window.location.search 相关
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了window.location.search 相关相关的知识,希望对你有一定的参考价值。
现在有文件若干个等
A.html
<a href="B.html?C.html">B</a>
B.html
<a href="这里要怎么写才能根据A.html给的url参数不断变化?">C</a>
请给出A.html 跟B.html 的完整代码!拜托了。做到的追加100分

A.html,如下,注意需要在问号后面加个参数名p=
<a href="B.html?p=C.html">B</a>
B.html,如下,UrlValue方法里获取的是A.html的a的参数p=后面的值
<script>
window.onload = function()
var v = document.getElementById("a1");
v.href = v.innerText + ".html?p=" + UrlValue("p");
;
function UrlValue(name)
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
</script>
<a id="a1" href="#">C</a>
<script>
window.onload = function()
var v = document.getElementById("mainFrame");
v.src = "C.html?p=" + UrlValue("p"); //这里我使用的是C.html,你改一下你要的页面
;
function UrlValue(name)
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
</script>
<frame src="" name="mainFrame" id="mainFrame" />

扩展资料:
示例
http://www.home.com:8080/windows/location/page.html?ver=1.0&id=timlq#love
1、window.location.href
整个URl字符串(在浏览器中就是完整的地址栏)
返回值:http://www.home.com:8080/windows/location/page.html?ver=1.0&id=timlq#love
2、window.location.protocol
URL 的协议部分
返回值:http:
3、window.location.host
URL 的主机部分,
返回值:www.home.com
参考资料来源:百度百科-window.location
参考技术AA.html,如下,注意需要在问号后面加个参数名p=
<a href="B.html?p=C.html">B</a>B.html,如下,UrlValue方法里获取的是A.html的a的参数p=后面的值
window.onload = function()
var v = document.getElementById("a1");
v.href = v.innerText + ".html?p=" + UrlValue("p");
;
function UrlValue(name)
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
</script>
<a id="a1" href="#">C</a>
如上代码可以解决,希望可以帮到你。
追问
死垃圾百度限制字数了!!!!
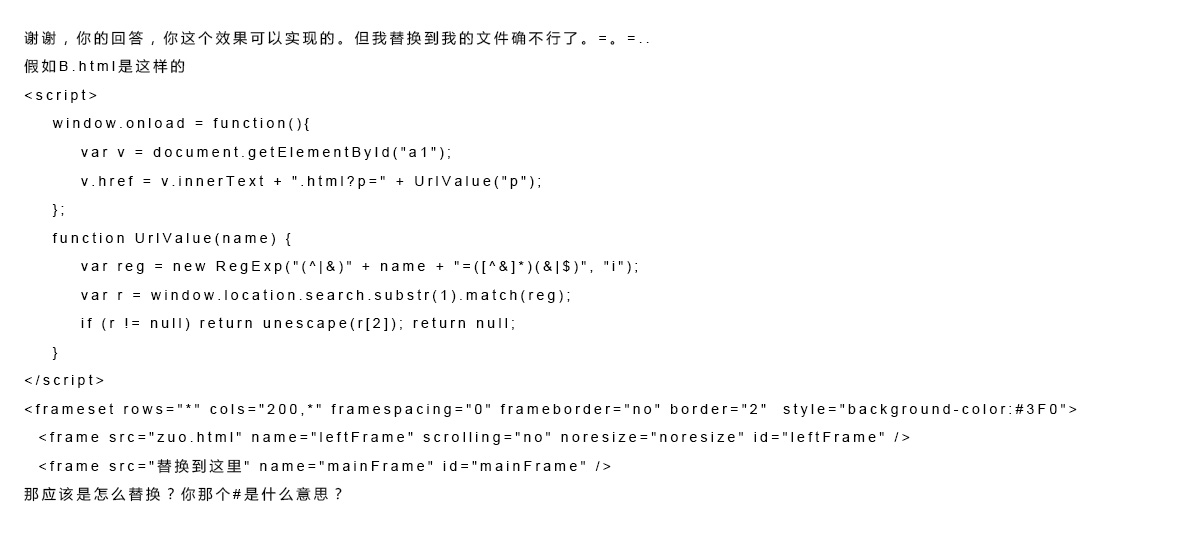
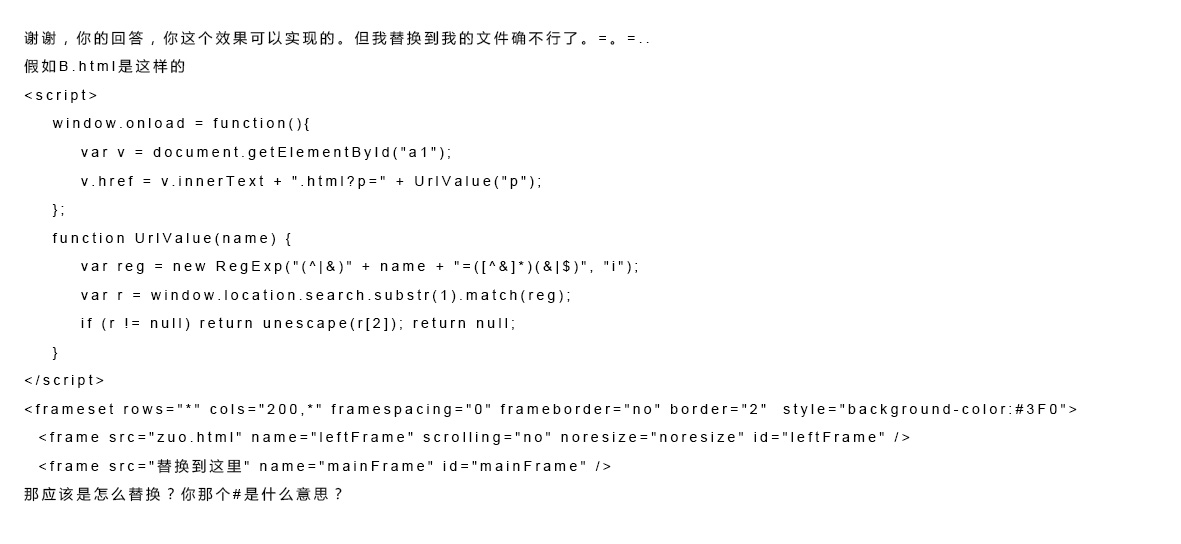
假如B.html是这样的
<frame src="zuo.html" name="leftFrame" scrolling="no" noresize="noresize" id="leftFrame" />
<frame src="替换到这里" name="mainFrame" id="mainFrame" />
那应该是怎么替换?你那个#是什么意思?

window.onload = function()
var v = document.getElementById("mainFrame");
v.src = "C.html?p=" + UrlValue("p"); //这里我使用的是C.html,你改一下你要的页面
;
function UrlValue(name)
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
</script>
<frame src="" name="mainFrame" id="mainFrame" />追问
谢谢你,我把C.html?p=删掉后解决问题了。
http://zhidao.baidu.com/question/1894212934863103940.html
http://zhidao.baidu.com/question/1893699928265800420.html
你去上面那两个问题处随便打点东西,我把分数都给你,就有100多分了。问题我已经全部解决
好的。
本回答被提问者采纳为什么 window.location.search 为空?
1,什么是window.location?示例
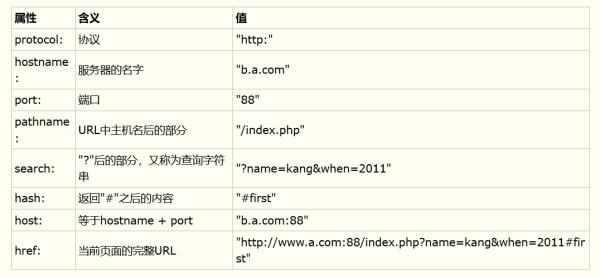
URL:http://b.a.com:88/index.php?name=kang&when=2011#first
| 属性 | 含义 | 值 |
|---|---|---|
| protocol: | 协议 | "http:" |
| hostname: | 服务器的名字 | "b.a.com" |
| port: | 端口 | "88" |
| pathname: | URL中主机名后的部分 | "/index.php" |
| search: | "?"后的部分,又称为查询字符串 | "?name=kang&when=2011" |
| hash: | 返回"#"之后的内容 | "#first" |
| host: | 等于hostname + port | "b.a.com:88" |
| href: | 当前页面的完整URL | "http://www.a.com:88/index.php?name=kang&when=2011#first" |
window.location和document.location互相等价的,可以交换使用
location的8个属性都是可读写的,但是只有href与hash的写才有意义。例如改变location.href会重新定位到一个URL,而修改location.hash会跳到当前页面中的anchor(<a id="name">或者<div id="id">等)名字的标记(如果有),而且页面不会被重新加载
注意
URL:http://b.a.com:88/index.php?name=kang&how=#when=2011#first
//获取url参数
function GetQueryString (name)
{
var after = window.location.hash.split("?")[1];
if(after)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = after.match(reg);
if(r != null)
{
return decodeURIComponent(r[2]);
}
else
{
return null;
}
}
以上是关于window.location.search 相关的主要内容,如果未能解决你的问题,请参考以下文章