Flutter之自定义按钮RaisedButtonOutlineButtonIconButton等——Flutter基础系列
Posted houruoyu3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter之自定义按钮RaisedButtonOutlineButtonIconButton等——Flutter基础系列相关的知识,希望对你有一定的参考价值。
RaisedButton (凸起的按钮,其实就是android中的Material Design风格的Button ,继承自MaterialButton)
RaisedButton的常用属性
| 属性名称 | 值类型 | 属性值 |
|---|---|---|
| onPressed | VoidCallback ,一般接收一个方法 | 必填参数,按下按钮时触发的回调,接收一个方法,传null表示按钮禁用,会显示禁用相关样式 |
| child | Widget | 文本控件 |
| textColor | Color | 文本颜色 |
| color | Color | 按钮的颜色 |
| disabledColor | Color | 按钮禁用时的颜色 |
| disabledTextColor | Color | 按钮禁用时的文本颜色 |
| splashColor | Color | 点击按钮时水波纹的颜色 |
| highlightColor | Color | 点击(长按)按钮后按钮的颜色 |
| elevation | double | 阴影的范围,值越大阴影范围越大 |
| padding | EdgeInsetsGeometry (抽象类) | 内边距 |
| shape | ShapeBorder(抽象类) | 设置按钮的形状 |
需要注意的是,onPressed如果传null,则表示按钮禁用
return RaisedButton(
onPressed: null,
);如果不设置onPressed,按钮的很多设置都会无效。
OutlineButton(线框按钮)
OutlineButton是一个有默认边线且背景透明的按钮,也就是说我们设置其边线和颜色是无效的,其他属性基本上同上。
OutlineButton(
child: Text("线框按钮"),
splashColor: Colors.white, //点击按钮时水波纹的颜色
highlightColor: Colors.white, //长按按钮时的颜色
onPressed: ()
,IconButton(图标按钮)
IconButton(
icon: Icon(Icons.add),
color: Colors.blue,
iconSize: 40,
onPressed: ()
print("这是图标按钮");
,
),
shape这个参数用来设置按钮的形状,其接收值是ShapeBorder类型。
shape的常用实现类如下:
- BeveledRectangleBorder 带斜角的长方形边框
- CircleBorder 圆形边框
- RoundedRectangleBorder 圆角矩形
- StadiumBorder 两端是半圆的边框
实现类中常用的两个属性
- side 用来设置边线(颜色,宽度等)
- borderRadius 用来设置圆角
borderRadius分为上下左右四个方向,下面的方法都是对这四个方向进行设置,
- all 配置所有方向
- cricular 环形配置,跟all效果差不多,直接接收double类型的值
- horizontal 只配置左右方向
- only 可选左上,右上,左下,右下配置
- vertical 只配置上下方向
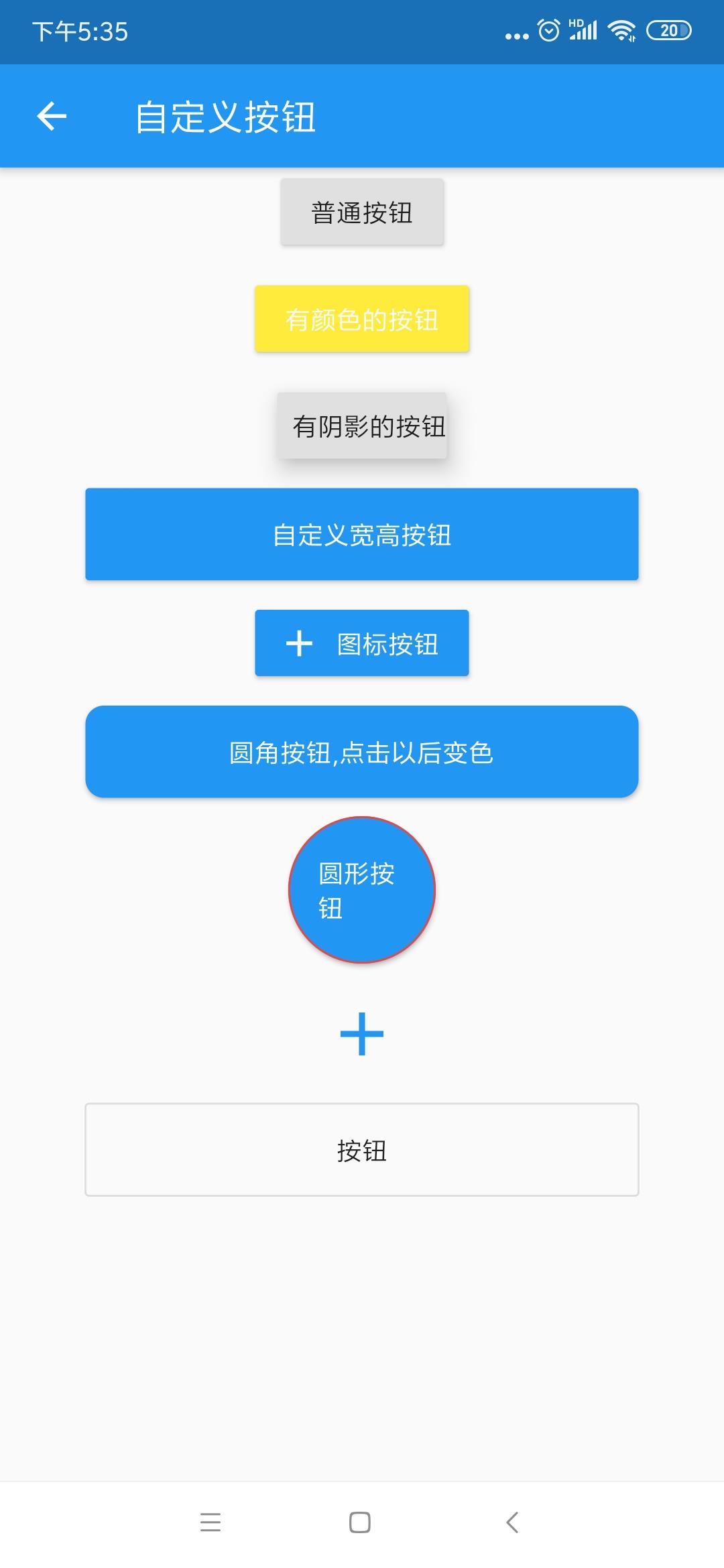
具体的配置大家可以自己尝试,我把我自己写的按钮的效果图贴在下面:

代码如下:
import 'package:flutter/material.dart';
class button extends StatefulWidget
@override
_buttonState createState() => _buttonState();
class _buttonState extends State<button>
var color=Colors.blue;
var colorIs=true;
@override
Widget build(BuildContext context)
return new Scaffold(
appBar: AppBar(
title: Text("自定义按钮"),
),
body: Container(
width: MediaQuery.of(context).size.width, //充满屏幕宽度
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
RaisedButton(
child: Text("普通按钮"),
onPressed: ()
print("普通按钮的点击事件");
,
),
SizedBox(height: 10),
RaisedButton(
child: Text("有颜色的按钮"),
color: Colors.yellow, //按钮颜色
textColor: Colors.white, //文本颜色
splashColor: Colors.grey, //点击按钮时水波纹的颜色
highlightColor: Colors.brown, //长按按钮时的颜色
onPressed: ()
print("有颜色按钮的点击事件");
,
),
SizedBox(height: 10),
RaisedButton(
disabledColor: Colors.blue, //按钮禁用时的颜色
disabledTextColor: Colors.red, //按钮禁用时的文本颜色
onPressed: null,
),
SizedBox(height: 10),
RaisedButton(
child: Text("有阴影的按钮"),
elevation: 10, //阴影的范围
padding: EdgeInsets.only(left: 8.0),
onPressed: ()
print("有阴影的点击事件");
,
),
SizedBox(height: 10,),
Container(
width: 300,
height: 50,
child: RaisedButton(
color: Colors.blue,
textColor: Colors.white,
child: Text("自定义宽高按钮"),
onPressed: ()
,
),
),
SizedBox(height: 10,),
RaisedButton.icon(
icon: Icon(Icons.add),
label: Text("图标按钮"),
color: Colors.blue,
textColor: Colors.white,
onPressed: ()
,
),
SizedBox(height: 10,),
Container(
width: 300,
height: 50,
child: RaisedButton(
color: this.color,
textColor: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
child: Text("圆角按钮,点击以后变色"),
onPressed: ()
setState(()
if(this.colorIs)
this.colorIs=false;
this.color=Colors.red;
else
this.colorIs=true;
this.color=Colors.blue;
);
,
),
),
SizedBox(height: 10,),
Container(
width: 80,
height: 80,
child: RaisedButton(
color: Colors.blue,
textColor: Colors.white,
shape: CircleBorder(
side: BorderSide(color: Colors.red), //去掉这一句就没有边框
),
child: Text("圆形按钮"),
onPressed: ()
,
),
),
SizedBox(height: 10,),
IconButton(
icon: Icon(Icons.add),
color: Colors.blue,
iconSize: 40, //图标大小
onPressed: ()
print("这是图标按钮");
,
),
SizedBox(height: 10,),
Container(
width: 300,
height: 50,
child: OutlineButton(
child: Text("线框按钮"),
splashColor: Colors.white, //点击按钮时水波纹的颜色
highlightColor: Colors.white, //长按按钮时的颜色
onPressed: ()
,
),
),
],
),
),
);
基础篇
------------------------------------------------------------
Flutter之自定义底部导航条以及页面切换实例——Flutter基础系列
Flutter之抽屉组件drawer,设置drawer宽度——Flutter基础系列
Flutter之自定义按钮RaisedButton、OutlineButton、IconButton等——Flutter基础系列
以上是关于Flutter之自定义按钮RaisedButtonOutlineButtonIconButton等——Flutter基础系列的主要内容,如果未能解决你的问题,请参考以下文章