使用Vercel部署在线文档
Posted 天界程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Vercel部署在线文档相关的知识,希望对你有一定的参考价值。
文档网站需要发布到互联网上才能让更多的人知道。传统的发布方法需要做以下准备。
- Linux服务器;
- 网页服务软件 nginx;
- 购买域名 + 实名认证;
- HTTPS 证书;
- Sftp 上传工具;
- Github Action CI 自动发布最新文档。
这里面租用服务器和域名需要一笔花费。安装 Linux、Nginx,配置域名与 HTTPS 证书需要相应的服务器端知识。注册 HTTPS 证书和实名认证都需要准备和寄送材料,传统的部署方式可以说是费时费力。假设你只想简单的发布一个静态网页,完全没有必要采用这个方案。
目前,最佳的解决方案是使用 Serverless 页面托管云服务。这些云服务只需简单配置就可以自动发布 Github 上面的页面;图形化界面操作省去了学习服务器端知识;分配二级 HTTPS 域名无需购买域名和实名认证,可以说是省时省力。
目前比较推荐的有 Github Pages、Vercel、Netlify。
我们选择Vercel来部署我们的在线文档。
部署文档网站
首先需要登录 vercel.com/ 网站,使用 Github 账号第三方登录。这个时候 Vercel 会要求你提供 Github 数据读取授权。你可以认为 Vercel 这个时候充当的是一个 CI 服务器,它需要随时调用 Github API 随时监听项目的变化,并且获取最新的代码。
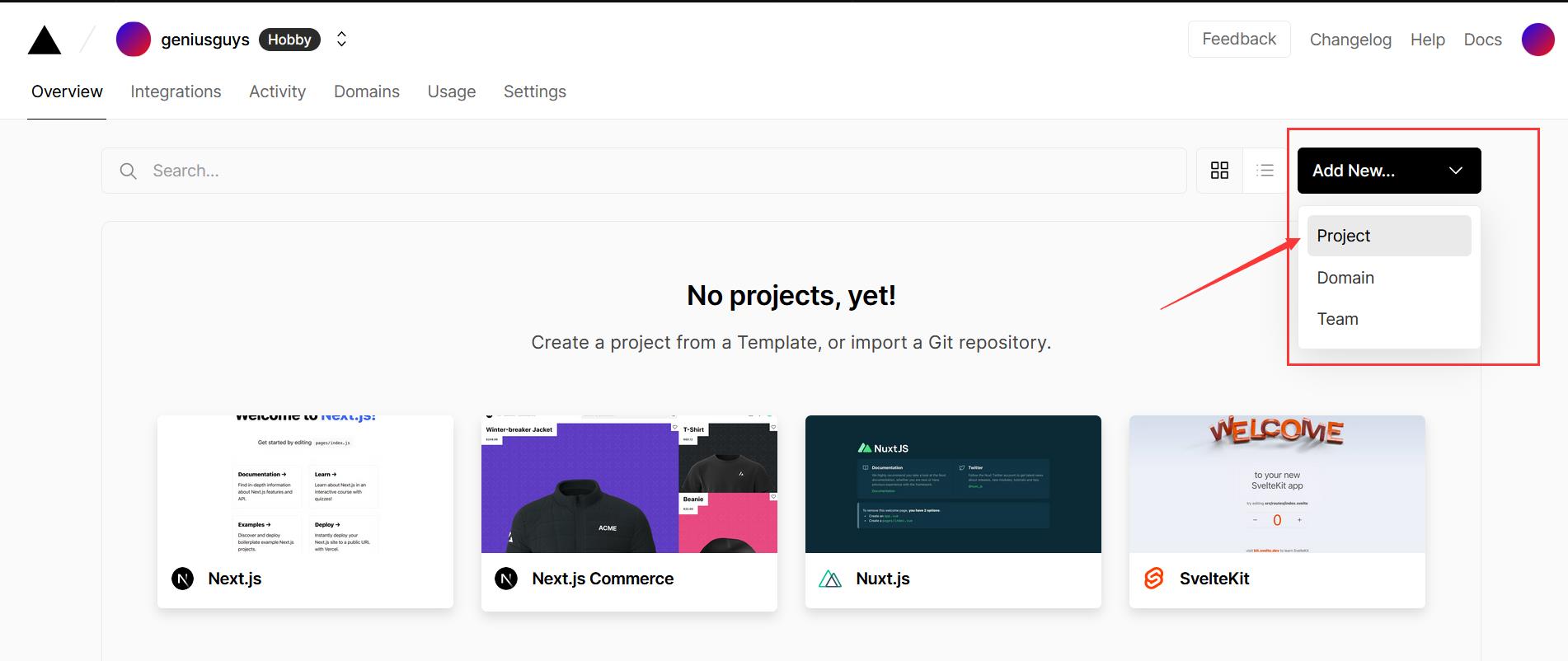
- 选择 New Project 添加一个项目。

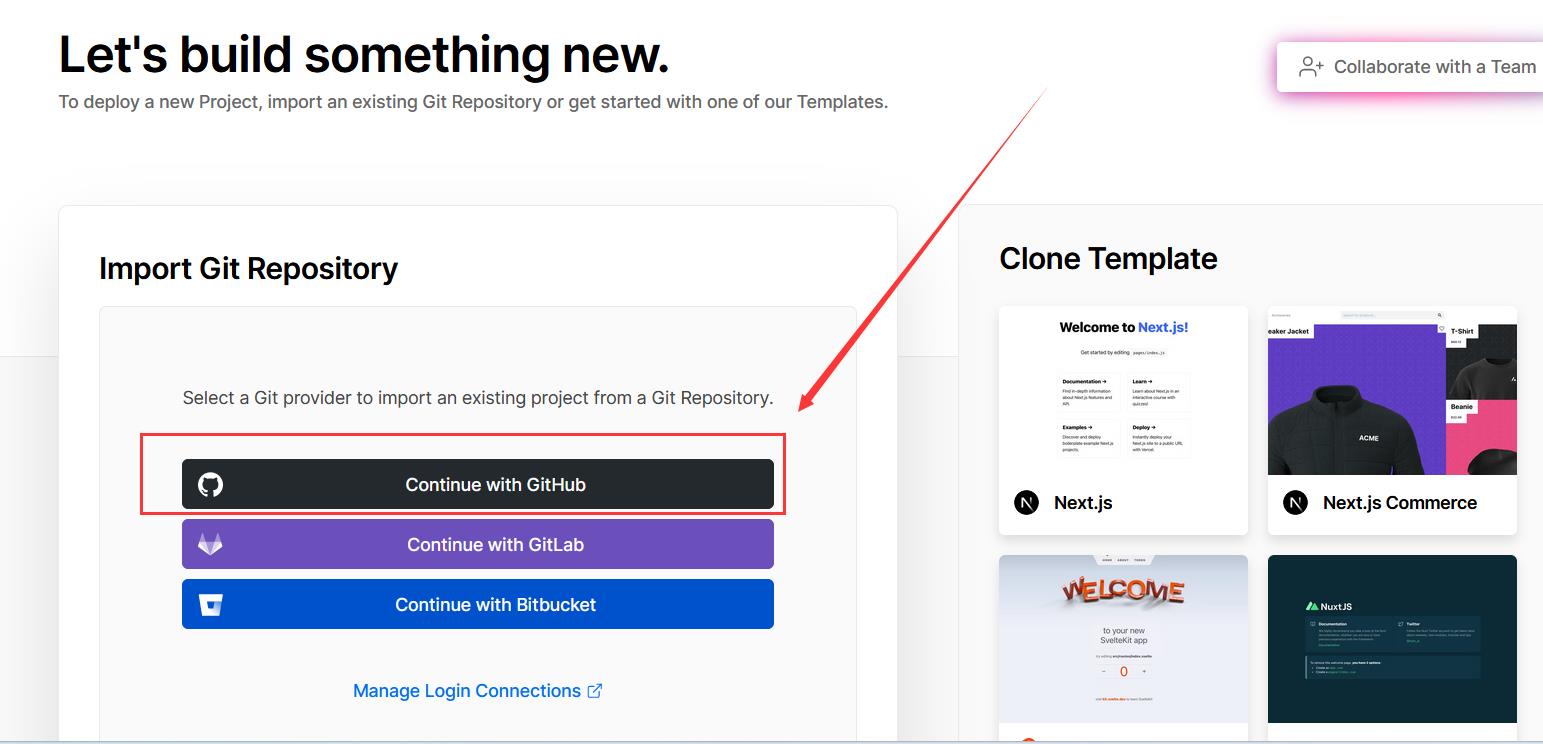
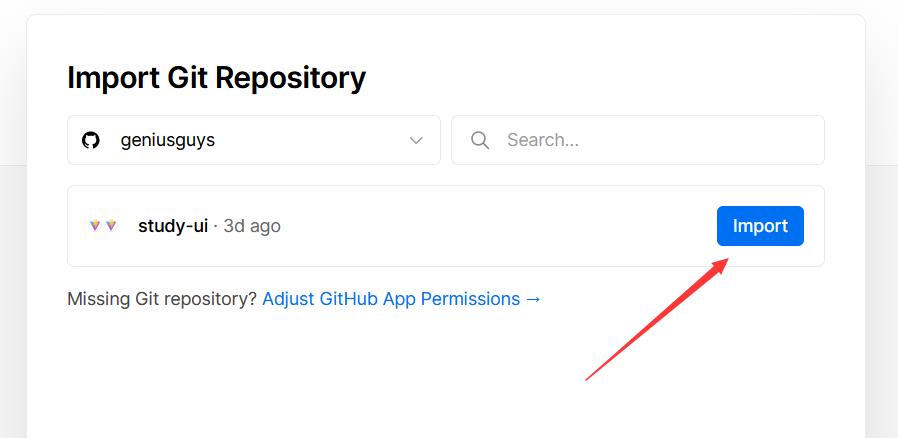
- 导入github项目


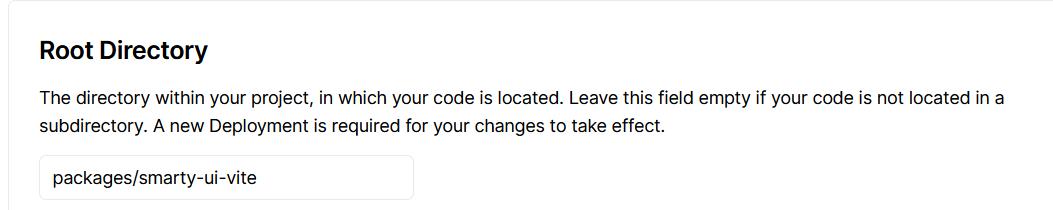
- 选择项目目录

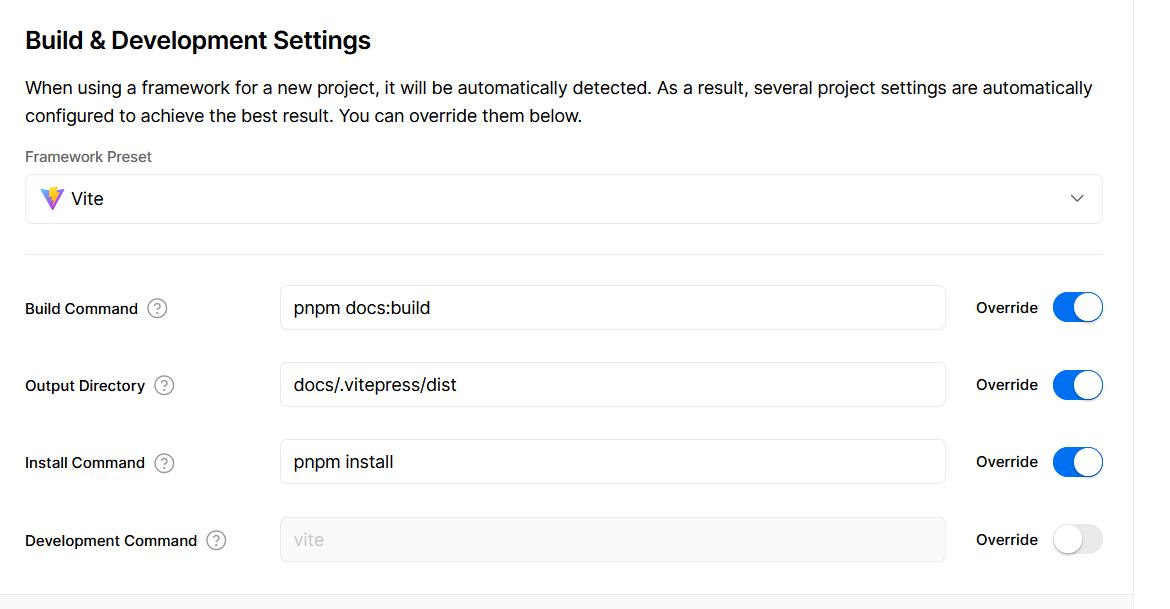
- 配置打包属性

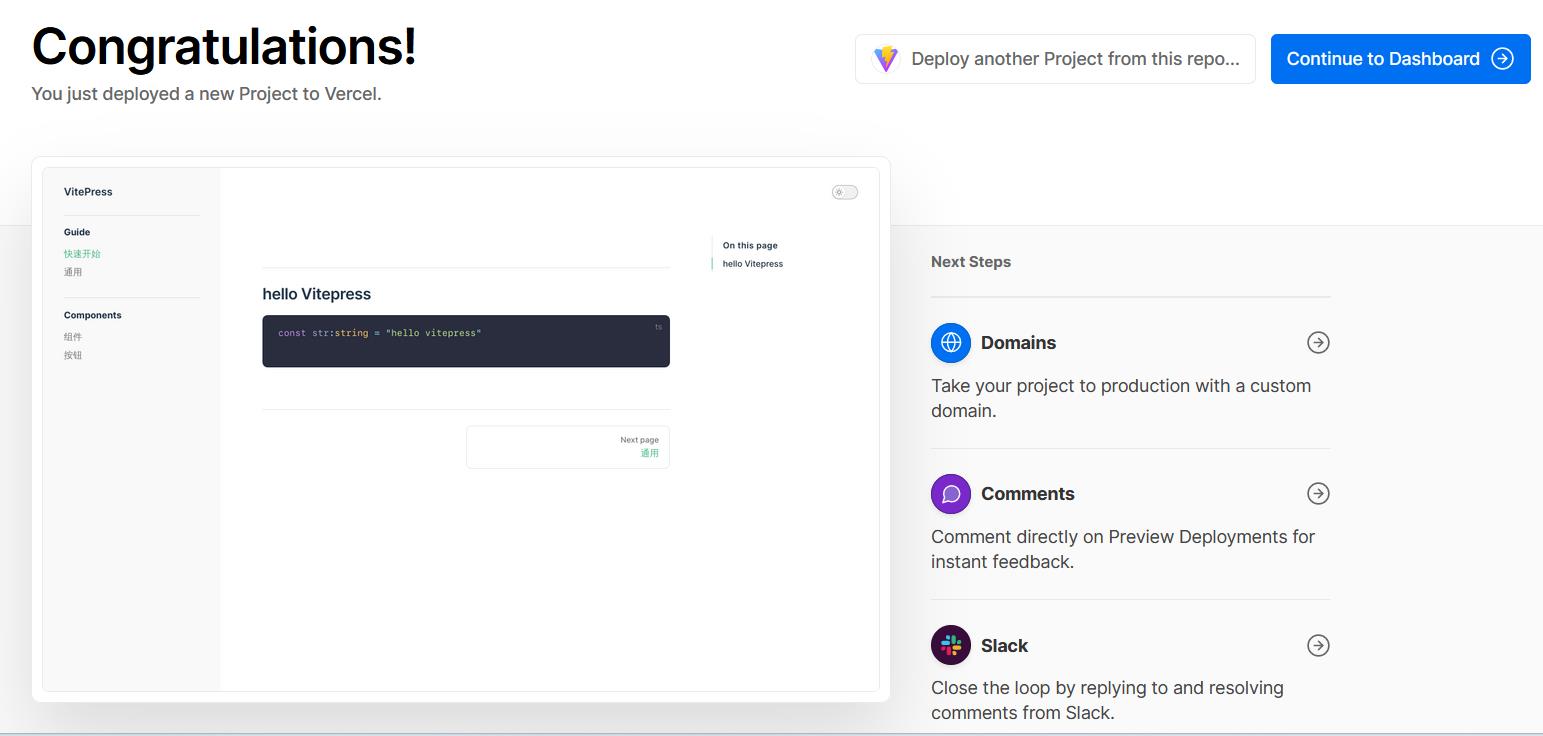
- 点击Deploy按钮开始部署

访问地址:https://study-ui.vercel.app/
实现 CI 自动更新
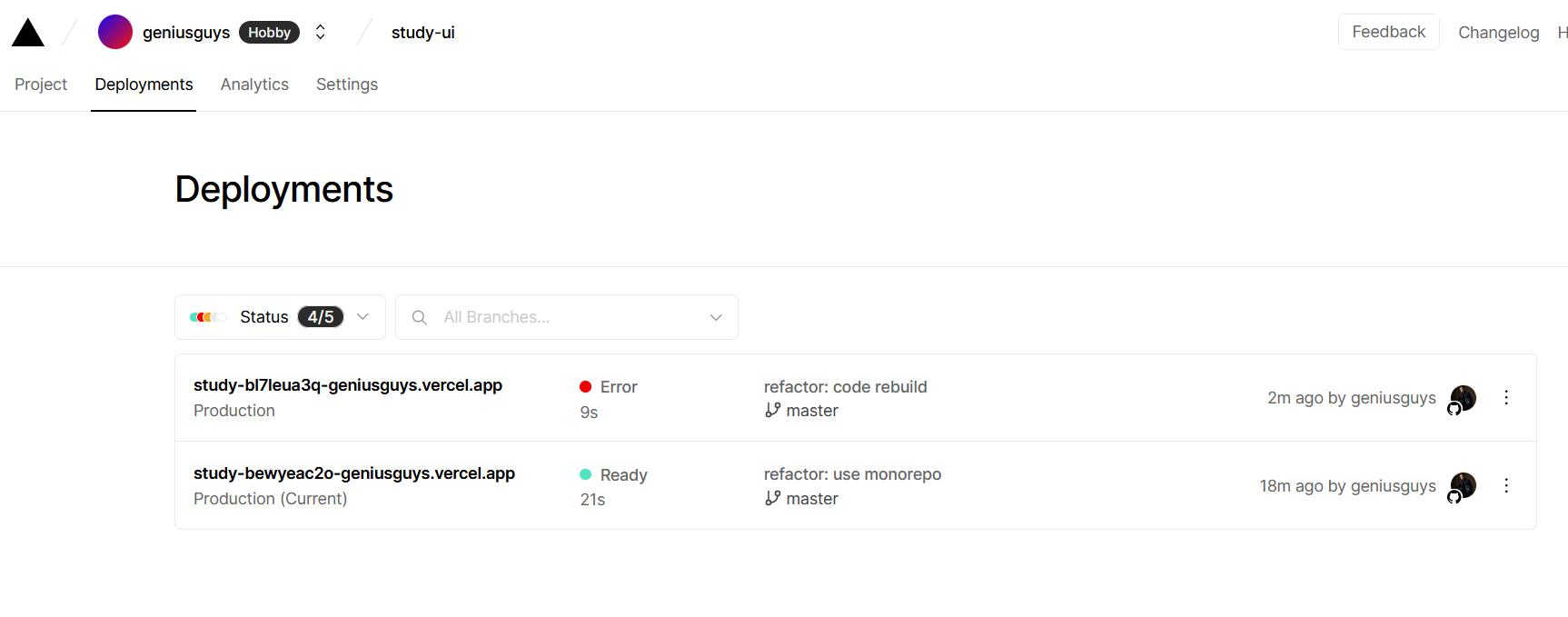
下面要考虑的就是,如果有文档更新如何自动实现推送。当然这个 Vercel 已经默认提供这个功能。但是作为工程化,这个是需要大家考虑的一个问题。我们可以在 Deployments 中看到每次 Vercel 更新的记录,这表明 CI 工作正常。

添加 HomePage 配置
文件名:packages/smarty-ui-vite/package.json
"homepage": "https://study-ui.vercel.app/",
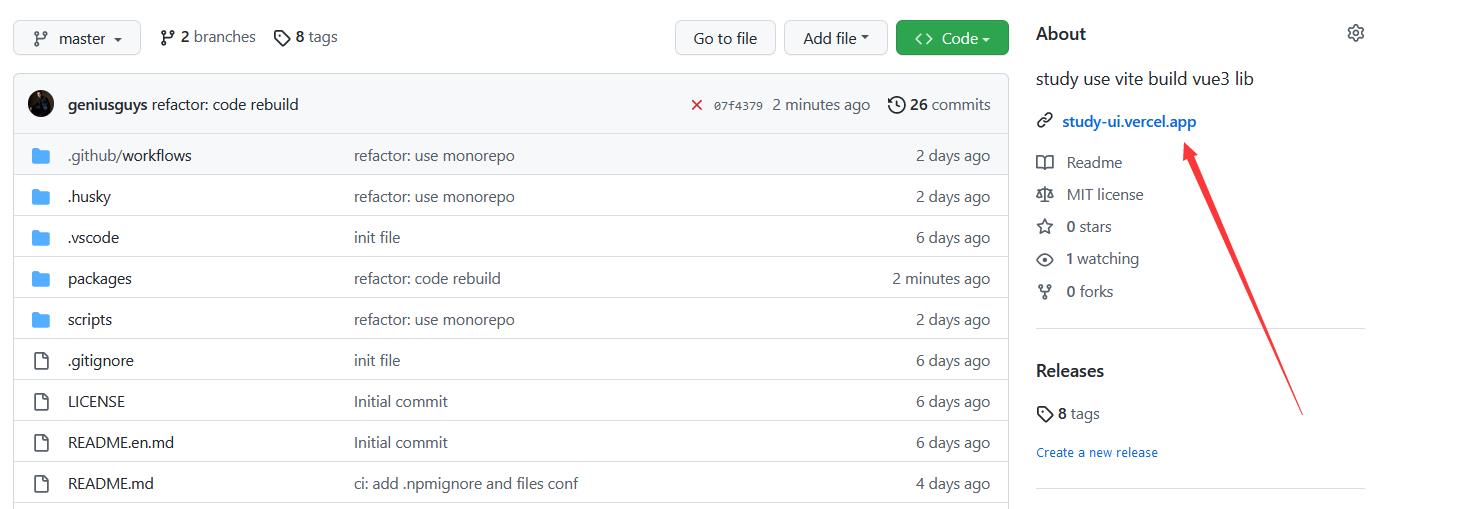
下将发布后的地址填写到 package.json 中去,这一步的属性可以让 Github 页面中显示相应的主页链接。后续发布到 NPM 上也会有主页链接。

本次部署选择了 Vercel ,其实其他两个服务也各有特点,尤其是 Github Pages,这个非常常用,也请大家体验一下。
以上是关于使用Vercel部署在线文档的主要内容,如果未能解决你的问题,请参考以下文章