RN正确获取安卓屏幕高度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RN正确获取安卓屏幕高度相关的知识,希望对你有一定的参考价值。
参考技术A 一、窗口高度即图中黄色+蓝色部分
二、屏幕高度
即图中黄色+蓝色+红色部分
三、内容高度
即图中蓝色部分
jquery怎么获取浏览器屏幕分辨率
<script type="text/javascript">
$(document).ready(function()
alert($(window).height()); //浏览器当前窗口可视区域高度
alert($(document).height()); //浏览器当前窗口文档的高度
alert($(document.body).height());//浏览器当前窗口文档body的高度
alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度 包括
border padding margin
alert($(window).width()); //浏览器当前窗口可视区域宽度
alert($(document).width());//浏览器当前窗口文档对象宽度
alert($(document.body).width());//浏览器当前窗口文档body的高度
alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度 包括
border padding margin
alert(screen.height);//显示器分辨率,只能用JavaScript代码获取
alert(screen.width);
)
</script>
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
这个是文件源代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="lib/jquery-1.6.min.js" type="text/javascript"></script>
<script src="lib/jquery.validate.js" type="text/javascript"></script>
<script src="lib/jquery.validate.messages_cn.js" type="text/javascript"></script>
<style type="text/css">
* font-family: Verdana; font-size: 96%;
label width: 10em; float: left;
label.error float: none; color: red; padding-left: .5em; vertical-align: top;
p clear: both;
.submit margin-left: 12em;
em font-weight: bold; padding-right: 1em; vertical-align: top;
</style>
<script type="text/javascript">
$(document).ready(function()
$("#commentForm").validate(
rules:
username:
required: true,
minlength: 2
,
email:
required: true,
email: true
,
url:"url",
comment: "required"
);
);
</script>
</head>
<body>
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
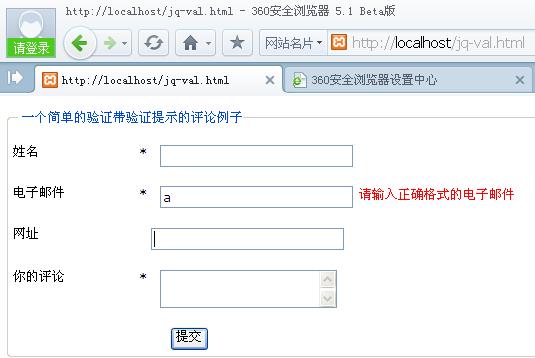
<legend>一个简单的验证带验证提示的评论例子</legend>
<p>
<label for="cusername">姓名</label>
<em>*</em><input id="cusername" name="username" size="25" />
</p>
<p>
<label for="cemail">电子邮件</label>
<em>*</em><input id="cemail" name="email" size="25" />
</p>
<p>
<label for="curl">网址</label>
<em> </em><input id="curl" name="url" size="25" value="" />
</p>
<p>
<label for="ccomment">你的评论</label>
<em>*</em><textarea id="ccomment" name="comment" cols="22"></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交"/>
</p>
</fieldset>
</form>
</body>
</html>
现在的问题是 在IE浏览器是可以验证的 在遨游 360等浏览器里面直接用浏览器打开也是可以验证的,但是用http访问, IE下正常,360 遨游等下面就不行了 。

似乎是浏览器设置的问题。我刚开始试也不行,后来把360的网页设置那里的网页内容和网页增强的选项都不选,然后点Internet 选项,把安全级别和隐私级别都设置为中,就好了。
参考技术A JQUERY:$(window).height(); //浏览器当前窗口可视区域高度
$(document).height(); //浏览器当前窗口文档的高度
$(document.body).height();//浏览器当前窗口文档body的高度
$(document.body).outerHeight(true);//浏览器当前窗口文档body的总高度 包括border padding margin
$(window).width(); //浏览器当前窗口可视区域宽度
$(document).width();//浏览器当前窗口文档对象宽度
$(document.body).width();//浏览器当前窗口文档body的高度
$(document.body).outerWidth(true);//浏览器当前窗口文档body的总宽度 包括border padding margin
screen.height;//显示器分辨率,只能用JavaScript代码获
screen.width;
原生JS:
网页可见区域宽:document.body.clientWidth
网页可见区域高:document.body.clientHeight
网页可见区域宽:document.body.offsetWidth (包括边线和滚动条的宽)
网页可见区域高:document.body.offsetHeight(包括边线的宽)
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
屏幕设置 window.screen.colorDepth 位彩色
屏幕设置 window.screen.deviceXDPI 像素/英寸 参考技术B <script type="text/javascript">
$(document).ready(function()
alert($(window).height()); //浏览器当前窗口可视区域高度
alert($(document).height()); //浏览器当前窗口文档的高度
alert($(document.body).height());//浏览器当前窗口文档body的高度
alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度 包括border padding margin
alert($(window).width()); //浏览器当前窗口可视区域宽度
alert($(document).width());//浏览器当前窗口文档对象宽度
alert($(document.body).width());//浏览器当前窗口文档body的高度
alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度 包括border padding margin
alert(screen.height);//显示器分辨率,只能用JavaScript代码获取
alert(screen.width);
)
</script>
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight 参考技术C 原生js即可,screen.width,screen.height本回答被提问者和网友采纳
以上是关于RN正确获取安卓屏幕高度的主要内容,如果未能解决你的问题,请参考以下文章