前端入门教程
Posted 李元芳芳芳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端入门教程相关的知识,希望对你有一定的参考价值。
1.CSS的三大特征
CSS有三个非常重要的特性:层叠性、继承性、优先级
1.1 层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
样式不冲突,不会重叠
<style>
div
color: red;
font-size: 80px;//仍执行
div
color: pink;
</style>
1.2 继承性
现实中的继承:我们继承了父亲的姓
CSS中的继承,子标签会继承父标签的某些样式,如文本颜色和字号,简单的理解就是:子承父业
<style>
div
color: pink;
font-size: 40px;
</style>
</head>
<body>
<div>
<p>aaaaa</p>
</div>
</body>
恰当地使用继承可以简化代码,降低CSS样式的复杂性
子元素可以继承父元素的样式(text-,font-size,line-这些元素开头的可以继承,以及color属性)
1.2.1 行高的继承性
body
font: 12px/1.5 Microsoft YaHei;
行高可以跟单位也可以不跟单位
如果子元素没有设置行高,则会继承父元素的行高为1.5
此时子元素的行高是当前子元素的文字大小*1.5
body行高1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
1.3 优先级
当同一个元素指定多个选择器,就会有优先级的产生
选择器相同,则执行层叠性
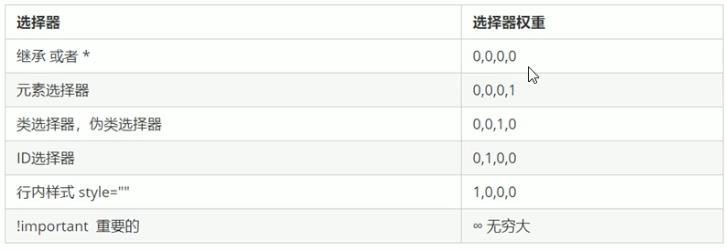
选择器不同,则根据选择器权重执行

优先级注意点:
1.权重是有4组数字组成,但是不会有进位
2.可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器,以此类推
3.等级判断从左向右,如果某一位数值相同,则判断下一位数值
4.继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0
<style>
#father
color: red;
p
color: pink;
</style>
</head>
<body>
<div id="father">
<p>你还是很好看</p>//是粉色
</div>
</body>
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重
<style>
li
color: red;
/*复合选择器会有权重叠加的问题*/
ul li
color: green;
</style>
</head>
<body>
<ul>
<li>a</li>
<li>b</li>
<li>c</li>//绿色
</ul>
</body>
div ul li----->0,0,0,3
.nav ul li---->0,0,1,2
a:hover------>0,0,1,0
.nav a---->0,0,1,1
以上是关于前端入门教程的主要内容,如果未能解决你的问题,请参考以下文章