html中搜索框怎么做
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中搜索框怎么做相关的知识,希望对你有一定的参考价值。
用input标签就行,上午回答了知道里面一个童鞋同样的问题,代码同样给你哈

<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style type="text/css">
#box
width: 380px;
margin: 30px auto;
font-family: 'Microsoft YaHei';
font-size: 14px;
input
width: 260px;
border: 1px solid #e2e2e2;
height: 30px;
float: left;
background-image: url(images/search.jpg);
background-repeat: no-repeat;
background-size: 25px;
background-position:5px center;
padding:0 0 0 40px;
#search
width: 78px;
height: 32px;
float: right;
background: black;
color: white;
text-align: center;
line-height: 32px;
cursor: pointer;
</style>
</head>
<body>
<div id="box">
<input type="text" name="search" placeholder="请输入关键字">
<div id="search">搜索</div>
</div>
</body>
</html> 参考技术A <input type="text" class="aa"><input type="button" value="搜索" class="bb">
这是一个最简单样式的搜索框,没有很复杂的样式。如果需要设计样式可以根据class="aa"来写样式,.aa在括号中添加代码即可,当然这是框的样式,按钮的样式.bb在括号中填写代码即可。
其他代码学习的方法:如果有想要学习的代码不知道怎么实现,可以先打开一个有你想学的元素的网页(比如你想学习搜索框就打开里面有搜索框的网页),浏览器都能直接查看代码的,现在很多浏览器可以用开发人员工具查看网页代码结构。默认的快捷键都是F12,或者在想看的HTML元素上点右键——审查元素,然后就可以看到你想要的代码了,看懂学习即可
HTML:超文本标记语言, 标准通用标记语言下的一个应用。“ 超文本 ”就是指页面内可以包含图片、 链接,甚至音乐、 程序等非文字元素。超文本标记语言的结构包括 “头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的 具体内容。
亲您好很高兴为你解答:为你查询到
html制作一个搜索框,代码是什么?
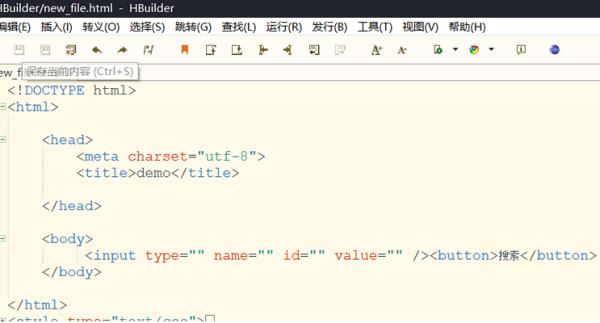
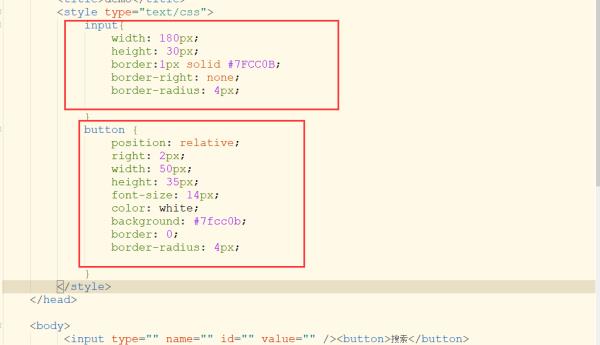
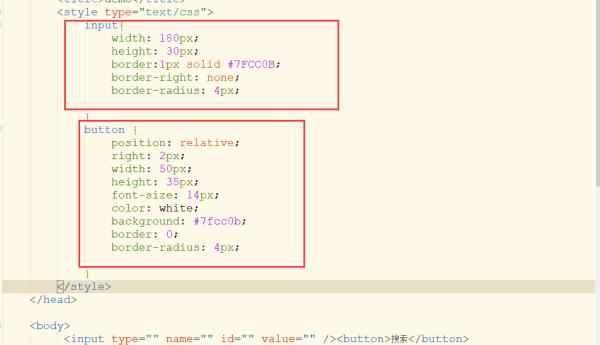
1、打开Hbuilder编辑器,创建一个input框和button按钮,将它们横排摆放在一起:
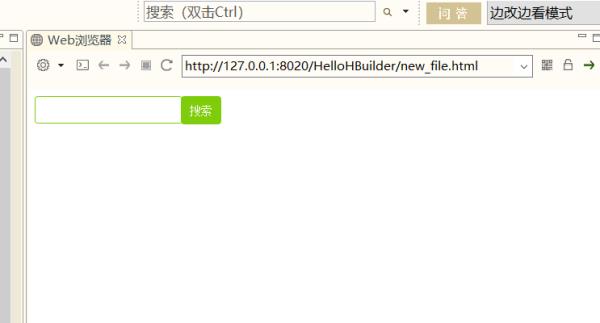
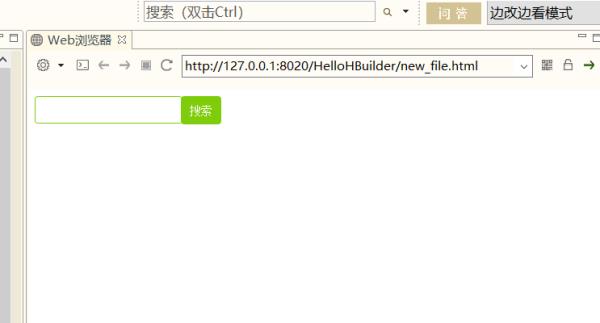
2、首先给input框添加“#7FCC0B”颜色的边框,设置宽度和高度即可,给button按钮设置白色的字体和“#7FCC0B”的背景颜色即可完成:
3、按crtl+s,在软件的右侧即可看到最终的效果。以上就是用html制作搜索框的演示:






思路是:
放大镜图标用个img写进来或者用其它标签用CSS做背景也可以;
下拉导航这种效果系统的Select下拉是最容易想到的,但是别想着用它做,,原因很简单,做不到的,,这个必须借助JS辅助来解决! 参考技术D 1
搜索这是一个最简单样式的搜索框,没有很复杂的样式。如果需要设计样式可以根据class="aa"来写样式,.aa在括号中添加代码即可,当然这是框的样式,按钮的样式.bb在括号中填写代码即可。其他代码学习的方法:如果有想要学习的代码不知道怎么实现,可以先打开一个有你想学的元素的网页(比如你想学习搜索框就打开里面有搜索框的网页),浏览器都能直接查看代码的,现在很多浏览器可以用开发人员工具查看网页代码结构。默认的快捷键都是f12,或者在想看的html元素上点右键——审查元素,然后就可以看到你想要的代码了,看懂学习即可。html:超文本标记语言, 标准通用标记语言下的一个应用。“ 超文本 ”就是指页面内可以包含图片、 链接,甚至音乐、 程序等非文字元素。超文本标记语言的结构包括 “头”部分(英语:head)、和“主体”部分(英语:body),其中“头”部提供关于网页的信息,“主体”部分提供网页的 具体内容。
Jquery实现类似百度的搜索框
最近工作中需要做一个搜索框,类似百度的搜索框,需要达到两个功能:
1.输入关键字,展示匹配的下拉列表
2.选择匹配的项后查出相关内容
一般电商网站中也经常用到该搜索条,首先分析功能实现,输入关键字马上显示匹配项列表,实现该功能输入框需要绑定"input"事件,然后向后台发送异步请求,将数据展示在页面上。使用鼠标或上下键选择匹配项,点击搜索或"Enter"键后搜索具体结果。这里要用到两个异步请求,第一个请求匹配项,第二个请求搜索结果。键盘,鼠标以及输入框的事件都要监听到,还必须考虑到灵活性,也就是适应各种类似需求,想做好还是有一些难度的,下面分布进行实现。
一.html和css
<body> <div id="search-form"></div> </body>
<style type="text/css"> *{margin: 0;padding: 0;list-style:none;border:none;} body { font-family: "microsoft yahei" !important; background-color: #FDFFE0; } :focus { outline: none; } #search-form { position: relative; top: 50px; display: inline; } </style>
二.导入css和js文件
由于博客上传不了文件,可以去我的git:http://git.oschina.net/manliu.com/search_frame上有完整的项目文件
三.页面引用js
<script type="text/javascript"> var proposals = [‘百度1‘, ‘百度2‘, ‘百度3‘, ‘百度4‘, ‘百度5‘, ‘百度6‘, ‘百度7‘,‘17素材网‘,‘百度‘,‘新浪‘]; $(document).ready(function(){ $(‘#search-form‘).complete({ searchIn:function(val){//传入输入值,返回匹配值 /* var reg = /^[\u4F00-\u9FA5\uF900-\uFA2D]/; return reg.test(val); */ var word = "^"+val+".*"; var rs = []; $.each(proposals,function(i,n){ if(n.match(word)){ rs.push(n); } }); return rs; }, width:400, height: 30, submitIn: function(text){//搜索选定的值 alert(text); } }); }); </script>
这里searchIn方法用于返回匹配项,通常在里面定义一个异步请求,向后台取数据,返回一个数组,对于复杂的还需要修改源码;submitIn用于搜索匹配的结果,一般可异步请求也可同步请求。
以上是关于html中搜索框怎么做的主要内容,如果未能解决你的问题,请参考以下文章