js 弹出框 里面元素touchmove时候阻止其他元素滚动,背景遮罩层还无法阻止冒泡,怎么禁用遮罩层touchmove
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 弹出框 里面元素touchmove时候阻止其他元素滚动,背景遮罩层还无法阻止冒泡,怎么禁用遮罩层touchmove相关的知识,希望对你有一定的参考价值。
e.preventDefault();或return false;无效,求demo;
//弹出框背景禁止触屏 mirrors=document.getElementById("mirrors"); //mirror是遮罩层 disablebk(mirrors); function disablebk(elements) if(document.addEventListener) elements.addEventListener("touchmove",function(e) // alert('sad'); //这边无法调用 var e = event || window.event || arguments.callee.caller.arguments[0]; e.preventDefault(); return false; ,false); var showMoreUlss=document.getElementById("showMoreUl").getElementsByTagName('li'); for(var is=0;is<showMoreUlss.length;is++) showMoreUlss[is].addEventListener("touchmove", function(e) //disablebk(mirrors); if(mirrors.style.display='block') disablebk(mirrors); //禁用遮罩层的 冒泡 touchmove事件 //alert(mirrors); , false);

1、在遮罩层停止添加touchmove

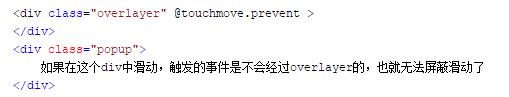
2、如果弹窗不在遮罩层内部,那么冒泡就不会经过遮罩层,也就无法屏蔽滑动了

3、如果实在不能把弹窗放到遮罩层内,那么给弹窗加一个单独的 .prevent 修饰符也可以,下面这两种方式都是有效的:

4、这种屏蔽方式只是屏蔽了滑动,对于PC端的鼠标滚轮是无效的,但屏蔽鼠标滚轮也很简单,把 touchmove 事件处理器改成 scroll 事件的处理器就好。

$("#mask").unbind('touchmove'); 参考技术C h't'r'r'd'f'g 参考技术D 禁用touchstart先?
vue阻止事件冒泡,事件穿透
参考技术A vue事件修饰@touchmove.stop = "",阻止滚动穿透事件
点击tap1不加 .stop :先弹出999 再弹出666
加 .stop后 就只弹出999;
事件后加修饰符后就会阻止影响默认事件
以上是关于js 弹出框 里面元素touchmove时候阻止其他元素滚动,背景遮罩层还无法阻止冒泡,怎么禁用遮罩层touchmove的主要内容,如果未能解决你的问题,请参考以下文章