如何设定html table 过宽下方出现滚动条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何设定html table 过宽下方出现滚动条相关的知识,希望对你有一定的参考价值。
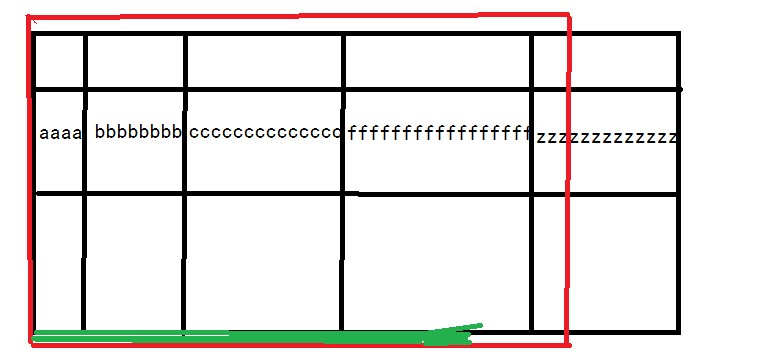
用freemarker做的通用表格。有时候用表格的是的列比较少这个时候要他100%占据页面。有时候列比较多的情况下就会出现很挤的情况,导致很多数据都换行了。现在想要他在列多的情况下,能根据列的宽度的总和在下方出现一个滚动条。方便查看。谢谢。看不懂文字可以看看下面的图。红色是页面宽度。黑色是表格 绿色是滚动条。第一张图是列多的情况。第二张图是列少的情况。

不行啊。我现在是这样做的。
如果列多过宽还可以出现滚动条,这个比较好,但是烈少的时候,还是会在中间,不会铺满。
把div的宽度和表格的宽度设成一样的试试
追问哥们你能加我Q不 285210571 没多少分了 Q里详谈
本回答被提问者采纳滚动条错误地出现在 UICollectionView 部分标题下方
【中文标题】滚动条错误地出现在 UICollectionView 部分标题下方【英文标题】:Scrollbar incorrectly appears underneath UICollectionView section header 【发布时间】:2017-10-11 17:21:43 【问题描述】:出于某种原因,我的滚动条总是出现在集合视图部分标题下方。任何帮助是极大的赞赏!
【问题讨论】:
这是一个 iOS 11 错误。滚动条在 iOS 10 中的位置正确。 【参考方案1】:我找到了解决方法。这个问题是集合视图错误地设置了标题视图的zPosition。为了解决这个问题,我们将始终确保 zPosition 是我们想要的值。
创建一个 CALayer 子类,以防止 zPosition 为 0 以外的任何值。
class CustomLayer: CALayer
override var zPosition: CGFloat
get return 0
set
然后将您的集合视图标题的图层类设置为这个新的子类。
class MyHeaderView: UICollectionReusableView
// your other custom code here
override class var layerClass: AnyClass
get return CustomLayer.self
这是 iOS 11 的一个错误,因为这个问题在 iOS 10 中不会发生。希望在修复错误之前它可以正常工作。
【讨论】:
感谢分享,这似乎是比我正在做的更好的解决方案。我基本上只是将 headerCell 设置为常规单元格。但你的看起来更干净。 很好的修复!感谢分享:) 很遗憾这仍然是 iOS 12 中的一个问题【参考方案2】:相同的概念,但这里有一个更简单的解决方法,不需要您的 UICollectionReusableView 实例使用子类。
遵循UICollectionViewDelegate(如果你还没有的话)并像这样实现willDisplaySupplementaryView协议方法:
func collectionView(_ collectionView: UICollectionView, willDisplaySupplementaryView view: UICollectionReusableView, forElementKind elementKind: String, at indexPath: IndexPath)
view.layer.zPosition = 0.0
在 iOS 11.2.1 中测试。
【讨论】:
@Nathan 这个 bug 只存在于 iOS 11,所以这段代码对 iOS 【参考方案3】:这是我的替代方案,当子类化 UICollectionReusableView 时,它似乎在 iOS12 上效果更好。
final class BasicCollectionSectionHeader: UICollectionReusableView
override var layer: CALayer
let layer = super.layer
layer.zPosition = 0 // make the header appear below the collection view scroll bar
return layer
【讨论】:
【参考方案4】:对于长滚动、异步加载的集合,这种替代方案可能会提供更好的性能。
class MyHeaderView: UICollectionReusableView
override func apply(_ layoutAttributes: UICollectionViewLayoutAttributes)
layer.zPosition = 0
【讨论】:
以上是关于如何设定html table 过宽下方出现滚动条的主要内容,如果未能解决你的问题,请参考以下文章