Android Studio基础复选框CheckBox
Posted 徐为波
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio基础复选框CheckBox相关的知识,希望对你有一定的参考价值。
android Studio基础复选框CheckBox
知识点1:在一个布局xml文件中不允许出现重复的ID值。但是在不同的布局XML中可以出现同名的ID值。
知识点2:在每个项目的MainActivity.java文件中只能绑定一个布局XML文件。

1、复选框checkbox的切换事件
第一步:在布局xml中设置唯一的ID值

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮文本"
android:textSize="10sp"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/select_login_btn"
android:textSize="20sp"
android:onClick="login"
/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/select_login_btn"
android:textSize="30sp"
android:text="匿名内部类方法"
/>
<EditText
android:id="@+id/et_01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="只能输入数字"
android:textSize="20sp"
android:textColorHint="@android:color/holo_red_dark"
android:inputType="number"
/>
<EditText
android:id="@+id/et_02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="文本输入"
android:textSize="20sp"
android:textColorHint="@android:color/holo_red_dark"
/>
<EditText
android:id="@+id/et_03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="输入密码"
android:textSize="20sp"
android:textColorHint="@android:color/holo_red_dark"
android:inputType="textPassword"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@mipmap/ic_launcher"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="60dp"
android:src="@mipmap/ic_launcher"
/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
/>
<RadioGroup
android:id="@+id/rg_gender"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/rb_male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
/>
<RadioButton
android:id="@+id/rb_female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
/>
</RadioGroup>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
/>
</RadioGroup>
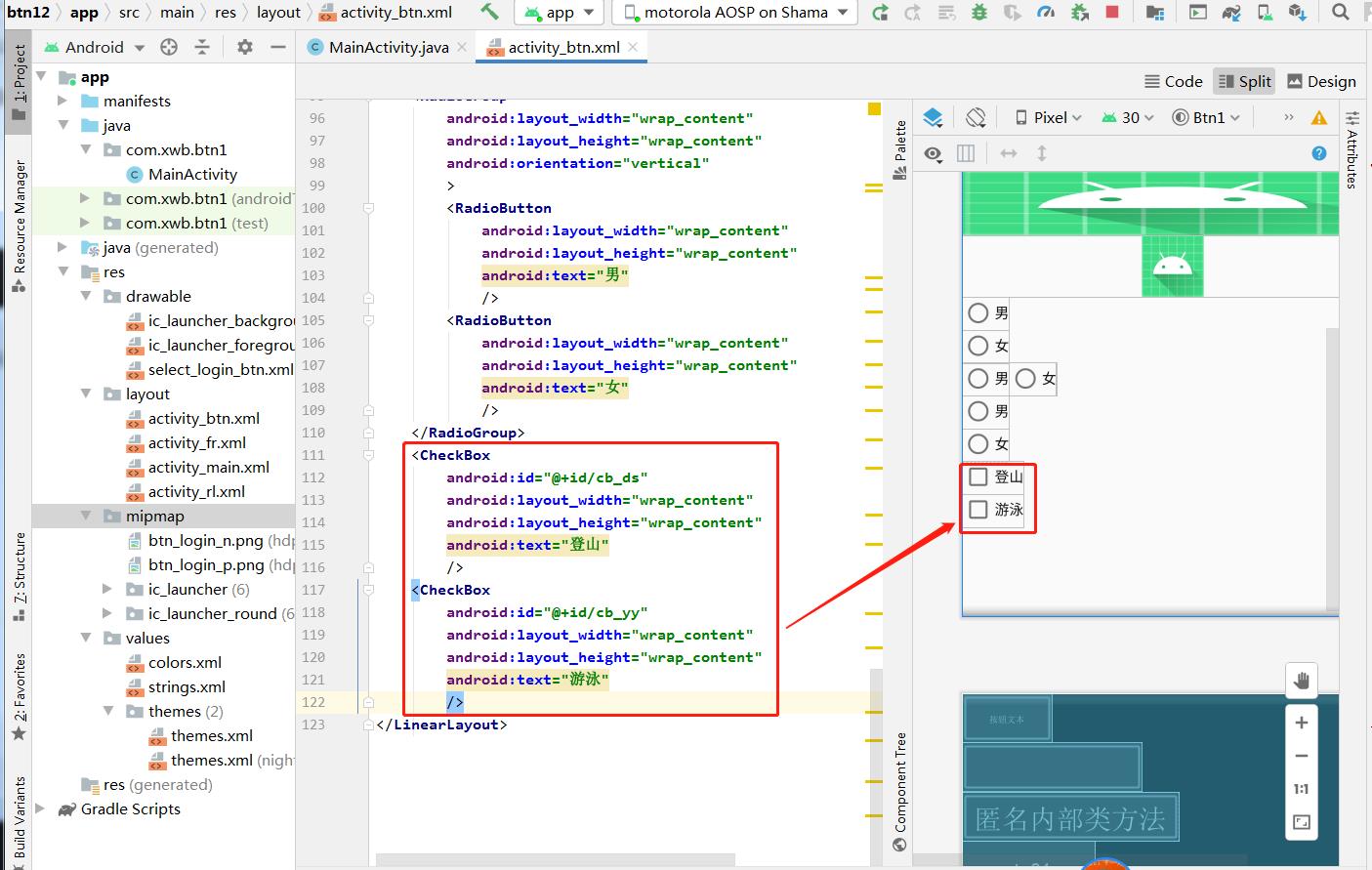
<CheckBox
android:id="@+id/cb_ds"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登山"
/>
<CheckBox
android:id="@+id/cb_yy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="游泳"
/>
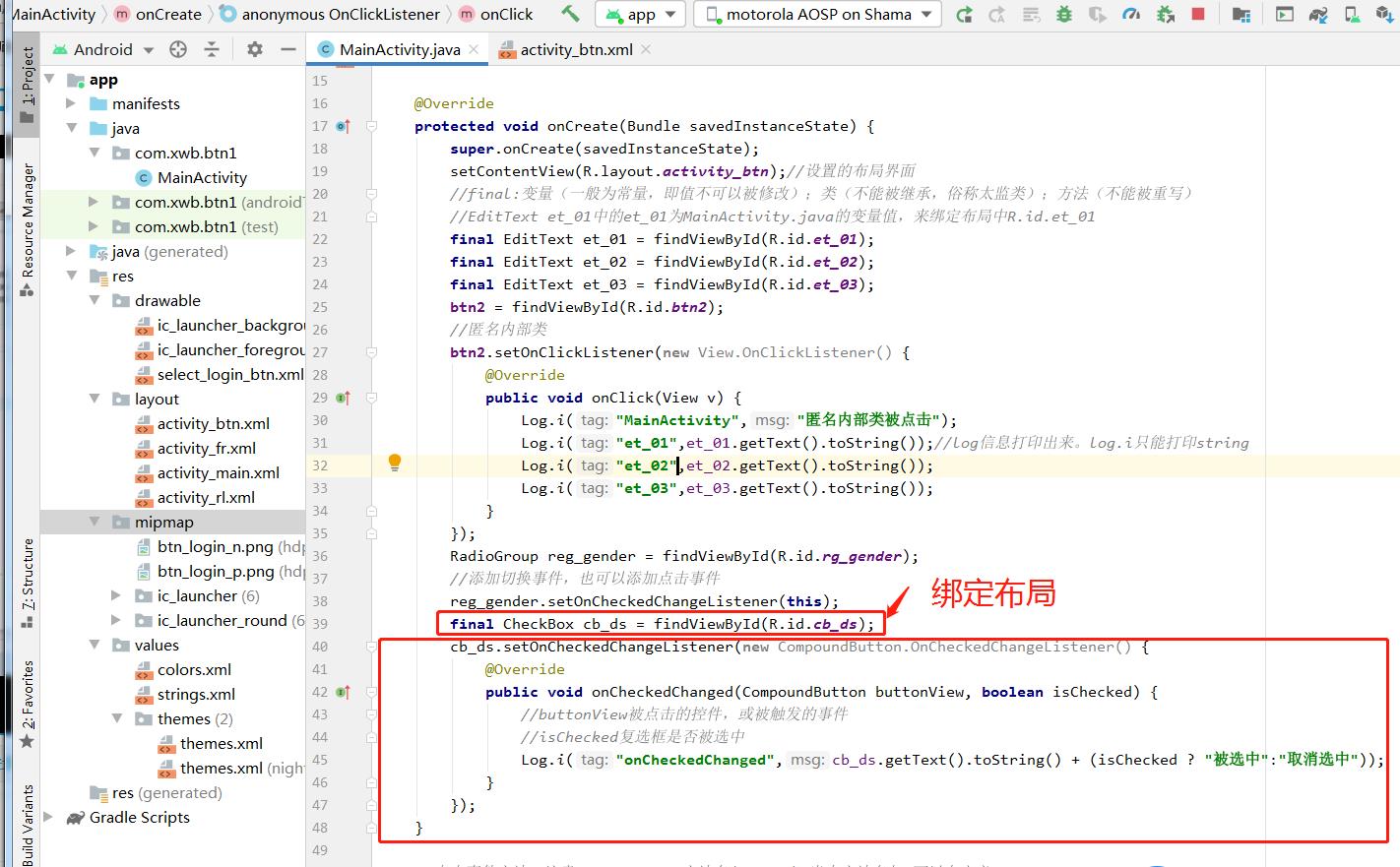
</LinearLayout>第二步:在MainActivity.java中绑定布局XML的复选框切换事件,并定义切换事件内容

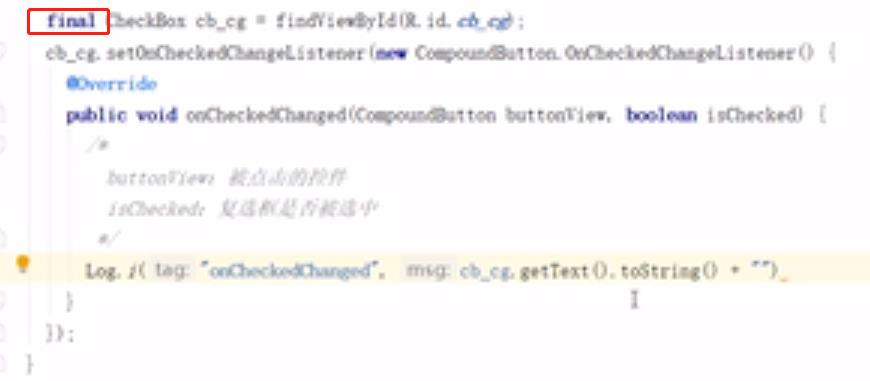
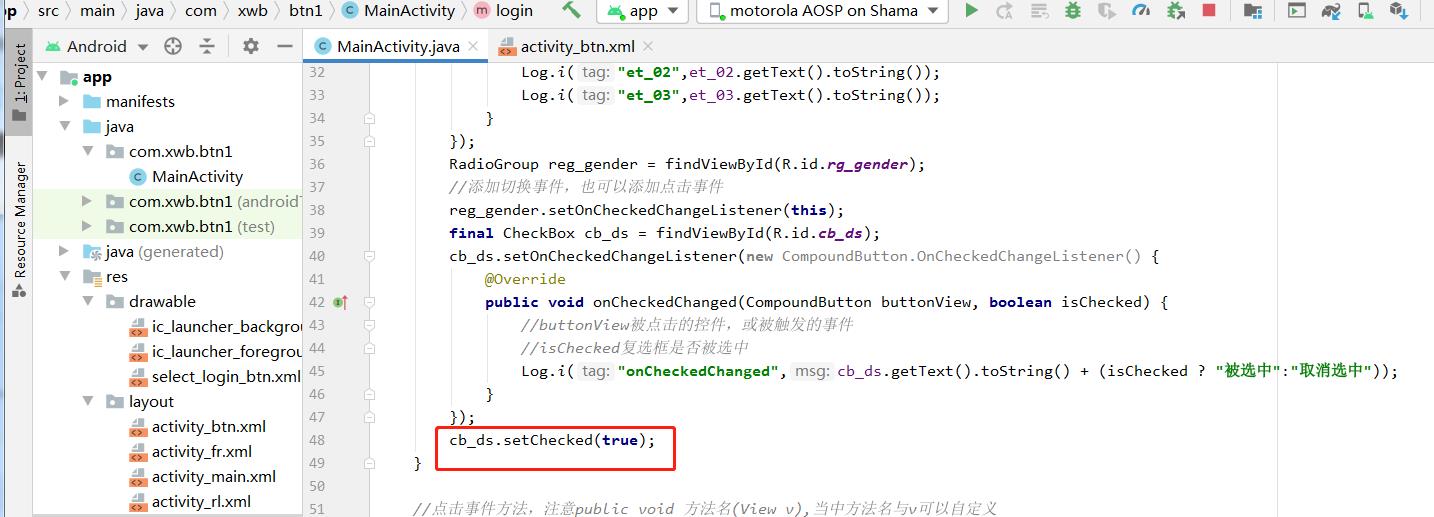
当出现划红框的现象,说明该cb_cg为局部变量。解决方式在变量前面增加final即可


package com.xwb.btn1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.RadioGroup;
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_btn);//设置的布局界面
//final:变量(一般为常量,即值不可以被修改);类(不能被继承,俗称太监类);方法(不能被重写)
//EditText et_01中的et_01为MainActivity.java的变量值,来绑定布局中R.id.et_01
final EditText et_01 = findViewById(R.id.et_01);
final EditText et_02 = findViewById(R.id.et_02);
final EditText et_03 = findViewById(R.id.et_03);
btn2 = findViewById(R.id.btn2);
//匿名内部类
btn2.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
Log.i("MainActivity","匿名内部类被点击");
Log.i("et_01",et_01.getText().toString());//log信息打印出来。log.i只能打印string
Log.i("et_02",et_02.getText().toString());
Log.i("et_03",et_03.getText().toString());
);
RadioGroup reg_gender = findViewById(R.id.rg_gender);
//添加切换事件,也可以添加点击事件
reg_gender.setOnCheckedChangeListener(this);
final CheckBox cb_ds = findViewById(R.id.cb_ds);
cb_ds.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener()
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked)
//buttonView被点击的控件,或被触发的事件
//isChecked复选框是否被选中
Log.i("onCheckedChanged",cb_ds.getText().toString() + (isChecked ? "被选中":"取消选中"));
);
//点击事件方法,注意public void 方法名(View v),当中方法名与v可以自定义
public void login(View v)
Log.i("MainActivity","按钮被点击");
//定义匿名内部类按钮事件的属性
private Button btn2;
@Override
public void onCheckedChanged(RadioGroup group, int checkedId)
//checkedId为选中的按钮
switch (checkedId)
case R.id.rb_male:
Log.i("onCheckedChanged","男");
break;
case R.id.rb_female:
Log.i("onCheckedChanged","女");
break;
第三步:运行APP的效果,可以看到logcat日志中获获得了信息

2、复选框进行默认选中
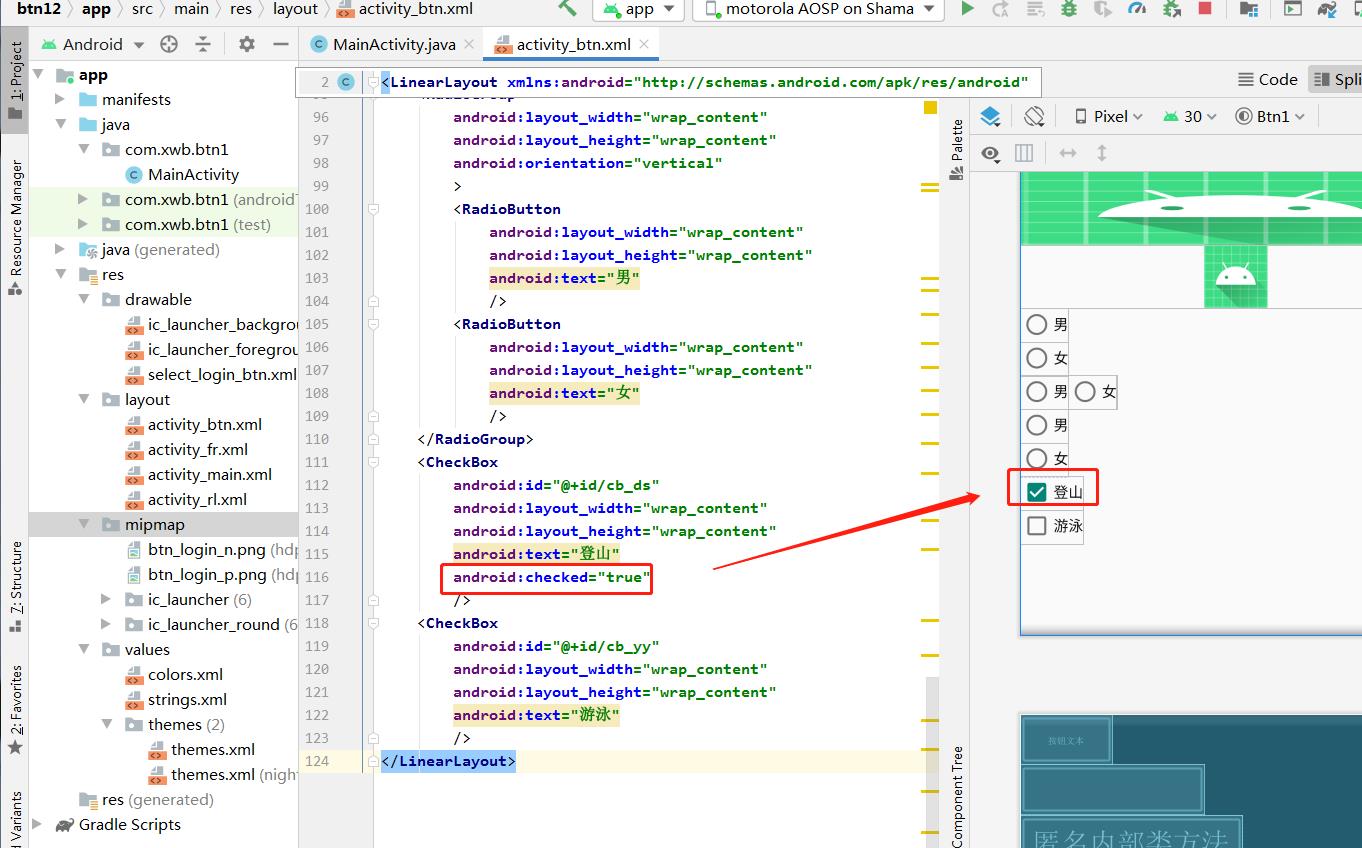
方式1:在布局设置

运行APP效果

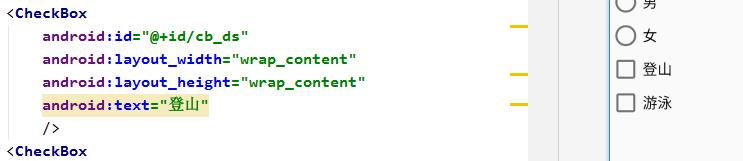
方式2:在MainActivity.java中写入,确保布局XML中没有android:checked="true"的设置。


运行APP效果,此类功能类似于收藏夹,被收藏过的网页或网址等,进去默认是被勾选的。做收藏夹的功能最好的方式使用按钮的点击事件来处理,不要用复选框。

package com.xwb.btn1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.RadioGroup;
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_btn);//设置的布局界面
//final:变量(一般为常量,即值不可以被修改);类(不能被继承,俗称太监类);方法(不能被重写)
//EditText et_01中的et_01为MainActivity.java的变量值,来绑定布局中R.id.et_01
final EditText et_01 = findViewById(R.id.et_01);
final EditText et_02 = findViewById(R.id.et_02);
final EditText et_03 = findViewById(R.id.et_03);
btn2 = findViewById(R.id.btn2);
//匿名内部类
btn2.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
Log.i("MainActivity","匿名内部类被点击");
Log.i("et_01",et_01.getText().toString());//log信息打印出来。log.i只能打印string
Log.i("et_02",et_02.getText().toString());
Log.i("et_03",et_03.getText().toString());
);
RadioGroup reg_gender = findViewById(R.id.rg_gender);
//添加切换事件,也可以添加点击事件
reg_gender.setOnCheckedChangeListener(this);
final CheckBox cb_ds = findViewById(R.id.cb_ds);
cb_ds.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener()
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked)
//buttonView被点击的控件,或被触发的事件
//isChecked复选框是否被选中
Log.i("onCheckedChanged",cb_ds.getText().toString() + (isChecked ? "被选中":"取消选中"));
);
cb_ds.setChecked(true);
//点击事件方法,注意public void 方法名(View v),当中方法名与v可以自定义
public void login(View v)
Log.i("MainActivity","按钮被点击");
//定义匿名内部类按钮事件的属性
private Button btn2;
@Override
public void onCheckedChanged(RadioGroup group, int checkedId)
//checkedId为选中的按钮
switch (checkedId)
case R.id.rb_male:
Log.i("onCheckedChanged","男");
break;
case R.id.rb_female:
Log.i("onCheckedChanged","女");
break;
以上是关于Android Studio基础复选框CheckBox的主要内容,如果未能解决你的问题,请参考以下文章