vue-router4.x教程
Posted 嘴巴嘟嘟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router4.x教程相关的知识,希望对你有一定的参考价值。
路由介绍我再此之前发布过vue2的基本使用,想要了解的可以去vue2路由教程
下面开始上手路由
认识vue-router
目前前端流行的三大框架, 都有自己的路由实现:
- Angular的ngRouter
- React的ReactRouter
- Vue的vue-router
vue-router是基于路由和组件的 - 路由用于设定访问路径, 将路径和组件映射起来.
- 在vue-router的单页面应用中, 页面的路径的改变就是组件的切换
安装Vue Router:npm install vue-router@4
路由的使用步骤

路由的基本使用流程
// history模式
import
createRouter,
createWebHashHistory,
from 'vue-router'
import Home from '../pages/Home.vue'
import About from '../pages/About.vue'
const routes = [
// 路由的默认路径
path:'/',
redirect:"/home"
,
path: '/home',
component: Home
,
path: '/about',
component: About
,
]
// 创建路由对象
const router = createRouter(
history: createWebHashHistory(),
routes
)
export default router;
main.js
import
createApp
from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
App.vue
<template>
<div>
<router-link to="/home">home</router-link>
<router-link to="/about">about</router-link>
<keep-alive>
<router-view></router-view>
</keep-alive>
</div>
</template>
<script>
export default
name: "App",
components: ,
;
</script>
<style>
</style>
router-link
上面有提到过router-link,下面我们来简单介绍一下他的使用
router-link事实上有很多属性可以配置:
- to属性:是一个字符串,或者是一个对象
- replace属性:设置 replace 属性的话,当点击时,会调用 router.replace(),而不是 router.push();
- active-class属性:设置激活a元素后应用的class,默认是router-link-active
- exact-active-class属性:链接精准激活时,应用于渲染的
<a>的 class,默认是router-link-exact-active;
路由懒加载
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就会
更加高效;
这里可以使用webpack的分包知识,而Vue Router默认就支持动态来导入组件
- 这是因为component可以传入一个组件,也可以接收一个函数,该函数 需要放回一个Promise;
- 而import函数就是返回一个Promise;
const routes = [
path: '/',
redirect: "/home"
,
path: '/home',
component: () => import('../pages/Home.vue')
,
path: '/about',
component: () => import('../pages/About.vue')
,
]
我们会发现分包是没有一个很明确的名称的,其实webpack从3.x开始支持对分包进行命名(chunk name):

动态路由基本匹配
很多时候我们需要将给定匹配模式的路由映射到同一个组件:
- 在Vue Router中,我们可以在路径中使用一个动态字段来实现,我们称之为 路径参数
path: "/user/:id",
component: () => import('../pages/user.vue')
在router-link中进行如下跳转:
<router-link to="/user/123">user</router-link>
获取路由的值
在setup中,我们要使用 vue-router库给我们提供的一个hook useRoute;
<template>
<div> route.params </div>
</template>
<script>
import useRoute from "vue-router";
export default
setup()
const route = useRoute();
return route ;
,
;
</script>
<style lang="scss" scoped>
</style>
NotFound
对于哪些没有匹配到的路由,我们通常会匹配到固定的某个页面
- 比如NotFound的错误页面中,这个时候我们可编写一个动态路由用于匹配所有的页面;
path: '/:pathMatch(.*)',
component: () => import('../pages/NotFound.vue')
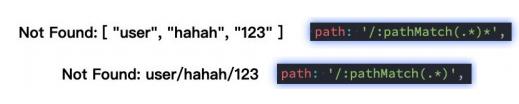
我们可以通过 $route.params.pathMatch获取到传入的参数:
$route.params.pathMatch
匹配规则加*
*我在/:pathMatch(.*)后面又加了一个 ;
path: '/:pathMatch(.*)*',
component: () => import('../pages/NotFound.vue')

路由的嵌套
顾名思义是子路由,界面里面还有界面
path: '/home',
component: () => import( /* webpackChunkName:"home-chunk"*/ '../pages/Home.vue'),
children: [
path:'',
redirect:'/home/product'
,
path:'product',
component:()=>import('../pages/HomeProduct.vue')
]
,
代码的页面跳转

query方式的参数
setup()
const router = useRouter();
const jumpTo = () =>
router.push(
path: "/about",
query:
name: "fuck",
,
);
;
return jumpTo;
,
在界面中通过 $route.query 来获取参数:
$route.query
替换当前的位置
使用push的特点是压入一个新的页面,那么在用户点击返回时,上一个页面还可以回退,但是如果我们希望当前
页面是一个替换操作,那么可以使用replace:
<router-link to="/home/product" replace="">子界面</router-link>
页面的前进后退

router-link的v-slot
在vue-router3.x的时候,router-link有一个tag属性,可以决定router-link到底渲染成什么元素:
- 但是在vue-router4.x开始,该属性被移除了;
- 而给我们提供了更加具有灵活性的v-slot的方式来定制渲染的内容;
我们使用v-slot来作用域插槽来获取内部传给我们的值:
- href:解析后的 URL;
- route:解析后的规范化的route对象;
- navigate:触发导航的函数;
- isActive:是否匹配的状态;
- isExactActive:是否是精准匹配的状态;
<!-- props: href 跳转的链接 -->
<!-- props: route对象 -->
<!-- props: navigate导航函数 -->
<!-- props: isActive 是否当前处于活跃的状态 -->
<!-- props: isExactActive 是否当前处于精确的活跃状态 -->
<router-link to="/home" v-slot="props">
<p @click="props.navigate"> props.href </p>
<span :class=" active: props.isActive "> props.isActive </span>
<span :class=" active: props.isActive "> props.isExactActive </span>
</router-link>
router-view的v-slot
router-view也提供给我们一个插槽,可以用于 和 组件来包裹你的路由组件:
- Component:要渲染的组件;
- route:解析出的标准化路由对象;
<router-view v-slot="props">
<transition name="fuck">
<keep-alive>
<component :is="props.Component"></component>
</keep-alive>
</transition>
</router-view>
动态添加路由
某些情况下我们可能需要动态的来添加路由:
如果我们是为route添加一个children路由,那么可以传入对应的name:
// 创建路由对象
const router = createRouter(
history: createWebHashHistory(),
routes
)
const categoryA = //接口返回路由信息
path: '/category',
name: 'category',
component: () => category
;
router.addRoute("category",
path: '/child',
name: 'child',
component: () => import('../newpage/child.vue')
)
动态删除路由
删除路由有以下三种方式:
方式一:添加一个name相同的路由;
方式二:通过removeRoute方法,传入路由的名称;
方式三:通过addRoute方法的返回值回调;

路由导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。
全局的前置守卫beforeEach是在导航触发时会被回调的:
它有两个参数:to:即将进入的路由Route对象;from:即将离开的路由Route对象;
它有返回值:false:取消当前导航;不返回或者undefined:进行默认导航;
返回一个路由地址:可以是一个string类型的路径;可以是一个对象,对象中包含path、query、params等信息;
可选的第三个参数:next
在Vue2中我们是通过next函数来决定如何进行跳转的;
但是在Vue3中我们是通过返回值来控制的,不再推荐使用next函数,这是因为开发中很容易调用多次next;
登录守卫功能
router.beforeEach((to, from) =>
console.log('to', to)
console.log('from', from)
if (to.path !== '/about')
const token = localStorage.setItem('token', 'qwer')
if (!token)
return '/about'
)
以上是关于vue-router4.x教程的主要内容,如果未能解决你的问题,请参考以下文章