WebGL— FrameBuffer,RenderBuffer,Texture区别
Posted weixin_43787178
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL— FrameBuffer,RenderBuffer,Texture区别相关的知识,希望对你有一定的参考价值。


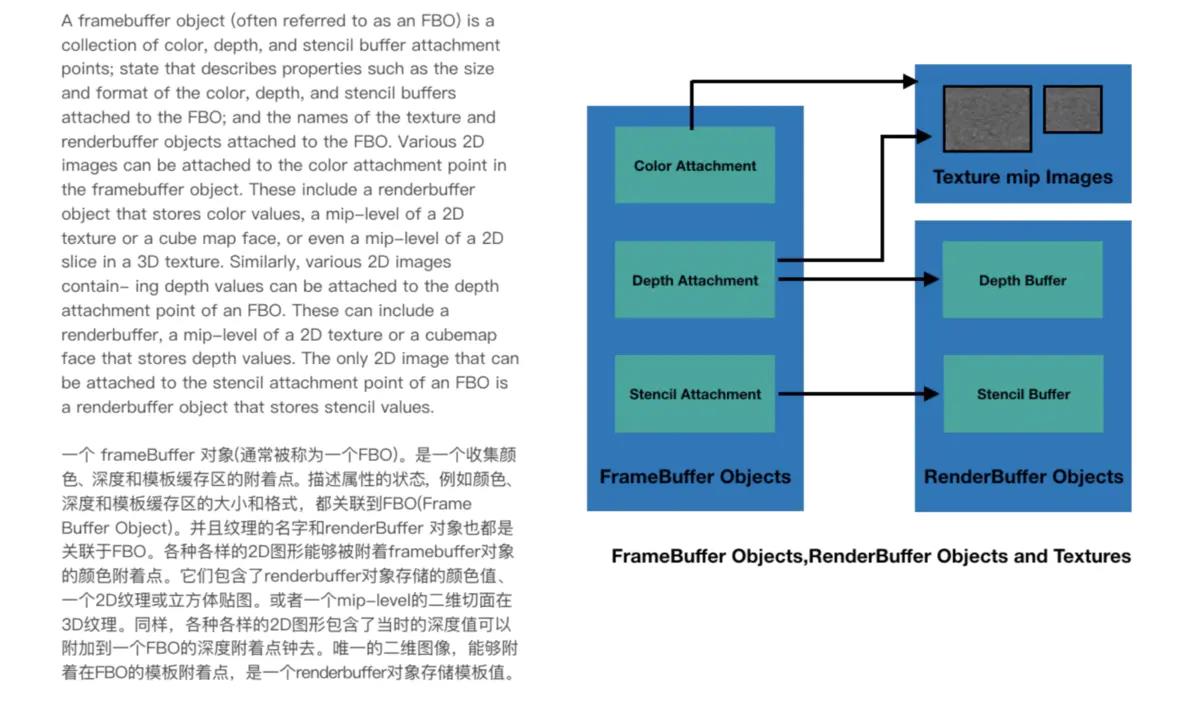
**Color Attachment:**存储的是纹理图片颜色值,实质上纹理图片颜色值属于颜色附着点的一种
**Depth Attachment:**指向的是深度缓冲区和颜色缓冲区
**Stencil Attachment:**指向的是模版缓冲区
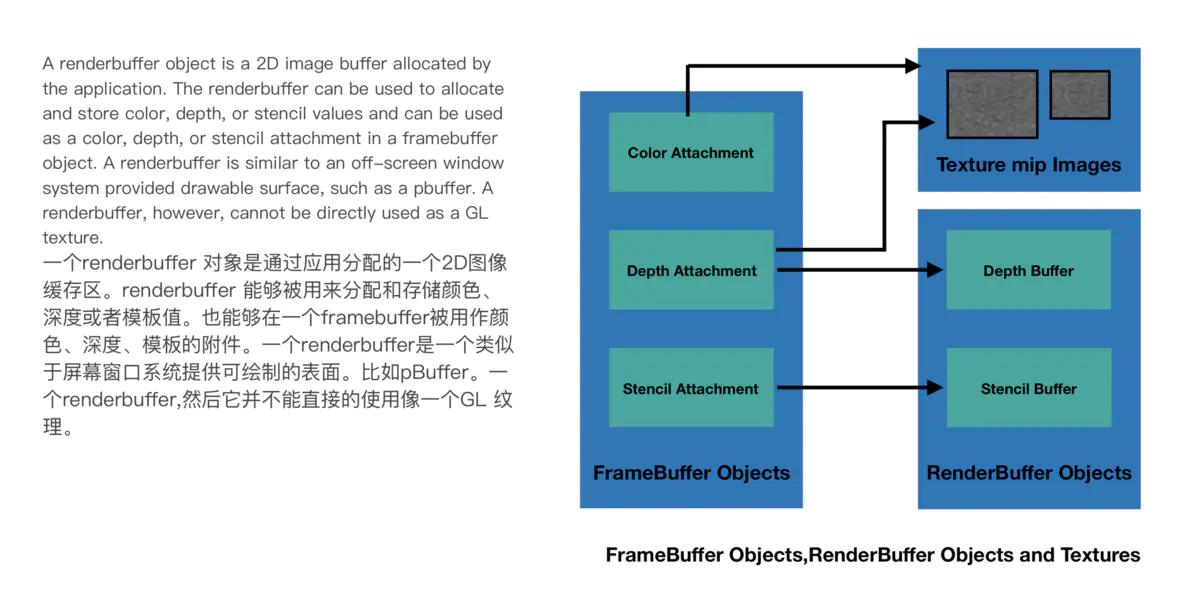
**RenderBuffer Objects :**渲染缓冲区对象,无论是纹理、图片、颜色、深度缓冲区、模版缓冲区都存在这个对象
FrameBuffer 上的附着点其实相当于内存地址,它并没有存储实质的内容,只是三个附着点或三个内存地址在FrameBuffer Objects例如color Attachment ,它仅仅是附着在FrameBuffer身上;
总结:
1.帧缓存(Frame Buffer Object即FBO)是颜色缓存、深度缓存、模板缓存、累积缓存的集合,帧缓冲区对象并不是一个真正的缓冲区 ,相当于C中的指针;
2.渲染缓冲区对象(Render Buffer Object即RBO)是真正的缓冲区,由于渲染缓冲区对象是只写的,因此它们通常用作深度和模板附件,因为大多数时候我们实际上并不需要读取它们的值,但是我们确实关心深度和模板测试。我们需要深度和模板值进行测试,但是不需要对这些值进行采样,因此renderbuffer对象非常适合此要求。当我们不从这些缓冲区采样时,通常首选renderbuffer对象。
3.纹理作为FBO颜色缓冲区的依附;
差异对比来源1-个人博客
差异对比来源2-learnopengl
差异对比来源3-StackOverflow
以上是关于WebGL— FrameBuffer,RenderBuffer,Texture区别的主要内容,如果未能解决你的问题,请参考以下文章