为啥本地修改html文件后浏览器的显示内容却不进行相应改变?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥本地修改html文件后浏览器的显示内容却不进行相应改变?相关的知识,希望对你有一定的参考价值。
1、新添加的html代码出错,导致无法加载新的元素。需要检查一下代码,使用浏览器的开发者模式调试看看哪一行代码出问题。
2、修改的html没有进行相应的改变,只是增加了节点,所以看不出效果。html页面需要给节点添加相应的属性才能看出改变。

HTML是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
标记语言
HTML之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点------就是一种URL指针,通过激活(点击)它,可使浏览器方便地获取新的网页。这也是HTML获得广泛应用的最重要的原因之一。
由此可见,网页的本质就是HTML,通过结合使用其他的Web技术(如:脚本语言、CGI、组件等),可以创造出功能强大的网页。因而,HTML是Web编程的基础,也就是说万维网是建立在超文本基础之上的。
整体结构

一个网页对应于一个HTML文件,HTML文件以.htm或.html为扩展名。可以使用任何能够生成TXT类型源文件的文本编辑来产生HTML文件。 标准的HTML文件都具有一个基本的整体结构,即HTML文件的开头与结尾标志和HTML的头部与实体2大部分。有3个双标记符用于页面整体结构的确认。
标记符
标记符说明该文件是用HTML来描述的。它是文件的开头,而则表示该文件的结尾,它们是HTML文件的始标记和尾标记。
头部标记符
这2个标记符分别表示头部信息的开始和结尾。头部中包含的标记是页面的标题、序言、说明等内容,它本身不作为内容来显示,但影响网页显示的效果。头部中最常用的标记符是标题标记符,它用于定义网页的标题,它的内容显示在网页窗口的标题栏中,网页标题可被浏览器用作书签和收藏清单。
正文标记符
网页中显示的实际内容均包含在这2个正文标记符之间。正文标记符又称为实体标记。
一个不包含任何内容的基本网页文件如下所示:
文档标题
页面主体内容描述:
标记网页的开始;
标记头部的开始;

头部元素描述,如文档标题等;
标记头部的结束;
标记页面正文开始;
页面实体部分;
标记正文结束;
标记该网页的结束;
当然,如果不使用以上基本框架结构,而直接使用在实体部分中出现的标记符,在浏览器下也可以解释执行。
参考技术A具体的原因及操作方法如下:1、新添加的html代码出错,导致无法加载新的元素。这种情况需要检查一下代码,使用浏览器的开发者模式调试看看哪一行代码出问题。
2、修改的html没有进行相应的改变,只是增加了节点,所以看不出效果。这种情况html页面需要给节点添加相应的属性才能看出改变。
3、浏览器的缓存原因导致页面没有进行改变。这种情况解决方式是多刷新几遍浏览器,或者重启浏览器试试。
本地修改html文件后浏览器的显示内容却不进行相应改变可能的原因如下:
1、新添加的html代码出错,导致无法加载新的元素。需要检查一下代码,使用浏览器的开发者模式调试看看哪一行代码出问题。
2、修改的html没有进行相应的改变,只是增加了节点,所以看不出效果。html页面需要给节点添加相应的属性才能看出改变。
3、浏览器的缓存原因导致页面没有进行改变。解决方式是多刷新几遍浏览器,或者重启浏览器试试。
js/css文件修改后浏览器本地缓存解决
本文实例讲述了让html页面随js的修改来更新缓存的实现方法。分享给大家供大家参考。具体实现方法如下:
很多朋友都会碰到这样的情况:如果我们页面加载了js的话下次打开时也会是调用这个js缓存文件,但对于我们修改后调试和发布是非常的不方便了,本文就来谈论如何解决这一问题,下面一起来看看。
一、后台编写一个 UrlCommon的js/css url的连接操作类

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Web; 6 using System.Web.Optimization; 7 8 namespace WebApp.Common 9 { 10 public abstract class UrlCommon 11 { 12 public abstract string _defaultTagFormat { get; } 13 public abstract string _verTagFormat { get; } 14 protected internal virtual String ComputeSHA1(String fileName) 15 { 16 String hashSHA1 = String.Empty; 17 if (System.IO.File.Exists(fileName)) 18 { 19 using (System.IO.FileStream fs = new System.IO.FileStream(fileName, System.IO.FileMode.Open, System.IO.FileAccess.Read)) 20 { 21 System.Security.Cryptography.SHA1 calculator = System.Security.Cryptography.SHA1.Create(); 22 Byte[] buffer = calculator.ComputeHash(fs); 23 calculator.Clear(); 24 StringBuilder stringBuilder = new StringBuilder(); 25 for (int i = 0; i < buffer.Length; i++) 26 { 27 stringBuilder.Append(buffer[i].ToString("x2")); 28 } 29 hashSHA1 = stringBuilder.ToString(); 30 } 31 } 32 return hashSHA1; 33 } 34 public virtual IHtmlString Url(string url, bool ver = true) 35 { 36 string absUrl = System.Web.Optimization.Scripts.Url(url).ToString(); 37 string strUrl = string.Format(this._defaultTagFormat, absUrl); 38 if (ver) 39 { 40 string filePath = System.Web.HttpContext.Current.Server.MapPath(url); 41 string verNum = this.ComputeSHA1(filePath); 42 //if (!string.IsNullOrWhiteSpace(verNum) && verNum.Length > 16) 43 //{ 44 // verNum = verNum.Substring(0, 16); 45 //} 46 strUrl = string.Format(this._verTagFormat, absUrl, verNum); 47 } 48 return new HtmlString(strUrl); 49 } 50 } 51 public class UrlScript : UrlCommon 52 { 53 public static UrlScript Instance = new UrlScript(); 54 public override string _defaultTagFormat 55 { 56 get { return "<script src=\\"{0}\\"></script>"; } 57 } 58 public override string _verTagFormat 59 { 60 get { return "<script src=\\"{0}?v={1}\\"></script>"; } 61 } 62 } 63 public class UrlStyle : UrlCommon 64 { 65 public static UrlStyle Instance = new UrlStyle(); 66 public override string _defaultTagFormat 67 { 68 get { return "<link href=\\"{0}\\" rel=\\"stylesheet\\"/>"; } 69 } 70 public override string _verTagFormat 71 { 72 get { return "<link href=\\"{0}?v={1}\\" rel=\\"stylesheet\\"/>"; } 73 } 74 } 75 }
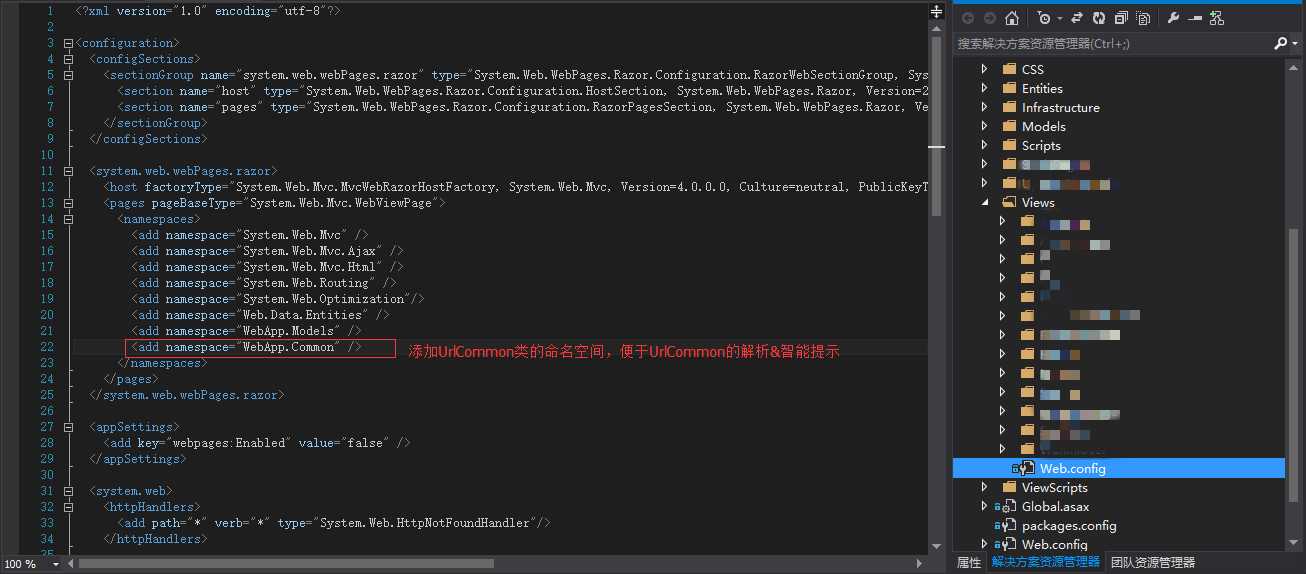
二、view页面添加智能提示

三、使用方法
view页面添加css/js的方法
@UrlStyle.Instance.Url("~/CSS/monther-footer.css")
@UrlScript.Instance.Url("~/Scripts/common.js")
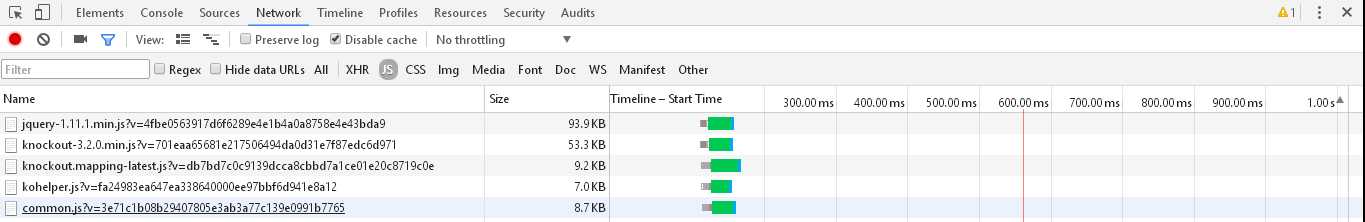
页面加载效果
只要文件修改SHA1的值就会改变,对应的?v=xxxxxxx也会随着改变,这样浏览器就会自动下载新的文件,只要文件不做修改就可以用本地的缓存,两不误的好办法
以上是关于为啥本地修改html文件后浏览器的显示内容却不进行相应改变?的主要内容,如果未能解决你的问题,请参考以下文章
