电力项目使用ajax引擎进行异步校验
Posted xuzhuaaron1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电力项目使用ajax引擎进行异步校验相关的知识,希望对你有一定的参考价值。
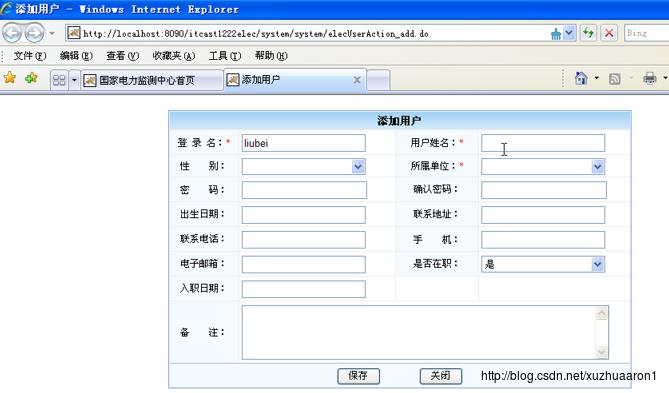
目的:input输入框输入的值数据库中是否已经存在
事件:输入框失去焦点触发函数


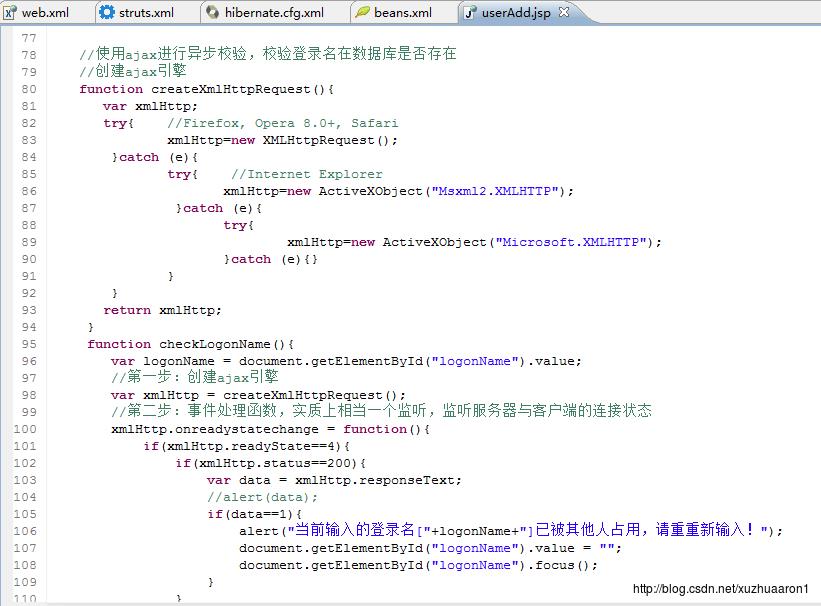
//使用ajax进行异步校验,校验登录名在数据库是否存在
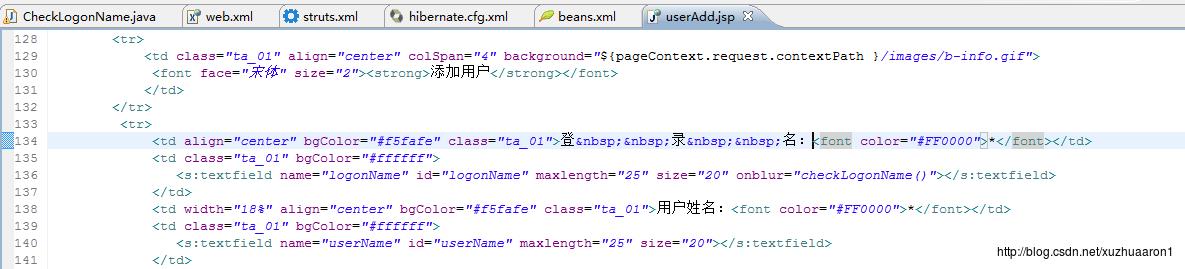
下面两个function 在userAdd.jsp里面

function createXmlHttpRequest()
var xmlHttp;
try //Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
catch (e)
try //Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
catch (e)
try
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
catch (e)
return xmlHttp;
function checkLogonName()
var logonName = document.getElementById("logonName").value;
//第一步:创建ajax引擎
var xmlHttp = createXmlHttpRequest();
//第二步:事件处理函数,实质上相当一个监听,监听服务器与客户端的连接状态
xmlHttp.onreadystatechange = function()
// 0 open方法 send方法都没有调 请求未初始化
// 1 执行open方法 send方法都没有调 请求已经建立,但是还没有发送(还没有调用 send())
// 2 open方法 send方法都调了 请求已发送 正在处理中(通常现在可以从响应中获取内容头)
// 3 服务器返回相应的结果 请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的生成
// 4 连接成功 响应已完成;您可以获取并使用服务器的响应了
if(xmlHttp.readyState==4)
if(xmlHttp.status==200)
//一共两种格式的返回值 Text文本或者xml格式的文件
var data = xmlHttp.responseText;
//alert(data);
if(data==1)
alert("当前输入的登录名["+logonName+"]已被其他人占用,请重重新输入!");
document.getElementById("logonName").value = "";
document.getElementById("logonName").focus();
//第三步:与后台服务器建立一个连接 如果是异步就是true
//在服务器端使用servlet处理接收到的数据
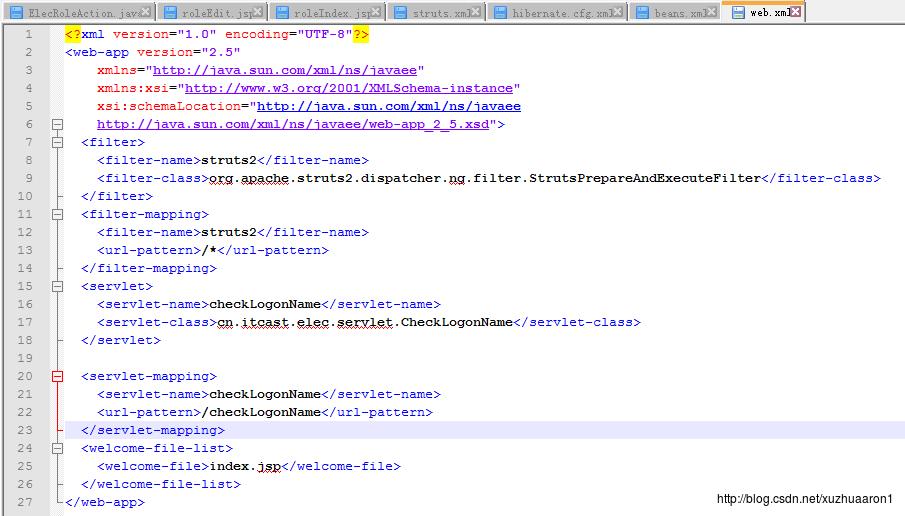
//checkLogonName 是web.xml里面配置的<url-pattern>/checkLogonName </url-pattern> 这里配置的是servlet的访问路径

xmlHttp.open("post","../../checkLogonName",true);
// ../../checkLogonName 这个相当于当前目录的上两级目录

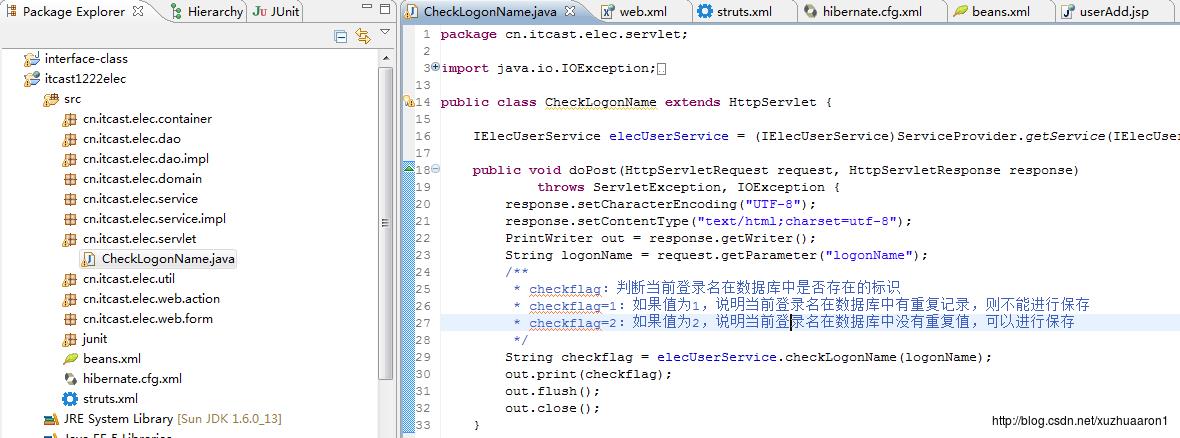
因为是post请求,执行CheckLogonName.java里面的doPost方法

public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
String logonName = request.getParameter("logonName");
/**
* checkflag:判断当前登录名在数据库中是否存在的标识
* checkflag=1:如果值为1,说明当前登录名在数据库中有重复记录,则不能进行保存
* checkflag=2:如果值为2,说明当前登录名在数据库中没有重复值,可以进行保存
*/
String checkflag = elecUserService.checkLogonName(logonName);
out.print(checkflag);
out.flush();
out.close();
注意点:这里的out对象是 从web容器中获取到的,而不是你新创建的,web容器加载servlet的时候已经为您创建好了out对象,你只要获取到然后使用就可以了!
out.print(checkflag);是发送响应内容至页面var data = xmlHttp.responseText; 这行代码就是接收
//加头 符合一定的编码格式 就像表单提交都有编码格式一样 头一定要设置在open方法的后面,不加头 send方法的参数传不过去
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//第四步:发送请求的参数 多个参数在 logonName后面加&
xmlHttp.send("logonName="+logonName);
以上是关于电力项目使用ajax引擎进行异步校验的主要内容,如果未能解决你的问题,请参考以下文章