vue兼容ie9-11
Posted qq_27449993
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue兼容ie9-11相关的知识,希望对你有一定的参考价值。
vue项目兼容ie,采用core-js的方式,安装core-js:3.0以上版本
采用vue-cli脚手架,vue-cli3.0开始默认会安装core-js3.0的版本

在vue项目中可能会用到promise
现在用vue-cli5.0建vue2的项目的时候安装vue-router需要注意版本,不然路由一直报错
npm i vue-router@3.5.2 或者 npm i vue-router@3.5.2 --force 或者 npm i vue-router@3.5.2 --legacy-peer-deps

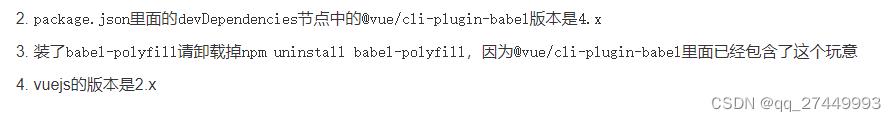
用vue-cli创建的项目没必要安装babel-polyfill

这是只有vue的项目的安装包
在main.js里面
import "core-js/stable"
import 'regenerator-runtime/runtime'在babel.config.js
module.exports =
env:
test:
presets: [
[
'@babel/preset-env',
targets: node: 'current',
]
]
,
presets: ['@vue/cli-plugin-babel/preset', '@babel/preset-env'],
;
然后配置.browserslistrc的兼容性性就可兼容ie9,10,11了
以上是关于vue兼容ie9-11的主要内容,如果未能解决你的问题,请参考以下文章