js如何获取html的数据?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何获取html的数据?相关的知识,希望对你有一定的参考价值。
不是要在jsp输出,只是调用jsp内的方法从而验证账号密码是否为空或其它,若为空,则html页面有相应的alert提示,该怎么做?request.getParameter?搞半天搞不通

一般用原生js、jQuery获取html元素的值。<div id="test">数值</div>
原生js写法:
alert(document.getElementById('test').innerHTML);//数值
jQuery写法:
alert($('#test').html());//数值

拓展资料
javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
参考技术A一般可以用原生js及jQuery获取html元素的值。
<div id="test">数值</div>
原生js写法:
alert(document.getElementById('test').innerHTML);//数值
jQuery写法:
alert($('#test').html());//数值
说明:
innerHTML是取元素的内部html代码,此例中即div内部的所有html代码。
html()方法作用也是取dom节点的内部html内容,是jQuery中的函数方法。
拓展资料
关于html

超文本标记语言,标准通用标记语言下的一个应用。
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
资料来源:百度百科:html
参考技术B在一个html页面生成的时候,js就已经把dom树创建好了
只要这棵树上有的数据,我们都可以通过js来获取使用
那么这个问题就变成js如何去查询dom树的节点了
js内置了以下几个查询节点的方法
document.getElementById("id") //通过id来获取一个dom元素document.getElementsByName("name") //通过name属性来获取一个集合
document.getElementsByTagName("tag") //通过标签来获取一个集合
如果要查找的元素本身有id,通过第一个方法可以直接获取,当我们得到了这个dom节点的时候就可以输出他的一系列数据了
举个栗子
var dom = document.getElementById("id");//如果是图片
alert(dom.src);
//如果该dom有class
alert(dom.className);
//如果该dom有value
alert(dom.value);
//如果该dom有文本
alert(dom.innerHTML);
//输出dom的style
alert(dom.style.width);
//等等
当dom没有id的时候,我们就要依靠一些条件去找到我们想要的dom了
//寻找所有class为bold的divvar c = document.getElementsByTagName("div"), len = c.length, r = [];
for(var i=0;i<len;i++)
if(c[i].className == 'bold')
r.push(c[i]);
//当得到了这些dom节点后,就可以用上面提到的方法继续访问每个dom的数据啦 参考技术C <HTML>
<HEAD>
<TITLE> New Document </TITLE>
</HEAD>
<BODY>
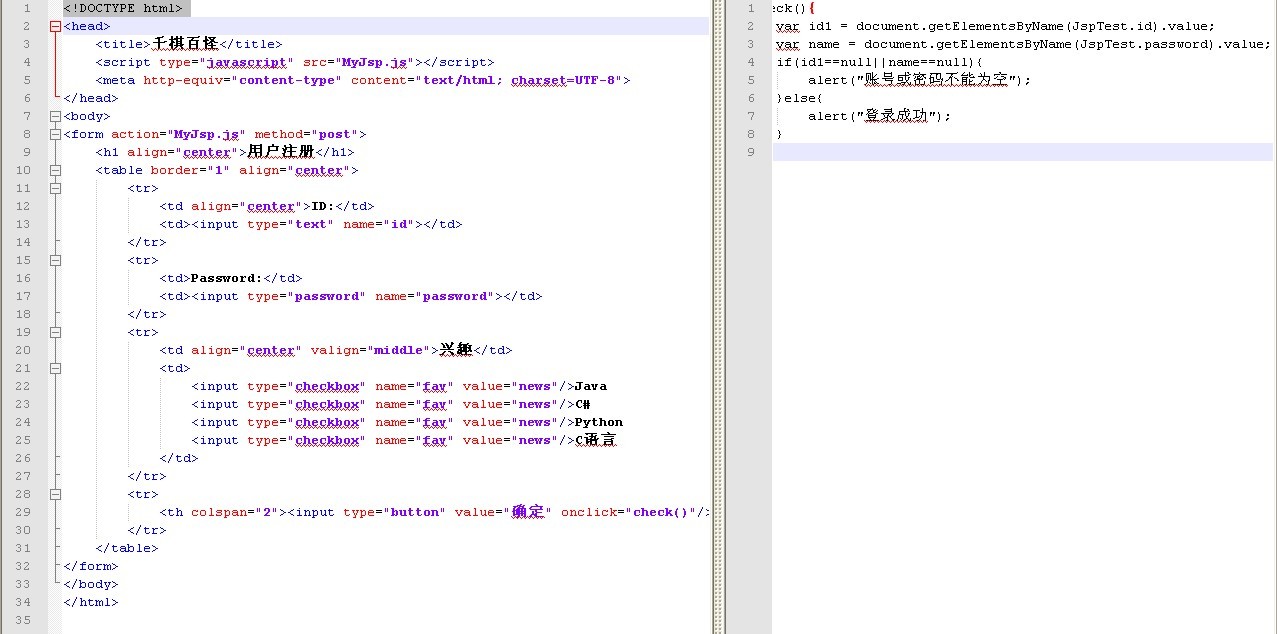
<FORM METHOD=POST ACTION="某.jsp">
用户名:<INPUT TYPE="text" NAME="name" size="20"><br/>
密 码:<INPUT TYPE="password" NAME="pwd" size="20"><br/>
<INPUT TYPE="submit" value="登录">
</FORM>
</BODY>
</HTML>
这是登录页。
某.jsp写法如下:
<%String name = (String)request.getParameter("name");
String pwd = (String)request.getParameter("pwd");
%>追问

这样为什么不行?

js是javascript文件,是前端表示层技术,jsp是java service page实际上就是servlet也就是java类,
javascript和java虽然都有java字样,但一点关系也没有,action的值不能是js,js也没有request对象。
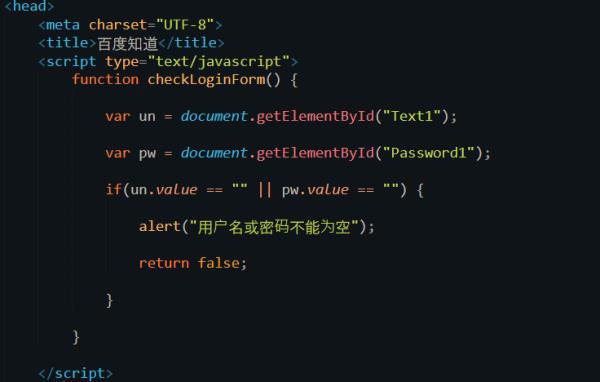
运用function函数
<script type="text/javascript">
function checkLoginForm()
var un = document.getElementById("Text1");
var pw = document.getElementById("Password1");
if(un.value == "" || pw.value == "")
alert("用户名或密码不能为空");
return false;
</script>

js如何获取div内容?
参考技术A 假设你的html中有以下的div\\x0d\\x0a\\x0d\\x0a\\x0d\\x0a\\x0d\\x0a\\x0d\\x0a如果是要获取id是id1的div的数据,获取div里面的内容有两种方式\\x0d\\x0a1,纯js获取数据\\x0d\\x0avar a=document.getElementById("id1").innerText;\\x0d\\x0a\\x0d\\x0a2,jqeury获取数据\\x0d\\x0avar a=$("#id1").html();以上是关于js如何获取html的数据?的主要内容,如果未能解决你的问题,请参考以下文章