HTML5/CSS/JSA list of Font Awesome icons and their CSS content values
Posted Teng的世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5/CSS/JSA list of Font Awesome icons and their CSS content values相关的知识,希望对你有一定的参考价值。
做网站的时候,看到一个font Awesome字体,里面包含着常用的图片,可以直接在网站上使用

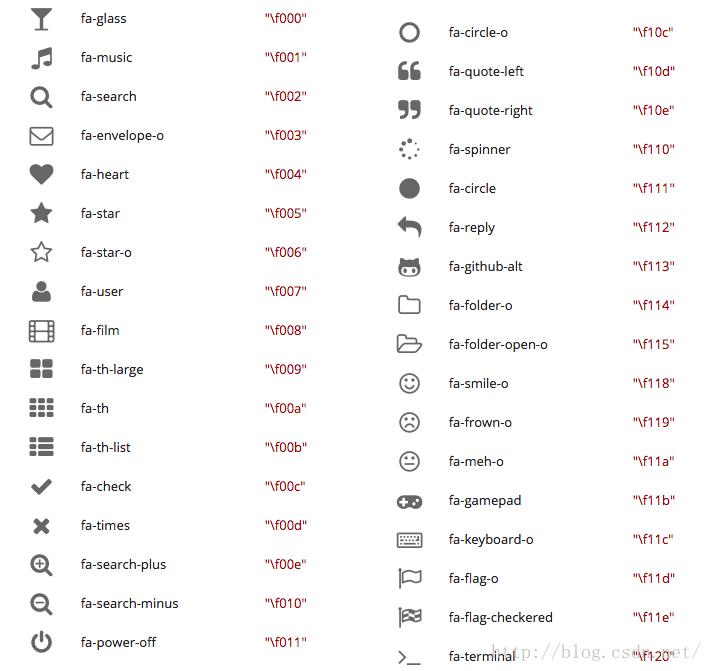
Font Awesome is a web font containing all the icons from the Twitter Bootstrap framework, and now many more. Whilst the implementation in Bootstrap is designed to be used with the<i> element (Bootstrap v2), you may find yourself wanting to use these icons on other elements. To do so, you'll need to use the following CSS on the desired element, and then substitute in the content value for the relevant icon.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.element
position
:
relative
;
/*replace the content value with the
corresponding value from the list below*/
.element:before
content
:
"\\f000"
;
font-family
: FontAwesome;
font-style
:
normal
;
font-weight
:
normal
;
text-decoration
: inherit;
/*--adjust as necessary--*/
color
:
#000
;
font-size
:
18px
;
padding-right
:
0.5em
;
position
:
absolute
;
top
:
10px
;
left
:
0
;
|
Note: it is not possible to use :before or :after pseudo content on <input> elements, however if you instead use <button>Label</button>, it will work as desired.
下面是一个使用了FontAwesome字体的网站角标部分

网站角标的网站:http://tutorialzine.com/2015/01/freebie-5-responsive-footer-templates/
下载链接:http://download.csdn.net/download/teng_ontheway/9538223
原文链接:https://astronautweb.co/snippet/font-awesome/
以上是关于HTML5/CSS/JSA list of Font Awesome icons and their CSS content values的主要内容,如果未能解决你的问题,请参考以下文章