struts2中,jsp页面通过ajax访问了action,action如何返回一个json数据给这个jsp页面,
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了struts2中,jsp页面通过ajax访问了action,action如何返回一个json数据给这个jsp页面,相关的知识,希望对你有一定的参考价值。
在jsp页面中通过ajax访问了action,对带过去的数值进行判断,然后返回一个json格式的数据给这个jsp,action怎么返回这个json给jsp呢
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>mypage index jsp</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script src="javascript/jquery-1.3.2.min.js" type="text/javascript"></script>
</head>
<body>
welcome<br>
<div id="testJquery" style="cursor:pointer;">
click
</div>
</body>
<script type="text/javascript">
$(document).ready(function()
$('#testJquery').click(function()
alert("test");
checkUser();
);
);
function checkUser()
$.ajax(
type:'POST',
url:'http://localhost:8099/mypage/demo/page.action',
dataType:'JSON',
data:"cmd=10&json=['admin','admin']",
//data:"cmd":"10","username":"admsdsin","password":"admin",
beforeSend:function(XMLHttpRequest)
//alert("beforeSend");
,
success:function(data,textStatus)
alert("SUCCESS data:"+data);
,
error:function(XMLHttpRequest,textStatus,errorThrown)
alert("error,textStatus:"+textStatus);
);
</script>
</html>
pageAction.java
package action;
import org.apache.struts2.ServletActionContext;
import org.json.JSONObject;
import com.opensymphony.xwork2.ActionSupport;
public class pageAction extends ActionSupport
private String username;
private String password;
private String cmd;
public String execute()
String result = "";
String message = "";
cmd = ServletActionContext.getRequest().getParameter("cmd");
username = ServletActionContext.getRequest().getParameter("username");
password = ServletActionContext.getRequest().getParameter("password");
//System.out.println("username:"+username+",password:"+password);
if("admin".equals(username) && "admin".equals(password))
//message = "this is success";
result = "success";
else
//message = "this is error";
result = "error";
return result;
省略了get和set方法
请高手帮忙看一下
public class pageAction extends ActionSupport
private String username;
private String password;
private String cmd;
public String execute()
String result = "";
String message = "";
//创建流
PrintWriter out = null;
//创建json对象
JSONObject json = new JSONObject();
cmd = ServletActionContext.getRequest().getParameter("cmd");
username = ServletActionContext.getRequest().getParameter("username");
password = ServletActionContext.getRequest().getParameter("password");
//System.out.println("username:"+username+",password:"+password);
if("admin".equals(username) && "admin".equals(password))
json.put("content", "true");
else
json.put("content", "输入的账号或密码有误!");
out.write(json.toString());
return SUCCESS;
前台:
<script type="text/javascript">
function checkAnswer()
//获得输入的账号和密码的值
var username= document.getElementById("username").value;
var password= document.getElementById("password").value;
dataStr =
checkname : username,
checkpass : password
;
jQuery
.ajax(
type : "POST",
url : "ajax/checkAnswer.action?temp=" + Math.random(),
data : dataStr,
dataType : "json",
success : function(root)
if ("true" == root.content)
jQuery.messager.alert("操作提示", "登录成功!", "info");
else
jQuery.messager.alert("操作提示", root.content, "info");
);
</script>
试试吧,大体是这样的格式,可能还会有一些小错误,注意下就好!
还要注意下在Structs里配置时:
<action name="seekcardAction" class="seekcardAction" method="returnResult">
<result type="json" /> //注意返回类型
</action>追问
我这样改了,访问 localhost:8099/mypage,是404 ,tomcat的logs,localhost报出的错误是:
Exception starting filter struts2
Error building results for action page in namespace /demo - action - file:/C:/Program%20Files/Apache%20Software%20Foundation/Tomcat%205.5/webapps/mypage/WEB-INF/classes/struts.xml:5:49
那应该你structs配置文件有错误,这个不好怎么说,因为每个人搭的框架都不一定相同。
追问我现在就只是用的是struts2的,不知道是否方便在qq上面说,谢谢!644575308
参考技术B 你需要在classpath中添加struts2-json-plugin.jar 参考技术C 创建result的输入流 返回JSON对象 JS脚本调用。。 参考技术D 后台返回JsonConvert.SerializeObject(object value)这样的json数据应该可以using Newtonsoft.Json.Converters;json在这个命名空间下
struts2中Ajax校验
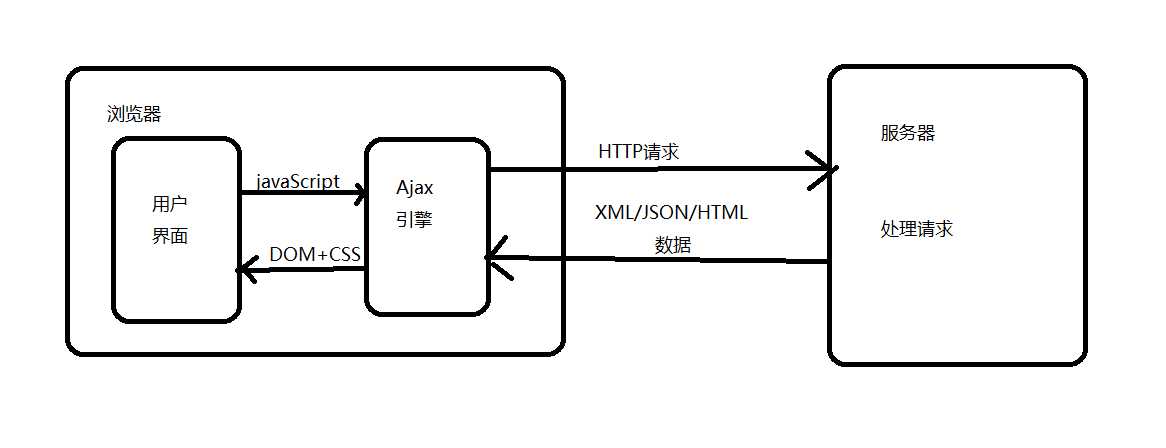
Ajax(Asynchronous JavaScript and Xml),整合了JavaScript,XML,CSS,DOM,Ajax引擎(XMLHttpRequest).
JavaScript语言:Ajax技术主要开发语言。
XML/JSON/HTML等:用来封装请求或响应数据格式。
DOM(文档对象模型)通过DOM属性或方法修改页面元素,实现页面局部刷新。
CSS:改变样式,美化页面效果,提升用户体验度。
Ajax引擎:即XMLHttpRequest对象,以异步方法在客户端与服务器端回见专递数据.
Ajax流程图

下面我们来下一个例子了解一下Ajax检验
首先
1.搭建一个web工程
2.在index.jsp ajax 验证用户名是否重复
步骤1:
根据能力检测创建和核心对象
步骤2:
xhr.open(请求类型,请求地址,是否异异步)
步骤3:
设置回调函数
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
//响应状态已经切换到了4,并且状态码是200
//xhr.responseText;
}
}
步骤4:发送
xhr.send();
2.使用ajax发送post请求 必须指定Content-Type
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
下面来 看一下代码展示
jsp页面展示(Ajax数据校验)
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP ‘index.jsp‘ starting page</title>
<script type="text/javascript">
//给文本框注册一个失去焦点事件
window.onload=function(){
var dom=document.getElementById("txtName");
dom.onblur=function(){
myajax();
};
};
function myajax(){
//01.定制出 xhr对象
var xhr;
//02.能力检测
if(window.XMLHttpRequest){
//非IE浏览器
xhr=new XMLHttpRequest();
}else{
//IE内核
xhr=new ActiveXObject("Microsoft.XMLHttp");
}
var dom=document.getElementById("txtName");
var myspan=document.getElementById("msg");
var myval=dom.value;
//03.构建请求地址
//xhr.open("请求类型","请求地址","是否异步");
xhr.open("get","<%=path%>/servlet/CheckUserServlet?uname="+myval,true);
//04.设置回调函数 响应回来的数据
xhr.onreadystatechange=function(){
//什么
if(xhr.readyState==4&&xhr.status==200){
//获取响应数据
var data=xhr.responseText;
if(data==‘OK‘){
myspan.innerText="已被注册";
}else{
myspan.innerText="可注册,是否使用";
}
}
};
//05.用send真正的发送请求
xhr.send(null);
}
</script>
</head>
<body>
用户名:<input type="text" name="txtName" id="txtName"/> <span id="msg"></span><br/>
密 码:<input type="password" name="txtPwd"/>
</body>
</html>
action类 (servlet)
package cn.happy.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CheckUserServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request,response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String uname = request.getParameter("uname");
if (uname.equals("admin")) {
//用户已经被注册了
//回送 信息
response.getWriter().write("OK");
}else {
response.getWriter().write("NO");
}
}
}
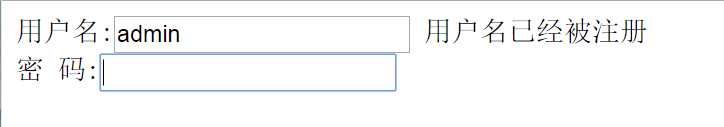
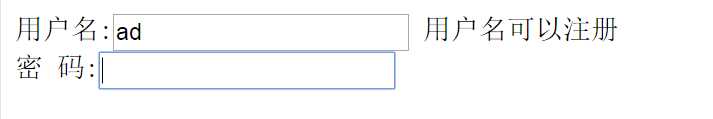
实现效果


以上是关于struts2中,jsp页面通过ajax访问了action,action如何返回一个json数据给这个jsp页面,的主要内容,如果未能解决你的问题,请参考以下文章