JavaWeb基础零散总结
Posted ascto
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb基础零散总结相关的知识,希望对你有一定的参考价值。
JavaWeb基础零散总结(一)
1.JavaSE C/S Client Server (客户端/服务器)
JavaWeb B/S Broswer Server (浏览器/服务器)
2.网页由三部分内容组成:内容、表现、行为。
html
3.bgcolor是背景颜色
4.br换行 hr水平线
5.标签不可以交叉嵌套
6.属性加引号
7.注释不可以嵌套
8.特殊字符:

空格的特殊字符是:
9.h1-h6都是标题标签,align="left",align="right"
10.超链接:<a href="http://baidu.com" target="_self">百度</a>self表示当前页面跳转,black表示打开新的页面
11.列表标签:有序列表,无序列表
12.img标签:显示图片 alt设置当指定路径找不到图片时,用来替代显示的文本内容
13.路径:
在javase中相对路径:从工程名开始算,绝对路径:盘符:/目录/文件名
在web中相对路径:
. 表示当前文件所在的目录 … 表示当前文件所在的上一级目录 文件名:表示当前文件所在目录的文件,相当于 ./文件名
绝对路径:http://ip:port/工程名/资源路径
14.表格:
table标签是表格标签
tr是行标签
th是表头标签
td是单元格标签
单元格跨行跨列:
ifarme标签可以在一个页面上,打开一个小窗口,去单独加载一个页面。
ifarme标签与a标签组合使用的步骤如下:
1.在ifarme上面使用name属性,定义一个名称
2.在a标签的target属性上设置ifarme的name属性值。
<iframe src="hhh.html" width="400" height="500" name="abc"></iframe>
<ul>
<li><a href="hhh.html" target="abc">111</a></li>
<li><a href="ssss.html" target="abc">222</a></li>
</ul>
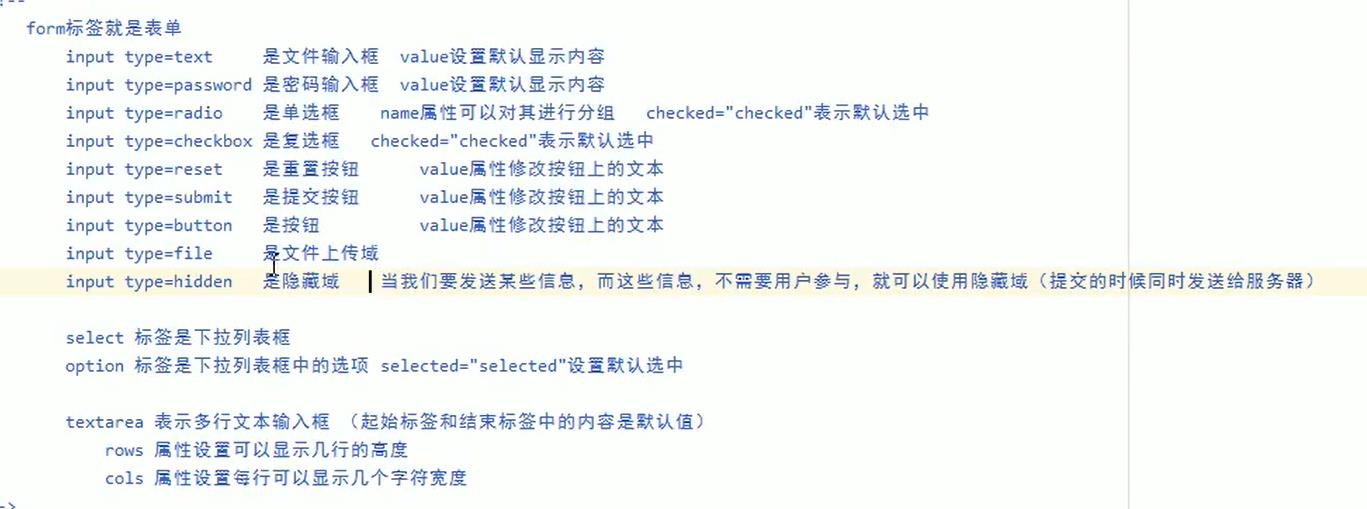
15.表单标签:
表单就是html页面中用来收集用户信息的所有元素集合,然后把这些信息发送给服务器。
form标签就是表单
<form action="http://baidu.com" method="post or get">

表格格式化: 利用table tr td 将表单放入到表格中。
表单提交的细节
form中:action属性设置提交的服务器地址,method属性设置提交的方式GET/POST
如action=“hhtp://baidu.com” method="get"
表达提交的时候,数据没有发送给服务器的三种情况:
1.表单项没有name属性值
2.单选、复选(下拉列表中的option)都需要添加value属性,以便发送给服务器。
3.表单项不在提交的form标签中。
GET请求的特点是:
1.浏览器地址栏中的地址是,action属性【+?+请求参数】
请求参数的固定格式是:name=value&name=value
2.不安全
3.它有数据长度的限制。
POST请求的特点是:
1.浏览器地址栏中只有action属性值
2.相对于get请求要安全
3.理论上没有数据长度的限制
16.div,span,p
div独占一行,span 他的长度为封装数据的长度,p标签:默认会在段落的上方或者下方各空出来一行来,(如果有就不再空了)。
css
注释是/**/
把css样式写成一个单独的css文件,再通过HTML标签引入即可。
css选择器:
标签名选择器:标签名选择器可以决定哪些标签被动的使用这个样式。
id选择器:#id 属性值属性:值,id选择器可以让我们通过id属性选择性去使用这个样式。
class选择器:.class属性值属性:值;:
组合选择器的格式是:选择器1,选择器2,…选择器n属性:值;组合选择器可以让多个选择器共用一个css样式代码
每个元素只能有一个id,而可以在同一元素上使用多个class。
css常用样式:color height width background-color font-size border
javascript
JS是弱类型语言(类型可变)
特点:
1.交互性(它可以做的就是信息的动态交互)
2.安全性(不允许直接访问本地硬盘)
3.跨平台性(只要是可以解释JS的浏览器都可以执行,和平台无关)
src引入js文件,
script标签可以用来定义js代码,也可以引入js文件,二者选一,不可以同时使用。
javascript变量和数据类型
变量类型:数值类型、字符串类型、对象类型、布尔类型、函数类型(function)。
特殊的值:undefined未初始化 null空值 NAN非数值非数字
关系运算:
等于== 等于是简单的做字面值的比较
全等于=== 除了做字面值的比较之外,还会比较两个变量的数据类型
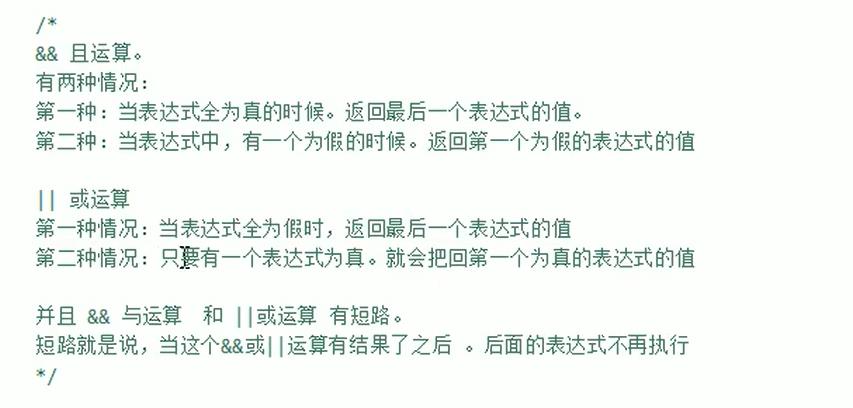
逻辑运算:在JavaScript语言中,所有类型的变量都可以做为一个Boolean类型变量去使用。

数组
JS中数组的定义:
格式: var 数组名=[];
var 数组名=[1,‘abc’,true];
函数
函数有两种定义方式:
1.利用function关键字来定义
function 函数名(形参列表)
函数体
2.var 函数名 = function(形参列表)函数体
Java中有重载,但是在JS中函数的重载会直接覆盖掉上一次的定义。
隐形参数:就是在function函数不需要定义,但却可以直接用来获取所有参数的变量。我们管它叫隐形参数。
隐形参数特别像java中的可变长参数 public void fun(Object … args);可变长参数其实是一个数组。
JS中自定义类型对象:
object形式的自定义对象
对象的定义:
var 变量名 = new object();//对象实例(空对象)
变量名.属性名=值;//定义一个属性
变量名.函数名=function()//定义一个函数
对象的访问:变量名.属性/函数名();
花括号形式的自定义对象
var 变量名=
属性名:值,
属性名:值,
函数名:function()
;
JS中的事件
什么是事件?事件是电脑输入设备与页面进行交互的响应。
常见的事件:
onload加载完成事件; //页面加载完成之后,常用于做js代码初始化操作
onclick单击事件 //常用于按钮的点击响应操作。
onblur失去焦点事件 //常用于输入框,失去/离开焦点后验证输入的内容是否符合条件
onchange内容发生改变事件 //常用于下拉列表和输入框内容发生改变后操作
onsubmit表单提交事件 //常用于表单提交前,验证所有表单项是否合法。
事件的注册又分为静态注册和动态注册:
什么是事件注册(绑定):其实就是告诉浏览器,当事件响应后要执行哪些操作代码。
静态注册事件:通过HTML标签的事件属性直接赋予事件响应后的代码
动态注册事件:是指先通过js代码得到标签的dom对象,然后再通过dom对象.事件名=function()这种形式赋予事件响应后的代码。
动态注册基本步骤:1.获取标签对象2.标签对象.事件名=function=()
onload加载事件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
//onload事件的方法
function onloadFun()
alert('静态注册的onload事件,所有代码');
window.onload=function ()
alert('动态注册的onload方法');
</script>
</head>
<!--onload事件是浏览器解析完页面之后就会自动触发的事件-->
<body onload="onloadFun();">
</body>
</html>
onclick点击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
function onclickFun()
alert('静态注册onclick事件');
window.onload=function ()
//1.获取标签对象
/*document是js提供的一个对象(整个页面)
* get 获取
* Element 元素(标签)
* ById (目标)
* */
var obj=document.getElementById("btn01");
obj.onclick=function ()
alert('动态注册的onclick');
//2.通过标签对象.事件名=function()
</script>
</head>
<body>
<button onclick="onclickFun();">按钮一</button>
<button id="btn01">按钮二</button>
</body>
</html>
onblur失去焦点事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//静态注册失去焦点事件
function onblurfun()
//console是控制台对象,是由JavaScript语言提供,专门用来向浏览器的控制器打印输出,用于测试使用
//log()是打印的方法
console.log("静态注册失去焦点事件");
//动态注册onblur事件
window.onload=function ()
//1.获取标签对象
var obj=document.getElementById("mima");
obj.onblur=function ()
console.log("动态注册失去焦点");
</script>
</head>
<body>
用户名:<input type="text" onblur="onblurfun();"><br/>
密码:<input type="password" id="mima"><br/>
</body>
</html>
onchange内容发生改变事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// function onchangeFun()
// alert('女神改变');
//
window.onload=function ()
var obj=document.getElementById("123");
obj.onchange=function ()
alert('男神改变');
</script>
</head>
<body>
请选择你心中的女神:
<!--静态的onchange事件:-->
<select onchange="onchangeFun();">
<option>--女神--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
请选择你心中的男神:
<!--动态的onchange事件:-->
<select id="123" οnchange=>
<option>--男神--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</body>
</html>
onsubmit表单提交事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//静态提交注册表单事件
/*function onsubmitFun()
//要验证所有表单合法,如果有一个不合法,就阻止表单提交
alert('静态注册表单提交事件----发现不合法')
return false;
*/
window.onload=function ()
var obj=document.getElementById("demo");
obj.onsubmit=function ()
alert('动态注册表单提交事件----发现不合法')
return false;
</script>
</head>
<body>
<!--return可以阻止表单提交 -->
<form action="http://baidu.com" method="get" onsubmit="return onsubmitFun();">
<input type="submit" value="静态注册">
</form>
<form action="http://baidu.com" id="demo" >
<input type="submit" value="动态注册">
</form>
</body>
</html>
DOM模型
DOM全称是Document Object Model 文档对象模型
大白话:就是把文档中的标签、属性、文本、转换为对象来管理

DOM对象的理解:
1.Document它管理了所有的HTML文档内容。
2.document文档是一种树结构的文档,有层级关系。
3.他让我们把所有的标签都对象化了。
4.我们可以通过document访问所有的标签对象。
getElementById
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*需求:当用户点击了校验按钮,要获取输入框中的内容,然后验证其是否合法。
* 验证的规则是:必须由字母,数字,下划线组成,并且长度为5-12位。
* */
function onclickFun()
//1.当我们要操作一个标签的时候,必须要先获取这个标签对象。
var obj=document.getElementById("123");
var nametext= obj.value;
var patt=/^\\w5,12$/;
/*
test方法用于测试某个字符串,是不是匹配我的规则,匹配就返回true否则返回false
*/
if (patt.test(nametext))
alert('用户名合法');
else
alert('不合法!');
</script>
</head>
<body>
用户名:<input id="123" type="text" value="qwa"/>
<button onclick="onclickFun();">校验</button>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*需求:当用户点击了校验按钮,要获取输入框中的内容,然后验证其是否合法。
* 验证的规则是:必须由字母,数字,下划线组成,并且长度为5-12位。
* */
function onclickFun()
//1.当我们要操作一个标签的时候,必须要先获取这个标签对象。
var obj=document.getElementById("123");
var nametext= obj.value;
var patt=/^\\w5,12$/;
var usobj=document.getElementById("1234");
//innerText 表示起始标签和结束标签中的内容
/*
test方法用于测试某个字符串,是不是匹配我的规则,匹配就返回true否则返回false
*/
if (patt.test(nametext))
usobj.innerText="用户名合法";
else
usobj.innerText="用户名不合法";
</script>
</head>
<body>
用户名:<input id="123" type="text" value="qwa"/>
<span style="color: red" id="1234"></span>
<button onclick="onclickFun();">校验</button>
</body>
</html>
getElementByName
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//getElementsByName是根据指定的name属性查询返回多个标签对象的集合
//这个集合的操作和数组一样,集合中每个元素都是dom对象。
function checkAll()
//全选
var hobbies=document.getElementsByName("hobby");
for (var i=0;i<hobbies.length;i++)
hobbies[i].checked=true;
function checkNo()
//全不选
var hobbies=document.getElementsByName("hobby");
for (var i=0;i<hobbies.length;i++)
hobbies[i].checked=false;
function checkReverse()
//反选
var hobbies=document.getElementsByName("hobby")以上是关于JavaWeb基础零散总结的主要内容,如果未能解决你的问题,请参考以下文章