前端开发都需要学习啥框架?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发都需要学习啥框架?相关的知识,希望对你有一定的参考价值。
想要成为一个好的前端程序员,需要掌握的技术还是比较多的,比如html5开发、javascript、Veu.js框架开发等等。
前端就是展现给用户浏览的部分。我们通常说的前端,其实是指前端开发,也就是创建PC端或移动端等前端界面给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
学习的内容包括:
①计算机基础以及PS基础
②前端开发基础(HTML5开发、JavaScript基础到高级、jQuery网页特效、Bootstrap框架)
③移动开发
④前端高级开发(ECMAScript6、Veu.js框架开发、webpack、前端页面优化、React框架开发、AngularJS 2.0框架开发等)
⑤小程序开发
⑥全栈开发(mysql数据库、Python编程语言、Django框架等)
⑦就业拓展(网站SEO与前端安全技术)
互联网行业目前还是最热门的行业之一,学习IT技能之后足够优秀是有机会进入腾讯、阿里、网易等互联网大厂高薪就业的,发展前景非常好,普通人也可以学习。
想要系统学习,你可以考察对比一下开设有相关专业的热门学校,好的学校拥有根据当下企业需求自主研发课程的能力,能够在校期间取得大专或本科学历,中博软件学院、南京课工场、南京北大青鸟等开设相关专业的学校都是不错的,建议实地考察对比一下。
祝你学有所成,望采纳。

随着互联网的高速发展以及前端技术的革新升级,框架成为每一个高薪Web前端程序员必须要掌握的技能。我在下方整理了一些需要学习的框架,希望能够帮到你:
就目前来说,比较流行且常用的Web前端框架有Angular、React和Vue。
AngularJS通过为开发者呈现一个更高层次的抽象来简化应用的开发,它主要考虑的是构建CRUD应用,而至少90%的Web应用都是CRUD应用。
React是一个用于构建用户界面的JavaScript库,也是Web应用程序的视图层。React拥有较高的性能,代码逻辑非常简单,已经有越来越多的人开始关注和使用它。
Vue.js是一套构建数据驱动的Web界面的渐进式框架。Vue的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。
那么web前端的会学习哪些框架呢?
第一阶段:前端页面重构。主要内容包括PC端网站布局、HTML5+CSS3基础、WebApp页面布局。学完此阶段,学员可胜任Web前端开发工程师/前端页面布局与重构工程师,就业薪资为4K-6K;
第二阶段:JavaScript高级程序设计、PC端全栈开发。主要内容包括原生JavaScript交互功能开发、面向对象进阶与ES5/ES6/ES7应用、JavaScript工具库自主研发、jQuery经典交互特效开发、php+MySQL后端基础、前端工程化与模块化应用等。学完此阶段,学员可胜任HTML5大前端工程师、高级HTML5大前端工程师、网站开发工程师、移动前端开发工程师,就业薪资为6K-10K;
第三阶段:Node.js后端开发、Vue.js前端框架、React前端框架、混合开发(Hybrid,RN)、Angular前端框架。学完此阶段,学员可胜任高级HTML5大前端工程师、全栈工程师、移动前端App开发工程师、微信开发工程师、小程序开发工程师、数据可视化开发工程师,就业薪资为10K-15K。
参考技术B前端前景是很不错的,像前端这样的专业还是一线城市比较好,师资力量跟得上、就业的薪资也是可观的,学习前端可以按照路线图的顺序,

0基础学习前端是没有问题的,关键是找到靠谱的前端培训机构,你可以深度了解机构的口碑情况,问问周围知道这家机构的人,除了口碑再了解机构的以下几方面:
1. 师资力量雄厚
要想有1+1>2的实际效果,很关键的一点是师资队伍,你接下来无论是找个工作还是工作中出任哪些的人物角色,都越来越爱你本身的技术专业前端技术性,也许的技术专业前端技术性则绝大多数来自你的技术专业前端教师,一个好的前端培训机构必须具备雄厚的师资力量。
2. 就业保障完善
实现1+1>2效果的关键在于能够为你提供良好的发展平台,即能够为你提供良好的就业保障,让学员能够学到实在实在的知识,并向前端学员提供一对一的就业指导,确保学员找到自己的心理工作。
3. 学费性价比高
一个好的前端培训机构肯定能给你带来1+1>2的效果,如果你在一个由专业的前端教师领导并由前端培训机构自己提供的平台上工作,你将获得比以往更多的投资。
希望你早日学有所成。
参考技术C 学习Web框架可以加快Web开发速度,节约时间。就目前来说,Web前端要学什么框架呢?分享目前比较流行且常用的Web前端框架有Angular、React、Bootstrap和Vue。1、Angular
Angular框架包含的东西比较完善,包含模板、数据双向绑定、路由、模块化、服务、过滤器、依赖注入等所有功能。对于刚开始学习使用框架的小伙伴们,可以推荐这个框架。使用TypeScript能够提高代码可维护性,有利于后期重构。。
2、React
这个框架本身比较容易理解,他的结构很清晰,就是由十几个API组成,然后异步渲染,我们只需要处理好接口和维护就好了,但是很多人反映上手还是有一定的的难度的。React是单向数据流,代码写起来会较双向数据流的多一些,但是同样的排查问题时思路清晰很多。
3、Vue
Vue是行内的大趋势,还可以用来开发小程序。同时他也是双向数据流。有些人认为Vue是Angular和React的结合,既有Angular的模板语法也有React的组件化体系。
4、Bootstrap
Boostrap绝对是目前使用广泛的一款框架。它是一套优美,直观并且给力的Web设计工具包,可以用来开发跨浏览器兼容并且美观大气的页面。它提供了很多流行的样式简洁的UI组件,栅格系统以及一些常用的JavaScript插件。
以上就是Web前端要学的几款框架,希望对大家有帮助。 参考技术D AngularJS通过为开发者呈现一个更高层次的抽象来简化应用的开发,它主要考虑的是构建CRUD应用,而至少90%的Web应用都是CRUD应用。
React是一个用于构建用户界面的JavaScript库,也是Web应用程序的视图层。React拥有较高的性能,代码逻辑非常简单,已经有越来越多的人开始关注和使用它。
Vue.js是一套构建数据驱动的Web界面的渐进式框架。Vue的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。
以上三个是必须要学的前端框架,也是用到最多的前端框架。
web前端培训课程都学习啥内容?
1.第一阶段:前端页面重构
内容包含了:PC端网站布局项目、HTML5+CSS3基础项目、WebApp页面布局项目
2.第二阶段:JavaScript高级程序设计
内容包含:原生 JavaScript交互功能开发项目、面向对象进阶与 ES5/ES6应用项目、JavaScript工具库自主研发项目
3.第三阶段:PC端全栈项目开发
内容包含:jQuery经典交互特效开发、HTTP协议、Ajax进阶与PHP/JAVA开发项目、前端工程化与模块化应用项目、PC端网站开发项目、PC端管理信息系统前端开发项目
4.第四阶段:移动端项目开发
内容包含:Touch端项目、微信场景项目、应用 Angular+Ionic开发 WebApp项目、应用 Vue.js开发 WebApp项目、应用 React.js开发 WebApp项目
5.第五阶段:混合(Hybrid,ReactNative)开发
内容包含:微信小程序开发、React Native、各类混合应用开发
6.第六阶段:NodeJS全栈开发
内容包括:WebApp后端系统开发、NodeJS基础与NodeJS核心模块、Express、noSQL数据库
7.第七阶段:大数据可视化
内容包含:大数据可视化化基础与实战、数据可视化入门、D3.js详解、其他JS库

扩展资料
web特点
1.图形化
Web 非常流行的一个很重要的原因就在于它可以在一页上同时显示色彩丰富的图形和文本的性能。在Web之前Internet上的信息只有文本形式。Web可以提供将图形、音频、视频信息集合于一体的特性。
2.与平台无关
无论用户的系统平台是什么,你都可以通过Internet访问WWW。浏览WWW对系统平台没有什么限制。无论从Windows平台、UNIX平台、Macintosh等平台我们都可以访问WWW。对WWW的访问通过一种叫做浏览器(browser)的软件实现。
如Mozilla的Firefox、Google的Chrome、Microsoft的Internet Explorer等。
3.分布式的
大量的图形、音频和视频信息会占用相当大的磁盘空间,我们甚至无法预知信息的多少。对于Web没有必要把所有信息都放在一起,信息可以放在不同的站点上,只需要在浏览器中指明这个站点就可以了。在物理上并不一定在一个站点的信息在逻辑上一体化,从用户来看这些信息是一体的。
4.动态的
由于各Web站点的信息包含站点本身的信息,信息的提供者可以经常对站上的信息进行更新。如某个协议的发展状况,公司的广告等等。一般各信息站点都尽量保证信息的时间性。所以Web站点上的信息是动态的、经常更新的,这一点是由信息的提供者保证的。
5.交互的
Web的交互性首先表现在它的超链接上,用户的浏览顺序和所到站点完全由他自己决定。另外通过FORM的形式可以从服务器方获得动态的信息。用户通过填写FORM可以向服务器提交请求,服务器可以根据用户的请求返回相应信息。
参考资料:百度百科-web
一:HTML5+CSS3
在第一阶段学习常用标签/属性,进行结构搭建、学习VSCode开发工具使用,能创建简单网页、浮动与定位核心知识,灵活运用实现网页布局、BFC规范和浏览器差异等。
二:JS基础语法与表达式
第二阶段学习JS变量声明与提升的机理、深入理解数据类型转换与检测、for、while、do while循环语句使用、DOM操作和DOM事件等。
三:移动进阶之高效开发
学习移动端常用的touch事件、学习从HTML、CSSJavaScript三方面优化性能,采用模块化与组件化结合的开发方式、使用Webpack构建项目、运用art-template模板引擎,高效开发、运用组件化思维,拆分和复用组件等内容。
四:小程序与app开发
讲授微信小程序,开发小程序首页/活动页/热门排行页、小程序开发工具的调试办法。感兴趣的话点击此处,免费学习一下
想了解更多有关web前端培训课程的相关信息,推荐咨询【达内教育】。秉承“名师出高徒、高徒拿高薪”的教学理念,是达内公司确保教学质量的重要环节。作为美国上市职业教育公司,诚信经营,拒绝虚假宣传是该机构集团的经营理念。该机构在学员报名之前完全公开所有授课讲师的授课安排及背景资料,并与学员签订《指定授课讲师承诺书》,确保学员利益。达内IT培训机构,试听名额限时抢购。官网客服
 神关2223
神关22232019-07-20·TA获得超过1.6万个赞知道答主

1.第一阶段:前端页面重构
内容包含了:PC端网站布局项目、HTML5+CSS3基础项目、WebApp页面布局项目
2.第二阶段:JavaScript高级程序设计
内容包含:原生 JavaScript交互功能开发项目、面向对象进阶与 ES5/ES6应用项目、JavaScript工具库自主研发项目
3.第三阶段:PC端全栈项目开发
内容包含:jQuery经典交互特效开发、HTTP协议、Ajax进阶与PHP/JAVA开发项目、前端工程化与模块化应用项目、PC端网站开发项目、PC端管理信息系统前端开发项目
4.第四阶段:移动端项目开发
内容包含:Touch端项目、微信场景项目、应用 Angular+Ionic开发 WebApp项目、应用 Vue.js开发 WebApp项目、应用 React.js开发 WebApp项目
5.第五阶段:混合(Hybrid,ReactNative)开发
内容包含:微信小程序开发、React Native、各类混合应用开发
6.第六阶段:NodeJS全栈开发
内容包括:WebApp后端系统开发、NodeJS基础与NodeJS核心模块、Express、noSQL数据库
7.第七阶段:大数据可视化
内容包含:大数据可视化化基础与实战、数据可视化入门、D3.js详解、其他JS库

扩展资料
web特点
1.图形化
Web 非常流行的一个很重要的原因就在于它可以在一页上同时显示色彩丰富的图形和文本的性能。在Web之前Internet上的信息只有文本形式。Web可以提供将图形、音频、视频信息集合于一体的特性。
2.与平台无关
无论用户的系统平台是什么,你都可以通过Internet访问WWW。浏览WWW对系统平台没有什么限制。无论从Windows平台、UNIX平台、Macintosh等平台我们都可以访问WWW。对WWW的访问通过一种叫做浏览器(browser)的软件实现。
如Mozilla的Firefox、Google的Chrome、Microsoft的Internet Explorer等。
3.分布式的
大量的图形、音频和视频信息会占用相当大的磁盘空间,我们甚至无法预知信息的多少。对于Web没有必要把所有信息都放在一起,信息可以放在不同的站点上,只需要在浏览器中指明这个站点就可以了。在物理上并不一定在一个站点的信息在逻辑上一体化,从用户来看这些信息是一体的。
4.动态的
由于各Web站点的信息包含站点本身的信息,信息的提供者可以经常对站上的信息进行更新。如某个协议的发展状况,公司的广告等等。一般各信息站点都尽量保证信息的时间性。所以Web站点上的信息是动态的、经常更新的,这一点是由信息的提供者保证的。
5.交互的
Web的交互性首先表现在它的超链接上,用户的浏览顺序和所到站点完全由他自己决定。另外通过FORM的形式可以从服务器方获得动态的信息。用户通过填写FORM可以向服务器提交请求,服务器可以根据用户的请求返回相应信息。
参考资料:百度百科-web
 已赞过已踩过<你对这个回答的评价是?评论收起
已赞过已踩过<你对这个回答的评价是?评论收起
 达内培训机构
达内培训机构2022-05-16广告web前端培训学习课程包括三个部分:基础部分、设计部分和代码部分,基础部分需要1个月左右,包含美术基础和PS、AI的使用,设计部分需要1个月左右,包括web前端要设计网页界面设计和移动界面,代码部分需要4个月左右,包括CSS、HTML、Ajax、JavaScript等编程语...点击进入详情页本回答由达内培训机构提供
 热心晓朋友
热心晓朋友2020-02-19·TA获得超过284个赞知道小有建树答主

您好,很开心为您回答,web前段培训课程内容挺多,给您列一下大概学的知识点:
阶段1、前端核心基础
HTML +_CSS核心、JavaScript基础语法、JavaScript面向对象、JavaScript DOM和BOM编程、jQuery框架;
阶段2、HTML5 + CSS3 + 移动端核心
HTML5新特性、Canvas专列、CSS3新特性、CSS3进阶、CSS3实例演练;
阶段3、移动端
移动端核心、移动端适配、移动端特效;
阶段4、服务器端
服务器端开发、数据库操作、前后端交互核心、微信公众号开发;
阶段5、JavaScript高级
JavaScript基础深入剖析、JavaScript面向对象深入讲解、JavaScript异步编程、JavaScript函数式编程、JavaScript设计模式;
阶段6、前端必备
性能优化、版本控制工具、模块化、项目构建工具;
阶段7、高级框架
React框架基本使用、React框架进阶、Vue框架基本使用、Vue框架进阶、Vue源码分析;
阶段8、小程序
原生小程序入门、原生小程序API使用、小程序框架Mpvue。
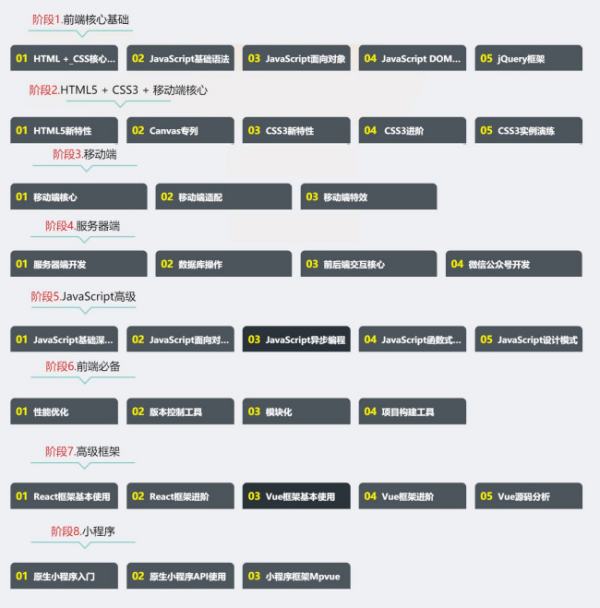
为了让您更好理解,一张web前端学习图送您,供您参考:

您在学习过程中有不明白的地方,可以一起交流哦。
阶段学习主要如下:
一阶段学习:HTML5基础。在这一阶段主要学习上面几种语言的基础,以及UI设计交互,完成京东页面的实现。
第二阶段学习:学习JS核心。在这一阶段中将学习JS核心,DOM编程,完成各种页面动态效果以及动态交互,实现2048游戏实战项目。
第三阶段学习:web前端核心。这一阶段是web前端真正核心所在,学习内容包括几种语言的高级形势,完成页面各种功能及效果,能够实现服务器端的通信分析,实现京东订单页的功能分析。
第四阶段学习:web前端高级技术。这一阶段是web前端技术提升阶段,学习内容包括:此几种语言更高级别的东西,实现web页面到移动端的迁移和部署,掌握微信产品设计和接口开发实现的相关技能。
参考技术C 【web前端培训课程】都学习HTML5+CSS3、JS基础语法与表达式、移动进阶之高效开发、小程序与app开发,具体如下:
一:HTML5+CSS3
在第一阶段学习常用标签/属性,进行结构搭建、学习VSCode开发工具使用,能创建简单网页、浮动与定位核心知识,灵活运用实现网页布局、BFC规范和浏览器差异等。
二:JS基础语法与表达式
第二阶段学习JS变量声明与提升的机理、深入理解数据类型转换与检测、for、while、do while循环语句使用、DOM操作和DOM事件等。
三:移动进阶之高效开发
学习移动端常用的touch事件、学习从HTML、CSSJavaScript三方面优化性能,采用模块化与组件化结合的开发方式、使用Webpack构建项目、运用art-template模板引擎,高效开发、运用组件化思维,拆分和复用组件等内容。
四:小程序与app开发
讲授微信小程序,开发小程序首页/活动页/热门排行页、小程序开发工具的调试办法。感兴趣的话点击此处,免费学习一下
想了解更多有关web前端培训课程的相关信息,推荐咨询【达内教育】。秉承“名师出高徒、高徒拿高薪”的教学理念,是达内公司确保教学质量的重要环节。作为美国上市职业教育公司,诚信经营,拒绝虚假宣传是该机构集团的经营理念。该机构在学员报名之前完全公开所有授课讲师的授课安排及背景资料,并与学员签订《指定授课讲师承诺书》,确保学员利益。达内IT培训机构,试听名额限时抢购。 参考技术D web前端学习的课程内容包含下面8个方面
阶段1.前端核心基础
HTML +_CSS核心、JavaScript基础语法、JavaScript面向对象、JavaScript DOM和BOM编程、jQuery框架
阶段2.HTML5 + CSS3 + 移动端核心
HTML5新特性、Canvas专列、CSS3新特性、CSS3进阶、CSS3实例演练
阶段3.移动端
移动端核心、移动端适配、移动端特效
阶段4.服务器端
服务器端开发、数据库操作、前后端交互核心、微信公众号开发
阶段5.JavaScript高级
JavaScript基础深入剖析、JavaScript面向对象深入讲解、JavaScript异步编程、JavaScript函数式编程、JavaScript设计模式
阶段6.前端必备
性能优化、版本控制工具、模块化、项目构建工具
阶段7.高级框架
React框架基本使用、React框架进阶、Vue框架基本使用、Vue框架进阶、Vue源码分析
阶段8.小程序
原生小程序入门、原生小程序API使用、小程序框架Mpvue
以上是关于前端开发都需要学习啥框架?的主要内容,如果未能解决你的问题,请参考以下文章