sketch-to-react
Posted zhulin2609
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sketch-to-react相关的知识,希望对你有一定的参考价值。
RT
github: https://github.com/flipace/sketch-to-react-native/tree/react-strategy
Sketch App: https://www.sketchapp.com/
我随手找了个Sketch的mac破解版放在附件里
PS: 这个demo我是在mac环境跑的。
clone
$ git clone https://github.com/flipace/sketch-to-react-native.git
$ cd sketch-to-react-native
$ git checkout -b react-strategy
$ git pull origin react-strategy
Prerequisites
- Node 8.5.0+ https://nodejs.org/en/
- Python 3.6.1+ https://www.python.org/downloads/
- Install TensorFlow https://www.tensorflow.org/install/
注:TensorFlow使用“原生”pip来安装
Steps to run
$ npm install && npm link
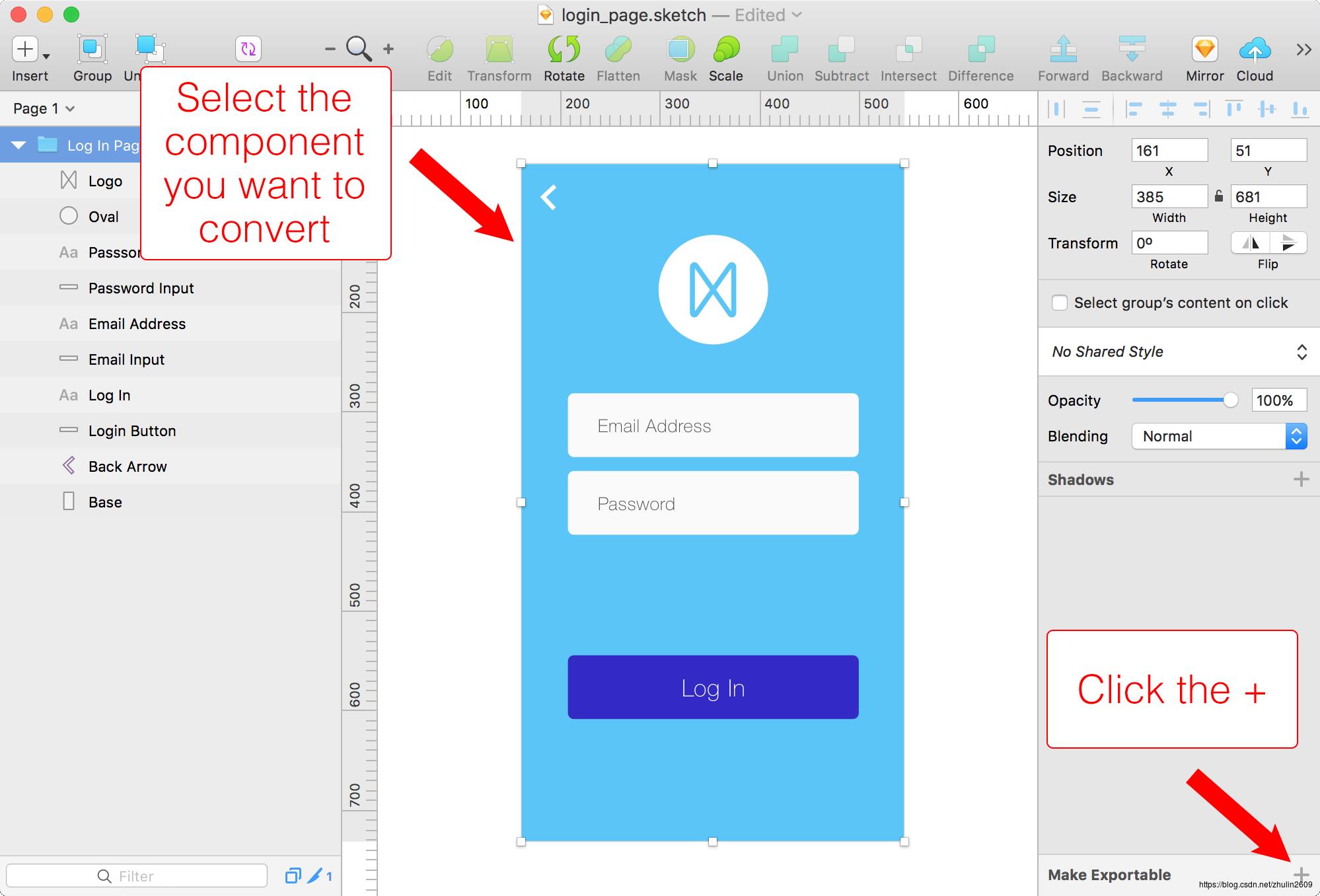
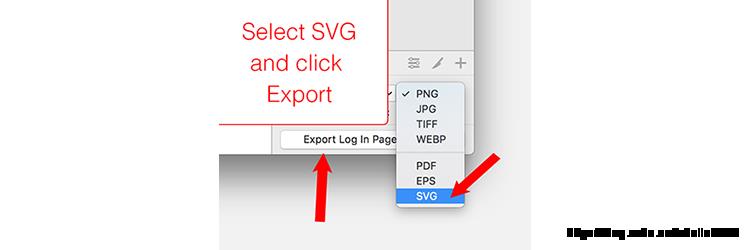
$ npm run buildExtract the component from Sketch as an SVG


注:sketch文件见附件
go on run
按上图步骤把sketch中选一个组件导出成.svg文件,可以先放到桌面上命名为myFile.svg
$ sketch-to-react-native ~/Desktop/myFile.svg react # react-native is the default target转出来的react组件会在output文件夹内

Here’s the generated code
import React, Component from 'react';
export default class Main extends Component
render()
return (
<div style=
flex: 1, alignSelf: 'stretch',
paddingTop: 20,
backgroundColor: '#FAFAFA'>
<div style=styles.Rectangle299>
<p style=styles.ElPooch>El Pooch</p>
<p style=styles.ByAlexNelson>By Alex Nelson</p>
<div style=flexDirection: 'row'>
<p style=styles.FREESAMPLE>FREE SAMPLE</p>
<p style=styles.REVIEW>REVIEW</p>
</div>
</div>
</div>
)
const styles =
Rectangle299:
backgroundColor: '#FAFAFA',
display: "flex",
flexDirection: "column"
,
ElPooch:
backgroundColor: 'transparent',
fontSize: 48,
fontWeight: 'normal',
color: '#757575',
alignSelf: 'flex-start',
marginLeft: 209,
textAlign: 'left',
display: "flex",
flexDirection: "column"
,
ByAlexNelson:
backgroundColor: 'transparent',
fontSize: 28,
fontWeight: 'normal',
color: '#999999',
alignSelf: 'flex-start',
marginLeft: 214,
marginTop: 13,
textAlign: 'left',
display: "flex",
flexDirection: "column"
,
FREESAMPLE:
backgroundColor: 'transparent',
fontSize: 28,
fontWeight: 'normal',
color: '#444444',
textAlign: 'left',
marginLeft: 219,
display: "flex",
flexDirection: "column"
,
REVIEW:
backgroundColor: 'transparent',
fontSize: 28,
fontWeight: 'normal',
color: '#FFAB40',
textAlign: 'right',
marginRight: 130,
display: "flex",
flexDirection: "column"
因为是基于sketch转react-native的项目fork的,所以看源码可以看出,都是flex布局。
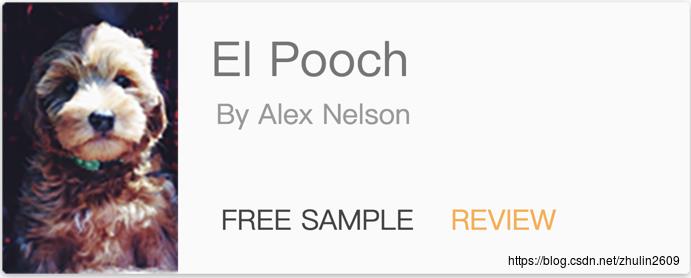
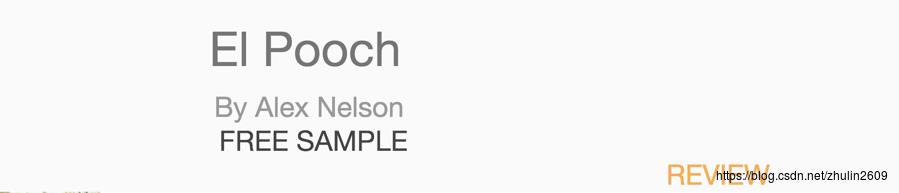
效果对比
SVG:

react component:

可以看出,效果还不太好,看看怎么调教吧!
以上是关于sketch-to-react的主要内容,如果未能解决你的问题,请参考以下文章