大数据工程师必备之数据可视化技术
Posted teayear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了大数据工程师必备之数据可视化技术相关的知识,希望对你有一定的参考价值。
可视化技术
数据:
偏耀明 7800
高军鹏 8000
代欣 8800
王国庆 20000
应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据、生产数据、用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。可视化的最佳实践与误区。
实际可视化:可以通过最简单的Excel也有自己分析的图标。
也有其他类的软件做可视化:一则使用,一则是开发。使用有成品的软件可以使用,一些SPSS软件、Tableau。开发使用的是echarts、Hights、D3等一些可视化的工具和库。
通用数据分析类软件,使用于几乎所有的行业都可以拿来用,有IBM 、tableAU大的公司,专门做开发。个人版都在每年W以上。
JAVAEE、BYD这些厂商,对于C端汽车消费者、个人博主、B站UP主。我希望看到自己的信息展示。
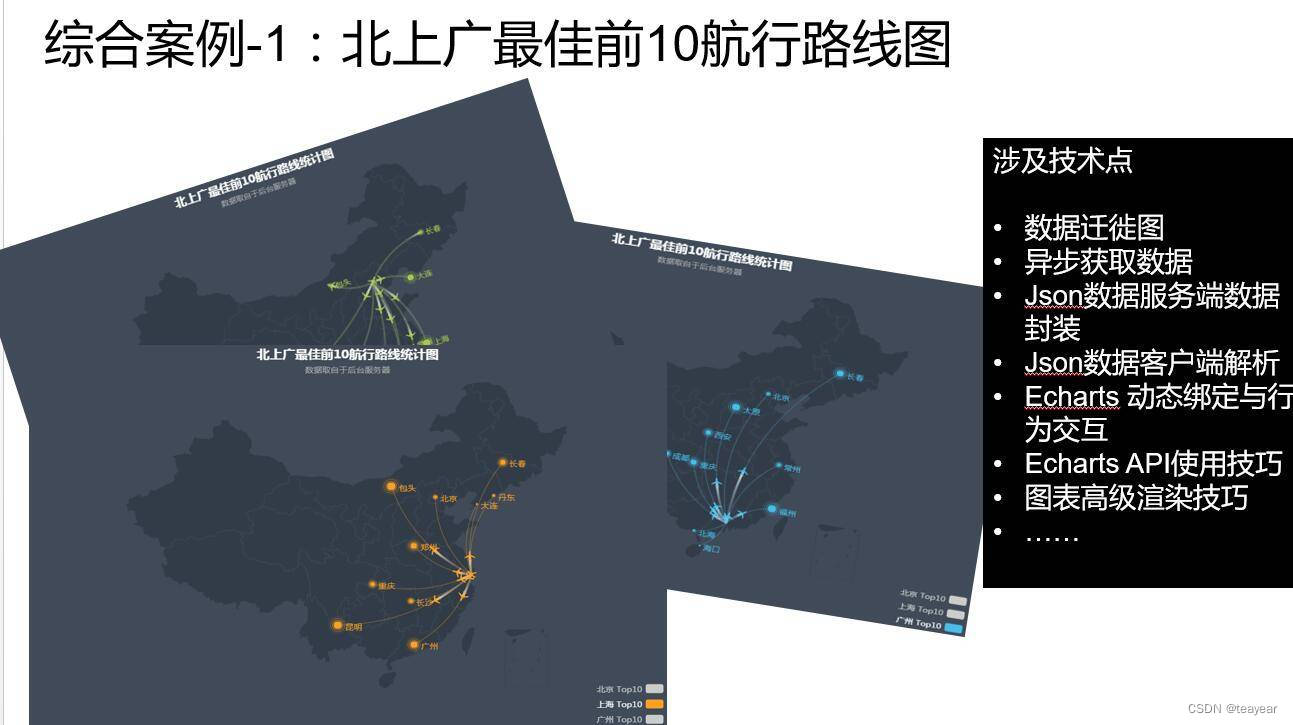
一.需求展示


图标优势:直观、一目了然,说白了,数据可视化工作、目的就是让我们的数据以图标的形式呈现出来。
支付场景、运动健康、美食、直播、主播、学习、话费清单,太多了。形形色色的数据,打印出来二位报表只是冷冰冰的数字,不够直观,可视化,希望更为直观、直达人心。
二.Echarts-介绍
常见的数据可视化库:
-
D3.js 目前 Web 端评价最高的 javascript 可视化工具库(入手难)
-
ECharts.js 百度出品的一个开源 Javascript 数据可视化库
-
Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
-
AntV 蚂蚁金服全新一代数据可视化解决方案 等等
Highcharts 和 Echarts 就像是 Office 和 WPS 的关系
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
大白话:
官网地址:https://www.echartsjs.com/zh/index.html

1-Echarts-体验
官方教程:[五分钟上手ECharts](https://www.echartsjs.com/zh/tutorial.html#5 分钟上手 ECharts)
- 下载echarts https://github.com/apache/incubator-echarts/tree/4.5.0
使用步骤:
- 引入echarts 插件文件到html页面中
- 准备一个具备大小的DOM容器
<div id="main" style="width: 600px;height:400px;"></div>
- 初始化echarts实例对象
var myChart = echarts.init(document.getElementById('main'));
- 指定配置项和数据(option)
var option =
xAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value'
,
series: [
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
]
;
- 将配置项设置给echarts实例对象
myChart.setOption(option);
2-Echarts-基础配置
这是要求同学们知道以下配置每个模块的主要作用干什么的就可以了
需要了解的主要配置:
seriesxAxisyAxisgridtooltiptitlelegendcolor
-
series
系列(series)是很常见的名词。在 echarts 里,系列(series)是指:
一组数值以及他们映射成的图。“系列”这个词原本可能来源于“一系列的数据”,而在 echarts 中取其扩展的概念,不仅表示数据,也表示数据映射成为的图。所以,一个 系列 包含的要素至少有:一组数值、图表类型(series.type)、以及其他的关于这些数据如何映射成图的参数。
echarts 里系列类型(series.type)就是图表类型。系列类型(series.type)至少有:line(折线图)、bar(柱状图)、pie(饼图)、scatter(散点图)、graph(关系图)、tree(树图)
- 系列列表。每个系列通过
type决定自己的图表类型 - 大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
- 系列列表。每个系列通过
-
xAxis:直角坐标系 grid 中的 x 轴
- boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
-
yAxis:直角坐标系 grid 中的 y 轴
-
grid:直角坐标系内绘图网格。
-
title:标题组件
-
tooltip:提示框组件
-
legend:图例组件
-
color:调色盘颜色列表
数据堆叠,同个类目轴上系列配置相同的
stack值后 后一个系列的值会在前一个系列的值上相加。从
v5.2.0开始支持从调色盘 option.color 中取色的策略,可取值为:'series':按照系列分配调色盘中的颜色,同一系列中的所有数据都是用相同的颜色;'data':按照数据项分配调色盘中的颜色,每个数据项都使用不同的颜色。
option =
// color设置我们线条的颜色 注意后面是个数组,第一个颜色设置
color: ['pink', 'red', 'green', 'skyblue'],
// 设置图表的标题
title:
text: '折线图堆叠'
,
// 图表的提示框组件
tooltip:
// 触发方式
trigger: 'axis'
,
// 图例组件
legend:
// series里面有了 name值则 legend里面的data可以删掉
,
// 网格配置 grid可以控制线形图 柱状图 图表大小
grid:
left: '3%',
right: '4%',
bottom: '3%',
// 是否显示刻度标签 如果是true 就显示 否则反之
containLabel: true
,
// 工具箱组件 可以另存为图片等功能
toolbox:
feature:
saveAsImage:
,
// 设置x轴的相关配置
xAxis:
type: 'category',
// 是否让我们的线条和坐标轴是否有留白(两端)。true:有;false:无;
boundaryGap: false,
data: ['星期一', '周二', '周三', '周四', '周五', '周六', '周日'],
colorBy:'data'
,
// 设置y轴的相关配置
yAxis:
type: 'value'
,
// 系列图表配置 它决定着显示那种类型的图表
series: [
name: '邮件营销',
type: 'line',
data: [120, 132, 101, 134, 90, 230, 210]
,
name: '联盟广告',
type: 'line',
data: [220, 182, 191, 234, 290, 330, 310]
,
name: '视频广告',
type: 'line',
data: [150, 232, 201, 154, 190, 330, 410]
,
name: '直接访问',
type: 'line',
data: [320, 332, 301, 334, 390, 330, 320]
]
;
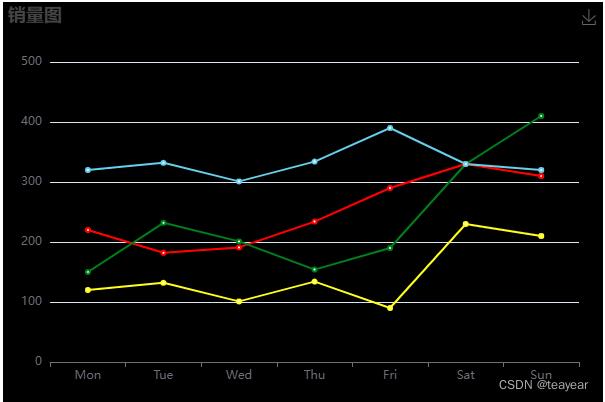
效果

3- 柱状图图表(两大步骤)
- 官网找到类似实例, 适当分析,并且引入到HTML页面中
- 根据需求定制图表
- 引入到html页面中
// 柱状图1模块
(function()
// 实例化对象
let myChart = echarts.init(document.querySelector(".bar .chart"));
// 指定配置和数据
let option =
color: ["#3398DB"],
tooltip:
trigger: "axis",
axisPointer:
// 坐标轴指示器,坐标轴触发有效
type: "shadow" // 默认为直线,可选为:'line' | 'shadow'
,
grid:
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true
,
xAxis: [
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
axisTick:
alignWithLabel: true
],
yAxis: [
type: "value"
],
series: [
name: "直接访问",
type: "bar",
barWidth: "60%",
data: [10, 52, 200, 334, 390, 330, 220]
]
;
// 把配置给实例对象
myChart.setOption(option);
)();
-
根据需求定制
-
修改图表柱形颜色 #2f89cf
-
修改图表大小 top 为 10px bottom 为 4% grid决定我们的柱状图的大小
color: ["#2f89cf"], grid: left: "0%", top: "10px", right: "0%", bottom: "4%", containLabel: true ,- X轴相关设置 xAxis
- 文本颜色设置为 rgba(255,255,255,.6) 字体大小为 12px
- X轴线的样式 不显示
// 设置x轴标签文字样式 -
// x轴的文字颜色和大小
axisLabel:
color: “rgba(255,255,255,.6)”,
fontSize: “12”
,
// x轴样式不显示
axisLine:
show: false
- Y 轴相关定制
- 文本颜色设置为 rgba(255,255,255,.6) 字体大小为 12px
- Y 轴线条样式 更改为 1像素的 rgba(255,255,255,.1) 边框
- 分隔线的颜色修饰为 1像素的 rgba(255,255,255,.1)
~~~JavaScript
// y 轴文字标签样式
axisLabel:
color: "rgba(255,255,255,.6)",
fontSize: "12"
,
// y轴线条样式
axisLine:
lineStyle:
color: "rgba(255,255,255,.1)",
// width: 1,
// type: "solid"
5232,
// y 轴分隔线样式
splitLine:
lineStyle:
color: "rgba(255,255,255,.5)"

- 修改柱形为圆角以及柱子宽度 series 里面设置
series: [
name: "直接访问",
type: "bar",
// 修改柱子宽度
barWidth: "35%",
data: [10, 52, 200, 334, 390, 330, 220],
itemStyle:
// 修改柱子圆角
barBorderRadius: 5
]
;
- 更换对应数据
// x轴中更换data数据
data: [ "旅游行业","教育培训", "游戏行业", "医疗行业", "电商行业", "社交行业", "金融行业" ],
// series 更换数据
data: [200, 300, 300, 900, 1500, 1200, 600]
-
让图表跟随屏幕自适应
外部div要是响应式,或div加百分比
window.addEventListener("resize", function()
myChart.resize();
);
4-柱状图2定制
- 官网找到类似实例, 适当分析,并且引入到HTML页面中
- 根据需求定制图表
需求1: 修改图形大小 grid
// 图标位置
grid:
top: "10%",
left: "22%",
bottom: "10%"
,
需求2: 不显示x轴
xAxis:
show: false
,
需求3: y轴相关定制
- 不显示y轴线和相关刻度
//不显示y轴线条
axisLine:
show: false
,
// 不显示刻度
axisTick:
show: false
,
- y轴文字的颜色设置为白色
axisLabel:
color: "#fff"
,
需求4: 修改第一组柱子相关样式(条状)
name: "条",
// 柱子之间的距离
barCategoryGap: 50,
//柱子的宽度
barWidth: 10,
// 柱子设为圆角
itemStyle:
normal:
barBorderRadius: 20,
,
- 设置第一组柱子内百分比显示数据
// 图形上的文本标签
label:
normal:
show: true,
// 图形内显示
position: "inside",
// 文字的显示格式
formatter: "c%"
,
- 设置第一组柱子不同颜色
// 声明颜色数组
var myColor = ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6"];
// 2. 给 itemStyle 里面的color 属性设置一个 返回值函数
itemStyle:
normal:
barBorderRadius: 20,
// params 传进来的是柱子对象
console.log(params);
// dataIndex 是当前柱子的索引号
return myColor[params.dataIndex];
,
需求5: 修改第二组柱子的相关配置(框状)
name: "框",
type: "bar",
barCategoryGap: 50,
barWidth: 15,
itemStyle:
color: "none",
borderColor: "#00c1de",
borderWidth: 3,
barBorderRadius: 15
,
data: [19325, 23438, 31000, 121594, 134141, 681807]
需求6: 给y轴添加第二组数据
yAxis: [
type: "category",
data: ["印尼", "美国", "印度", "中国", "世界人口(万)"],
// 不显示y轴的线
axisLine:
show: false
,
// 不显示刻度
axisTick:
show: false
,
// 把刻度标签里面的文字颜色设置为白色
axisLabel:
color: "#fff"
,
show: true,
data: [702, 350, 610, 793, 664],
// 不显示y轴的线
axisLine:
show: false
,
// 不显示刻度
axisTick:
show: false
,
axisLabel:
textStyle:
fontSize: 12,
color: "#fff"
],
需求7: 设置两组柱子层叠以及更换数据
// 给series 第一个对象里面的 添加
yAxisIndex: 0,
// 给series 第二个对象里面的 添加
yAxisIndex: 1,
// series 第一个对象里面的data
data: [70, 34, 60, 78, 69],
// series 第二个对象里面的data
data: [100, 100, 100, 100, 100],
// y轴更换第一个对象更换data数据
data: ["HTML5", "CSS3", "javascript", "VUE", "NODE"],
// y轴更换第二个对象更换data数据
data:[702, 350, 610, 793, 664],
完整代码:
// 柱状图2
(function()
var myColor = ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6"];
// 1. 实例化对象
var myChart = echarts.init(document.querySelector(".bar2 .chart"));
// 2. 指定配置和数据
var option =
grid:
top: "10%",
left: "22%",
bottom: "10%"
// containLabel: true
,
// 不显示x轴的相关信息
xAxis:
show: false
,
yAxis: [
type: "category",
inverse: true,
data: ["HTML5", "CSS3", "javascript", "VUE", "NODE"],
// 不显示y轴的线
axisLine:
show: false
,
// 不显示刻度
axisTick:
show: false
,
// 把刻度标签里面的文字颜色设置为白色
axisLabel:
color: "#fff"
,
data: [702, 350, 610, 793, 664],
inverse: true,
// 不显示y轴的线
axisLine:
show: false
,
// 不显示刻度
axisTick:
show: false
,
// 把刻度标签里面的文字颜色设置为白色
axisLabel:
color: "#fff"
],
series: [
name: "条",
type: "bar",
data: [70, 34, 60, 78, 69],
yAxisIndex: 0,
// 修改第一组柱子的圆角
itemStyle:
barBorderRadius: 20,
// 此时的color 可以修改柱子的颜色
color: function(params)
// params 传进来的是柱子对象
console.log(params);
// dataIndex 是当前柱子的索引号
return myColor[params.dataIndex];
,
// 柱子之间的距离
barCategoryGap: 50,
//柱子的宽度