JavaScript之DOM操作一
Posted -恰饭第一名-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之DOM操作一相关的知识,希望对你有一定的参考价值。
一:DOM简介
1. Web APIs和JS基础关联性
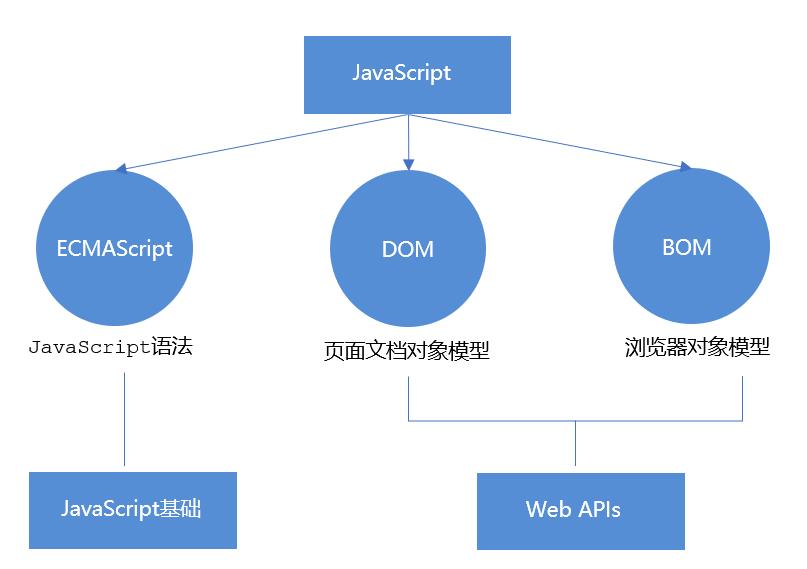
1.1 JS的组成

2. API和Web API
2.1 API
(application programming interfac,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节
简单理解:API是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能
2.2 Web API
Web API 是浏览器提供的一套操作浏览器功能(bom)和页面元素(dom)的API
现阶段我们主要针对于浏览器讲解常用的API,主要针对浏览器做交互效果
比如我们想要浏览器弹出一个警示框,直接使用alert(“弹出”);
MDN 详细 API : https://developer.mozilla.org/zh-CN/docs/Web/API
2.3 API和Web API总结
- API 是为我们程序员提供的一个接口,帮助我们实现某种功能,我们会使用就可以了,不必纠结内部如何实现
- Web API 主要是针对于浏览器提供的接口,主要针对于浏览器做交互效果。
- Web API一般都有输入和输出(函数的传参和返回值),Web API很多都是方法(函数)
- 学习Web API可以结合前面学习内置对象方法的思路学习
3.DOM简介
1.1 什么是DOM
文档对象模型,是W3C组织推荐的处理可扩展标记语言(XML或html)的标准编程接口
W3C已经定义了一系列的DOM接口,通过这些接口可以改变网页的内容,结构和样式
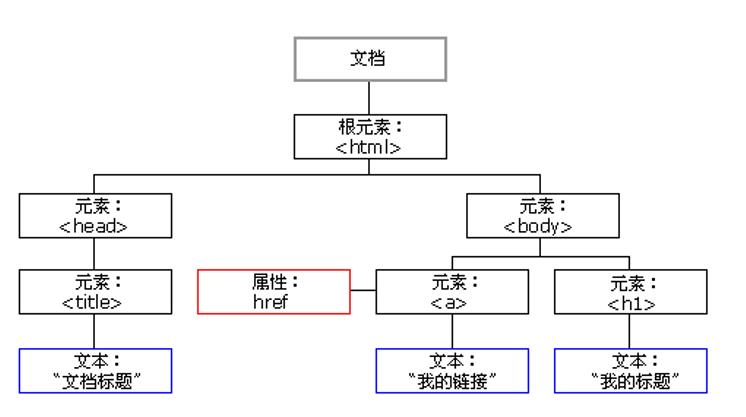
1.2 DOM树

- 文档:一个页面就是一个文档,DOM中使用document表示
- 元素:页面中的所有标签都是元素,DOM中使用element表示
- 节点:网页中的所有内容都是节点(标签,属性,文本,注释等),DOM中使用node表示
DOM把以上内容都看作是对象
二:获取元素
2.1 如何获取页面元素
- 根据ID获取
- 根据标签名获取
- 通过HTML5新增的方法获取
- 特殊元素获取
2.2 根据ID获取
使用getElementById()方法可以获取带有ID的元素对象
document.getElementById('id');
使用console.dir()可以打印我们获取的元素对象,更好的查看对象里面的属性和方法
<div id="time">2019-9-9</div>
<script>
// 1. 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面
// 2. get 获得 element 元素 by 通过 驼峰命名法
// 3. 参数 id是大小写敏感的字符串
// 4. 返回的是一个元素对象
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer);
// 5. console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
</script>
2.3 根据标签名获取
使用getElementsByTagName()方法可以返回带有指定标签名的对象的集合
document.getElementsByTagName('标签名');
注意:
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历数组
- 得到元素对象是动态的
- 如果获取不到元素,则返回为空的伪数组(因为获取不到对象)
还可以获取某个元素(父元素)内部所有指定标签名的子元素
element.getElementsByTagName('标签名');
注意:父元素必须是单个对象(必须指明是哪一个元素对象),获取的时候不包括父元素自己
<ul>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久11</li>
</ul>
<ol id="ol">
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
</ol>
<script>
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
// 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式
for (var i = 0; i < lis.length; i++)
console.log(lis[i]);
// 3. 如果页面中只有一个li 返回的还是伪数组的形式
// 4. 如果页面中没有这个元素 返回的是空的伪数组的形式
// 5. element.getElementsByTagName('标签名'); 父元素必须是指定的单个元素
// var ol = document.getElementsByTagName('ol'); // [ol]
// console.log(ol[0].getElementsByTagName('li'));
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
</script>
2.4 通过HTML5新增的方法获取
1.document.getElementsByClassName('类名');//根据类名返回元素对象集合
2.document.querySelector('选择器');//根据指定选择器返回第一个元素对象
3.document.querySelectorAll('选择器');//根据指定选择器返回
注意:
querySelector 和 querySelectorAll里面的选择器需要加选择器对应的符号
比如:document,qierySelector('#nav')
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 1. getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
// 3. querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
</script>
2.5 获取特殊元素(body,html)
获取body元素
1.document.body //返回body元素对象
获取html元素
1.document.documentElement //返回html元素对象
三:事件基础
3.1 事件概述
javascript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为
简单理解:触发----响应机制
网页中的每个元素都可以产生某些可以触发JavaScript的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
3.2 事件三要素
- 事件源(谁)
- 事件类型(什么事件)
- 事件处理程序(做啥)
3.3 执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
demo1:执行步骤的顺序
<div>123</div>
<script>
// 执行事件步骤
// 点击div 控制台输出 我被选中了
// 1. 获取事件源
var div = document.querySelector('div');
// 2.绑定事件 注册事件
// div.onclick
// 3.添加事件处理程序
div.onclick = function()
console.log('我被选中了');
</script>
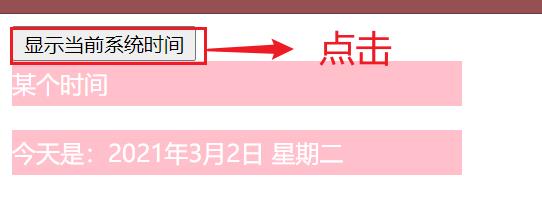
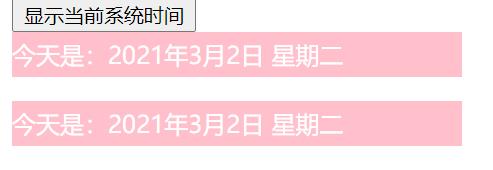
demo2:操作元素获取当前时间
<style>
div,
p
width: 300px;
height: 30px;
line-height: 30px;
color: #fff;
background-color: pink;
</style>
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>1123</p>
<script>
// 当我们点击了按钮, div里面的文字会发生变化
// 1. 获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 2.注册事件
btn.onclick = function()
// div.innerText = '2019-6-6';
div.innerHTML = getDate();
function getDate()
var date = new Date();
// 我们写一个 2019年 5月 1日 星期三
var year = date.getFullYear();
var month = date.getMonth() + 1;
//getMonth():获取当前月(注意:返回数值为0~11,需要自己+1来显示)
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];
// 我们元素可以不用添加事件
var p = document.querySelector('p');
p.innerHTML = getDate();
</script>
</body>


四:操作元素
JavaScript的DOM操作可以改变网页内容,结构和样式,我们可以利用DOM操作元素来改变元素里面的内容,属性等。注意以下都是属性
demo:操作元素之修改元素属性
<body>
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button> <br>
<img src="images/ldh.jpg" alt="" title="刘德华">
<script>
// 修改元素属性 src
// 1. 获取元素
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
// 2. 注册事件 处理程序
zxy.onclick = function()
img.src = 'images/zxy.jpg';
img.title = '张学友思密达';
ldh.onclick = function()
img.src = 'images/ldh.jpg';
img.title = '刘德华';
</script>
</body>


4.1 改变元素内容
element.innerText
从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉
element.innerHTML
demo:innerText和innerHTML的区别
<body>
<div></div>
<p>
我是文字
<span>123</span>
</p>
<script>
// innerText 和 innerHTML的区别
// 1. innerText 不识别html标签 非标准 去除空格和换行
var div = document.querySelector('div');
// div.innerText = '<strong>今天是:</strong> 2019';
// 2. innerHTML 识别html标签 W3C标准 保留空格和换行的
div.innerHTML = '<strong>今天是:</strong> 2019';
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</body>

起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
4.2 常用元素的属性操作
1. innerText,innerHTML 改变元素内容
2. src,href
3. id,alt,title
案例:分时显示不同图片,显示不同问候语
根据不同时间,页面显示不同图片,同时显示不同的问候语
如果上午时间打开页面,显示上午好,显示上午的时间
如果下午时间打开页面,显示上午好,显示下午的时间
如果晚上时间打开页面,显示上午好,显示晚上的时间
<img src="images/s.gif" alt="">
<div>上午好</div>
<script>
// 根据系统不同时间来判断,所以需要用到日期内置对象
// 利用多分支语句来设置不同的图片
// 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性
// 需要一个div元素,显示不同问候语,修改元素内容即可
// 1.获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
// 2. 得到当前的小时数
var date = new Date();
var h = date.getHours();
// 3. 判断小时数改变图片和文字信息
if (h < 12)
img.src = 'images/s.gif';
div.innerHTML = '亲,上午好,好好写代码';
else if (h < 18)
img.src = 'images/x.gif';
div.innerHTML = '亲,下午好,好好写代码';
else
img.src = 'images/w.gif';
div.innerHTML = '亲,晚上好,好好写代码';
</script>
4.3 表单元素的属性操作
利用DOM可以操作如下表单元素的属性
type,value,checked,selected,disabled
demo:操作元素之表单属性设置
<button>按钮</button>
<input type="text" value="输入内容">
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2. 注册事件 处理程序
btn.onclick = function()
// input.innerHTML = '点击了'; 这个是 普通盒子 比如 div 标签里面的内容
// 表单里面的值 文字内容是通过 value 来修改的
input.value = '被点击了';
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
// btn.disabled = true;
this.disabled = true;
// this 指向的是事件函数的调用者 btn
</script>
案例:仿京东显示密码
点击按钮将密码框切换为文本框,并可以查看密码明文

<style>
.box
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
.box input
width: 370px;
height: 30px;
border: 0;
outline: none;
.box img
position: absolute;
top: 2px;
right: 2px;
width: 24px;
</style>
<body>
<div class="box">
<label for="">
<img src="images/close.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
<script>
// 1. 获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
以上是关于JavaScript之DOM操作一的主要内容,如果未能解决你的问题,请参考以下文章