常常会有这样子的页面,内容很丰富,页面很长,图片较多。比如说光棍节很疯狂的淘宝商城页面。![]() 或者是前段时间写血本买了个高档耳机的京东商城页面,或者是新浪微博之类。
或者是前段时间写血本买了个高档耳机的京东商城页面,或者是新浪微博之类。
这些页面图片数量多,而且比较大,少说百来K,多则上兆。要是页面载入就一次性加载完毕。乖乖,估计黄花都变成黄花菜了。所以,我们得做点什么,避免这种糟糕的状况发生。目前很流行的做法就是滚动动态加载,显示屏幕之外的图片默认是不加载的,随着页面的滚动,这个要显示图片的区域进入了浏览器可是窗口范围,则触发图片的加载显示。这种做法的好处是,一是页面加载速度快(浏览器转啊转的圈圈或是进度条很快就玩完了),二是节约了流量,因为不可能每个用户浏览页面时从头滚到尾的。
貌似我上面提到的几个站点就是采用的这种做法,例如,我以迅雷不及掩耳的速度从淘宝商城首页截下来的已触发滚动加载但是未加载完毕的图片。
这是提高前端性能,优化页面加载速度很实用的做法。看上去这种技巧有些技术门槛,其实很简单的。我们需要一个滚动事件,然后判断元素是否在浏览器窗口,然后,显示图片(或是其他元素)就可以啦。我在jQuery库下写了个实现此效果的插件,下面就将简单展示讲解此插件的使用以及滚动动态加载的实现。
二、jQuery滚动加载插件scrollLoading
虽然只有几十行代码,但是为了方便使用,我还是将其插件化了。插件名为jquery.scrollLoading.js,您可以狠狠地点击这里下载(右键 – [目标|链接]另存为),或是点击这里下载mini压缩版的。
demo
您可以狠狠地点击这里:jQuery滚动加载图片等demo,如果您的网速是在贫困线上挣扎,可以慢慢拖动滚动条,就可以很清楚的看到滚动加载的效果了;如果您的网速让你引以为豪,哥,你需要很快的拖动滚动条才能瞥见效果。效果类似下面:
demo页面中似乎有段破坏和谐的HTML片段,那是动态加载HTML后的效果,也就是说,此scrollLoading不仅可以用来滚动加载图片,Ajax load页面什么的也是可以的。
三、scrollLoading使用
不管怎样,首先调用jQuery库文件,还有jquery.scrollLoading.js,您可以直接在页面的某处添上如下的代码:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script> <script type="text/javascript" src="http://www.zhangxinxu.com/study/js/mini/jquery.scrollLoading-min.js"></script>
此插件的方法名就是scrollLoading,所以,直接:包装器.scrollLoading();就可以实现滚动加载效果了,简单的吧。如下:
$(".scrollLoading").scrollLoading();
表示所有class为scrollLoading的元素绑定了滚动加载的方法。
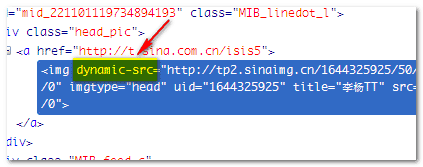
当然,不可能真的就如此简单,我们还需要做点小动作的。元素默认是不加载的,那么真正的加载地址显然要预先在元素上放置的,例如新浪微博默认把头像地址绑在了一个自定义的”dynamic-src”属性上,见下图:
在HTML5中,以data-开头的自定义属性都是合法的,且地址可以是图片,页面等。所以,我设定了绑定地址的自定义属性为”data-url”,此属性值设为真实的图片(或页面)地址就可以了。例如下面:
<div class="scrollLoading" data-url="loaded.html">加载中...</div>
会在滚动时加载名为loaded.html的页面,并自动替换里面的内容。
对于常用的图片,还有一点小问题,就是其默认的src图片地址。其src地址不能是真实的图片地址(否则会直接一次性全部加载),也不能是空地址或是坏地址,否则IE浏览器下会出现很惊悚的红叉叉。 。我的做法是默认链接的是一个1px * 1px的gif透明图片(大小很小),同时可以透出后面加载中gif动画图片,当滚动加载的时候直接把此gif图片替换掉。于是,对于图片,可能就有类似下面的代码:
。我的做法是默认链接的是一个1px * 1px的gif透明图片(大小很小),同时可以透出后面加载中gif动画图片,当滚动加载的时候直接把此gif图片替换掉。于是,对于图片,可能就有类似下面的代码:
<img class="scrollLoading" data-url="http://image.zhangxinxu.com/image/study/head/s180/1.jpeg" src="http://www.zhangxinxu.com/study/image/pixel.gif" width="180" height="180" style="background:url(http://www.zhangxinxu.com/study/image/loading.gif) no-repeat center;" />
四、scrollLoading可选参数
scrollLoading是个很简单很小的插件(无注释YUI compressor min版仅508B)见下表:
| 参数 | 默认 | 释义 |
|---|---|---|
| attr | data-url | 获取元素加载地址的属性名 |
就这些了。
根据部分同行的要求,现增加两个可选参数,一个为container表示容器,另一个为callback表示回调。具体参见下表:
| 参数 | 默认 | 释义 |
|---|---|---|
| attr | data-url | 获取元素加载地址的属性名 |
| container | $(window) | 滚动的容器。默认为$(window),也就是默认的网页滚动。 |
| callback | $.noop | 回调。元素动态加载完毕后执行的回调函数。其中回调函数的上下文this就是当前DOM元素。注意:如果无法获取元素加载地址,则不执行动态加载,但是会触发回调。在某些需求下,您可以缺省url值,仅仅触发回调。 |
新demo中绑定JavaScript代码如下:
$(".scrollLoading").scrollLoading({
container: $("#zxxMainCon"),
callback: function() {
this.style.border = "3px solid #a0b3d6";
}
});