Ext面板的toolbar添加按钮没有显示出来
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ext面板的toolbar添加按钮没有显示出来相关的知识,希望对你有一定的参考价值。
我是看视频跟着打的,为什么视频的行,我的就不行,求大神解决,感谢
panel.js:
Ext.onReady(
function()
//初始化提示信息
Ext.QuickTips.init();
var mypanel = new Ext.Panel(
renderTo:"hello",
width:300,
height:300,
title:"Panel",
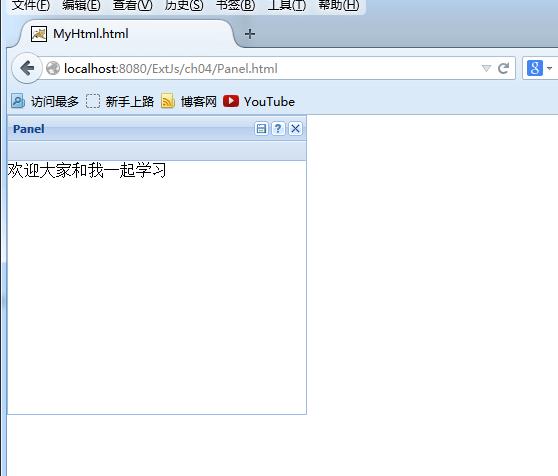
html:"欢迎大家和我一起学习",
tools:[
id:"save",qtip:"保存",
id:"help",qtip:"帮助",
id:"close",qtip:"关闭"
],
tbar:new Ext.Toolbar(
width:300,
height:20
)
);
mypanel.getTopToolbar().add(new Ext.Toolbar.Button(text:"按钮1"));
// //分隔线
//
// mypanel.getTopToolbar().add(new Ext.Toolbar.Separator());
//
myPanel.getTopToolbar().add(new Ext.Toolbar.Button(text:"按钮2"));
myPanel.getTopToolbar().add(new Ext.Toolbar.Button(text:"按钮3"));
)
panel.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>MyHtml.html</title>
<script type="text/javascript" src="../Ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../Ext/ext-all-debug.js"></script>
<link rel="stylesheet" type="text/css" href="../Ext/resources/css/ext-all.css">
<script type="text/javascript" src="Panel.js"></script>
</head>
<body>
<div id="hello"></div>
</body>
</html>

id:"save",qtip:"保存",
id:"help",qtip:"帮助",
id:"close",qtip:"关闭"
], 删掉
Ext.Toolbar 换成 Ext.toolbar.Toolbar
在这学学吧.http://docs.sencha.com/extjs/4.2.2/
视频版本估计不高.追问
不行啦
追答tbar:new Ext.Toolbar(
width:300,
height:20
)
);这么写不行吧. 没有东西 就是没有按钮...
items: [
// xtype: 'button', // default for Toolbars
text: 'Button'
,
xtype: 'splitbutton',
text : 'Split Button'
,
// begin using the right-justified button container
'->', // same as xtype: 'tbfill'
xtype : 'textfield',
name : 'field1',
emptyText: 'enter search term'
,
// add a vertical separator bar between toolbar items
'-', // same as xtype: 'tbseparator' to create Ext.toolbar.Separator
'text 1', // same as xtype: 'tbtext', text: 'text1' to create Ext.toolbar.TextItem
xtype: 'tbspacer' ,// same as ' ' to create Ext.toolbar.Spacer
'text 2',
xtype: 'tbspacer', width: 50 , // add a 50px space
'text 3'
]
在标签面板中添加按钮 [extjs 3.2]
【中文标题】在标签面板中添加按钮 [extjs 3.2]【英文标题】:To add button in tabpanel [extjs 3.2] 【发布时间】:2013-02-14 13:40:21 【问题描述】:我想在标记的地方添加一个按钮。请任何人都可以帮助我。 谢谢。
【问题讨论】:
我不认为这是一个原生选项,你可以添加一个工具栏,但它会单独呈现,如果你需要它,扩展 Ext.TabPanel 并添加显示按钮所需的代码在那里。 【参考方案1】:您可以在那里添加自定义组件,但必须扩展 TabPanel 类。您可以在此处找到示例:on the left 和 on the right side。
var scrollMenu = this.header.insertFirst(
cls: 'x-tab-tabmenu-right'
);
以及 Button 的 css 样式:
.x-tab-scroller-right-over
background-position: -18px 0;
.x-tab-tabmenu-right
background: transparent url(http://dev.sencha.com/deploy/ext-3.4.0/examples/tabs/tab-scroller-menu.gif) no-repeat 0 0;
border-bottom: 1px solid #8db2e3;
width:18px;
position:absolute;
right:0;
top:0;
z-index:10;
cursor:pointer;
.x-tab-tabmenu-over
background-position: -18px 0;
.x-tab-tabmenu-disabled
background-position: 0 0;
opacity:.5;
-moz-opacity:.5;
filter:alpha(opacity=50);
cursor:default;
【讨论】:
以上是关于Ext面板的toolbar添加按钮没有显示出来的主要内容,如果未能解决你的问题,请参考以下文章