Flutter ーー logger 组件记录日志
Posted 会煮咖啡的猫咪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter ーー logger 组件记录日志相关的知识,希望对你有一定的参考价值。
Flutter ーー logger 组件记录日志

原文 https://medium.com/@simbu/flutter-logging-with-logger-6227308ca199
前言
是时候添加一些日志记录了,我希望能够检查发生的网络请求和关键操作,在应用程序和后端之间的交互变得越来越复杂的情况下,给出一些反馈和验证。
我使用 pub.dev 上的流行程度来选择 logger 包。
https://pub.dev/packages/logger

Pub.dev 上流行的日志包
我现在只想登录到控制台,我们可以切换或 extension
正文
Ta Da 开始
现在我们可以向项目中添加日志语句:
ref.read(logWriterProvider).debug("Debug message");
ref.read(logWriterProvider).info("Information message");
ref.read(logWriterProvider).warn("Warning message");
ref.read(logWriterProvider).error("Error message");

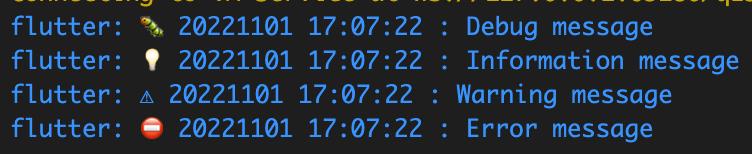
控制台输出
Implementation 实施
我将日志功能添加到
Https://gitlab.com/simbu-mobile/simbucore
它有一个提供程序,可以在需要的地方连接和注入日志记录。
final logWriterProvider = Provider<LogWriter>(
(ref) => PrettyPrintLogWriter(),
);
提供程序使用一个抽象类来支持多个实现,首先使用 logger 包将一个实现打印到控制台:
import 'package:simbucore/app/logging/service/log_writer.dart';
import 'package:logger/logger.dart';
// Prints pretty colourful log statements to the console
class PrettyPrintLogWriter implements LogWriter
late Logger logger;
PrettyPrintLogWriter()
logger = Logger(
printer: PrettyPrinter(methodCount: 0),
);
@override
void debug(message)
logger.d(message);
@override
void error(message, StackTrace? stackTrace)
logger.e(message, stackTrace);
@override
void fatal(message, StackTrace? stackTrace)
logger.wtf(message, stackTrace);
@override
void info(message)
logger.i(message);
@override
void warn(message)
logger.w(message);
现在这样就可以了,当我们有进一步的日志记录需求时,我们可以改进底层服务。
Back Burner
对未处理的异常进行日志记录,我可能会将其发送到 Crashlytics 之类的服务中。
Links
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~
© 猫哥
-
微信 ducafecat
-
https://wiki.ducafecat.tech
-
https://video.ducafecat.tech
本文由 mdnice 多平台发布
以上是关于Flutter ーー logger 组件记录日志的主要内容,如果未能解决你的问题,请参考以下文章