使用formatter方法格式化数据
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用formatter方法格式化数据相关的知识,希望对你有一定的参考价值。
前言
当你在表格中根据标识展示不同字段时,你发现,这个标识的类型有很多,需要一个一个判断很多行代码。当然,标识的类型比较少时,直接通过判断展示不同的字段无疑是最快的,如下代码。一旦匹配的标识类型有几十个甚至上百个,一个一个的判断显然不是最好的方法,这个时候就可以用到
formatter方法来做匹配。
常规写法:
<el-table :data="tableData" border>
<el-table-column prop="type" label="种类">
<template slot-scope="scope">
<span v-if="scope.row.type == '1'">类型1</span>
<span v-if="scope.row.type == '2'">类型2</span>
<span v-if="scope.row.type == '3'">类型3</span>
</template>
</el-table-column>
</el-table>
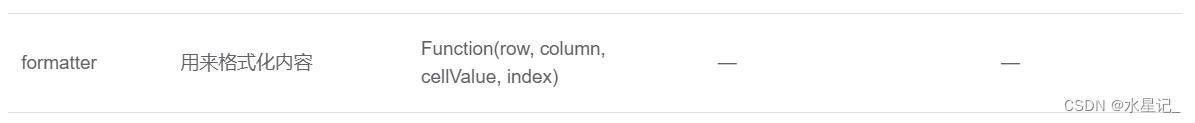
formatter 是什么?
formatter函数简单来说就是可以用来将表格中的数据做进一步的处理。

formatter函数的三个基础参数
| 参数 | 描述 |
|---|---|
| value | 字段值 |
| row | 单元格行数据 |
| index | 单元格行索引 |
使用
通过上述我们对 使用 formatter 函数已经有了基本的认识,下面我们就通过运用 formatter 函数格式化表格中的数据。
实例
<template>
<div>
<el-table :data="tableData">
<el-table-column align="center" type="index" label="序号"></el-table-column>
<el-table-column align="center" prop="type" label="种类" :formatter="typeFormat"></el-table-column>
</el-table>
</div>
</template>
<script>
export default
data()
return
// 模拟表格数据
tableData: [
type: 1,
,
type: 2,
,
type: 3,
,
],
// 模拟匹配数据
options: [
value: "1",
label: "第一种类型",
,
value: "2",
label: "第二种类型",
,
value: "3",
label: "第三种类型",
,
value: "n",
label: "第n种类型",
,
],
;
,
methods:
//表格中formatter绑定的typeFormat方法
typeFormat(row, column)
if (this.options) //非空判断是为了避免循环的数组为null而产生报错
var data = "";
this.options.forEach((item, index) =>
if (row.type == item.value)
data = item.label;
);
return data;
,
,
;
</script>
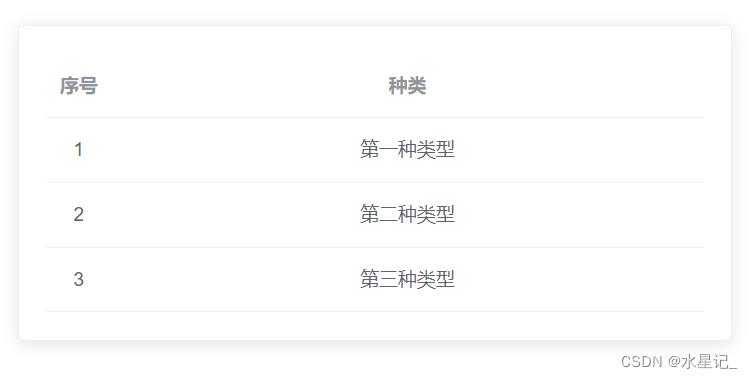
展示效果:

封装公共枚举类型转码
当一个项目中有 n 个地方都用到同样的数据源时,这个时候我们就要考虑将其封装成公共的方法,通过传参接参的形式返回转码后的中文。
实现过程
1. 我们尽可能选择首页或者登录后进入的页面去请求接口,然后通过传不同的参数将其对应返回的数据存储在浏览器中,如下:
mounted()
this.findByName("car_type");
this.findByName("pfjd_type");
this.findByName("cpys_type");
this.findByName("rlzl_type");
this.findByName("industry_type");
,
methods:
// 调用接口并将参数传递进来
findByName(value)
findByName(this.$qs.stringify( name: value )).then((res) =>
if ("car_type" == value)
sessionStorage.setItem("carTypeList", JSON.stringify(res.data));
if ("pfjd_type" == value)
sessionStorage.setItem("pfjdTypeList", JSON.stringify(res.data));
if ("cpys_type" == value)
sessionStorage.setItem("cpysTypeList", JSON.stringify(res.data));
if ("rlzl_type" == value)
sessionStorage.setItem("rlzlTypeList", JSON.stringify(res.data));
if ("industry_type" == value)
sessionStorage.setItem("industryTypeList", JSON.stringify(res.data));
);
,
,
2. 创建公共封装的
js文件,写入前端枚举转换共用方法,进行码表转换,如下:
export function GetTransformItem(type, code)
if (!code)
return "--";
var codeList = JSON.parse(sessionStorage.getItem(type));
var item = codeList.filter((o) =>
return o.value.toString() == code.toString();
);
let obj = item[0];
return obj && obj.label ? obj.label : "--";
// 接收传入的参数 type [枚举类型] code [枚举值]
export function TransformByCode(type, code)
console.log(type, code);
let str = "";
switch (type)
case "car_type":
//车辆类型
str = GetTransformItem("carTypeList", code);
break;
case "pfjd_type":
//排放阶段
str = GetTransformItem("pfjdTypeList", code);
break;
case "cpys_type":
//车牌颜色
str = GetTransformItem("cpysTypeList", code);
break;
case "rlzl_type":
//燃料类型
str = GetTransformItem("rlzlTypeList", code);
break;
case "industry_type":
//行业类别
str = GetTransformItem("industryTypeList", code);
break;
return str;
3. 在使用页面中引入封装文件,并在使用时将
type与code传给TransformByCode方法。
3.1 html 中
<div>getLabelByCode("car_type", scope.row.car)</div>
3.2 引入封装文件 enumerate.js
import TransformByCode from "@/utils/enumerate";
3.3 methods 方法中
methods:
getLabelByCode(type, code)
return TransformByCode(type, code);
,
,
4. 实例1
<template>
<div>
<el-table :data="tableData">
<el-table-column align="center" type="index" label="序号"></el-table-column>
<el-table-column align="center" prop="car" label="种类">
<template slot-scope="scope">
getLabelByCode("car_type", scope.row.car)
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import TransformByCode from "@/utils/enumerate";
export default
data()
return
// 模拟表格数据
tableData: [
car: 1,
,
car: 2,
,
],
;
,
methods:
getLabelByCode(type, code)
return TransformByCode(type, code);
,
,
;
</script>
展示效果:

5. 实例2
<template>
<div>
<!-- 页面调用方法,并传入类型 -->
<div>
车辆类型:getLabelByCode("car_type", particulars.carData)
</div>
<div>
排放阶段:getLabelByCode("pfjd_type", particulars.pfjdData)
</div>
<div>
车牌颜色:getLabelByCode("cpys_type", particulars.cpysData)
</div>
<div>
燃料类型:getLabelByCode("rlzl_type", particulars.rllxData)
</div>
<div>
行业类别:getLabelByCode("industry_type", particulars.hylbData)
</div>
</div>
</template>
<script>
import TransformByCode from "@/utils/enumerate";
export default
data()
return
// 模拟数据
particulars:
carData: "1",
pfjdData: "1",
cpysData: "2",
rllxData: "1",
hylbData: null, //模拟非常规返回数据时
,
;
,
methods:
// 转码操作
getLabelByCode(type, code)
return TransformByCode(type, code);
,
,
;
</script>
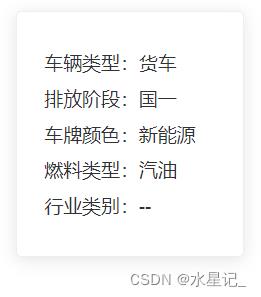
展示效果:

当然,如果你对微信小程序中的数据匹配感兴趣,也可以参考博主的另一篇文章 微信小程序通过字典表匹配对应数据
以上是关于使用formatter方法格式化数据的主要内容,如果未能解决你的问题,请参考以下文章