JS高级——ProxyReflect
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS高级——ProxyReflect相关的知识,希望对你有一定的参考价值。
一、监听对象的操作
我们先来看一个需求:有一个对象,我们希望监听这个对象中的属性被设置或获取的过程
- 通过我们前面所学的知识,能不能做到这一点呢?
- 其实是可以的,我们可以通过之前的属性描述符中的存储属性描述符来做到;
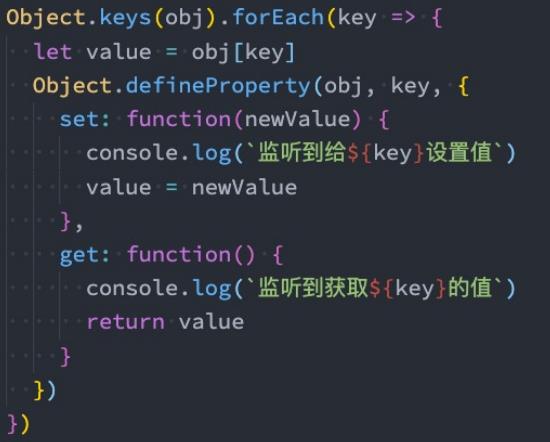
下面这段代码就利用了前面讲过的 Object.defineProperty 的存储属性描述符来对属性的操作进行监听:

但是这样做有什么缺点呢?
- 首先,Object.defineProperty设计的初衷,不是为了去监听截止一个对象中所有的属性的。我们在定义某些属性的时候,初衷其实是定义普通的属性,但是后面我们强行将它变成了数据属性描述符。
- 其次,如果我们想监听更加丰富的操作,比如新增属性、删除属性,那么Object.defineProperty是无能为力的。
- 所以我们要知道,存储数据描述符设计的初衷并不是为了去监听一个完整的对象。
二、Proxy基本使用
在ES6中,新增了一个Proxy类,这个类从名字就可以看出来,是用于帮助我们创建一个代理的:
- 也就是说,如果我们希望监听一个对象的相关操作,那么我们可以先创建一个代理对象(Proxy对象);
- 之后对该对象的所有操作,都通过代理对象来完成,代理对象可以监听我们想要对原对象进行哪些操作;
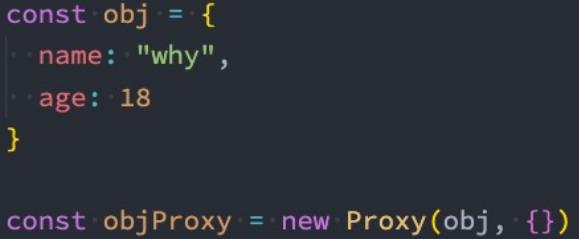
我们可以将上面的案例用Proxy来实现一次:
- 首先,我们需要new Proxy对象,并且传入需要侦听的对象以及一个处理对象,可以称之为handler;
const p = new Proxy(target, handler)
- 其次,我们之后的操作都是直接对Proxy的操作,而不是原有的对象,因为我们需要在handler里面进行侦听;

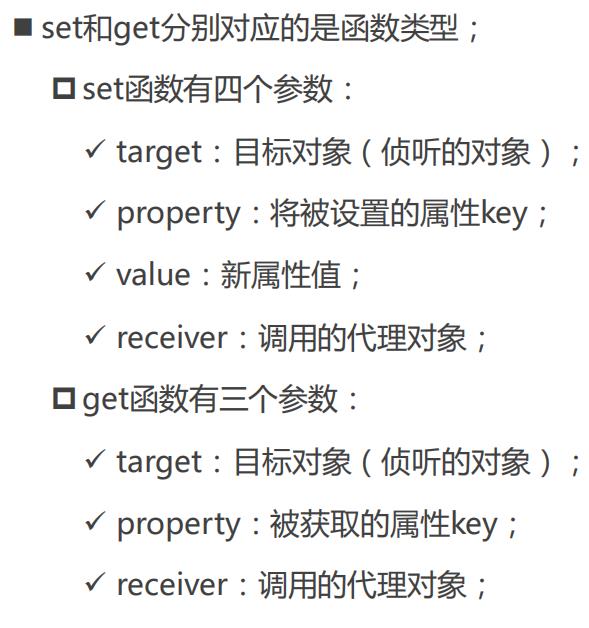
三、Proxy的set和get捕获器
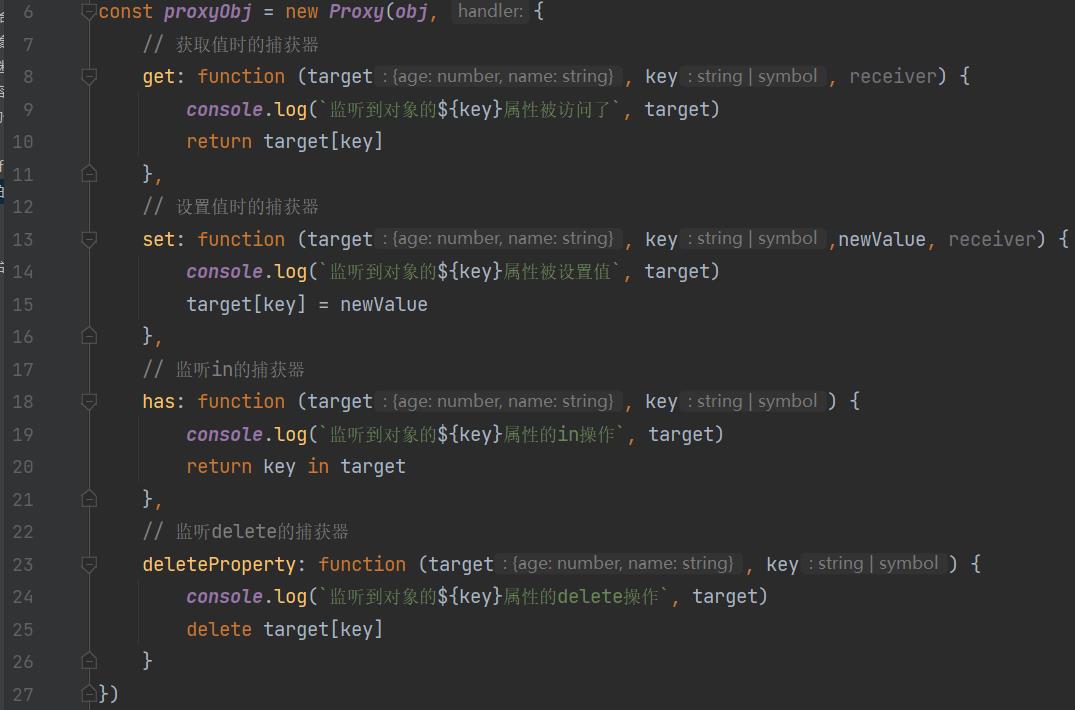
如果我们想要侦听某些具体的操作,那么就可以在handler中添加对应的捕捉器(Trap):


const obj =
name: 'zep',
age: 22
const proxyObj = new Proxy(obj,
// 获取值时的捕获器
get: function (target, key, receiver)
console.log(`监听到对象的$key属性被访问了`, target)
return target[key]
,
// 设置值时的捕获器
set: function (target, key,newValue, receiver)
console.log(`监听到对象的$key属性被设置值`, target)
target[key] = newValue
,
// 监听in的捕获器
has: function (target, key)
console.log(`监听到对象的$key属性的in操作`, target)
return key in target
,
// 监听delete的捕获器
deleteProperty: function (target, key)
console.log(`监听到对象的$key属性的delete操作`, target)
delete target[key]
)
// proxyObj.name = 'lala'
// 监听到对象的name属性被设置值 name: 'zep', age: 22
// console.log(proxyObj.name)
// 监听到对象的name属性被访问了 name: 'lala', age: 22
// lala
// console.log(obj.name) // lala
// in操作符
// console.log('name' in proxyObj)
// 监听到对象的name属性的in操作 name: 'zep', age: 22
// true
// delete操作
delete proxyObj.age
// 监听到对象的age属性的delete操作 name: 'zep', age: 22
四、Proxy所有捕获器

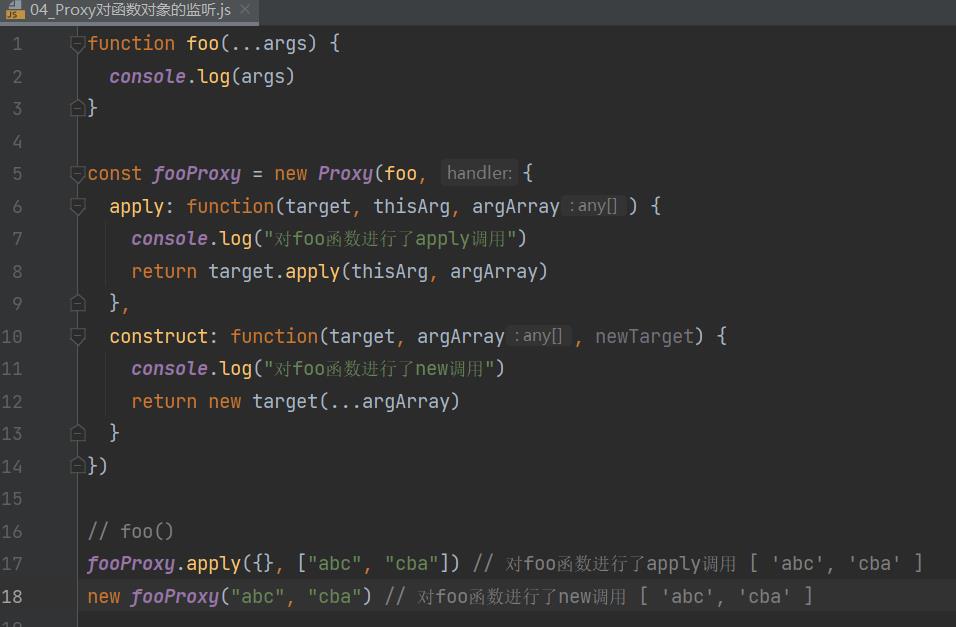
五、Proxy的construct和apply
当然,我们还会看到捕捉器中还有construct和apply,它们是应用于函数对象的:

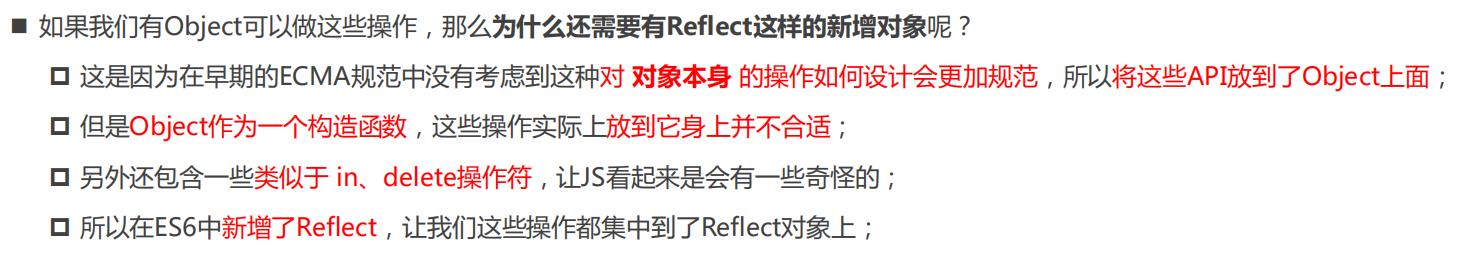
六、Reflect的作用
Reflect也是ES6新增的一个API,它是一个对象,字面的意思是反射。
那么这个Reflect有什么用呢?
- 它主要提供了很多操作javascript对象的方法,有点像Object中操作对象的方法;
- 比如Reflect.getPrototypeOf(target)类似于 Object.getPrototypeOf();
- 比如Reflect.defineProperty(target, propertyKey, attributes)类似于Object.defineProperty() ;

那么Object和Reflect对象之间的API关系,可以参考MDN文档:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect/Comparing_Reflect_and_Object_methods
七、Reflect的常见方法

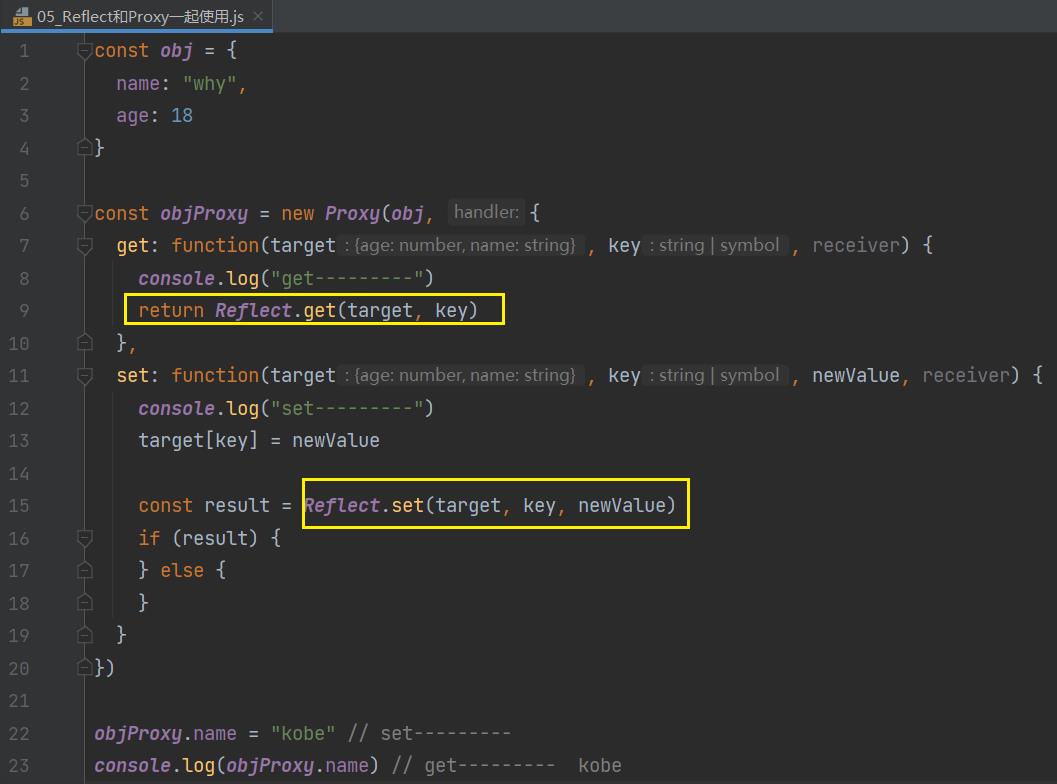
八、Reflect的使用
那么我们可以将之前Proxy案例中对原对象的操作,都修改为Reflect来操作:

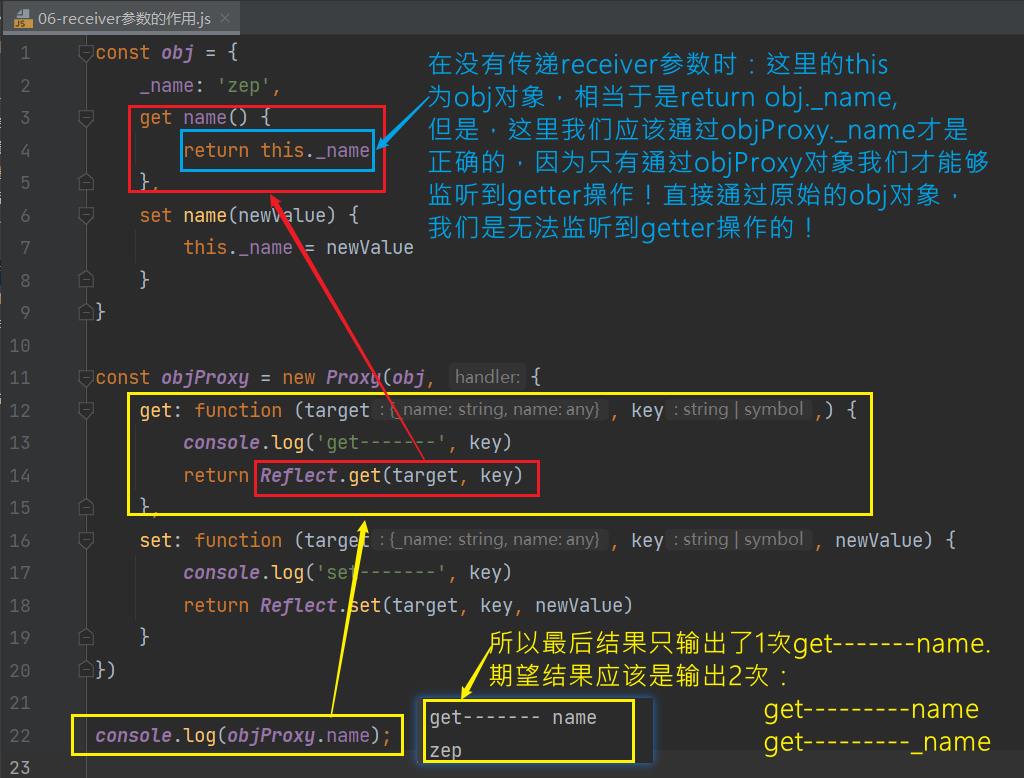
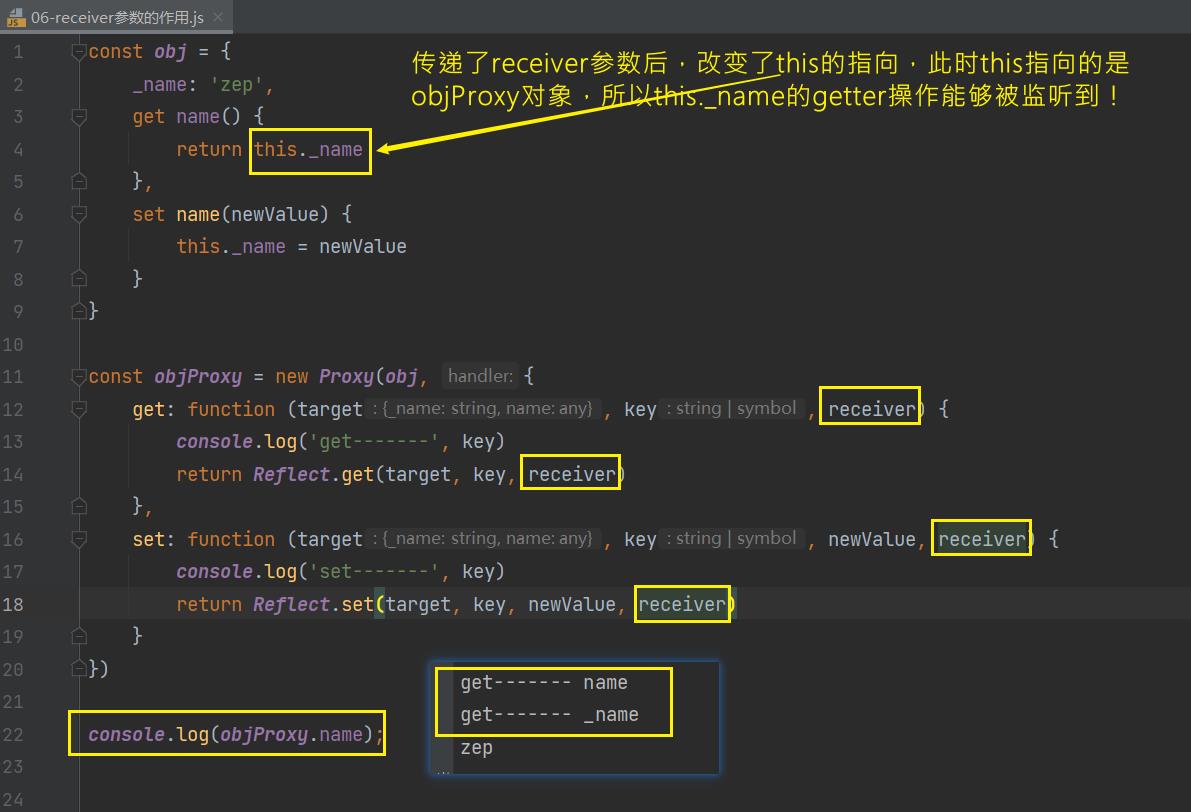
九、Receiver的作用
我们发现在使用getter、setter的时候有一个receiver的参数,它的作用是什么呢?
- 如果我们的源对象(obj)有setter、getter的访问器属性,那么可以通过receiver来改变里面的this;
我们来看这样的一个对象:


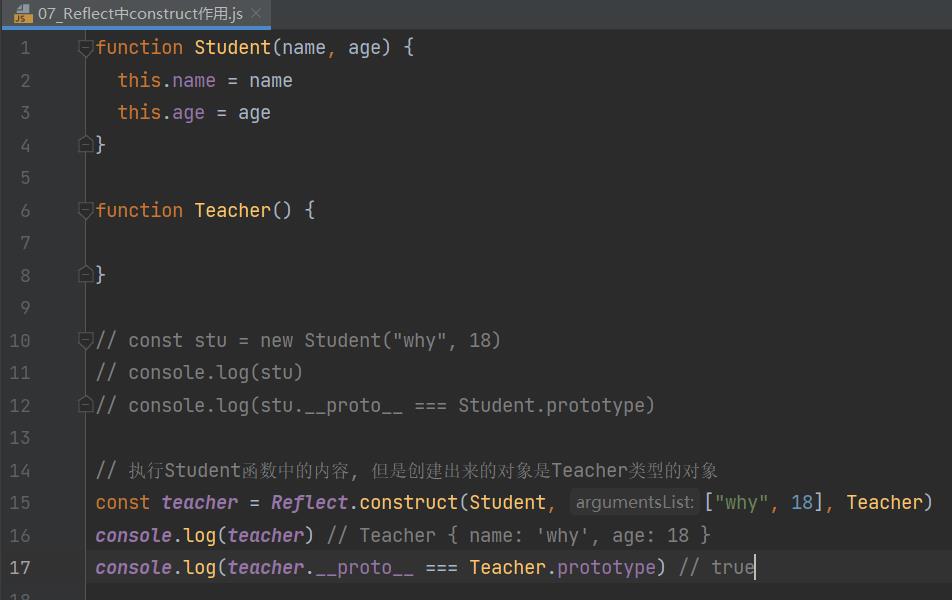
Reflect的construct:

以上是关于JS高级——ProxyReflect的主要内容,如果未能解决你的问题,请参考以下文章