通常“warning”及“caution”指示灯颜色分别为
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通常“warning”及“caution”指示灯颜色分别为相关的知识,希望对你有一定的参考价值。
参考技术A 红、黄。告警颜色和其他指示颜色的一致性,针对常用颜色的使用习惯和定义,其指示状态应一致,红、黄色分别用来表示Warning和Caution级别的告警,所以这两种颜色的使用要尤为注意。关于post请求“CAUTION: Provisional headers are shown”
在POST请求中偶尔会出现“CAUTION: Provisional headers are shown”
这个警告的意思是说:请求的资源可能会被(扩展/或其它什么机制)屏蔽掉。
之所以会出现这个警告。是由于去获取该资源的请求事实上并(还)没有真的发生,所以 Header 里显示的是伪信息,直到server真的有响应返回,这里的 Header 信息才会被更新为真实的。
只是这一切也可能不会发生。由于该请求可能会被屏蔽。比方说 AdBlock 什么的,当然了不全是浏览器扩展。详细情况详细分析了。
对了。别忘了用 chrome://net-internals 来帮助你查找被屏蔽的请求以及可能的原因。
Net Internals 是一套工具集合,用于帮助诊断网络请求与訪问方面的问题,它通过监听和搜集 DNS。Sockets。SPDY,Caches 等事件与数据来向开发人员反馈各种网络请求的过程、状态以及可能产生影响的因素。
然而。原因千千万,Net Internals 不可能那么聪明的就直接帮你分析出答案来,大多数情况下详细原因还是须要开发人员通过抽丝剥茧自己来找原因的。
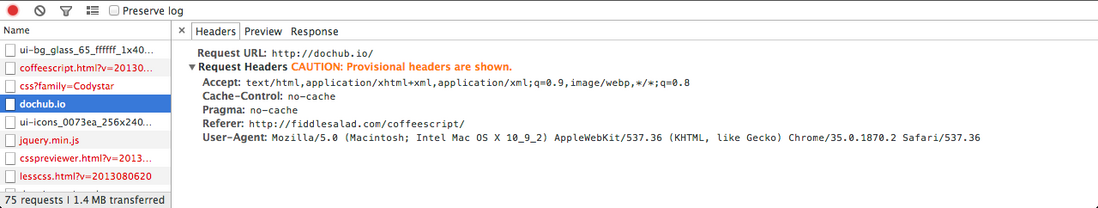
试举例:我打开某 Web App,却发现一直空白。打开 Developer Tools 的 Networking,发现例如以下图所看到的
好吧,貌似是这个资源无法訪问了。可是详细原因是否能知道呢?OK,打开 chrome://net-internals。又一次刷一遍这个
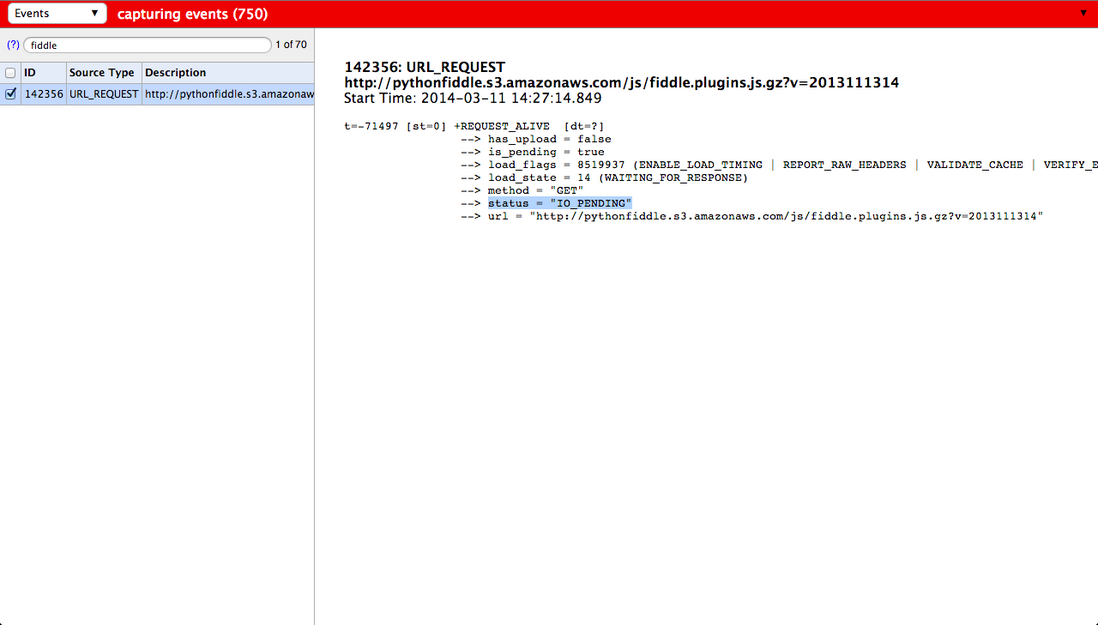
Web App,然后你会看到 NI 的 events 蹭蹭蹭地变多了。进入 events 界面。试着搜索一下keyword(也就是在第一张图里看到的请求地址中的keyword),看:
好吧……你要问我“IO Pending”代表出了什么问题?坦白地说在这个样例里我也不知道怎样解释。可是我知道它大概和 Amazon S3 有点关系。也许非常多时候你还是得进一步借助 Google、StackOverflow、包含 SegmentFault
OK,实际上是由于被墙所以 Response 收不到,我翻了就好了……这个样例可能不具有代表性,再试举一例:
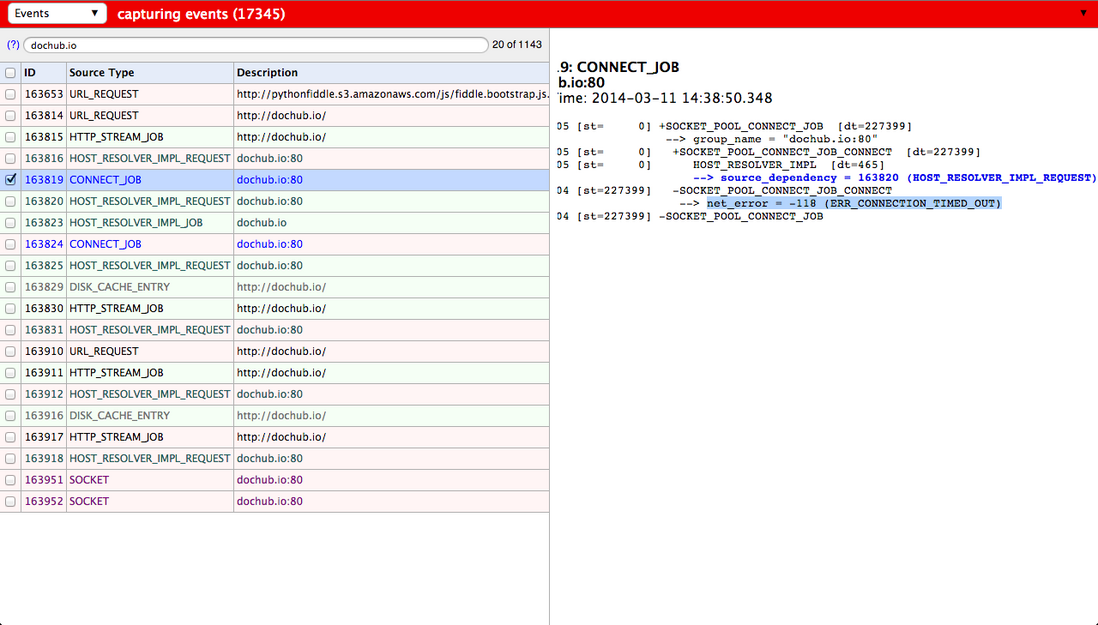
还是一样。先看到错误:
So why is that?
好的,这样就清楚多了:连接超时。
至于为什么连接超时,这就不是 NI 的职责范围了,你须要进一步去探究造成连接超时的原因(好吧,事实上还是由于 GFW)。
一时半会儿找不到更好的样例了。我知道还多人研究 NI 都是由于做 Chrome Extension 时产生的问题,不管怎样试试用 NI 去过滤一遍你的应用全部的(出问题的)请求,那些反馈信息的确不是非常好读,你可能须要不断借助 Google 大神,花费非常多力气。
只是相信我,尝试几次就会慢慢抓住窍门,也会慢慢体会到 NI 各种功能的用处。
以上是关于通常“warning”及“caution”指示灯颜色分别为的主要内容,如果未能解决你的问题,请参考以下文章
UIPageViewController:每页更改页面指示器/页面控件的颜色