jQuery如何实现一个显示数字,双击后变成可输入框?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery如何实现一个显示数字,双击后变成可输入框?相关的知识,希望对你有一定的参考价值。
一个div,里面显示一个数字,双击后变成可输入框,可修改数字,然后鼠标移除输入框,又变成一个只显示的div,框隐藏,请问怎么实现?
参考技术A 说一下思路啊,把输入框和div重叠放在一起!通过控制div和输入框的display的block和none来控制,当然div中显示的数字要和文本框录入的数字同步起来! 参考技术B <div contentEditable>数字</div>不需要使用jq,直接用html5中新增加的contentEditable属性即可实现在线编辑,你可以测试一下,非常实用的效果。 参考技术C <html>
<head>
<script type="text/javascript" src="
<script type="text/javascript">
$(document).ready(function()
$("#div_input").dblclick(function()
$("#text_input").val($("span").html());
$("span").hide();
$("#text_input").show().focus();
);
$("#text_input").mouseout(function()
$("span").html($(this).val()).show();
$("#text_input").hide();
);
);
</script>
</head>
<body>
<div id="div_input" style="width:152px;height:22px;border:1px solid #369;">
<span>12</span>
<input id="text_input" style="border:0;display:none;" />
</div>
</body>
</html>追问
如果div的id不确定怎么操作?
追答具体点,贴下html
本回答被提问者采纳 参考技术D jquery:$(document).ready(function()
$("#div_input").dblclick(function()
$("#text_input").val($("span").html());
$("span").hide();
$("#text_input").show();
$("#text_input").focus();
);
$("#text_input").mouseout(function()
$("span").html($(this).val());
$("span").show();
$("#text_input").hide();
);
);
html:
<div id="div_input" style="width:152px;height:22px;border:1px solid #369;">
<span>12</span>
<input id="text_input" style="border:0;display:none;" />追问
如果div的id不确定怎么操作?
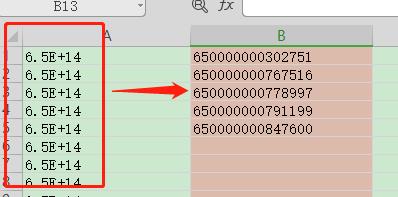
解决:在Excel中 单元格 6.5E+ 形式显示,只能一个一个双击后才能显示原数据
在Excel中 单元格 6.5E+ 形式显示,只能一个一个双击后才能显示原数据,觉他太麻烦,
按下面的操作来批量完成以上的麻烦

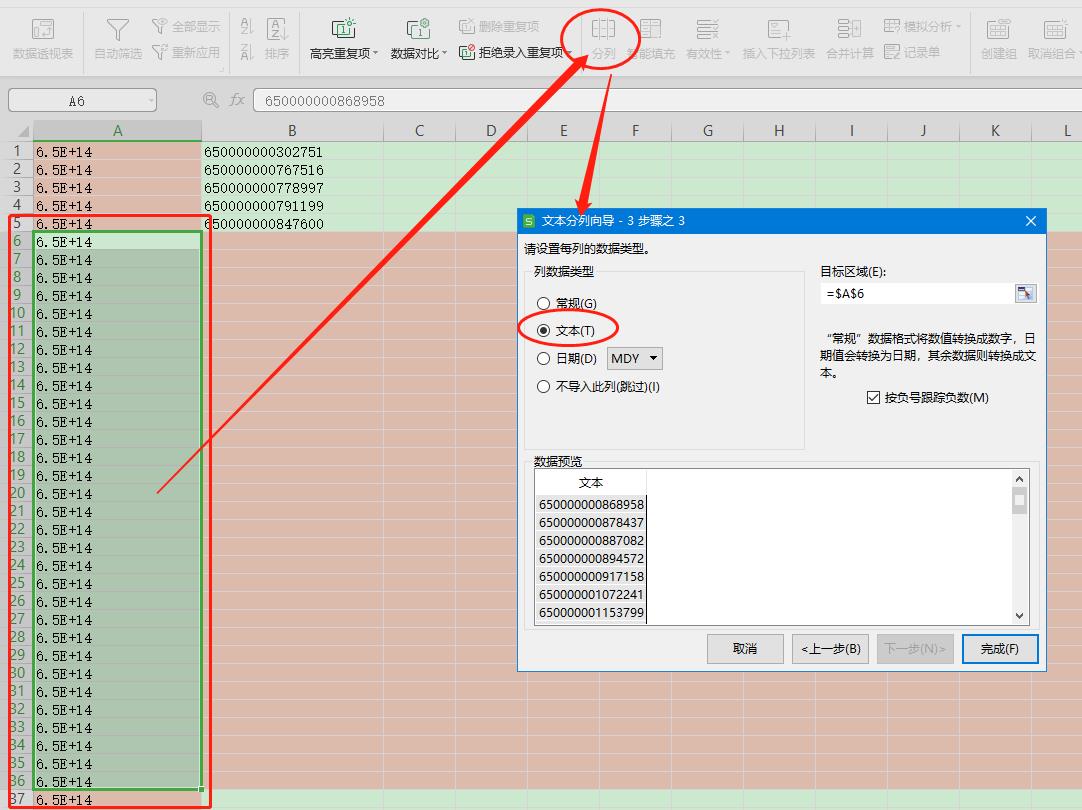
1. 要选择6.5E+ 形式显示区域
2. 按 【数据】菜单中的【分列】操作, 按文本格式分类就 OK

以上是关于jQuery如何实现一个显示数字,双击后变成可输入框?的主要内容,如果未能解决你的问题,请参考以下文章