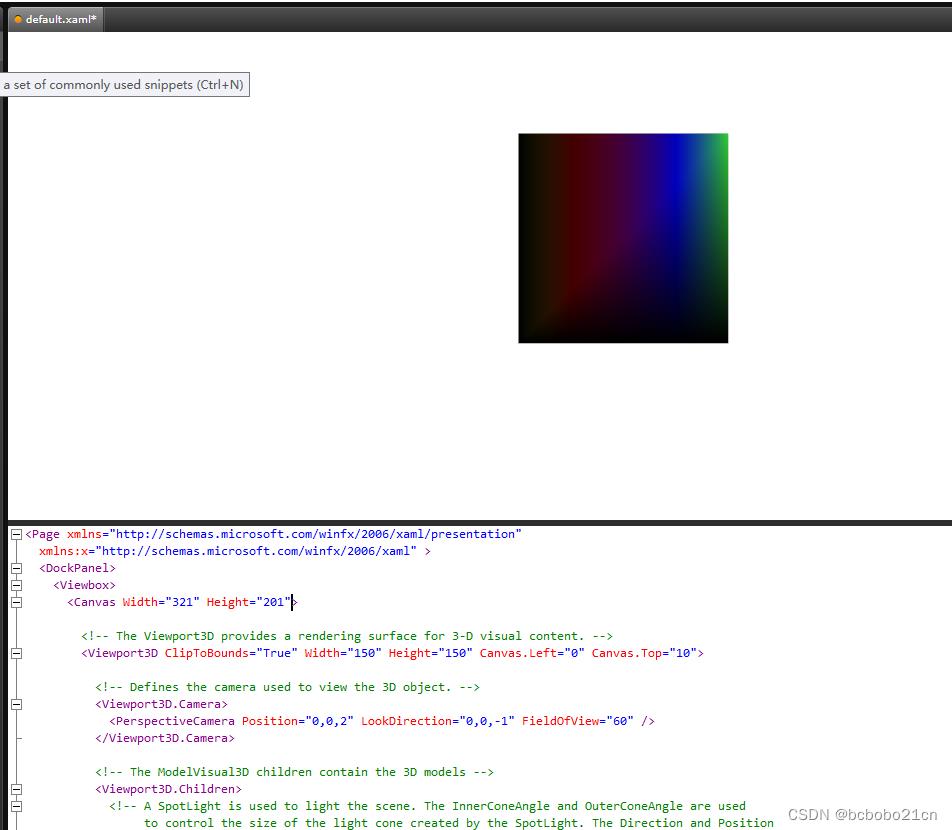
来看一下,此段代码来自msdn的参考;运行如下;

它是把3d的根元素Viewport3D放到了画布Canvas中,又放到布局面板DockPanel中,又设置了Viewport3D在画布中的左边距、顶边距属性,这样的话图形没显示在正中,靠左了一些;
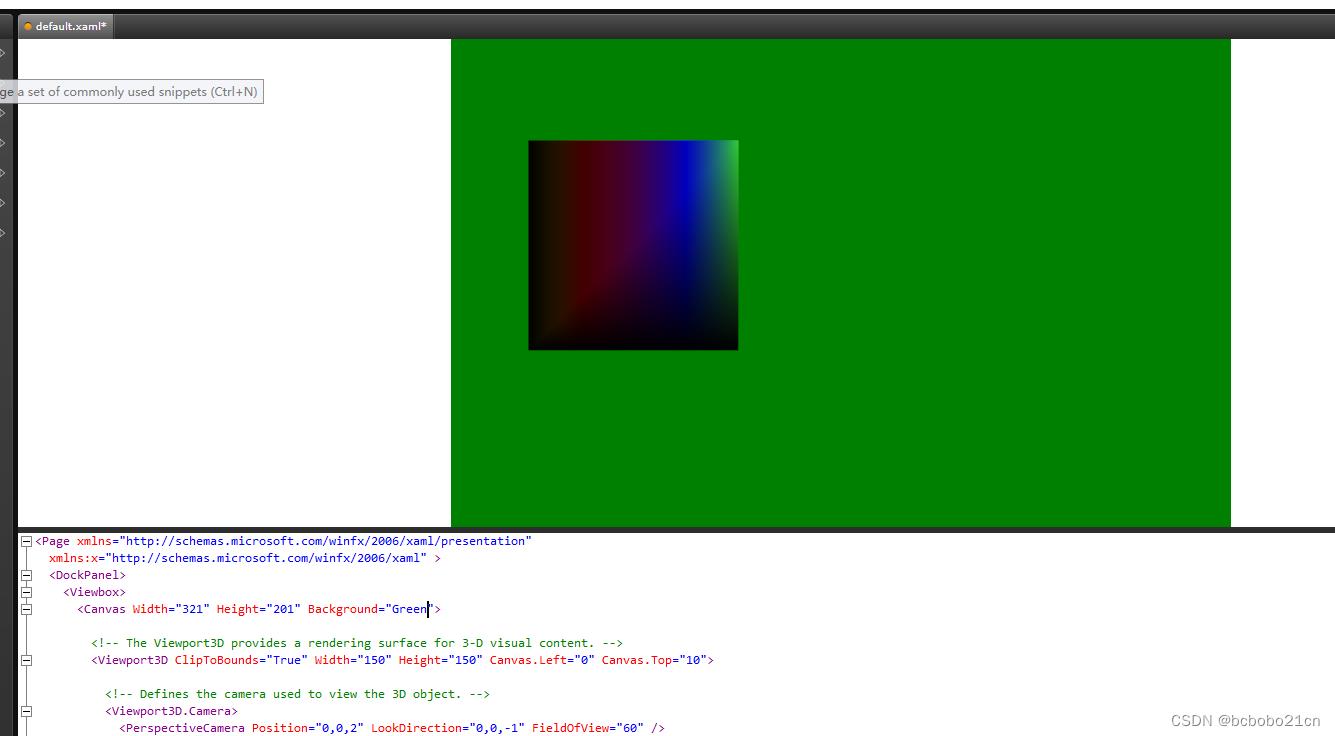
加个背景看一下Canvas的区域如下;

从代码看物体具有纹理坐标TextureCoordinates,物体的材质是一个线性渐变画刷LinearGradientBrush;
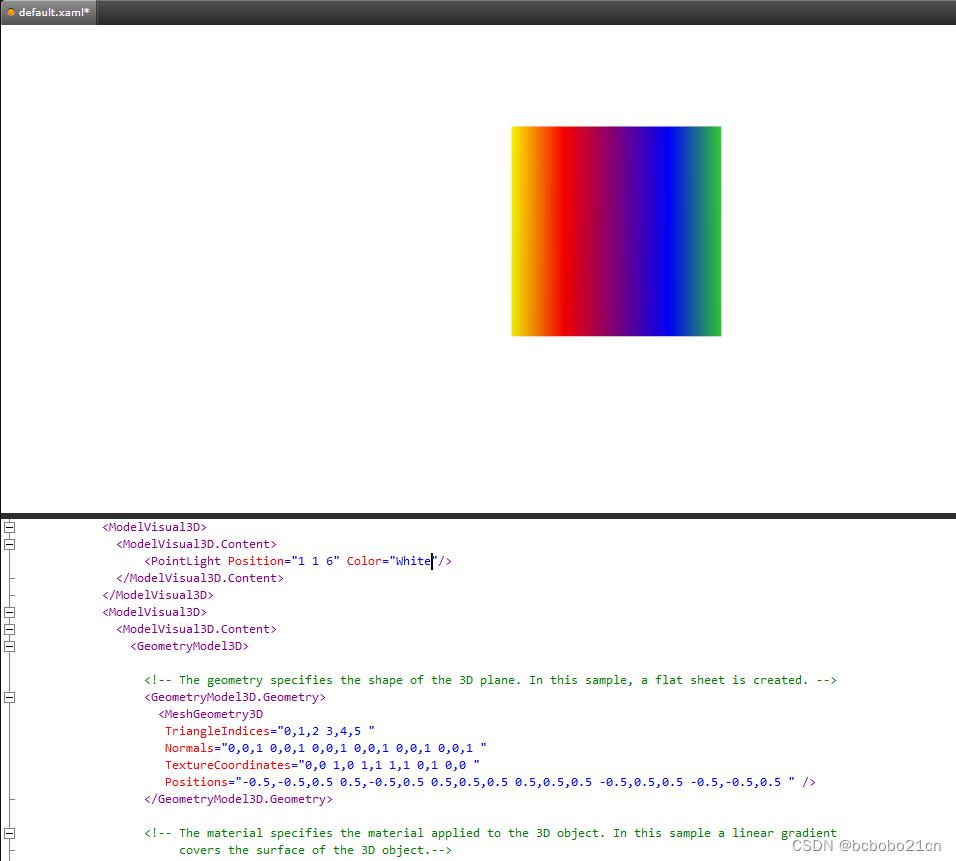
把光源改为一个纯白色的点光源看一下,物体本来的颜色如下;

如果去掉纹理坐标,应该是只看到了渐变画刷的终止颜色;

然后再来看聚光灯;
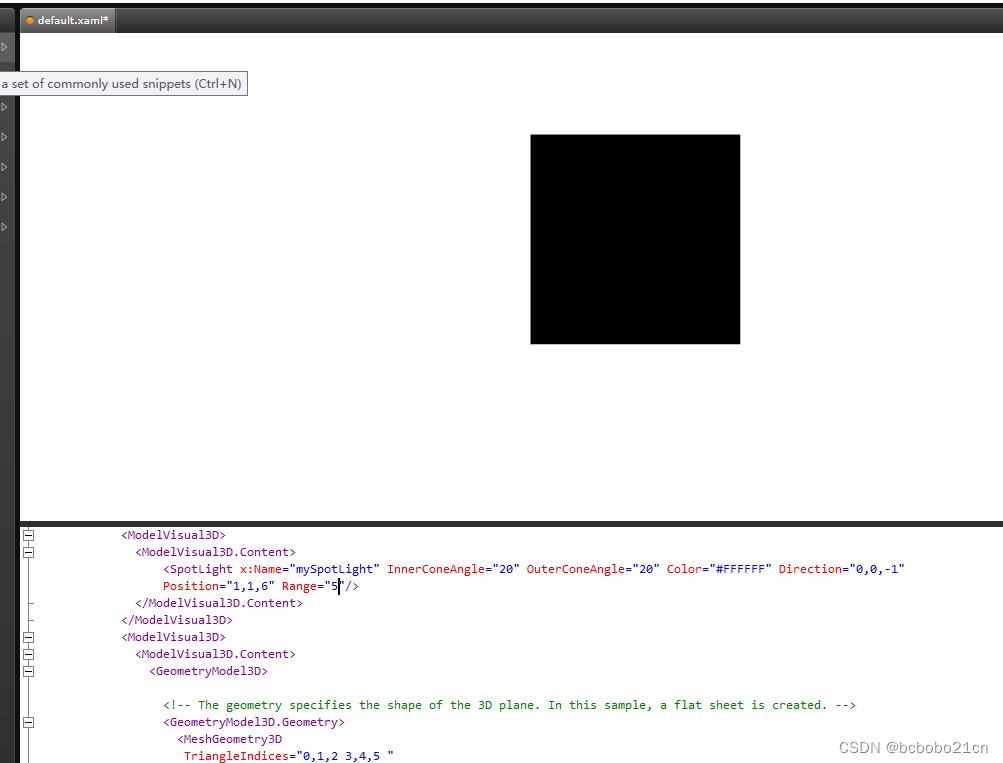
第一图,光源是在屏幕外6个距离,光源的作用范围Range是20;如果把Range改为5,则光源照不到物体;看一下如下是黑的;

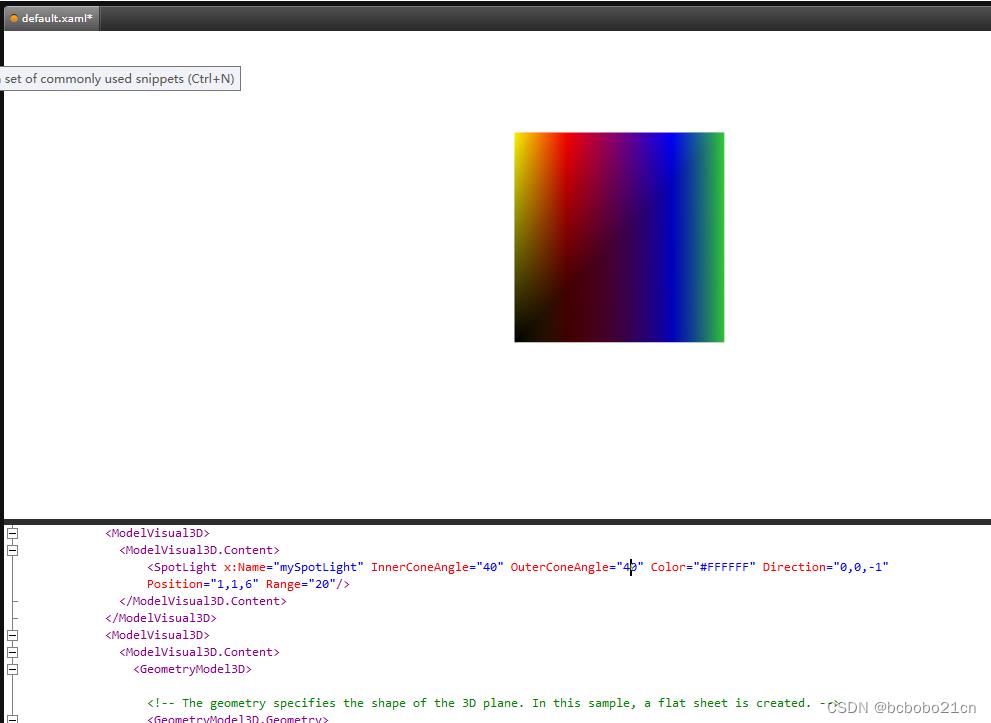
InnerConeAngle 和 OuterConeAngle调整锥体的大小;第一图锥体角度为20;如果把锥体角度调为40,锥体变大,看到如下;
锥体变大,光源白色,照射区域内光线更扩散,物体是不是应更暗;实际是更亮;还没完全理解,下回继续;

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<DockPanel>
<Viewbox>
<Canvas Width="321" Height="201">
<!-- The Viewport3D provides a rendering surface for 3-D visual content. -->
<Viewport3D ClipToBounds="True" Width="150" Height="150" Canvas.Left="0" Canvas.Top="10">
<!-- Defines the camera used to view the 3D object. -->
<Viewport3D.Camera>
<PerspectiveCamera Position="0,0,2" LookDirection="0,0,-1" FieldOfView="60" />
</Viewport3D.Camera>
<!-- The ModelVisual3D children contain the 3D models -->
<Viewport3D.Children>
<!-- A SpotLight is used to light the scene. The InnerConeAngle and OuterConeAngle are used
to control the size of the light cone created by the SpotLight. The Direction and Position
properties determine where the SpotLight is pointing in the scene. In this example, the Position
of the SpotLight is set so that the SpotLight is only illuminating the upper right-hand corner
of the 3D object. -->
<ModelVisual3D>
<ModelVisual3D.Content>
<SpotLight x:Name="mySpotLight" InnerConeAngle="40" OuterConeAngle="40" Color="#FFFFFF" Direction="0,0,-1"
Position="1,1,6" Range="20"/>
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<GeometryModel3D>
<!-- The geometry specifies the shape of the 3D plane. In this sample, a flat sheet is created. -->
<GeometryModel3D.Geometry>
<MeshGeometry3D
TriangleIndices="0,1,2 3,4,5 "
Normals="0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 "
TextureCoordinates="0,0 1,0 1,1 1,1 0,1 0,0 "
Positions="-0.5,-0.5,0.5 0.5,-0.5,0.5 0.5,0.5,0.5 0.5,0.5,0.5 -0.5,0.5,0.5 -0.5,-0.5,0.5 " />
</GeometryModel3D.Geometry>
<!-- The material specifies the material applied to the 3D object. In this sample a linear gradient
covers the surface of the 3D object.-->
<GeometryModel3D.Material>
<MaterialGroup>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</MaterialGroup>
</GeometryModel3D.Material>
</GeometryModel3D>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D.Children>
</Viewport3D>
</Canvas>
</Viewbox>
</DockPanel>
</Page>
SpotLight 类
沿指定方向将其效果投射到一个锥形区域的光对象;
SpotLight 是一种 PointLight,因为它具有位置、范围和衰减;
SpotLight 还允许您控制光线效果的圆锥的方向、形状和其他属性;
以上是关于WPF聚光灯光源学习的主要内容,如果未能解决你的问题,请参考以下文章