在html页面中,用js调取websocket,发送多条请求
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在html页面中,用js调取websocket,发送多条请求相关的知识,希望对你有一定的参考价值。
在html页面中,用js调取websocket,如何在一个实例中发送多个请求,比如,1、获取验证码后,2、点击登录,进行跳转后进入列表页,但这个websocket实例在这两个页面中依然存在,与服务器通信不会中断
发送,主要有以下几个步骤:1.用ClientManager实例化一个对象,并与服务端建立连接;
2.连接成功后,client端程序会调用与之关联的ClientEndpoint类中的OnOpen方法,一般onOpen方法里面我们主要是用来发送正式的请求报文(可以使用session.getBasicRemote().sendText("start"));
3.发送完成后,服务端返回响应,这时client程序会调用ClientEndpoint类中的OnMessage方法,OnMessage方法一般是用来解析服务端响应的
4.连接关闭;追问
你好,真的非常感谢你。是这样的,现在有两个页面,一个登录页,一个设备列表页,后端服务是C++写的,给我提供了相对应的接口,我是前端,之前没有用过websocket。现在问题是,我在前端用js调用后端接口的时候,建立一个websocket实例后,如果进行多次请求操作,比如点击获取手机验证码一次,点击登录又一次,登录后,跳转到设备页,但此时连接不会中断。怎样在一个实例下,进行多次onopen,onmessage请求呢
参考技术A 关于这个问题,你可以试试用【GoEasy】提供的websocket框架来解决下。websocket+node.js 实时聊天系统问题咨询
1.最近新学习websocket。做了一个实时聊天。用Node.js搭建的服务:serevr.js. 两个相互通信页面:client.html 和server.html
但是就是有很多问题,想让知道的人帮我看看哈:
我先把代码贴出来:
server.js:
var ws=require("nodejs-websocket");
console.log("开始建立连接...");
var str1=null,str2=null, clientReady=false,serverReady=false;
var server=ws.createServer(function(conn){
conn.on(‘text‘,function(str){
console.log(str);
/**
* 用户小雨第一次连接
*/
if(str==="小雨"){
str1=conn;
clientReady=true;
str1.sendText("欢迎"+str);
}
/**
* 用户小乔第一次连接
*/
if(str==="小乔"){
str2=conn;
serverReady=true;
str2.sendText("欢迎"+str);
}
/**
* 当有第二个用户连接时。
*/
if(clientReady&&serverReady){
str2.sendText(str);
str1.sendText(str);
}
})
conn.on("close",function(code,reason){
console.log("关闭连接");
})
conn.on("error",function(code,reason){
console.log("异常关闭")
});
}).listen(8082);
console.log("websocket连接完毕")
client.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.kuang{
width: 600px;
min-height: 50px;
max-height:296px;
border:1px solid;
float: left;
display: block;
position:relative;
overflow-y: scroll;
}
.value{
width: 200px;
}
.input{
display:block;
position: absolute;
left:0;
margin-top: 300px;
}
</style>
</head>
<body>
<label>连接用户:</label>
<input type="text" id="name" value="小雨" readonly/>
<button id="conn">连接</button>
<button id="close">断开</button><br/><br/>
<div class="kuang" id="mess"></div>
<div class="input">
<input type="text" class="value" id="value1" />
<button id="send">发送</button>
</div>
<script>
var name=document.getElementById("name").value;
var mess=document.getElementById("mess");
var value1=document.getElementById("value1");
var conn= document.getElementById("conn");
var close=document.getElementById("close");
close.disabled=true;
if(window.WebSocket){
conn.onclick=function(){
var ws=new WebSocket(‘ws://127.0.0.1:8082‘);
conn.disabled=true;
close.disabled=false;
ws.onopen=function(e){
console.log("连接服务器成功");
ws.send(name);
}
ws.onmessage=function(e){
var time=new Date();
mess.innerHTML+=time.toUTCString()+":"+e.data+"<br>";
document.getElementById("send").onclick=function(e){
ws.send(name+"说:"+value1.value);
value1.value=" ";
}
document.onkeydown = function(e) {
e = e || window.event;
if(e.keyCode == 13) {
document.getElementById("send").onclick();
return false;
}
}
}
/**
* 客户端主动断开连接
*
* **/
close.onclick=function(){
ws.onclose();
conn.disabled=false;
close.disabled=true;
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
}
}
</script>
</body>
</html>
server.html 页面和client.html的代码一样,就是用户名字换成小乔啦。
接下来就是问题啦:
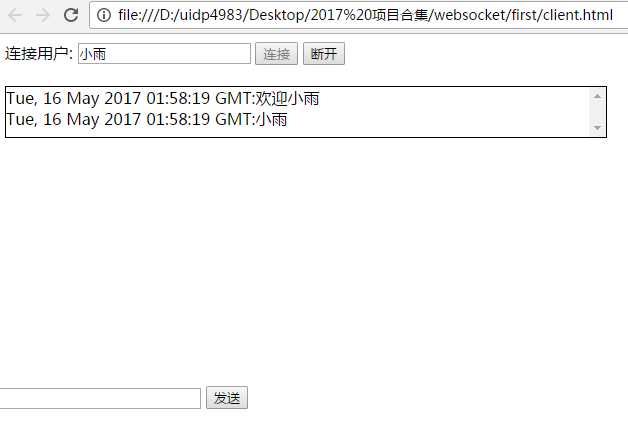
1.运行界面:
client.html 连接以后:

本来服务器只需要回传一个欢迎小雨的,然后下面还输出了一个。
server.html 小乔连接以后也出来了一个小乔,按理是欢迎小乔。然后告诉小乔小雨在线了。

2.两个页面代码一样,但是就是不能只变成一个页面,硬要两个才能聊天。
3.server.js那边逻辑有点问题,一直理不清楚。
以上是关于在html页面中,用js调取websocket,发送多条请求的主要内容,如果未能解决你的问题,请参考以下文章