每天一剂开发良药
Posted sp42a
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每天一剂开发良药相关的知识,希望对你有一定的参考价值。
主要介绍一些小技巧之类,是为备忘也。
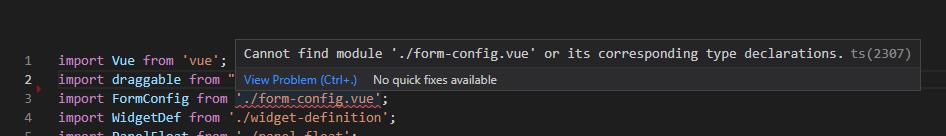
TypeScript 导入 *.vue 报错:Cannot find module
如图

创建一个 shims.d.ts 文件,放置到 src/globalDeclare 中。
declare module '*.vue'
import Vue from 'vue';
export default Vue;
typescript-eslint 自作多情提示 xxx is assigned a value but never used
eslintrc.js 加上
"no-unused-vars": "off",
"@typescript-eslint/no-unused-vars": ["error"],
"@typescript-eslint/ban-ts-comment": "off",
"@typescript-eslint/explicit-function-return-type": "off",
"@typescript-eslint/no-explicit-any": ["off"]
ViewUI Table 单元格 文本将不换行,超出部分显示为省略号
组件写法,比较麻烦
<Table :columns="columns1" :data="list">
<template slot-scope=" row, index " slot="action">
<a href="javascript:void(0);" @click="handleEdit(row, index)">编辑</a>
<Divider type="vertical" />
<Poptip confirm transfer title="是否要删除此行?" @on-ok="handleDelete(index)">
<a href="javascript:void(0);" style="color:red;">删除</a>
</Poptip>
</template>
<template slot-scope=" row " slot="url">
<Ellipsis :text="row.url" :length="50" tooltip :transfer="true"></Ellipsis>
</template>
</Table>
其实可以在列配置中声明:
title: '链接地址', minWidth: 190, key: 'url', ellipsis:true, tooltip:true ,
另外每一列设置 width/minWidth 就可以保证不受浏览器宽度挤压
Vue 工程里面怎么引入公共的 Less 样式库?
例如 Less 的函数。
安装下面插件
- “less”: “^3.0.4”,
- “less-loader”: “^5.0.0”,
- “style-resources-loader”: “^1.4.1”
打开 vue.config.js 配置文件,
module.exports =
pluginOptions:
'style-resources-loader':
preProcessor: 'less',
patterns: ['C:\\\\code\\\\ajaxjs\\\\aj-js\\\\aj-ui\\\\src\\\\style\\\\common-functions.less']
,
lintOnSave: true,
devServer:
overlay:
warnings: true,
error: true
;
路径写死,改相对路径
var path = require("path");
module.exports =
pluginOptions:
'style-resources-loader':
preProcessor: 'less',
patterns: [path.resolve(__dirname, './src/style/common-functions.less')]
,
lintOnSave: true,
devServer:
overlay:
warnings: true,
error: true
;
mysql varchar 文本包含数字的计数器
需求:如果重复值,则自增 1、2、3……
思路:先查询是否重复:
SELECT id FROM $tableName WHERE urlDir = ? AND datasourceId = ? LIMIT 1
如果是,获取最大值 MaxId,通过正则查询、排序,注意参数拼接了字符串(参数就是重复值)。
SELECT urlDir FROM $tableName WHERE urlDir REGEXP CONCAT(?, '_[0-9]+$') AND datasourceId = ? ORDER BY urlDir DESC LIMIT 1
若无则 1,有则 MaxId++。
快速 SQL 转换 Java Bean/ POJO
找过好几个的,都不太符合需求,于是自己写个脚本,也很快。
<html>
<head>
<meta charset="utf-8" />
<title>SQL2pojo</title>
</head>
<body>
<textarea id="sql" rows="20" cols="100"></textarea>
<br />
<br />
<button onclick="sql2pojo()">SQL2pojo</button>
<pre></pre>
</body>
<script>
let tpl = '';
function sql2pojo()
let sql = document.querySelector("#sql").value;
let arr = sql.match(/CREATE TABLE `(?:\\w+|_)` \\(((\\s|\\S)+)(?=PRIMARY KEY)/);
let result = arr[1].trim();
arr = result.split(',');
let output = [];
arr.forEach(item =>
if (item)
item = item.trim();
console.log(item);
let _arr = item.match(/^`(\\w+)`\\s+((?:\\w|\\(|\\))+).*COMMENT '(.*?)'/);
let _t = _arr[2], type = 'Object';
if (_t.indexOf('VARCHAR') != -1 || _t.indexOf('TEXT') != -1)
type = 'String';
if (_t.indexOf('TINYINT(1)') != -1)
type = 'Boolean';
else if (_t.indexOf('TINYINT') != -1)
type = 'Integer';
else if (_t.indexOf('INT') != -1)
type = 'Long';
if (_t.indexOf('DATETIME') != -1 || _t.indexOf('DATE') != -1)
type = 'Date';
tpl = `
/**
* $_arr[3]
*/
private $type $_arr[1];`;
// console.log(tpl);
output.push(tpl);
);
document.querySelector('pre').innerHTML = output.join('<br />');
</script>
</html>
Vue+TS 工程发布 npm 组件不能携带 *.vue 问题
当前 Vue 工程既有网站,也希望发布为 npm 组件。使用 tsc 编译结果到 dist 目录,注意下面问题:
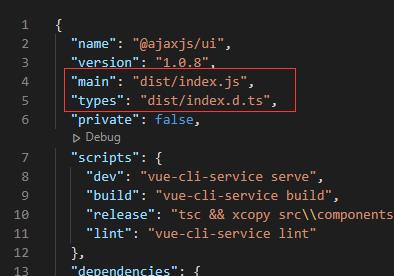
- 配置 main 文件,不然
import包时候会undefined。具体就是在 package.json 配置结果目录的index.js和index.d.ts。

- 编译依靠不能使用
vue-cli-service build,那是编译网站的。我们目的是打包组件,使用tsc即可。其实就是生成 js 和 map,我的tsconfig.json配置如下。
"compilerOptions":
"target": "esnext",
"module": "esnext",
"strict": false,
"jsx": "preserve",
"importHelpers": true,
"moduleResolution": "node",
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"sourceMap": true,
"baseUrl": ".",
"outDir": "./dist",
"types": ["webpack-env"],
"paths":
"@/*": ["src/*"]
,
"lib": ["esnext", "dom", "dom.iterable", "scripthost"]
,
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
],
"exclude": ["node_modules", "dist"]
其中的 include "src/**/*.vue", 其实没作用,因为 tsc 只管 js/ts/json 的编译,其他文件它不处理的。那么问题来了——打包就需要 *.vue 文件,——我搜索了很久终于找到一个比较简单的方法,就是直接复制过去。package.json 增加一个 scripts 命令:
"release": "tsc && xcopy src\\\\components dist\\\\components /s /y /d && npm publish --access public",
tsc 编译后通过 DOS 命令 xcopy 复制目录,/s 表示包含所有子目录和文件, /y 表示不确认并进行覆盖,/d 表示文件日期对比,日期较新的不覆盖。
另外,tsc 不会覆盖现有文件,所以最好先删除一下 dist 目录再 npm run release。
Vue 中单页面组件中 render 函数不运行?
要用 render 函数,把 <template> 给去掉。https://segmentfault.com/q/1010000016677825
简单使得元素可拖动
/**
* 使得面板浮动,可拖放
*/
export default function float()
setTimeout(() =>
let el: HTMLElement = this.$el;
let rect: DOMRect = el.getBoundingClientRect();
let controls: HTMLElement = (<HTMLElement>el.querySelector('.controls'));
let top: number = rect.top - el.offsetTop;
let left: number = rect.left - el.offsetLeft - controls.offsetWidth - 10;
let style: CSSStyleDeclaration = controls.style;
style.top = top + 'px';
style.left = left + 'px';
makeDD(controls, <HTMLElement>controls.querySelector('.movable'));
let btns: HTMLElement = (<HTMLElement>el.querySelector('.btns'));
top = rect.top - el.offsetTop - btns.offsetHeight - 10;
left = rect.left - el.offsetLeft;
style = btns.style;
style.top = top + 'px';
style.left = left + 'px';
makeDD(btns, <HTMLElement>btns.querySelector('.movable'));
, 10);
/**
* 拖放
*
* @param box 被拖放的区域
* @param dragBar 拖放的按钮
*/
function makeDD(box: HTMLElement, dragBar: HTMLElement): void
// 鼠标按下的函数
dragBar.onmousedown = function (oEvent: MouseEvent)
// 求出鼠标和box的位置差值
let x: number = oEvent.clientX - box.offsetLeft, y: number = oEvent.clientY - box.offsetTop;
// 鼠标移动的函数
// 把事件加在document上,解决因为鼠标移动太快时,鼠标超过box后就没有了拖拽的效果的问题
document.onmousemove = function (oEvent: MouseEvent)
// 只能拖动窗口标题才能移动
if (oEvent.target != dragBar)
// return;
// 保证拖拽框一直保持在浏览器窗口内部,不能被拖出的浏览器窗口的范围
let l: number = oEvent.clientX - x, t = oEvent.clientY - y;
let doc: HTMLElement = document.documentElement;
if (l < 0)
l = 0;
else if (l > doc.clientWidth - box.offsetWidth)
l = doc.clientWidth - box.offsetWidth;
if (t < 0)
t = 0;
else if (t > doc.clientHeight - box.offsetHeight)
t = doc.clientHeight - box.offsetHeight;
box.style.left = l + "px";
box.style.top = t + "px";
// 鼠标抬起的函数
document.onmouseup = function ()
document.onmousemove = document.onmouseup = null;
// 火狐浏览器在拖拽空div时会出现 bug return false阻止默认事件,解决火狐的bug
return false;
Spring MVC 加入 JSP 支持
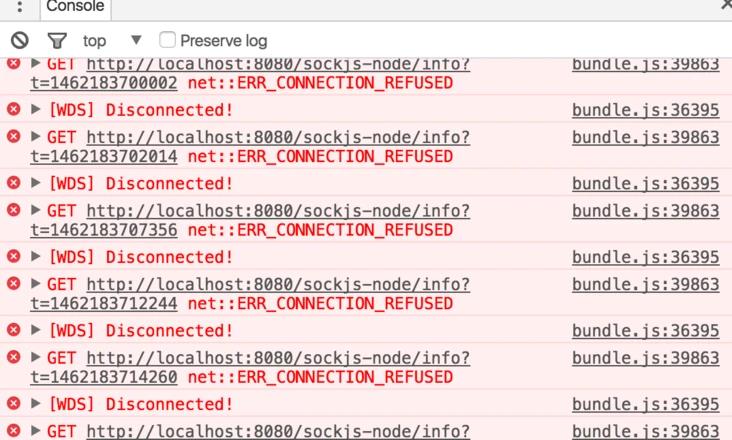
/WEB-INF/jsp/ .jsp解决烦人的 sockjs-node/info 跨域问题

打开 build/webpack.conf.js
const config =
resolve:
alias:
,
devServer:
// host: 'localhost',
disableHostCheck: true,
public: '0.0.0.0'
,
;
module.exports = config;
JSP 页面异常
JSP 需要加上下面代码,运行时才不会出现 java.lang.IllegalStateException: getOutputStream() has already been called …等异常。
/**
*
* @param ctx 页面上下文
*/
public static void fix(PageContext ctx)
HttpServletResponse response = (HttpServletResponse) ctx.getResponse();
try
OutputStream out = response.getOutputStream();
out.flush();
out.close();
response.flushBuffer();
ctx.getOut().clear();
ctx.pushBody();
// out = pageContext.pushBody();
catch (IOException e)
LOGGER.warning(e);
参考 JSP 内置对象 out 和 response.getWrite() 的区别
- http://blog.sina.com.cn/s/blog_7217e4320101l8gq.html
- http://www.2cto.com/kf/201109/103284.html
响应禁止缓存
/**
* 新的输出,不要缓存
*
* @return 当前对象
*/
public MvcOutput noCache()
setHeader("Pragma", "No-cache");
setHeader("Cache-Control", "no-cache");
setDateHeader("Expires", 0);
return this;
返回到前一页并刷新
window.location = document.referrer;
静态的错误提示页
<title>操作错误</title>
<meta charset="utf-8" />
<div style="height: 100%%; display: flex; justify-content: center; align-items: center;">
<table>
<tr>
<td align="center"> <svg width="150px" viewBox="0 0 1000 1000">
<g>
<path fill="#ea8010" d="M500,10c-46.7,0-84.5,38-84.5,84.9v573.7c0,46.9,37.8,84.9,84.5,84.9c46.7,0,84.5-38,84.5-84.9V94.9C584.5,48,546.7,10,500,10z M500,821c-46.7,0-84.5,37.8-84.5,84.5c0,46.7,37.8,84.5,84.5,84.5c46.7,0,84.5-37.8,84.5-84.5C584.4,858.9,546.6,821,500,821z" />
</g>
</svg></td>
</tr>
<tr>
<td align="center"><br />%s<br /><a href="javascript:history.go(-1);">返回</a></td>
</tr>
</table>
</div>
随时随地获取 Request/Response
为获取请求的上下文,能够在控制器中拿到最常用的对象,例如 HttpServletRequest 和 HttpServletResponse 等的对象(甚至 Web App 的启动上下文( 在 web.xml 中配置的参数)),因此还需要设计一个 RequestHelper 类,通过 ThreadLocal 让控制器能轻易地访问到这些对象。
一个容器,向这个容器存储的对象,在当前线程范围内都可以取得出来,向 ThreadLocal 里面存东西就是向它里面的 Map 存东西的,然后 ThreadLocal 把这个 Map 挂到当前的线程底下,这样 Map 就只属于这个线程了。
private static ThreadLocal<HttpServletRequest> threadLocalRequest = new ThreadLocal<>();
private static ThreadLocal<HttpServletResponse> threadLocalResponse = new ThreadLocal<>();
/**
* 保存一个 request 对象
*
* @param req 请求对象
*/
public static void setHttpServletRequest(HttpServletRequest req)
threadLocalRequest.set(req