Vuejs2.0学习之一(新生命周期,新模板语法,计算缓存,自定义watcher)
Posted 狂奔的CD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuejs2.0学习之一(新生命周期,新模板语法,计算缓存,自定义watcher)相关的知识,希望对你有一定的参考价值。
经过一段时间的学习,对vuejs1.0有了一定的了解,虽然没有完全看完,但是可以开始2.0的学习了,毕竟有些改动,旧的终归是要淘汰的。
无意中发现了2.0中文版链接http://vuefe.cn/guide/,作为接下来的学习手册。同样的东西将跳过
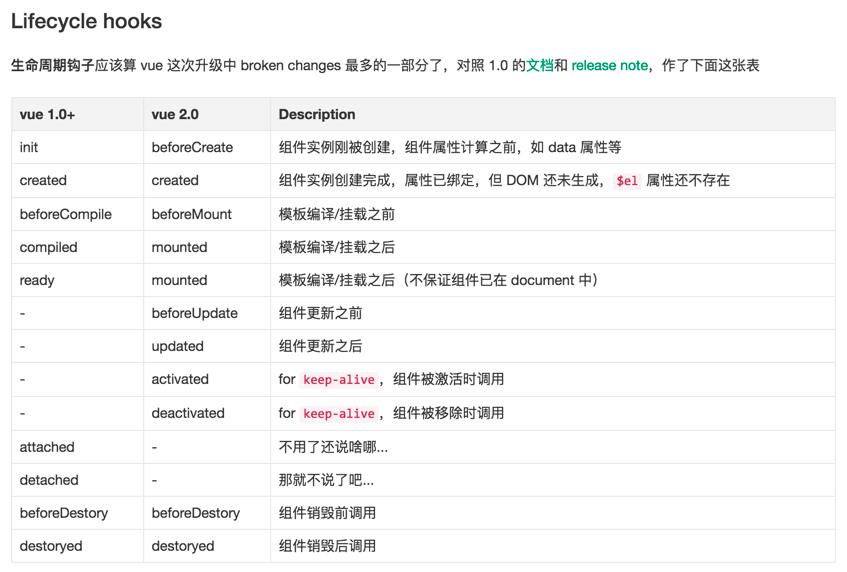
2.0基础部分差不多,开始有不一样的是生命周期,一张图表达

具体怎么用后面慢慢接触模板语法与1.0也有所区别
2.1 首先增加了模板语法的灵活性,如果你熟悉虚拟 DOM 并且偏爱 javascript 的原始力量,你也可以不用模板,直接写渲染(render)函数,使用可选的 JSX 语法。具体如何使用进阶篇会有介绍
2.2 插值的方式也有所改变。
a.依然用来做模板插值
b.禁止刷新模板以前用的是*,现在用v-once,<span v-once>This will never change: msg </span>
c.插入纯html代码以前用,现在用v-html,<div v-html="rawHtml"></div>
2.3 Vue 2.x 中,过滤器只能在 绑定中使用。为了在指令绑定中实现同样的行为,你应该使用计算属性
如msg | filter
2.4 眼泪杠杠,作为官方教程,它终于解释了一下v-指令的作用分别是什么
指令的职责就是当其表达式的值改变时相应地将某些行为应用到 DOM 上。
v-bind 指令被用来响应地更新 HTML 属性
v-on 指令,它用于监听 DOM 事件
- 计算属性
3.1 计算缓存。这个概念我在前面的学习中并木有发现哇,原来计算属性computed是对方法返回值做了缓存的
computed:
// a computed getter
reversedMessage: function ()
// `this` points to the vm instance
return this.message.split('').reverse().join('')
比如这个栗子,reversedMessage方法的返回值是依赖message的,根据前面的原理,当message发生了变化,会通知vm调用其getter方法拿到当前值,所以reversedMessage会更新。
同样的,将reversedMessage定义在methods里面是一样的。区别在于,当采用计算属性时,如果message没有发生变化,无论调用多少次reversedMessage,其返回值不会再次计算,永远是缓存的上一次的值;而使用methods没有缓存,每次都会再次计算。虽然这个栗子的结果是一样的,但是过程是不一样的,计算属性省去了计算的步骤,时间上至少占优势。而且另外的一些栗子中结果就不同了,原文中的:
computed:
now: function ()
return Date.now()
此时now方法没有依赖任何属性,所以返回值永远不变。如果采用methods就会得到正确的值。
3.2 watch没有什么变化,只是又指出了一种写法,以前我们是这么写:
var vm = new Vue(
el: '#demo',
data:
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
)
vm.$watch('firstName', function (val)
this.fullName = val + ' ' + this.lastName
)
原来还可以这么写
var vm = new Vue(
el: '#demo',
data:
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
,
watch:
firstName: function (val)
this.fullName = val + ' ' + this.lastName
,
lastName: function (val)
this.fullName = this.firstName + ' ' + val
)3.4 最后介绍了如何自定义watcher的方法
一扫过去发现其实是用组件的方式
var watchExampleVM = new Vue(
el: '#watch-example',
data:
question: '',
answer: 'I cannot give you an answer until you ask a question!'
,
watch:
// 如果 question 发生改变,这个函数就会运行
question: function (newQuestion)
this.answer = 'Waiting for you to stop typing...'
this.getAnswer()
...
);一目了然
以上是关于Vuejs2.0学习之一(新生命周期,新模板语法,计算缓存,自定义watcher)的主要内容,如果未能解决你的问题,请参考以下文章