Android 颜色(不)透明度的使用及项目开发中的心得总结
Posted 小羊子说
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 颜色(不)透明度的使用及项目开发中的心得总结相关的知识,希望对你有一定的参考价值。
文章目录
背景
总结一下平时工作开发中,如何对 UI 设计稿上的颜色(不)透明度的使用心得及注意事项。
1. android中颜色简介
Android 中的颜色值通常遵循 RGB/ARGB 标准,使用时通常以#字符开头,以 16 进制表示。
其中 RGB 依次代表红色(Red)、绿色(Green)、蓝色(Blue)。
ARGB 依次代表 透明度(Alpha)、红色(Red)、绿色(Green)、蓝色(Blue)。
例如: #FF00CC99 其中 FF是透明度,00 是红色值,CC 是绿色值,99 是蓝色值。
其中关于 Alpha 的理解:
Alpha 没有透明度的意思,不代表透明度。opacity 和 transparency 才和透明度有关,前者是不透明度,后者是透明度。比如 css 中的「opacity: 0.5」就是设定元素有 50% 的不透明度。
一个图像的每个像素都有 RGB 三个通道,后来 Alvy Ray Smith 提出每个像素再增加一个 Alpha 通道,取值为0到1,用来储存这个像素是否对图片有「贡献」,0代表透明、1代表不透明。也就是说,「Alpha 通道」储存一个值,其外在表现是「透明度」,Alpha 和透明度没啥关系。
为什么取名为 Alpha 通道,我觉得是因为这是除 RGB以外「第一个通道」的意思,没有别的更深刻的含义。
「Alpha 通道」是图片内在的一个属性,用 css 或者其他外部方法设定透明度,并没有改变图片的 Alpha 通道的值。
此时,在开发有个疑问 ,那么 Alpha 是透明度还是不透明度呢?
我的回答是:Alpha 透明度。如果 alpha = 1; 则不透明;如果 alpha = 0; 则全透明。
2. 不透明度
透明度的范围是:0-255。在计算机中,我们就用 16 进制( 00 - FF)表示,全透明就是 00,完全不透明就是 FF,
透明度和不透明度加起来等于 1 或者说 100%。
3. 使用方法
方法:255 * 不透明度 -> 转换成 16 进制。
例如: 30% 不透明度计算方式:255 * 30% = 76.5,四舍五入 77,转为 16 进制为 4D。
链接:16进制在线工具
3.1 第一种使用方法
在Android Studio 中的 color文件中, 我一般会把这个链接放进去,方便在开发时快速查找相要的颜色值。
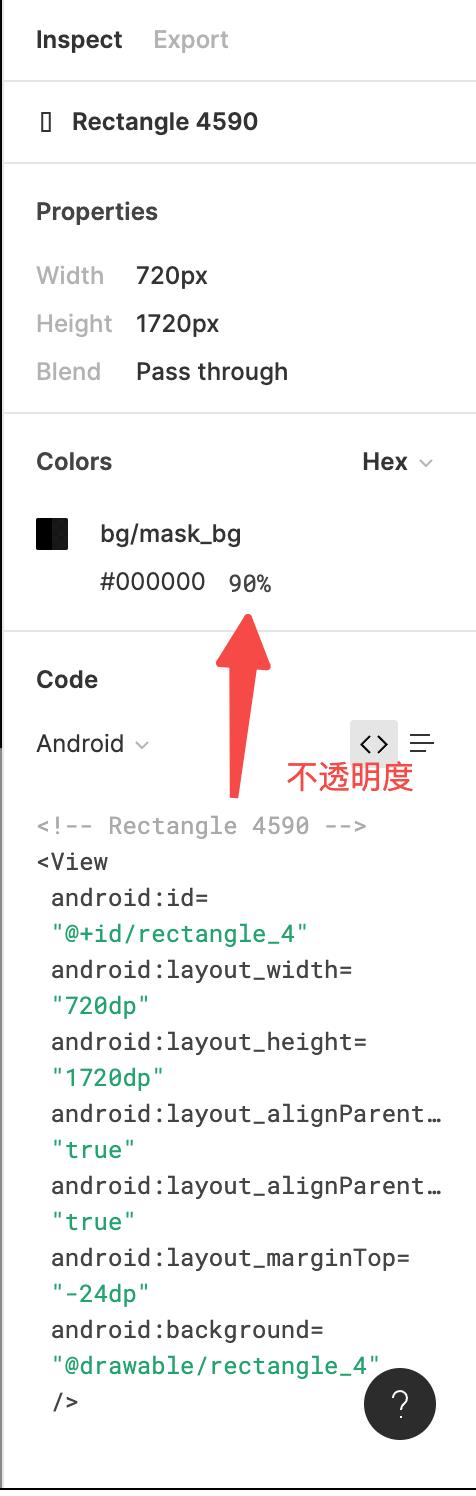
这里需要注意一点的时,需要和 UI 同学确认一下 ,UI 设计稿中的是不透明度还是透明度。
以我们项目开发为例。设计稿协同软件为:figma

于是实际的 color 设值为:
<!-- 背景颜色 -->
<color name="color_bg">#E6000000</color>
【懒人必备1】这里放一个开发中用得最多的不透明度转换为16进制的表格:
(00 表示完全透明,FF 表示完全不透明)
| 透明度 | 16进制表 |
|---|---|
| 100 % | 00 |
| 99 % | 03 |
| 98 % | 05 |
| 97 % | 07 |
| 96 % | 0A |
| 95 % | 0D |
| 94 % | 0F |
| 93 % | 12 |
| 92 % | 14 |
| 91 % | 17 |
| 90 % | 1A |
| 89 % | 1C |
| 88 % | 1E |
| 87 % | 21 |
| 86 % | 24 |
| 85 % | 26 |
| 84 % | 29 |
| 83 % | 2B |
| 82 % | 2E |
| 81 % | 30 |
| 80 % | 33 |
| 79 % | 36 |
| 78 % | 38 |
| 77 % | 3B |
| 76 % | 3D |
| 75 % | 40 |
| 74 % | 42 |
| 73 % | 45 |
| 72 % | 47 |
| 71 % | 4A |
| 70 % | 4D |
| 69 % | 4F |
| 68 % | 52 |
| 67 % | 54 |
| 66 % | 57 |
| 65 % | 59 |
| 64 % | 5C |
| 63 % | 5E |
| 62 % | 61 |
| 61 % | 63 |
| 60 % | 66 |
| 59 % | 69 |
| 58 % | 6B |
| 57 % | 6E |
| 56 % | 70 |
| 55 % | 73 |
| 54 % | 75 |
| 53 % | 78 |
| 52 % | 7A |
| 51 % | 7D |
| 50 % | 80 |
| 49 % | 82 |
| 48 % | 85 |
| 47 % | 87 |
| 46 % | 8A |
| 45 % | 8C |
| 44 % | 8F |
| 43 % | 91 |
| 42 % | 94 |
| 41 % | 96 |
| 40 % | 99 |
| 39 % | 9C |
| 38 % | 9E |
| 37 % | A1 |
| 36 % | A3 |
| 35 % | A6 |
| 34 % | A8 |
| 33 % | AB |
| 32 % | AD |
| 31 % | B0 |
| 30 % | B3 |
| 29 % | B5 |
| 28 % | B8 |
| 27 % | BA |
| 26 % | BD |
| 25 % | BF |
| 24 % | C2 |
| 23 % | C4 |
| 22 % | C7 |
| 21 % | C9 |
| 20 % | CC |
| 19 % | CF |
| 18 % | D1 |
| 17 % | D4 |
| 16 % | D6 |
| 15 % | D9 |
| 14 % | DB |
| 13 % | DE |
| 12 % | E0 |
| 11 % | E3 |
| 10 % | E6 |
| 9 % | E8 |
| 8 % | EB |
| 7 % | ED |
| 6 % | F0 |
| 5 % | F2 |
| 4 % | F5 |
| 3 % | F7 |
| 2 % | FA |
| 1 % | FC |
| 0 % | FF |
【懒人必备2】这里放一个开发中用得最多的不透明度转换为16进制的表格:(格式暂未统一)
不透明度(可以理解为 alpha:0 - 1 的值)
<!--百分比- 开头字母-->
<!--100% --FF-->
<!--99% -- FC-->
<!--98% -- FA-->
<!--97% -- F7-->
<!--96% -- F5-->
<!--95% -- F2-->
<!--94% -- F0-->
<!--93% -- ED-->
<!--92% -- EB-->
<!--91% -- E8-->
<!--90% -- E6-->
<!--89% -- E3-->
<!--88% -- E0-->
<!--87% -- DE-->
<!--86% -- DB-->
<!--85% -- D9-->
<!--84% -- D6-->
<!--83% -- D4-->
<!--82% -- D1-->
<!--81% -- CF-->
<!--80% -- CC-->
<!--79% -- C9-->
<!--78% -- C7-->
<!--77% -- C4-->
<!--76% -- C2-->
<!--75% -- BF-->
<!--74% -- BD-->
<!--73% -- BA-->
<!--72% -- B8-->
<!--71% -- B5-->
<!--70% -- B3-->
<!--69% -- B0-->
<!--68% -- AD-->
<!--67% -- AB-->
<!--66% -- A8-->
<!--65% -- A6-->
<!--64% -- A3-->
<!--63% -- A1-->
<!--62% -- 9E-->
<!--61% -- 9C-->
<!--60% -- 99-->
<!--59% -- 96-->
<!--58% -- 94-->
<!--57% -- 91-->
<!--56% -- 8F-->
<!--55% -- 8C-->
<!--54% -- 8A-->
<!--53% -- 87-->
<!--52% -- 85-->
<!--51% -- 82-->
<!--50% -- 80-->
<!--49% -- 7D-->
<!--48% -- 7A-->
<!--47% -- 78-->
<!--46% -- 75-->
<!--45% -- 73-->
<!--45% -- 73-->
<!--44% -- 70-->
<!--43% -- 6E-->
<!--42% -- 6B-->
<!--41% -- 69-->
<!--40% -- 66-->
<!--39% -- 63-->
<!--38% -- 61-->
<!--37% -- 5E-->
<!--36% -- 5C-->
<!--35% -- 59-->
<!--34% -- 57-->
<!--33% -- 54-->
<!--32% -- 52-->
<!--31% -- 4F-->
<!--30% -- 4D-->
<!--29% -- 4A-->
<!--28% -- 47-->
<!--27% -- 45-->
<!--26% -- 42-->
<!--25% -- 40-->
<!--24% -- 3D-->
<!--23% -- 3B-->
<!--22% -- 38-->
<!--21% -- 36-->
<!--20% -- 33-->
<!--19% -- 30-->
<!--18% -- 2E-->
<!--17% -- 2B-->
<!--16% -- 29-->
<!--15% -- 26-->
<!--14% -- 24-->
<!--13% -- 21-->
<!--12% -- 1F-->
<!--11% -- 1C-->
<!--10% -- 1A-->
<!--9% -- 17-->
<!--8% -- 14-->
<!--7% -- 12-->
<!--6% -- 0F-->
<!--5% -- 0D-->
<!--4% -- 0A-->
<!--3% -- 08-->
<!--2% -- 05-->
<!--1% -- 03-->
<!--0% -- 00-->
例如:
UI给出的颜色值为: #000000,不透明度为 40%。
根据上表,40% 不透明度对应的 16 进制的值为 66,那么最终颜色值就是#66000000 。
3.2 第二种使用方法
在 View 中也可以这样使用。通过 android:alpha="0.1"来实现透明度。
android:alpha 的值为 0 ~ 1之间的数。数字越大,越不透明。1 表示完全不透明,0 表示完全透明。
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:alpha="0.1"
android:background="@color/white" />
3.3. 第三种使用方法
text.getBackground().setAlpha(10)
点开源码可以发现:
// Specify an alpha value for the drawable. 0 means fully transparent, and 255 means fully opaque.(0 表示完全透明,255 表示完全不透明。)
public abstract void setAlpha(@IntRange(from=0,to=255) int alpha);
setAlpha() 的括号中可以填 0 ~ 255 之间的数字。数字越大,越不透明。
4. 小结
本文总结了 UI 设计稿的交流方式和如何解读,以及在开发过程中如何使用的几种方式,如有疑问或者我有理解有不对的地方,欢迎交流或指出。
参考:
以上是关于Android 颜色(不)透明度的使用及项目开发中的心得总结的主要内容,如果未能解决你的问题,请参考以下文章