Android 阴影背景的四种实现方式
Posted xjz729827161
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 阴影背景的四种实现方式相关的知识,希望对你有一定的参考价值。
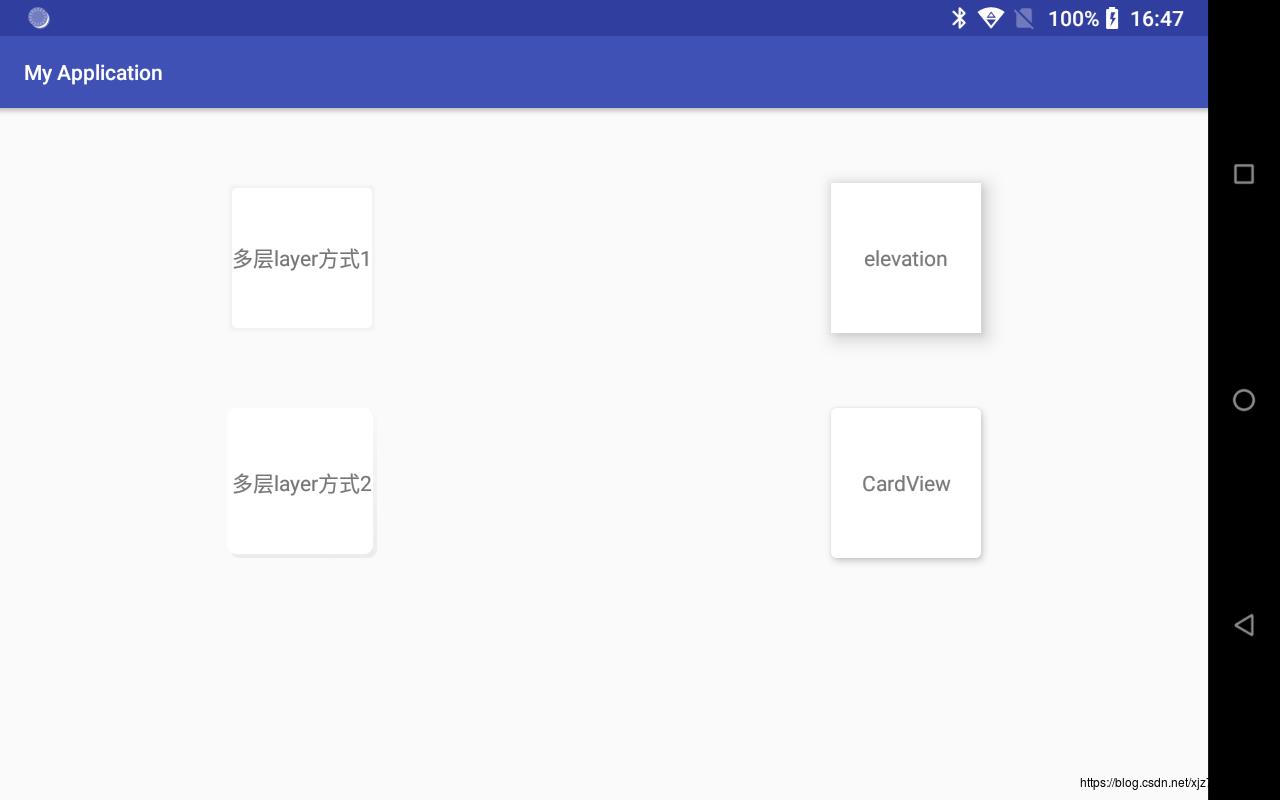
先上图,看看最终个效果。

总的来说有二种手段来实现
- 使用layer-list
- 使用Elevant
使用layer-list
layer-list的方式的就一层一层绘制叠加,下面的item总是覆盖在上面的item上。
方式一:用一条条的线条来叠加
就是一条条有梯度的线条来模拟一个阴影效果,具体背景drawable如下代码所示:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<corners
android:topLeftRadius="3dp"
android:topRightRadius="3dp"
android:bottomLeftRadius="3dp"
android:bottomRightRadius="3dp" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#10eeeeee" />
</shape>
</item>
<item>
<shape>
<corners
android:topLeftRadius="3dp"
android:topRightRadius="3dp"
android:bottomLeftRadius="3dp"
android:bottomRightRadius="3dp" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#10eeeeee" />
</shape>
</item>
<item>
<shape>
<corners
android:topLeftRadius="3dp"
android:topRightRadius="3dp"
android:bottomLeftRadius="3dp"
android:bottomRightRadius="3dp" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#40eeeeee" />
</shape>
</item>
<item>
<shape>
<corners
android:topLeftRadius="3dp"
android:topRightRadius="3dp"
android:bottomLeftRadius="3dp"
android:bottomRightRadius="3dp" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#50eeeeee" />
</shape>
</item>
<item>
<shape>
<corners
android:topLeftRadius="3dp"
android:topRightRadius="3dp"
android:bottomLeftRadius="3dp"
android:bottomRightRadius="3dp" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#60eeeeee" />
</shape>
</item>
<!-- Background -->
<item>
<shape>
<solid android:color="#ffffff" />
<corners android:radius="3dp" />
</shape>
</item>
</layer-list>
方式二:两个有差异的方块来叠加
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:left="2dp"
android:top="2dp">
<shape android:shape="rectangle" >
<!--这里可以是梯度的值,也可以是solid,看实际的效果自己调测-->
<gradient
android:angle="90"
android:centerX="50"
android:centerY="50"
android:endColor="#03000000"
android:startColor="#0F000000" />
<corners
android:bottomLeftRadius="6dip"
android:bottomRightRadius="6dip"
android:topLeftRadius="6dip"
android:topRightRadius="6dip" />
</shape>
</item>
<item
android:bottom="3dp"
android:right="3dp">
<shape android:shape="rectangle" >
<solid android:color="#FFFFFF"/>
<corners
android:bottomLeftRadius="6dip"
android:bottomRightRadius="6dip"
android:topLeftRadius="6dip"
android:topRightRadius="6dip" />
</shape>
</item>
</layer-list>
使用elevation
有阳光的地方就有阴影,真实的阴影其实是一种光影的效果。一个有光照的角度,加上物体有厚度就会形成一个阴影层。谷歌为了做出材料设计的风格 新增了一个z的方向,代表的三维立体的高度。 这个值可以用elevation 表达,这是一种阴影的方式。
使用系统的在阴影的效果表达上会更加的形象,一般会出现一边的阴影比较浓,一边的比较淡。但是有很多的设计师,并不是想要个阴影,就想实现毛茸茸的阴影边框,可能上面的layer-list会更加的实用
方式一:直接使用elevation
有个限制是在api 21以上才会生效
<TextView
android:id="@+id/tv_2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="50dp"
android:layout_centerHorizontal="true"
android:text="elevation"
android:gravity="center"
android:background="#fff"
android:elevation="10dp"/>
方式二:使用CardView
这个有兼容包,在各个的表现都不错。
<android.support.v7.widget.CardView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_below="@id/tv_2"
android:layout_marginTop="50dp"
android:layout_centerHorizontal="true"
app:cardCornerRadius="4dp"
app:cardElevation="4dp"
>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="CardView"
android:gravity="center"
android:background="#fff"
/>
</android.support.v7.widget.CardView>
tips: by 2020/10/30
以上的阴影方式在实现的过程中,可以到显示的效果并不是那么的理想,盯着那个阴影,怎么都不顺眼,有木有? 然后一边文章中看到 点这里,大概的意思就是我们这里阴影都是线性的,而实际中比较柔和的是非线性的,可以采用两重阴影拟合的方式来实现,等有空整个demo出来瞅瞅~
以上是关于Android 阴影背景的四种实现方式的主要内容,如果未能解决你的问题,请参考以下文章