TypeScript初认识
Posted 曹豆芽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript初认识相关的知识,希望对你有一定的参考价值。
TypeScript初认识(基础类型和搭建环境)
最近豆芽也是开始了TypeScript和vue3.0项目的开发,这篇也是进行了一个TypeScript的回顾和巩固,TypeScript作为了javascript超集,可以在任何浏览器去远行。TypeScript和JavaScipt最大的区别在于Typ提供了类型系统。TypeScript 通过类型注解提供编译时的静态类型检查。
ts基础类型
布尔值(boolean)
let beanSprouts: boolean = false;
数字(number)
let beanSprouts: number = 666;
字符串(string)
let beanSprouts: string = "曹豆芽";
数组(array)
数组我们可以去分为二种去定义
第一种直接使用[]去定义数组
let beanSprouts: number[] = [1,2,3];
第二种我们可以使用数组的泛型去定义
let beanSprouts:Arry<number> = [1,2,3];
元组(tuple)
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。
let beanSprouts:[string,number];
beanSprouts = ['曹豆芽',666];
枚举(enum)
枚举是对 js 标准数据类型的补充,声明一组带名字的常量
enum beanSprouts
rat,
cattle,
tiger,
rabbit,
dragon
beanSprouts.dragon === beanSprouts['dragon'] => true//使用点语法或者中括号访问对象成员即可
任意值(any)
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。 这些值可能来自于动态的内容,比如来自用户输入或第三方代码库。 这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。 那么我们可以使用 any类型来标记这些变量:
let beanSprouts: any = 666;
beanSprouts = "曹豆芽";
beanSprouts = false;
unknown
如果是any你可以任意的取值赋值,不会进行任何的类型检查。但unkown就不一样了,必须先进行断言 就是使用typeof 或 instanceof 来判断类型。我们只能将 unknown 类型的变量赋值给 any 和 unknown。
let beanSprouts: unknown = '曹豆芽';
let notSure: any = beanSprouts;
空值(void)
在某种意义来讲,void的类型和any类型相反,它表示没有任何类型
let beanSprouts: void = undefined;
let beanSprouts: void = null;
//当在函数去定义void,那么表示这个函数是没有返回值的
function beanSprouts(): void
alert('曹豆芽');
不存在的值(never)
never它表示的是那些不存在的值的类型,never类型是任何类型的子类型,也可以赋值给任何类型;然而,没有类型是never的子类型或可以赋值给never类型(除了never本身之外)。 即使 any也不可以赋值给never。
// 返回never的函数必须存在无法达到的终点
function error(message: string): never
throw new Error(message);
// 推断的返回值类型为never
function fail()
return error("Something failed");
// 返回never的函数必须存在无法达到的终点
function infiniteLoop(): never
while (true)
undefined和null
默认情况下null和undefined是所有类型的子类型。 就是说你可以把 null和undefined赋值给number类型的变量。
let beanSprouts: undefined = undefined;
let beanSprouts: null = null;
类型断言
有些情况下,变量的类型对于我们来说是很明确,但是TS编译器却并不清楚,此时,可以通过类型断言来告诉编译器变量的类型,断言有两种形式:
let beanSprouts: unknown = "曹豆芽";
let beanSproutsLength: number = (beanSprouts as string).length;
let beanSprouts: unknown = "this is a string";
let beanSproutsLength: number = (<string>beanSprouts).length;
创建ts文件环境
npm安装ts
npm install -g typescript
构建一个ts文件
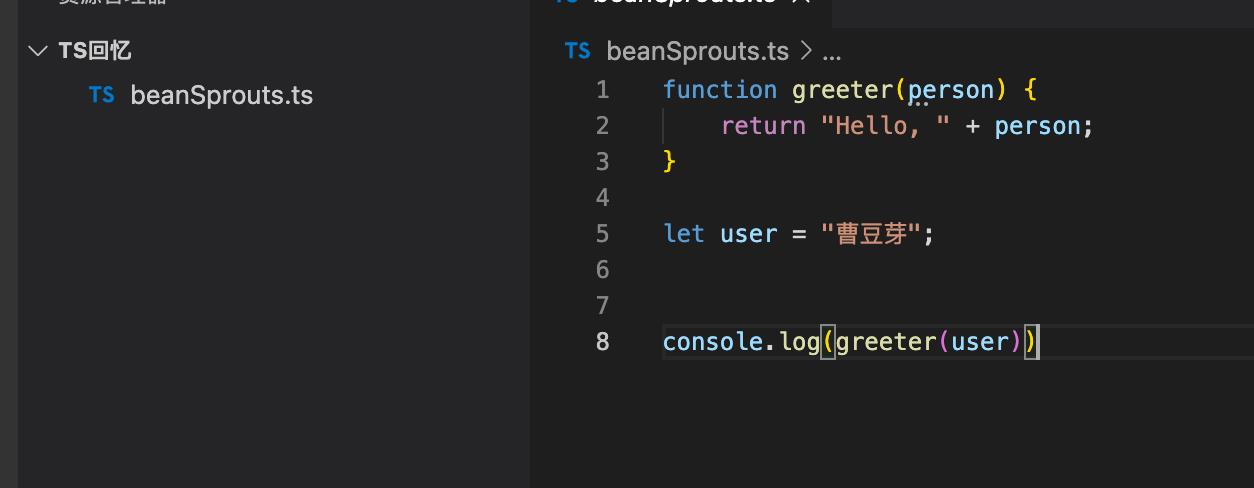
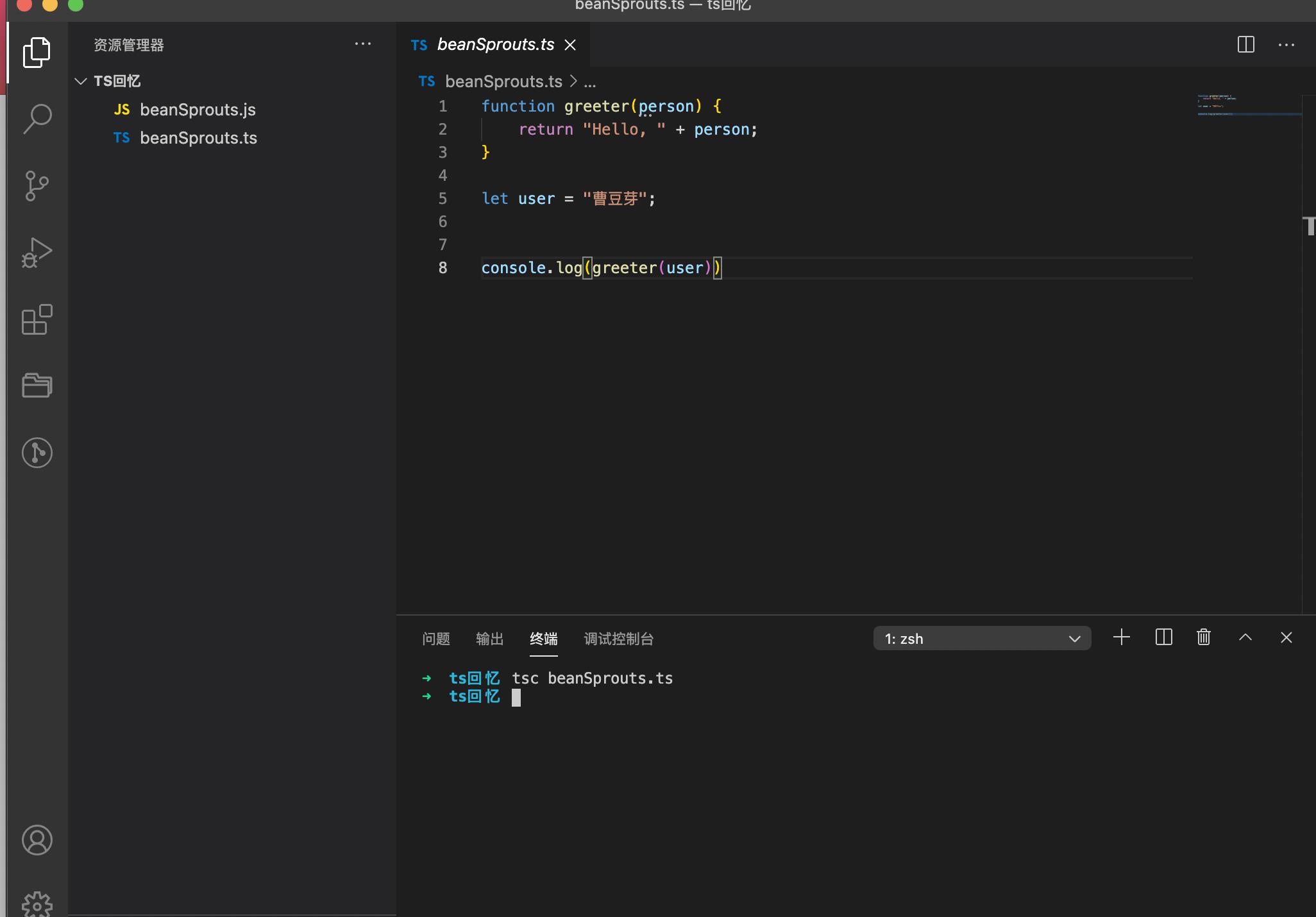
新建beanSprouts.ts文件

function greeter(person)
return "Hello, " + person;
let user = "曹豆芽";
console.log(greeter(user))
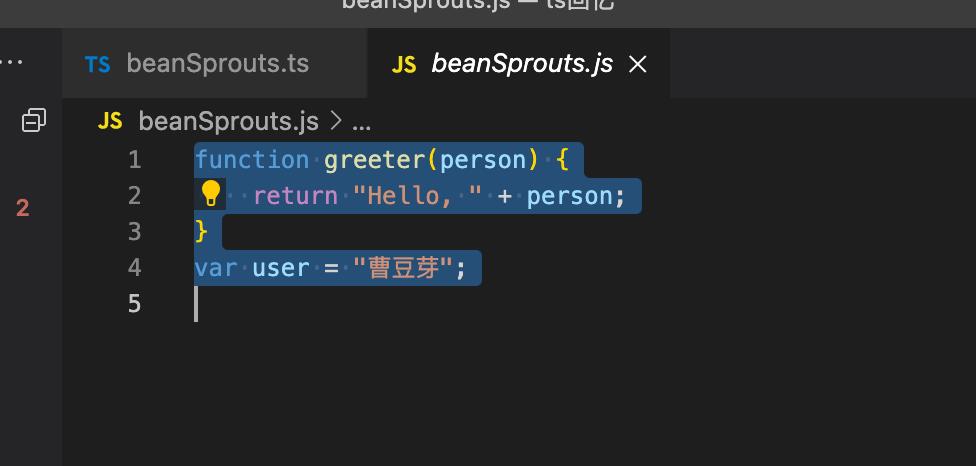
tsc beanSprouts.ts//此时生成了beanSprouts.js


到这里一个基本的ts的运行环境搭建完成,那么下一篇文章主要去分享的是ts面相对象的知识。
最近自己也是创建了一个公众号,那么以后的代码学习笔记也是会在这公众号同步更新,学习笔记,学习视频,代码工具也会分享在公众号里面。
感兴趣的可以关注☺️☺️☺️

以上是关于TypeScript初认识的主要内容,如果未能解决你的问题,请参考以下文章