vue keep-alive 不生效和多级(三级以上)缓存失败
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue keep-alive 不生效和多级(三级以上)缓存失败相关的知识,希望对你有一定的参考价值。
参考技术A https://cn.vuejs.org/v2/api/#keep-alive如果安装官方的写法,已经正常完成keep-alive
请检查需要router 界面当前引入组件是否有name 属性, 下面Demo 的 Menu1
如果存在并被keep-alive的 include缓存['Menu1'],并且还没有生效
找到这个组件,看是否存在name
这个name 不存在,会导致找不到
当存在三级路由,会发现设置都没有问题,但就是不能解决问题,三级路由的界面无法缓存,据说是官方的原因,直接放三级路由是无法被keep-alive 执行生效,解决方案就是,把二级的路由name 和三级路由name 一块 放到include 内。
如果缓存的界面是 name为 Menu 1-2-1的界面, 需要缓存上一级路由name: ‘Menu1-2’ 即可以解决三级路由失败,如果是更多级(三级以上)的,也可以重复以上操作(具体没有试过)
关于 怎么取到到父级路由的name, 可以通过vue router的 matched 属性获取,关于include数组具体的处理方式,看个人喜好了。
https://router.vuejs.org/zh/api/#%E8%B7%AF%E7%94%B1%E5%AF%B9%E8%B1%A1%E5%B1%9E%E6%80%A7
如果文章内存在问题,可以联系作者哦
vue.js 2.x 能否设置某个组件不被keep-alive 的解决方案
开发项目的时候,使用的是 vue 2.x 版本 搭配路由切换 vue-router ,但是很多时候有些页面需要被缓存,有些页面不需要缓存,那么该如何进行一个处理
这里我使用了一个方案来解决这个问题 :
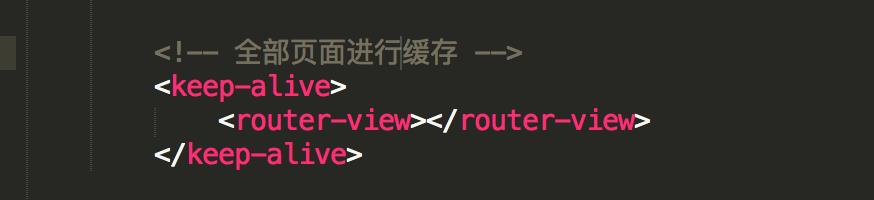
首先在入口页面进行全部缓存标签 即 <keep-alive>:

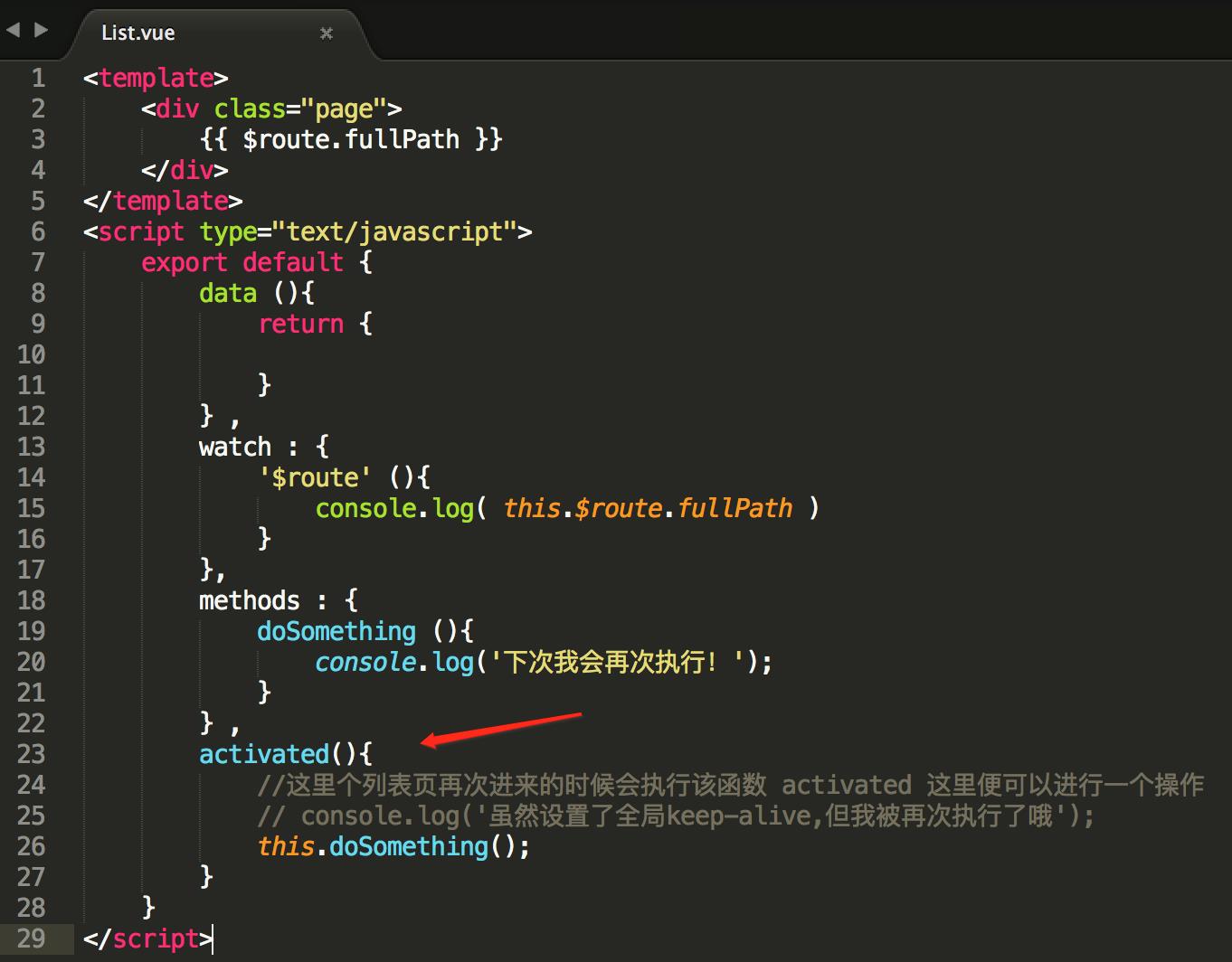
解决有些不需要被缓存的组件页面 设置 activated 即可以再次进行事件的响应

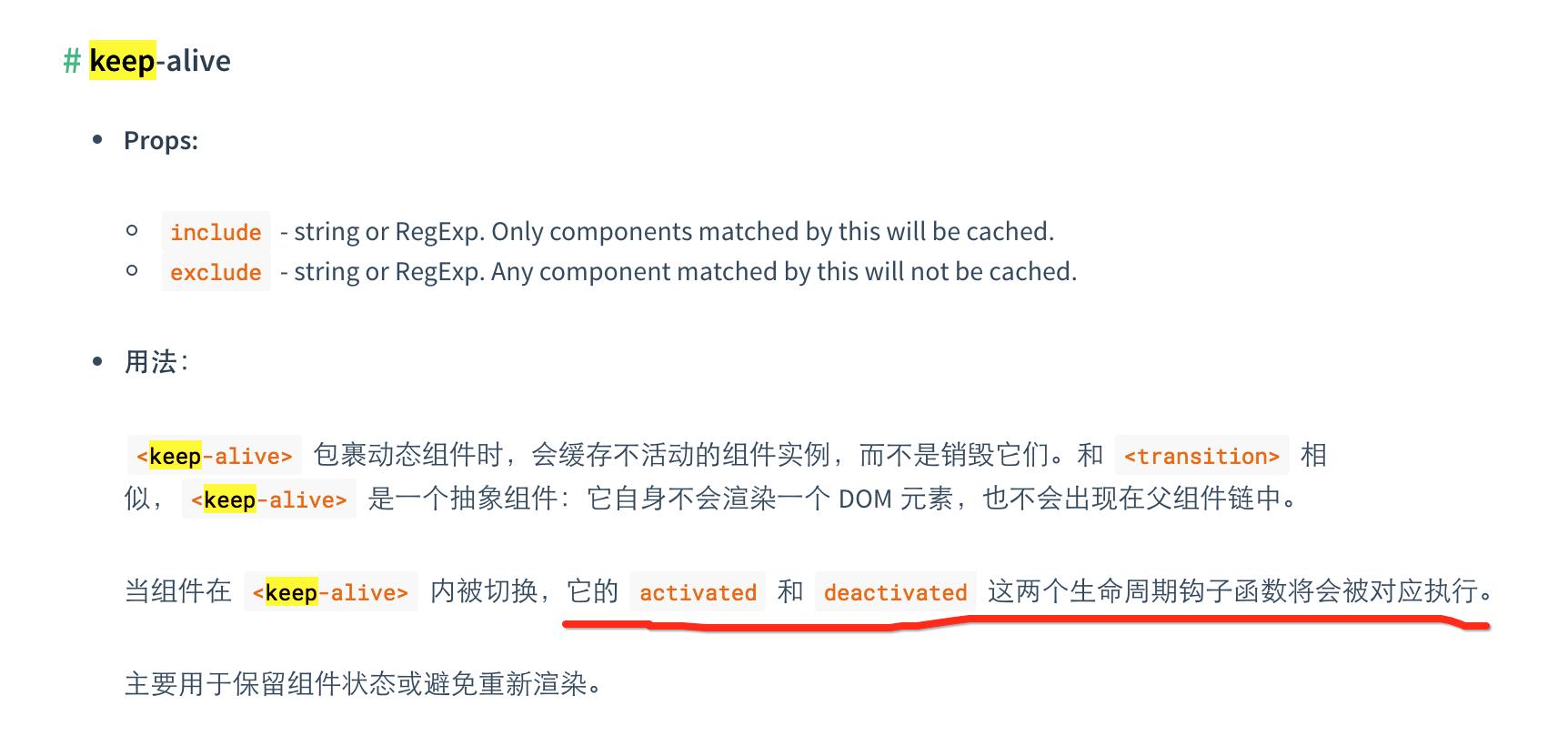
官网api

以上是关于vue keep-alive 不生效和多级(三级以上)缓存失败的主要内容,如果未能解决你的问题,请参考以下文章